
#17 Coop留学 UIデザインコースの授業内容を紹介!
こんにちは!
新卒で社内ニートを1年半ほど経験したのちUIデザイナーへのキャリアチェンジを目指してカナダにCOOP留学中のnanacoです🍁
まだギリギリ晴れる日も多く、紅葉もとっても綺麗で爽やかなバンクーバーの秋、とても気持ち良いです♩
さて、今回は、カレッジのUIデザインコース座学期間を終了した私の6ヶ月の授業内容を詳細に紹介します◎
自分自身がカレッジ選びの際に、授業内容で選びたいのに、具体的な授業内容に踏み込んだ情報になかなか触れられなかったこともあり、これからCOOP留学を検討される方の参考になればなと思いこの記事を執筆しました🙋♀️
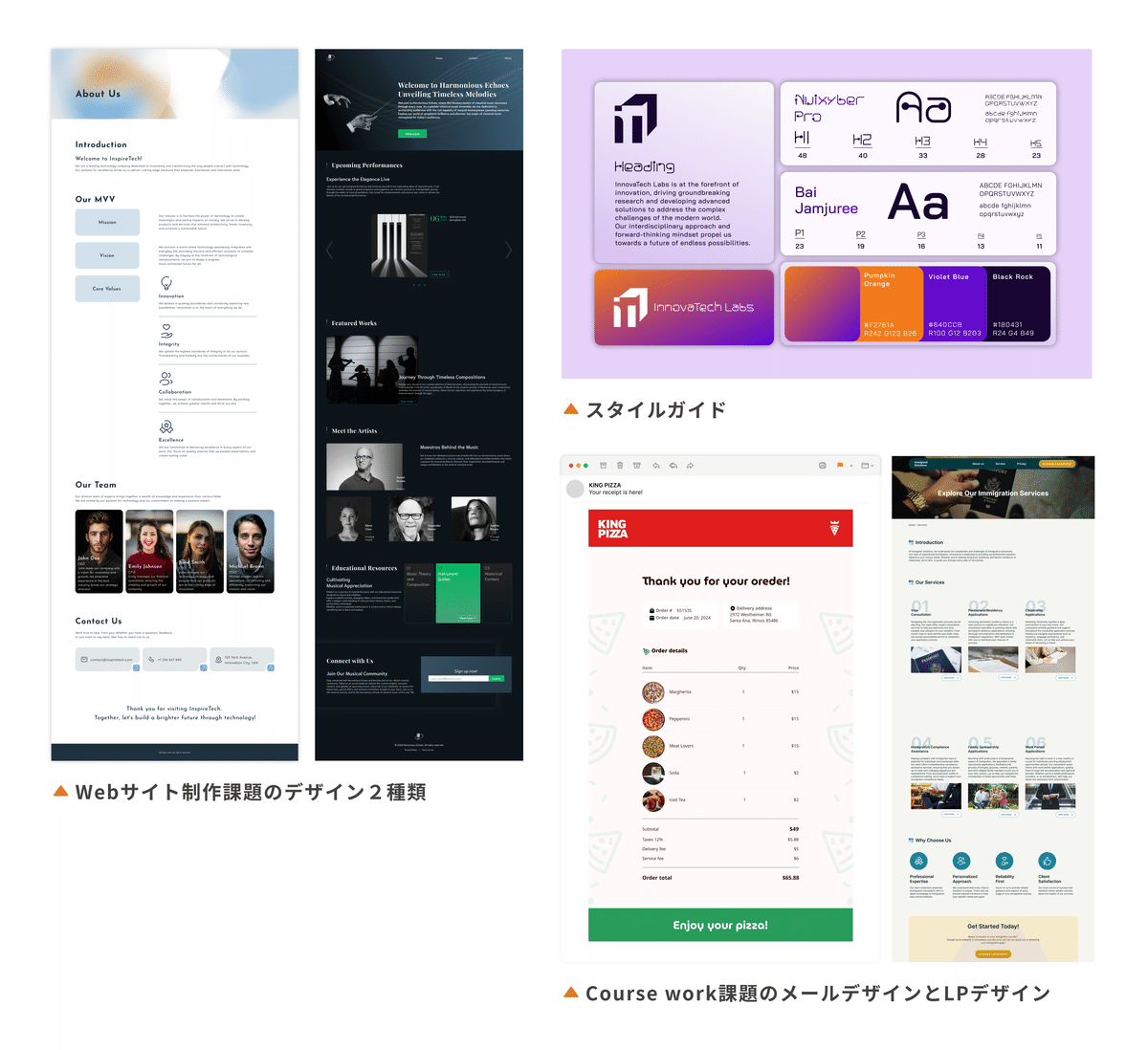
座学期間中に制作したデザインも一部紹介するので、どんなことを授業で学ぶのか、イメージが湧きやすいかと思います。
授業を担当してくれた2人の先生について
6モジュールのうち、最初の4モジュールを1人目の先生、最後の2モジュールを2人目の先生が担当してくれました。
二人の先生は授業のスタイルが全く違ったのですが、これもカレッジあるあるだと思うので簡単に紹介します。
一人目の先生はUIデザイナー歴がかなり長く、経験した業務範囲もwebサイト〜アプリUI〜FUI(映画の中で使用されるUI)など幅広い方でした。
授業の内容は、大方カリキュラムをなぞりつつこれまでの自身の経験ベースで知っておいた方がいいこと・面白いツールや情報(彼自身がtech nerdを自称していました😂)を盛り込んでいくスタイルでした。
知識をインプット<<<実践!楽しみながらやってみよう!というスタイルだったので、結構気まぐれに遊び心のある課題を出してくれました。
