
【web】上下(左右)中央揃えにする方法
こんにちは、つちだにんじんです。
前回は左右中央揃えについて書きましたので、今回は上下(垂直方向)中央揃えについてです。
上下左右中央揃えもいくつか紹介しています。
上下(垂直方向)の中央揃え
flex
まずはflexの上下中央揃えです。
たぶんこれが一番簡単で単純に中央揃えできるのでないかと思います。
<div class="center">にんじんしりしり</div>
<div class="center-2">にんじんしりしり</div>/* 上下に中央 */
.center{
width: 30%;
height: 300px;
background: #fab3ae;
display: flex;
align-items: center;
}
/* 上下左右に中央 */
.center-2{
width: 30%;
height: 300px;
background: #aef5fa;
display: flex;
align-items: center;
justify-content: center;
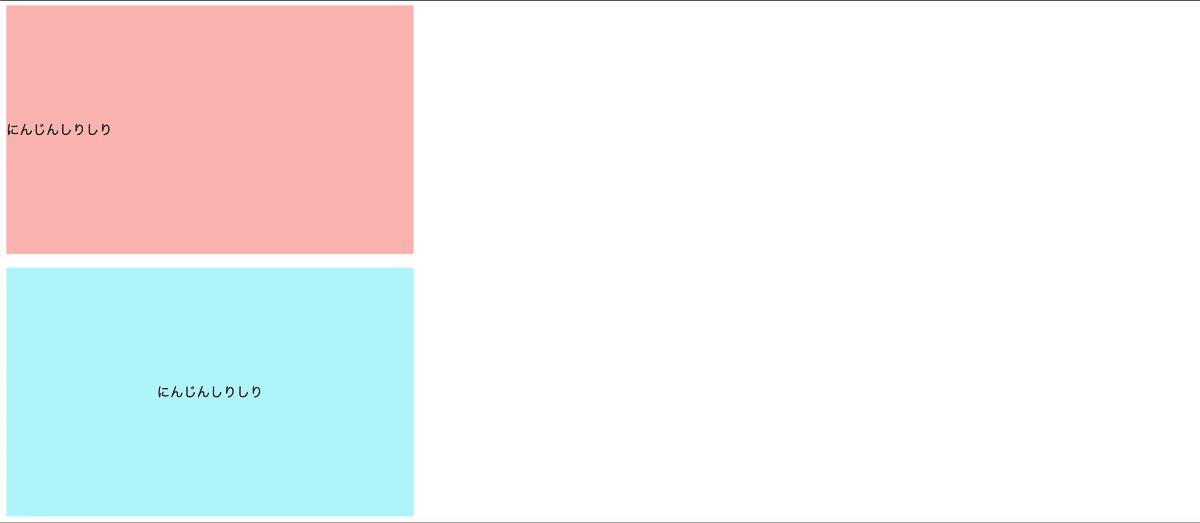
}出力結果↓

ついでなので上下左右に中央のものも書いておきました。
上下中央揃えにするにはdisplay: flex;でflex要素にし、align-items: center;で垂直方向の指定をcenterに指定すればOKです。
上下左右中央揃えにするには、これに水平方向の指定をするjustify-content: center;を追記すればOKです。
あまり色々考えずにこれだけ書けば揃ってくれるので、割と自分は乱用しています。
個人的には好きなCSSトップ10入りです。
position と text-align
次はpositionプロパティとtext-alighプロパティの併用です。
上下方向の中心はpositionで調整し、左右方向の中心はtext-alignで調整しています。
<div><span>寿司</span></div>div{
width: 50%;
height: 300px;
background: #fcb69f;
position: relative;
text-align: center;
}
span{
position: absolute;
top: calc(50% - 1em);
left: 0;
right: 0;
font-size: 2em;
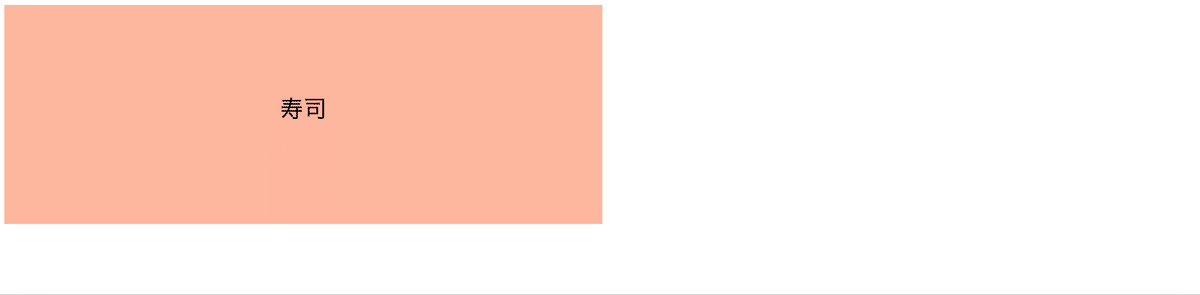
}出力結果↓

