
【ドット絵】EDGEでドット絵を始めてみよう
どうもこんにちは。
俺ベントカレンダーの本日担当、深紅城(@shinkujo)です。

昼は会社に軟禁されながら絵を描き、夜は無敵城塞デスクリムゾンキャッスルの最奥に引きこもりながら絵を描いています。
そんな俗世から離れた生活を送っていたらすっかり流行に疎くなっていました。気づけば12月、どうやら巷ではアドベントカレンダーなる企画が各地で行われている様子。
そんなアドベントカレンダー企画の中で、うたさんから私の記事がドット絵お役立ち記事として紹介されていたらしいです。ありがとう。
間接的にドット絵アドベントカレンダーに参加しちゃったかもしれねえ。
しかし、これを機に私のnoteにドット絵のお役立ち記事を求めた人々がなだれ込み、ドット絵の記事がひとつしかないのを見れば「全然ドットのお役立ち情報なんか載ってねーじゃねーか!」と怒り狂った暴徒と化して鞭とサブウェポンを手にし、無敵城塞デスクリムゾンキャッスルに攻め込まれてキャッスルヴァニアが始まってしまう可能性も0とは言えません。
インターネットはこわい場所です。
そんな未曾有の危機を事前に防ぐべく、ドット絵の記事を増やしておくことにしました。一城の主はリスクヘッジを怠らないのです。
さて、ドット絵の記事を書くにしても何を題材にしたものかと考えたところですが、うたさんの記事がドット絵でゲーム作ろうぜ!というものだったので、じゃあ私はドット絵描こうぜ!と言ってみちゃおうかな。
つまりはドット絵ツールの話題。
今は様々なドット絵ツールが出ているドット絵ツール群雄割拠の時代です。なんならクリスタとかのドットペンで描いてるぜという人もいるかもしれません。
そんな選択肢の多い令和の世に、ドット絵ツールの”EDGE”をピックアップしてもいいのではないでしょうか。
そう思ったのでEDGEのことをつらつらと書いていきます。
【EDGEとは】
TAKABOSOFT様で公開されているフリーのドット絵制作ツールです。Windows対応です。以下サイトから入手することができます。
なんと無料です。
個人的にはドット絵描くならこれ一本で事足りるくらいには便利だし基本的な機能が揃っていると思っています。
他にも有料版のEDGE2や、スマホアプリ版のEDGE touchなどもあるのですが、今回はEDGEオンリーで説明をしていきましょう。
……しかしEDGEはドットツールの大御所、PCで絵が描けるなら一度は触ったことがあるのでは?と思うし、既に使い方の解説をされているサイトも多いだろうし、なんなら付属のヘルプを見ながら機能を覚えればいいという話なんですが……まあ、まずはここから触ってみよう!的な入口チュートリアルにでもなればいいかなあと思います。なればいいなあ。
今更過ぎて消極的になるのであった。
(※)EDGEには付属の説明書ファイルがありますが、win10以降だと表示されない可能性があります。
その場合、EDGEのあるフォルダから直接manualファイルを右クリックしてプロパティを選び、全般タブのセキュリティ項目にある「このコンピューターを保護するため、このファイルへのアクセスはブロックされる可能性があります~」云々と書かれた場所のチェックを入れると見れるようになるかもしれません。
【まずキャンバスを開こう】
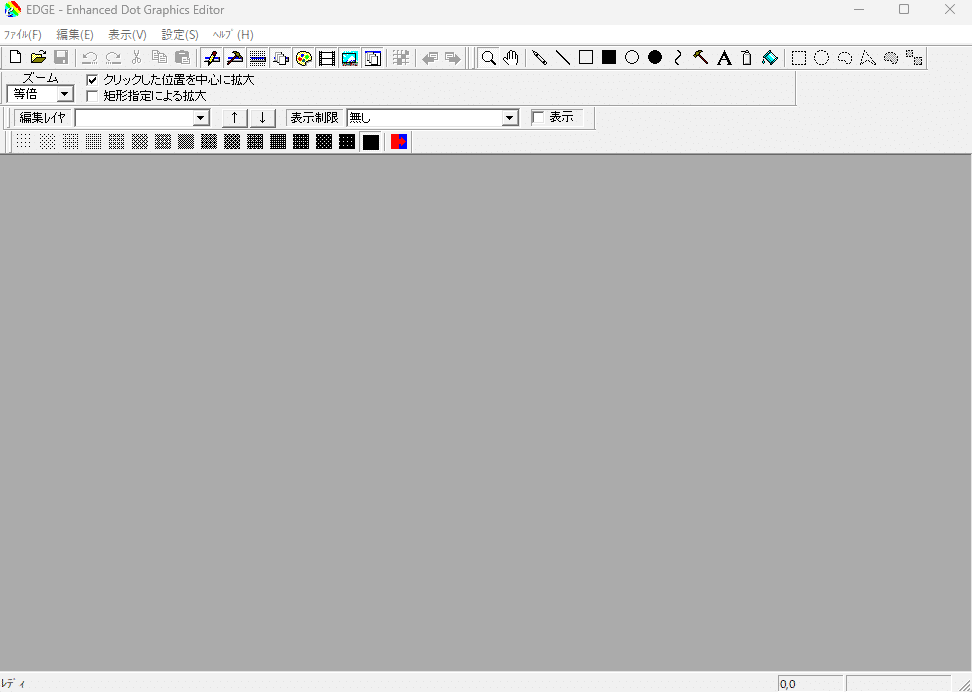
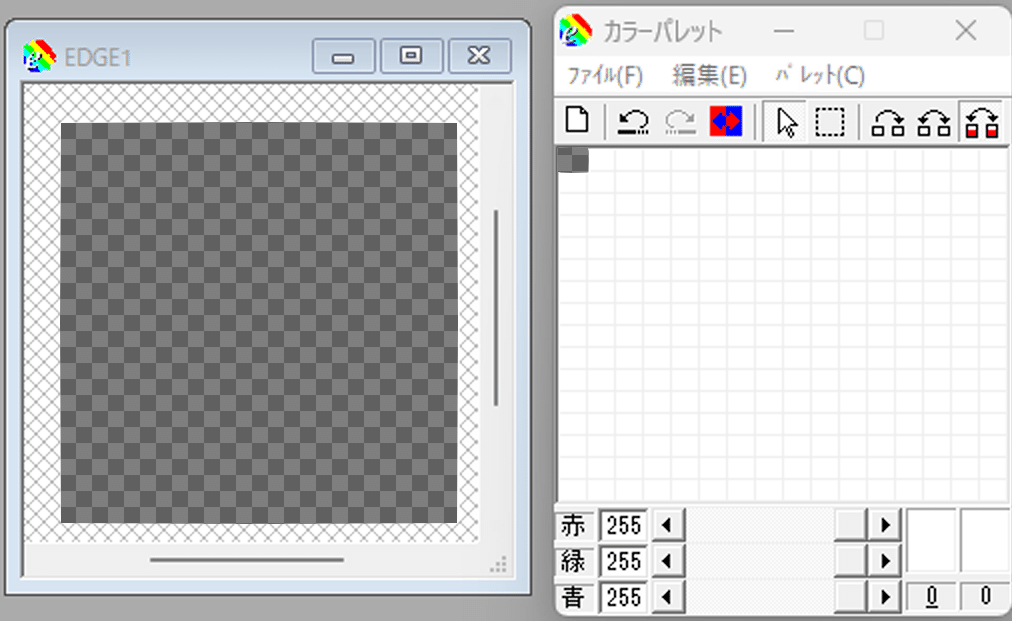
さて、入手したEDGEを開くと大体こんな画面になっていると思います。