二人目の先生は対照的にとにかく真面目で、カリキュラムに忠実にたくさんインプット+課題(基本的に授業中に完結するもの)をたくさん出すスパルタタイプでした。
インプット部分に関してはほぼYouTubeのチュートリアル動画を見せる形だったので、私としてはもう少し先生から生の知識を教えてもらいたかったな〜というところではあります。こちらから質問すれば、とても丁寧に色々な手法を教えてくれた点、アウトプットの機会が多かった点が、良かったなと思っています。
モジュール① Figmaに慣れる&基本的なデザインプロセスの理解
モジュール①では、UIUXデザイナーなら必須スキルであるデザインツールFigmaの操作にとにかく慣れることと、基本的なデザインプロセスの理解が主な内容でした。Figmaについては本当に基礎の基礎から説明してくれたので、使用するのが初めてのクラスメートも十分使えるようになっていました。
授業中にクラスメート3人が1チームとなり、架空ECサイトの要件定義からワイヤーフレーム作成までを行ったり、個人で既存サイトのリデザインを行う実践課題もありました。
・Figmaの基本操作
- text field, drop down menuなどのUIパーツの作り方など
- プロトタイプに動きをつける方法
・HTMLとCSSの基礎理解
- 実際にコードを書くことはなかったですが、どんな風にwebサイトが実装されるのかの仕組みを簡単に説明されました。
・Design Thinking process
- ペルソナについて
- Ideationプセロスで利用できるメソッドの紹介など
- ワイヤーフレームの作成
・実践課題
- Design thinking processを利用して、架空ECサイトの要件定義からワイヤーフレーム作成までをチームで行いました。
- Craigslistのリデザイン