見事に寿司が中央に来ました。
最近物価高で、回転寿司の寿司が徐々に小さくなっているのが悲しいですね・・・。(余談)
解説すると、
position: absolute; で位置指定をする際に、top: 50%; で真ん中に!と思いますが、span要素の高さ分若干ズレちゃいます。
なので、今回はspan要素分の1emを calc(50% - 1em) の計算で出しています。
top: calc(50% - 1em); の代わりにtop: 50%; 、 margin-top: -1em; にしても同じ見て目になりますが、calcを使った方がコードはスマートだと思います!
left: 0; 、right: 0; があるのは、これがないと text-align: center; で左右中央にしてくれないからです。
grid
次はdisplay: grid; でグリッドレイアウトを使用した際の使い方です。
因みにこれは上下左右中央揃えになります。
<div class="grid-wrap">
<div>焼肉</div>
</div>.grid-wrap{
width: 30%;
height: 300px;
display: grid;
place-items: center;
background: #48c6ef;
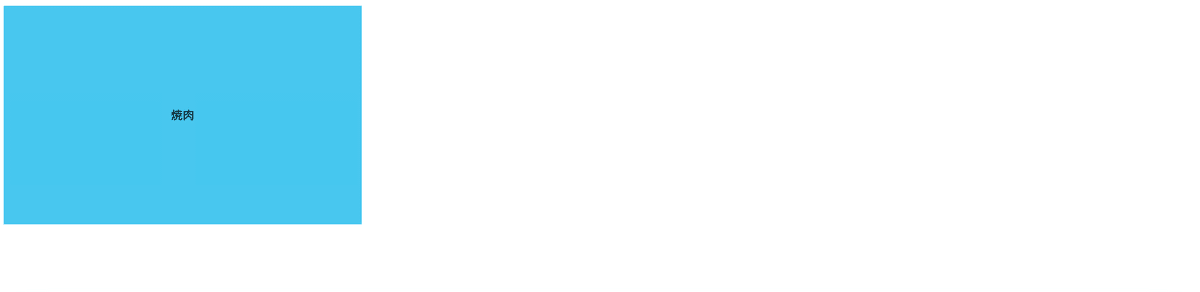
}出力結果↓

もう display: grid;、place-items: center; の2行で完結してしまうんですよねえ(恍惚)
positionのみ
これはposition: absolute; で上下左右中央揃えにする方法です。
因みに、デザインによってはやや難ありです。
<div>
<span>睡眠</span>
</div>div{
background: #c2e9fb;
width: 50%;
height: 300px;
position: relative;
}
span{
position: absolute;
display: block;
width: 100px;
height: 100px;
inset: 0;
margin: auto;
background: #ff758c;
}出力結果↓

span要素は中央揃えになりますが、span内のテキストは中央揃えにはなりません。
テキストも中央揃えにしたい場合は、テキストをdivかspanかでもう一回囲ってそれを中央揃えにする必要があります。
ちょっと面倒くさいですね・・・。
ちなみ今回だけ子要素(span)に幅と高さを指定しているのはなぜかというと、幅と高さの指定がないと中央揃えにしてくれないからです。
それと「inset: 0;」と記述していますが、これは「left: 0; 、right: 0; 、top: 0; 、bottom: 0;」を1行にまとめて書いたものなので、どちらでも大丈夫です。
以上が今回の中央揃えシリーズです。
まだ他にも方法はあるかもですが・・・。
左右中央揃えについては過去記事をご参考ください↓
私のHPです。
webやグラフィックデザイン、イラスト制作などのお仕事がありましたら、ぜひこちらからお気軽にお問合せください!