無の状態です。ここからキャンバスを開くことでEDGEが始まります。
左上のファイル→新規作成からキャンバスを作りましょう。


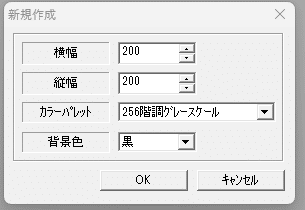
EDGEの特徴として大きいとこはまず、キャンバスごとに個別のカラーパレットが設定されるとこでしょうか。
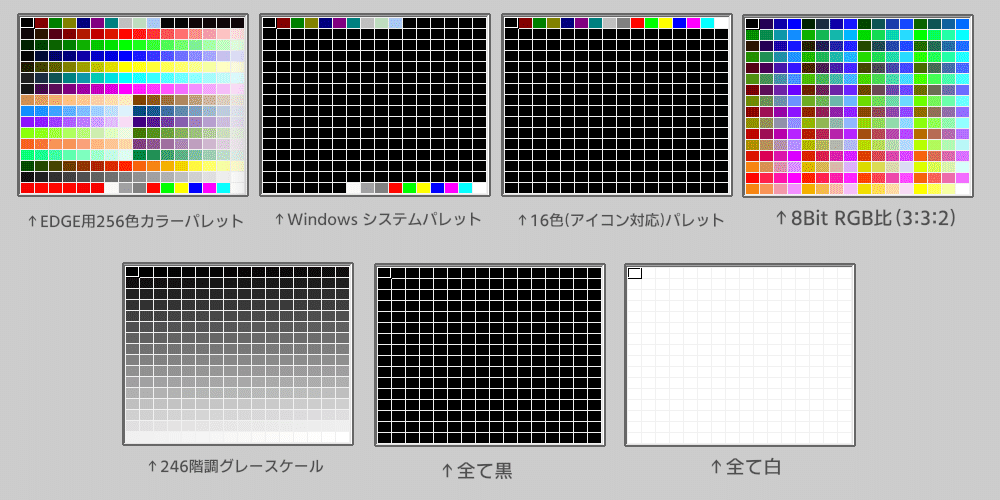
デフォルトで選べるカラーパレットには以下の種類があります。

これ以外にも自分でカラーパレットを作って登録することもできます。そのあたりは後述しましょう。
自分で1からカラーパレットを作るなら全部白か黒を選んでおくとよいでしょう。今回は全部白を選んでおきます。
キャンバスサイズはそこまで大きくせず縦横50~100くらい、大きくても200くらいに留めておくと描きやすいと思います。
ドット絵というもの、1ピクセル単位で描くことになるので大きすぎても大変になるのです。キャンバスが小さいな、と思ったら後からサイズも変えられるので臨機応変にやっていくとよいでしょう。

