
【web】擬似要素::beforeと::after
こんにちは、つちだにんじんです。
今回はCSSの擬似要素である「::before」と「::after」について書きます。
web初心者でも、この2つの擬似要素はよく使うのではないでしょうか!!
今回はそんな2つの擬似要素についてです。
::before、::afterとは?
::beforeと::afterとは何かというと、指定した要素の前(::before)や後(::after)に要素を追加することのできるものです。
例えば
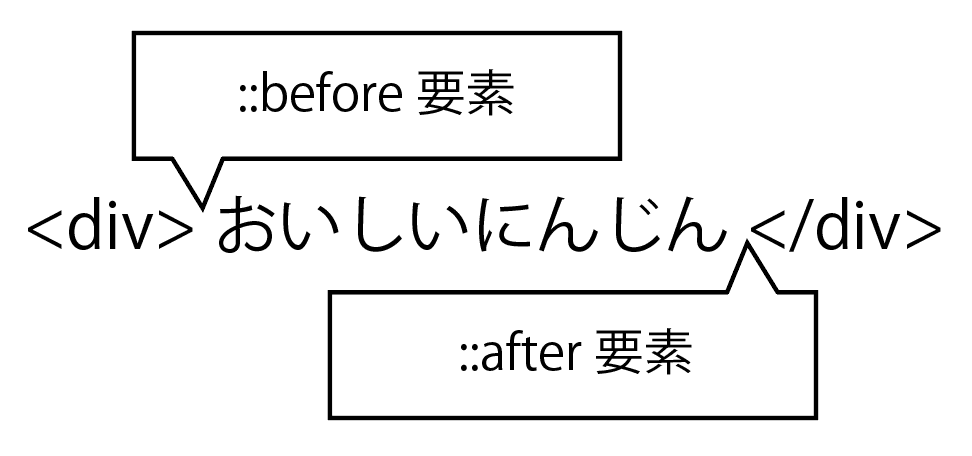
こんな風にdivに対して前や後に要素を追加できます。

このように、指定した要素のタグ(この場合はdivタグ)の中に擬似要素が生成される仕組みです。
因みに、imgなどの囲いタグのない要素には使えないので注意です!
imgなどの画像に擬似要素を追加するなら、
<div>
<img src="画像">
</div>こんな感じでimg自体をdivなどで囲って、divに擬似要素を指定すればOKです!!
書き方
::beforeも::afterも、必ず「content: 生成する内容;」を記述する必要があります。
これが記述されていないと、何も生成されません。
「content」で文字列を生成したい場合には「""」で囲います。
文字の生成ではなく、空要素で図などを生成する場合には、「content: "";」と空要素を生成します。
こんな感じで図形の生成もできます。
擬似要素で画像を挿入する
::beforeと::afterでは、画像の挿入もできます。
書き方としては、
div::after{
content: url(画像URL);
}これで擬似要素での画像の生成ができます。
ただ気をつけたいのが、擬似要素で挿入した画像は大きさの指定(widthやheight)が効かないということです。
擬似要素で画像を挿入するなら、擬似要素のbackgroundとして画像を入れるのがいいかもしれません。
この際、大きさ指定はbackground-sizeプロパティで大きさの指定ができます。
ハンバーガーメニューの3本線などもよく擬似要素で生成されています。
うまく使いこなせばとても便利です!!
私のHPです。
webやグラフィックデザイン、イラスト制作などのお仕事がありましたら、ぜひこちらからお気軽にお問合せください!
