
モーションファイルを調べる その4 Choregraphe
Meridian計画。
naoやpepperでお馴染み、アルデバラン社によるモーション作成の仕組みも見ておきます。
Choregraphe
"コレグラフ"というアプリケーションが公開されています。
このアプリケーションにはモーションの作成機能以外に、音声認識や会話シナリオの作成機能などが含まれており、ロボットのインタラクションを統合的にデザインすることができます。
"ボックス"と呼ばれるノードをつなげるノンコードタイプになっており、UIが美しくかつ直感的です。サービスロボットの制御を少しでも便利にしようという当初の意気込みが感じられます。

モーション設定はコレグラフではボックスの一つとして表されます。
モーション用のボックスをクリックすることで、タイムライン式のモーション設定画面に切り替わります。

キーフレームを設定し、キーフレームに適用するポーズをスライダーなどで設定していきます。
ロボットビュー上の腕や頭などのパーツを選択することで、部位に関係するスライダーが現れるようになっています。この工夫のおかげで、画面がスライダーで埋め尽くされるということがありません。
フレームレートの設定なども可能です。

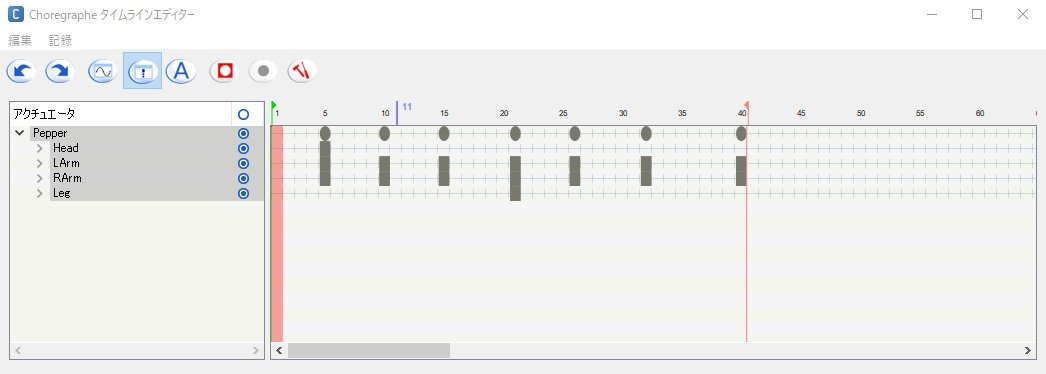
タイムラインエディタの画面です。
どのキーフレームでどの関節にモーションが設定されているかが一目瞭然です。

さらに関節角度の流れを曲線で表示するモードもあります。
運動量の変化を直感的に把握できるため、繊細なモーションを作成する場合もうまく調整できそうです。
".xar"ファイルの中身
コレグラフで作成したプロジェクトの中身はbehavior.xarなどの名前で、xmlファイル形式で保存されます。
さっそく、ファイルの中からモーションに関わっているだろう部分を抜き出してみます。
<Timeline enable="1" fps="5" start_frame="1" end_frame="-1" size="40">
<BehaviorLayer name="behavior_layer1">
<BehaviorKeyframe name="keyframe1" index="1"></BehaviorKeyframe>
</BehaviorLayer>
<ActuatorList model="">
<ActuatorCurve name="value" actuator="HeadPitch" mute="0" unit="0">
<Key frame="5" value="-27.7229" />
</ActuatorCurve>
<ActuatorCurve name="value" actuator="LShoulderPitch" mute="0" unit="0">
<Key frame="5" value="-15.5" />
<Key frame="10" value="-56" />
<Key frame="15" value="101.9" />
<Key frame="21" value="-31.7" />
</ActuatorCurve>
<ActuatorCurve name="value" actuator="LShoulderRoll" mute="0" unit="0">
<Key frame="5" value="59.4" />
<Key frame="10" value="15.7075" />
<Key frame="32" value="66.9" />
<Key frame="40" value="19.3" />
</ActuatorCurve>
</ActuatorList>
</Timeline>fps, start_frame, end_frame, size, name などの基本設定に続き、
関節ごとにframeと角度の値が収められています。
速度カーブの特性なども設定できるかもしれません。
ポイント
使いこなせたら便利そうなUIが魅力的です。
速度カーブの特性設定はMeridianにも入れる予定の機能なのでとても参考になりました。
また、部位ごとにキーフレームが設定されているのも面白く、この方式であれば上半身と下半身で独立したモーションを別々に再生するにも便利そうです。
つぎにやること
つぎこそCG系のモーションファイルを見ていこうと思います。
次の記事:
前の記事
目次
いいなと思ったら応援しよう!