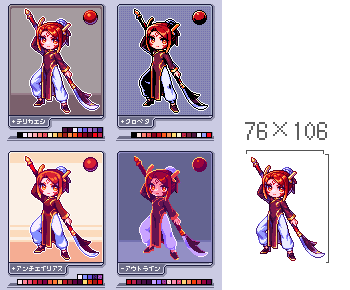
このあたりのドット絵などは100前後くらいで描いてますね。
もっと小さいのだとこういうのも。

右上のちまっとしたやつが原寸サイズです。サイズは縦25×横50程度。
100ピクセル程度あれば色んなものが描けちゃうのがお分かりいただけると思います。
なんなら1桁サイズでも全然描けちゃうのがドット絵なので、どんなドットが描きたいかに合わせて好みのサイズ感を見つけていきましょう。
でっかいキャンバスにでっかく描いちゃったりしてもいいんだ。
【ツールとウィンドウの説明】
さて、キャンバスを開けばいよいよEDGEの始まりです。心なしかキャンバスを開くとメニューの項目も色々増えていることかと思います。
まずは使えるツールを一通り説明してしまいましょう。
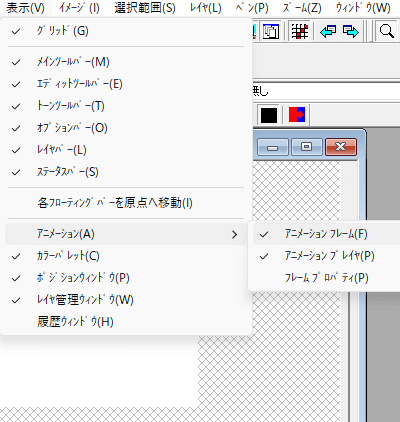
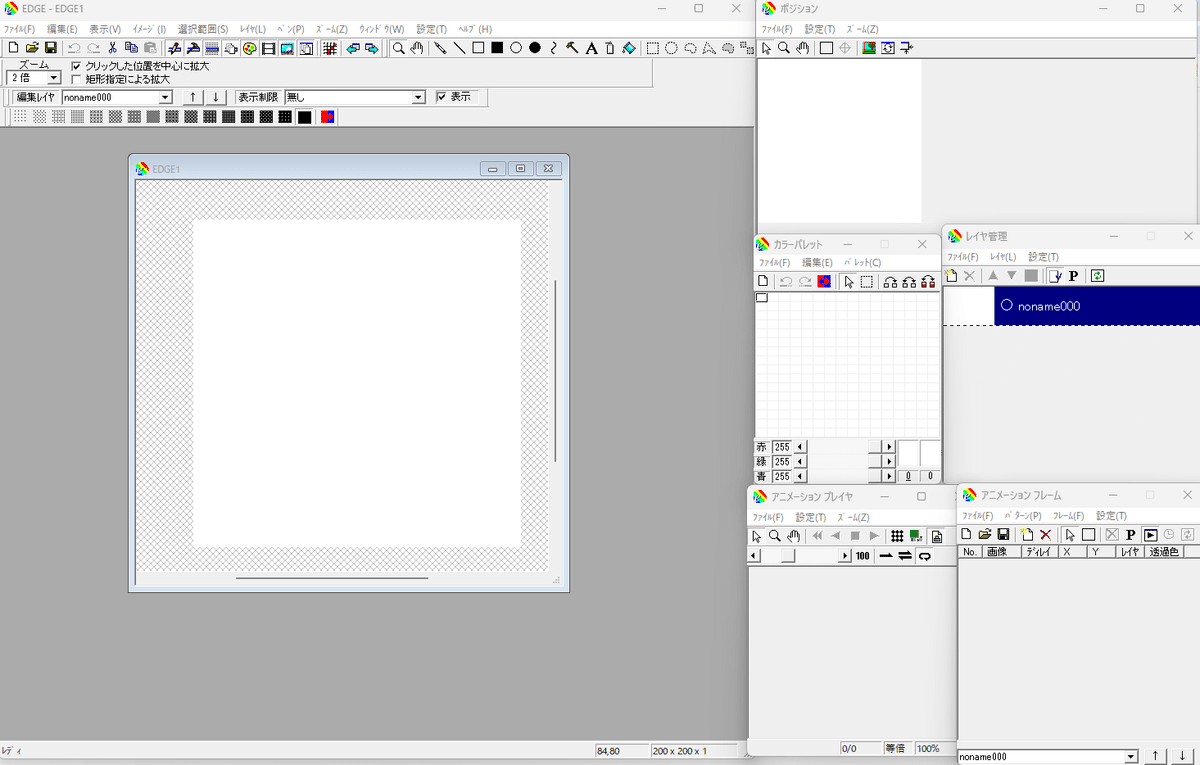
表示メニューから出てくるなんか色々なバーやらウィンドウやらに片っ端からチェックを入れ、以下のような状態にしてみてください。


全部にチェックを入れると、こんな感じでウィンドウが色々と出てくるかと思います。これは見やすいように位置を整えたやつ。
改めて各ウィンドウやらなにやらの説明を入れていきます。
■メインツールバー