モジュール② 基礎的なデザイン知識インプット&ツール導入
モジュール②では、タイポグラフィーやカラーセオリーなど基礎的なデザイン知識のインプットの他、先生独自の授業の方向性でFigma以外のデザインツールも使用してアニメーションデザインや3Dモデルデザインも行いました。
そのほか、先生が一人一人と面談をしてくださり、ポートフォリオに掲載するための作品作りを開始しました。
・デザイン基礎知識のインプット
- Typography・Color theory
- ロゴデザイン
- 解像度・ファイルタイプについてなど
・Heroセクションデザイン
- Heroセクションのレイアウトなど
・icon design
- アイコンデザインのルール
・アニメーションデザインや3Dモデルデザイン
- Riveを使用したアニメーション付きボタンのデザイン
- スピナーアイコンデザイン
- splineで3Dモデルの制作
・その他
- ポートフォリオに掲載する作品作り開始
- UXデザイン改善練習やUIデザインの小課題
- AIツールの活用方法について
-Midterm project

モジュール③ 就活対策
モジュール③は、Coop留学生なら必ず必要となるカナダでの就活対策を行いました。具体的には、デザイナーとしての就活に特化したレジュメ・カバーレターの書き方、面接対策、プレゼンテーションの練習などです。
・面接対策
- 想定質問の練習
・レジュメ・カバーレターの書き方
- Tipsの紹介と、フィードバック
・プレゼンテーション練習
- テーマを変えて2回ほどプレゼンをしました。
・その他
- Final project(アプリデザイン)
- webサイトのリデザイン課題

モジュール④ チームでアプリをデザイン
モジュール④は、知識のインプットというよりは実践形式で、アジャイル開発を体感するためにクラスメートとチームを組んでアプリを0からデザインしました。
どんなアプリにするのか、どんなブランディングにするのかなど、UI面にフォーカスして、ロゴ制作やワイヤーフレーム制作までをチームで行い、最終的に各々がUIデザインを完成させました。私たちが制作したのは、インフルエンサーとレストランがコラボしてクーポンを配布することでレストランの集客を狙うアプリです。
・アジャイル開発とデザインスプリント
- アプリをデザインする過程で、スクラムを実際に組んでみる
・アプリデザイン
- どんなアプリにするか
- ブランディングのブレスト
- ロゴ制作
- ムードボード制作
- チームごとにワイヤーフレーム制作
- 個人でブランディング・UIデザイン

モジュール⑤ Photoshop
モジュール⑤で初めてPhotoshopの練習が始まりました。
このモジュールから先生が変わり、基本的にYouTubeのチュートリアル動画で操作方法を学んでから小さな練習課題で操作方法を先生とおさらい・練習する形で授業が進みました。
日によってはFigmaでwebサイトを制作する課題が出ることもあったので
フォトショとFigmaの割合は5:5くらいだったと思います。
・Webサイトデザイン制作に必要な知識インプット&実践
- スタイルガイドの作り方
- カラーパレットの作り方と便利なツール
- タイプスケールについて
- web siteデザインx2
・Photoshopの操作
- ひとつひとつのツールについての説明と簡単な練習課題
・その他
- Final project(レスポンシブwebサイトデザイン)
- Final exam
- Midterm project
- Coursework(LP制作・メールデザイン)


モジュール⑥ Illustrator
最後のモジュールであるモジュール⑥ではIllutratorの操作を学びました。授業の進め方はモジュール⑤のフォトショと同じように、YouTubeのチュートリアル動画を見たあとで小さな課題で練習、という形でした。
モジュール⑥はFinal ProjectでゲームUIを制作したのですが、フォトショで11ページ分のUI+ゲームロゴを制作するという重めの課題で、そもそもゲームUIをデザインするのも初めてだったので、モジュール内に終わらせるのが結構大変でした😂
・illustrator
- ひとつひとつのツールについての説明と簡単な練習課題
・アイコンデザイン
・その他
- Midterm Project
- Final Project
- Final exam
- Coursework

以上が、カレッジのUIデザインコース座学期間6ヶ月の授業内容とアウトプット内容でした👏
カレッジでの授業内容は先生のスタイルに依存する部分が大きく、どの先生がどのモジュールを担当してくれるかは入ってみるまでわかりません。
私と同じカレッジの同じコースを選んだとしても、今回私が紹介した内容と全く同じ授業内容になる訳ではないと思います。
また、カレッジの授業内容のみでデザインについて0~10まで学ぶには限界があるのが正直なところです。(この点は他のコースでも同じかもしれません)
カレッジの授業が始まるまでに少しでも学習を進めたりしてある程度ベースを作っておき、学校は先生にフィードバックをたくさんもらう場として活用する、座学期間に自分でアウトプットの機会を増やすなどの、+αでのコミットができれば良さそうだと個人的には思います🙆♀️✨