ファイルメニュー、編集メニュー、表示メニュー等から使用頻度の高い操作がまとめられたツールバーです。
ファイルの新規作成、保存、元に戻す、やり直す、コピーペーストといった操作のほか、他のツールバーやウィンドウの表示非表示を切り替えることができます。
とりあえず表示しておくとぱぱっと保存ができて便利。
■エディットツールバー

ペンメニューから選択できる描画ツールがまとめられたツールバーです。
これを表示しておくだけで利便性がぐっとあがります。
ペンツールをはじめ、直線、図形、ウィンドウの拡大、文字の入力、バケツ、選択範囲などといった基本的な描画ツールが揃っています。
■トーンツールバー

トーングラデーションを選択できるツールバーです。
お好みのトーンの濃さを選択してから描画ツールを使うとトーン処理がなされます。PC98系のドット絵とかでよく見るああいうやつですね。
私はこのドットトーンが大好きです。

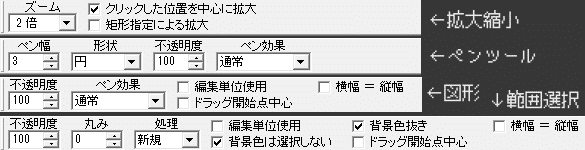
■オプションバー

描画ツールのオプションを編集できるツールバーです。
拡大縮小を選んでいる時は倍率、ペンツールを選んでいる時はペンサイズ、図形や範囲選択を選んでいる際は効果や処理等……使ってるツールによって表示がガラッと変わるので確認しておきましょう。
かなり必須のツールバーです。
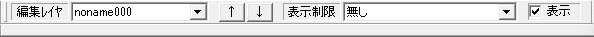
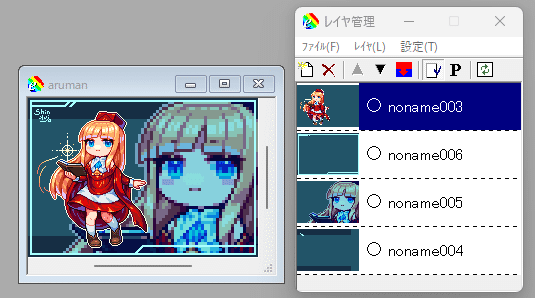
■レイヤバー

現在編集してるレイヤを確認したり、レイヤを選んだり、表示非表示を切り替えることができるツールバーです。
後述のレイヤ管理ウィンドウと大体同じことができるので、レイヤ管理ウィンドウを使う際はあまり出番がないかもしれません。ウィンドウの方よりコンパクトなのが利点かも。
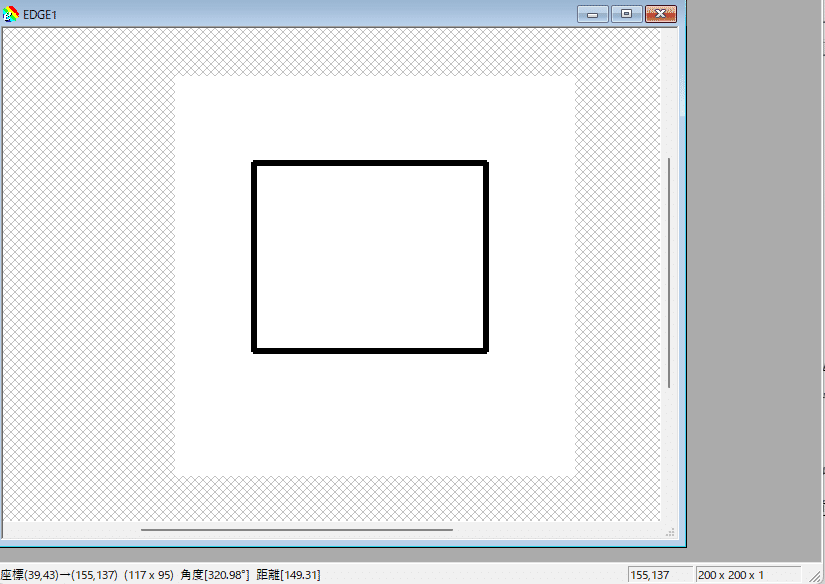
■ステータスバー

画面下部のなんか色々数値が書いてある場所です。
キャンバスサイズやペンの座標といった情報が表示されます。
例として、この画面の場合だと四角形ツールを使用した際の情報が表示されていますね。
左から、(39,43)→(155,137)は四角形ツールの始点と終点のそれぞれの座標。(155×95)は四角形のサイズ。[320.98°]は始点から終点までの角度。[149.31]は始点から終点までの距離…といった感じです。右側はペンの位置の座標とキャンバスサイズです。
図形ツールを使う時などにちょっぴり便利です。
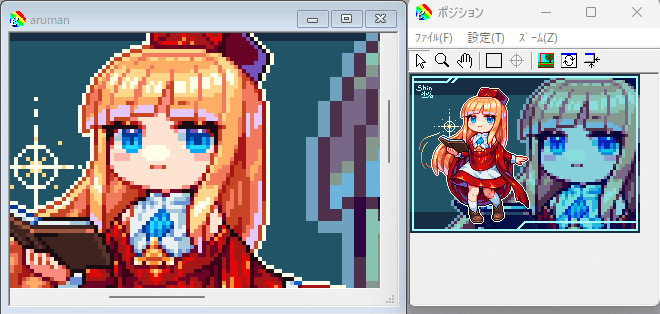
■ポジションウィンドウ

画像右側のポジションと書かれている方のウィンドウです。
キャンバスの全体像を確認することが出来ます。ナビゲータとかサブウィンドウとかサブビューとか言われたりするやつですね。
ドット絵はキャンバスを拡大してちまちまとドットを打つことが多いので、こうして全体像が確認できるのは大事だったりします。見やすい位置に置いておきましょう。
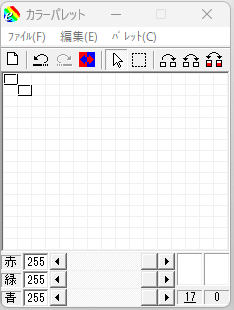
■カラーパレット

カラーパレットです。今は真っ白です。
ここで作った色をキャンバスに描画することができます。
使用できる色は最大で256色ですが、ドット絵は結構256色もあれば足りちゃったりします。
このカラーパレットの仕様が結構独特なのですが、詳細は後述しましょう。
■レイヤ管理ウィンドウ

画像右側のウィンドウです。レイヤ機能の管理ができます。
〇の部分を押すことで表示非表示の切り替え、レイヤをドラッグで順番の移動ができます。基本的なお絵描きソフトのレイヤ機能とあまり変わらないと思います。
ただし、乗算とか加算といったレイヤ効果は無いのでカラーパレットで頑張って色を作りましょう。
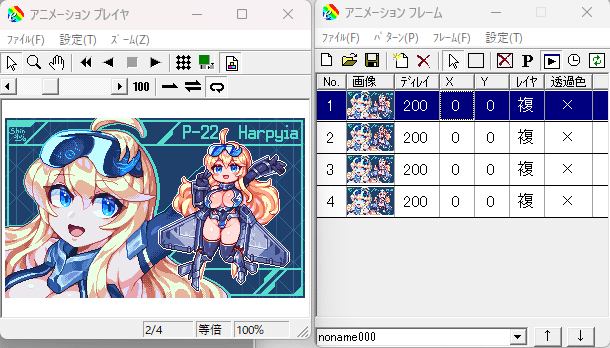
■アニメーションフレーム&アニメーションプレイヤ

EDGEでドットアニメを作るための機能です。
アニメーションフレームの方でフレームの順番や秒数を編集、アニメーションプレイヤの方で動きを再生することができます。
EDGEのアニメ機能は、キャンバス上の画像の一部をキャプチャしてフレームとして登録していくキャプチャアニメーション機能となっております。
これが中々独特なのですが、キャプチャアニメーションならではの強みなどもあったりするので、これだけでも結構EDGEを使う理由になるかな~と思ったりします。
詳細を説明するとnote記事がひとつ描けちゃうくらい長くなりそうなので今回は割愛。
以上、主なツールの説明でした。
ハァハァ…一度にいっぱい紹介してしまった。もうこれで機能の9割くらい説明した気がするな。ここでnote終わってもいい?だめか?
なんか今色々説明されたけど、いっぱいあってよくわからないよ!という方はご安心ください。
次からEDGEでこれさえ覚えておけばドットは描けらあ!というツールをピックアップしていきます!
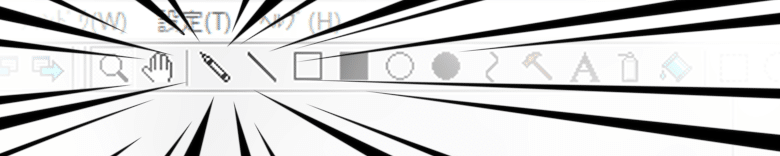
【ペンさえありゃええ!】
これさえあればドットは描けるというツール…それは、ペン!
エディットツールバーのここ!ここに注目!

これの場所だけ覚えてください!!!
あ、あと他に直線ツールとか図形ツールとかも隣にあります。これも便利なので覚えておくといいでしょう。
ちなみにケシゴムツールはありません。え!?EDGEって描いた線消せないの!?というわけではなく……背景色というものがケシゴムに当たります。お次のパレットの項目で説明しましょう。
【カラーパレットの説明】
ペンのほかにもうひとつ重要な、おそらく一番特徴的であろうカラーパレットの説明です。
ドット絵ツールのカラーパレットは全般特徴的であり、普通のお絵描きソフトとかの感覚で使うと混乱するとこもあります。
EDGEのカラーパレットのルールを覚えておきましょう。
■背景色を覚えよう
まずパレットには1枠、背景色というものが存在します。
いわゆる透過色とか言われるやつと一緒ですね。
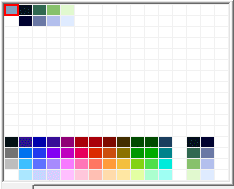
初期状態ではパレットの左上1枠に設定されています。
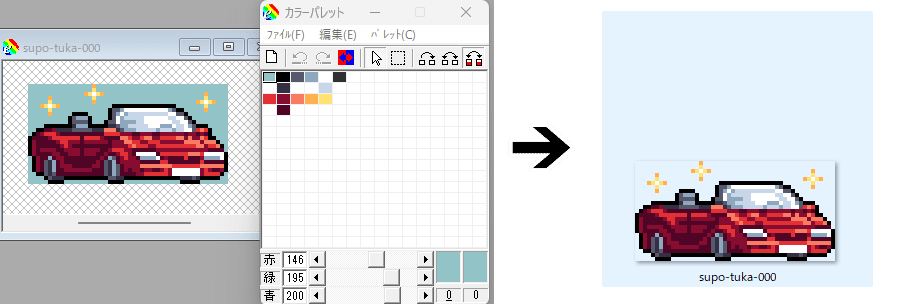
分かりやすく表すとこう。

この左上1枠に設定された色は、色はついてるけど実質透明…として扱われています。これが実質ケシゴムです。
透過PNGとかで出力するとこの色の部分が透明になります。

また、パレット上の別の色に右クリックをすることで、その色を背景色にすることもできます…が、まあ色管理がややこしくなるので基本左上に固定させた方がいいです。
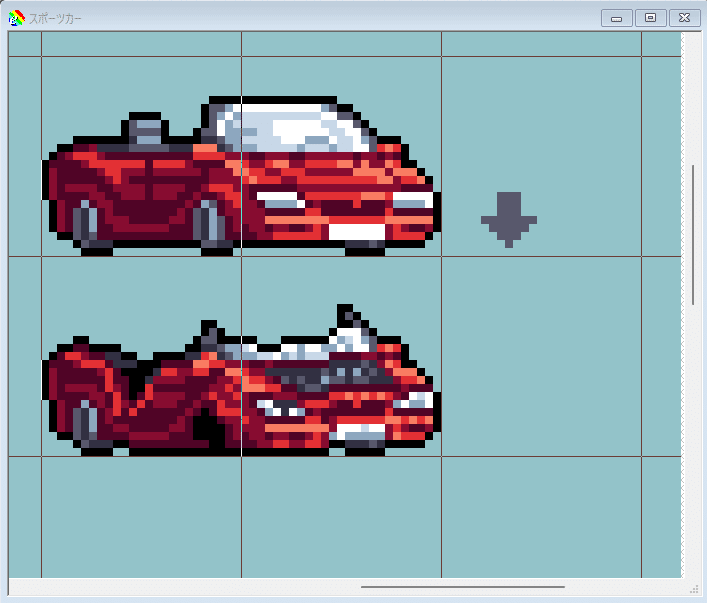
白背景のままでも問題はないのですが、透過したくない白色を扱う時に区別がつかなくなったりするので、若干色を付けて灰色とかにしておくのが個人的にはオススメ。このスポーツカーの画像のように。
■EDGEでの色作り
背景色のことが分かれば、いよいよ描画色……色作りをしていきましょう。
カラーパレット下部にあるRGBスライダーで色を作ることができます。赤緑青の三原色の比率で色を作るやつですね。
……え?RGBスライダーで色作りするの難しい?
わかります。
もっと直感的に色を選びたい!カラーサークルとか欲しい!という方もいらっしゃると思いますが、ご安心ください。

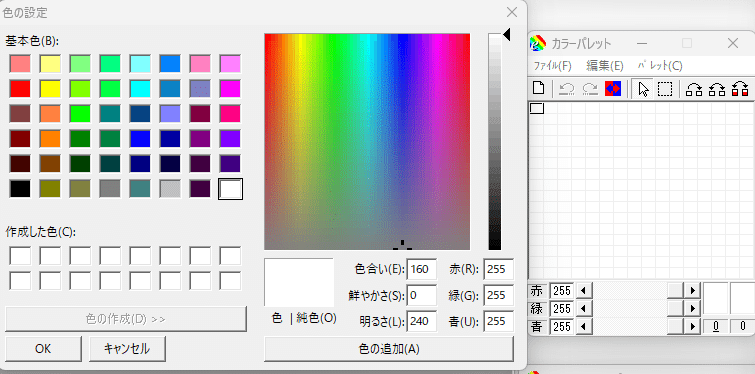
パレット上でダブルクリックすれば色の設定画面が出て、カラーピッカーで色を選ぶことが出来ます!わあ助かる!
これでもう色を作り放題です。どんどん使いたい色を作っていきましょう。
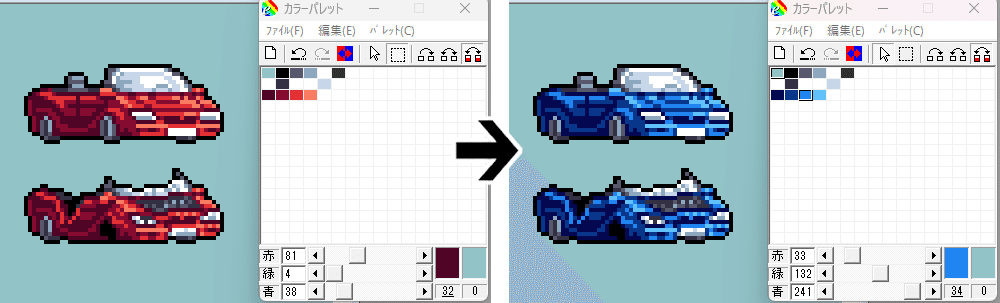
また、一度作った色は変更を加えるとキャンバス上の色も一緒に変わります。これを利用すると色変えも手軽に行えちゃったりします。

■作った色をコピーする
色作りでもうひとつ、カラーパレット右上にあるアイコンの説明もしておきましょう。

それぞれ左からRGB値のコピー(色のコピー)、RGB値の交換(色の交換)、色の位置の交換(色の位置変更)、となっています。こいつらを選択した状態でパレット上の色をドラッグすることでそれぞれの機能を扱うことができます。便利なので覚えておきましょう。
特にRGB値のコピーは影色とか作る時にめっちゃ使う。
これ無しじゃ生きられねえ……
■カラーパレットの登録
最後に、EDGEのカラーパレットはキャンバスごとに保存されるので、作ったカラパレを他の絵でも使いまわしたい!という時もあると思います。
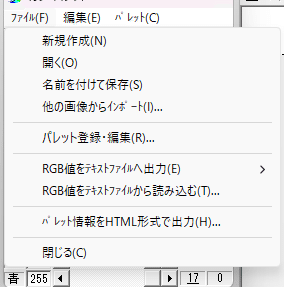
そういう時はカラーパレットウィンドウ上部にあるファイルメニューから名前を付けて保存をすると、カラパレ情報を保存することが出来ます。

そのまま登録したパレットをパレット登録・編集から登録し、キャンバスを開く画面で選べるようにすることもできます。
私はファミコンカラーが好きなのでパレットを作って登録し、いつでもレトロ配色を扱えるようにしています。
自分好みのパレットが作れたら是非保存しておくとよいでしょう。

ここまで覚えればパレットの扱い方は完璧です。いや嘘です。
まだパレットメニューの方にグラデ機能とかRGB調整機能とか色々あったりするので色々触ってみてください。
イラストソフトなどのパレット機能と比べるとかなり特徴的ですが、この特徴的な仕様がドットを描く時に結構ありがたかったりするのです。
【グリッドのこと】
ペンとパレットのことを覚えた……これでもうドットを描き始められるぜ!
とキャンバスに向かうと、おそらくグリッド線というものが表示されていると思います。

とりあえず邪魔だから非表示にしたい!という場合は表示メニュー、もしくはメインツールバーからグリッドを非表示にすればOK。ただし、これを活用したい!という人にも向けて少し説明しておきましょう。
グリッド線には1ピクセル単位の細々としたグリッド線が表示される小グリッドと、サイズを自分で変更できる大グリッドの2種類があります。
画像のやつは大グリッド。
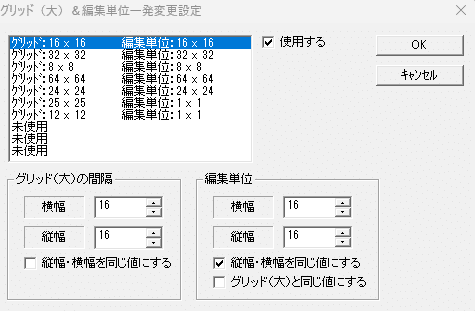
これらグリッド線は、設定メニューのグリッドの項目とグリッド&編集範囲一発変更から調整することが出来ます。

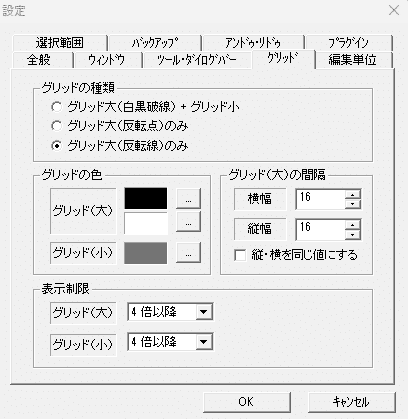
設定のグリッド項目では、グリッド線の表示形式やサイズの調整ができます。色の調整や何倍まで拡大したら表示されるか、あるいは常に非表示にするかなどを設定することが出来ます。

グリッド&編集単位一発変更では大グリッド線の設定を作って登録することができます。よく使うグリッド線の設定などはこれで登録しておくと素早く切り替えができるので便利です。
一緒に書いてある編集単位というのは、図形ツールや範囲選択などを扱う際にグリッド線に沿うようにできる設定です。
この記事をちょっと遡ってツール紹介のオプションバーのとこを見ると、編集単位使用というチェックがあると思いますが、そこで使います。
覚えておくとちょっと役立つぞ。
こちらのグリッド線。使う時はめっちゃ使うし、使わない時は全然使わないものなのですが、何を描くときによく使うかというともっぱらゲーム用素材になります。
ツクールなどで覚えがある方もいるかもしれませんが、ゲームに使うマップチップやキャラチップ素材は基本サイズ規格が決まっています。8とか16とか24とか32とか。8の倍数が多い。
そのため合わせて描こうとするとサイズの目安が必要!けど24ピクセルとか32ピクセルとかのちっちゃいキャンバスをいっぱい作るのは大変!でっかいキャンバスに並べて作っていきたい!
そんな時にこのグリッド線があるとサイズの目安にできるんですね。

便利~!
ゲーム素材を作りたい!という方は是非ご活用ください。
私も最近GBstudioで使う背景を描くのにめちゃくちゃ使いました。
【ちょっぴりお役立ち情報】
以上、これさえ覚えればドットは描けらあ!という機能を紹介しました。
ここまで覚えればあなたはもうEDGEのプロになれます。おめでとう!
どんどんドットを描いていきましょう。
そしてドットを描いているとこの設定ちょっと変えたいな…とかこういう機能ないの?みたいな部分が出てくると思います。
そういう時は設定画面から色々カスタマイズしてみましょう。
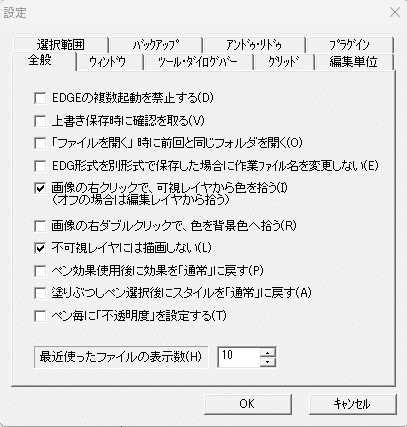
以下は個人的オススメの設定です。

設定→全般項目の画像の右クリックで可視レイヤから色を拾う、不可視レイヤには描画しない、はとりあえずチェックを入れておくといいと思います。
レイヤまわりがだいぶ扱いやすくなります。

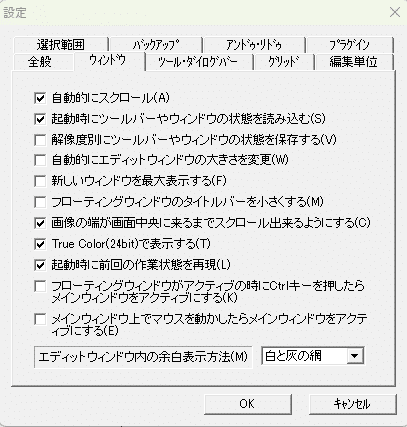
個人的イチオシはウィンドウ項目にある起動時に前回の作業状態を再現、というやつです。
これをオンにしておくと、なんとキャンバスを開きっぱなしにしてEDGEを閉じると、次起動したときも同じキャンバスを自動的に開いてくれるのです!じ、地味にめちゃくちゃありがたい!
いちいち作業ファイルを開き直す手間が減るのでかなり嬉しいです。全部のお絵描きソフトに導入されてほしい。
おかげで私のEDGEはずっと作業途中で放置してるキャンバスが作業画面に残り続けています。

ちなみにこれができるのはちゃんと保存されたファイルだけなので、保存はちゃんとしておいてください。保存せずにEDGEを閉じちゃだめだぞ。
またショートカットキーの設定もあるので、慣れてきてショートカットキーを駆使したいという人は自分好みにいじってみるとよいでしょう。
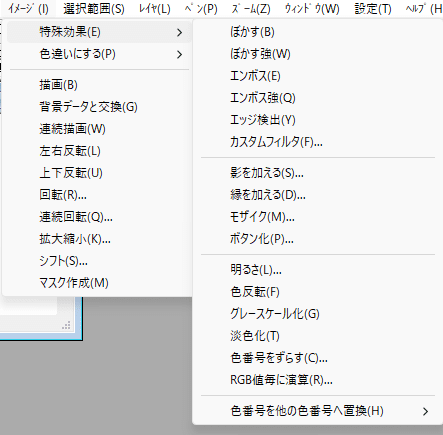
機能面でいうとイメージメニューの特殊効果に色々な加工設定があったりします。縁を加える機能とか色番号を置換する機能とかはかなりお役立ちなので覚えておくと便利です。

なんか他にも便利な小ネタとか俺流カスタマイズ設定デッキとかがあったら教えてください。参考にします。
【EDGE2もオススメ】
なお、最初にも少し描きましたが、EDGEには有料版のEDGE2というものがあります。こちらかなり機能が増えており、EDGEでこういう機能が欲しいな、こういう部分が便利にならないかな、と思ってたとこが大体補われていてすげ~~便利になってます。私は今はこちらをメインで使っています。
体験版もあるので興味がある方は触ってみましょう。
色調補正とかページアニメ機能とかタイルパターン機能とかオニオンスキンとか色々増えててすごいんだ、これが。
【いかがでしたか?】
以上、EDGEの紹介でした。
軽く書くつもりなのにめっちゃ長くなっちゃった。ツールの説明って長くなるんですよね。
EDGE、無料でここまで便利でいいの!?ってくらい基本的な機能が揃っているので、PCを持っててドットを描きたい方にはオススメのツールのひとつです。難点は多分EDGEで検索するとMicrosoft EDGEの話ばっかり結果に出てくることです。[EDGE ドット]とかで検索してください。
本当に基本的なとこを軽くさらったくらいなのですが、多少なりともEDGEの、そしてドット絵制作の入り口になったらいいかなあと思います。
そしてあわよくばドット絵でゲームとか作っちゃおうぜ!
GBstudioとかでな!
