
モードレスデザイン
はじめて iMacG3 を使った時、私はとても前向きな気持ちになった。説明書を読まなくても何をどうすればいいの分かったし、自分の思い描いた通りに動かすことができた。
道具は使う人の能力を拡張させると言うけれど、私はあの丸いマウスと一緒に、文章を書いたり、絵を描いたり、本当に何でも出来る気がしたのだ。
それは Mac だけではなかった。iPhone も、iPadも、Apple 製品はいつも私を高揚させた。なぜ私はこんなにも惹かれるのか。不思議に思いながらも、私は Apple 製品を追いかけてきた。
どうして?
... 実はその秘密は既に明らかになっている。
それは、モードレスだからだ。
直感的だとか、シンプルだとか、一貫性があるとか、そういったものは表出された一部にすぎない。
この秘密は、 今から 9 年も前にインターネットに公開されたテキストにあっさり書かれている。ソシオメディアの上野学 氏による『 Modeless and Modal 』というテキストだ。
" モードレス " とは " モードがない " という意味だ。モードが限定されず、状況に依存した機能制限のない状態。そして、それと相対し、モードが限定される状態である " モーダル " 。
『 Modeless and Modal 』は、これらの概念について、とてもエモーショナルに書かれたテキストだ。
いや、そもそも " モードレス " という概念は、1995 年版の Human Interface Guidelines にデザイン原則として" Modelessness " が記載されており( ※ 1 )、それ以前から全く秘密ですらない。
しかし私は、上野氏のテキストを読んで、隠された真理を知った気持ちになったのだ。
モーダル? モードレス?
上野氏は " モーダル " と " モードレス " について、その対比の例をいくつかあげている ( ※ 2 ) 。
電車と車

電車は " モーダル " だ。電車は最初に選択肢の中から目的地を選ぶ。それだけで子どもでも、確実に目的地に到着する。しかし途中で道を変更することはできない。
車は " モードレス " だ。車はどの道を通って目的地に行っても良い。目的地を決めずに乗ることができる。寄り道もできるし、途中で目的地を変更することもできる。しかし目的地の地理上の位置を把握していないとたどりつけないし、運転免許も必要だ。
コース料理とお弁当

コース料理のディナーは " モーダル " だ。料理を食べる順番も、使うカトラリーも決められている。シェフの構築したモードに従って食べれば、素晴らしい体験ができる。
お弁当は " モードレス " だ。その構成、レイアウトこそシェフの緻密な計算の上に成り立っているものの、食べる順番は自由だ。いつ、どこで食べるかさえ自分で決めることができる。
Mac の魅力はその " モードレス " なGUIにある。Mac は車のようであり、お弁当のようである。もちろん、必ずしも世界のすべてが " モードレス " であればいいという訳ではない。どちらも存在するし、どちらも必要だ。
OOUI という思想
世界では " モーダル " も " モードレス " も存在し、互いに補間しあっている。電車と車、フルコースの料理とお弁当は共に素晴らしい。しかし、UI デザイナーが手がける GUI の世界は少し事情が異なる。
ターミナルと GUI

そもそも GUI は、ターミナルに表示され、リニアに実行される " モーダル " な手続き型のプログラムを、あたかも現実世界で使う道具のように扱うために発明されたものだ。つまり、GUI はその発祥から潜在的に " モードレス " なのである。
しかしながら、たとえば Windows では度々 " モーダル " な GUI が出てくる。
Windows と Mac の壁紙設定

Windows XP でデスクトップの壁紙を変更する場合、まず環境設定から画面のプロパティで 壁紙設定モード に入り、壁紙を選んで 適用 する。すると 壁紙設定モード が終了しデスクトップの背景が選択した壁紙に変わる。
Mac ではシステム環境設定から、デスクトップとスクリーンセーバを呼び出し、壁紙を選ぶ。すると壁紙を選んだそばから、デスクトップの壁紙がリアルタイムに変わる。
同じように壁紙を設定しているように見えて、その思想の根本となるものが全く異なるということが伝わるだろうか。
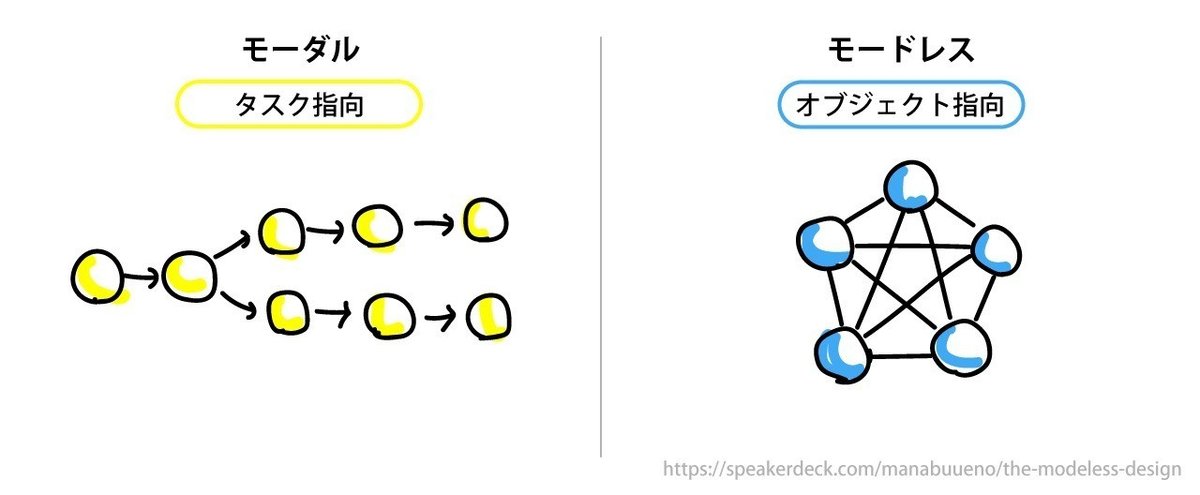
タスク指向とオブジェクト指向

" モードレス " な GUI は、まず目的語となるオブジェクトがあり、それに対して何をするか、というアクションを決める。オブジェクト指向の UI 、OOUI ( オブジェクト指向 UI ) だ。
プログラミングの世界には、OOP ( オブジェクト指向プログラム ) という思想があるが、オブジェクト指向はプログラム上の設計思想のみをさすのではない。 事実、オブジェクト指向は、最初にアラン・ケイが提唱した時からずっと、GUI とともに発想されている。( ※ 2 )
対して " モーダル " な GUI はタスク指向の UI だ。タスクの完了のためのモードを作り、リニアにそれを終了させていく。 これは単に手続き型のプログラムを実行するボタンを GUI に配置し、それを選択させることでプログラムを実行させているにすぎない。
せっかくコマンドラインのプログラムを GUI に変換したのに、根本的な思想はコマンドラインと変わらないまま、 GUI 本来の思想とは相容れないものになってしまっているのだ。

タスク指向で作られた " モーダル " な GUI は、その操作だけでなく、プログラムの構造も重複が多く、複雑なものになってしまう。
ユーザーはまず何をするかを選択しなくてはならず、その選択が想定していたものでなかったら、最初の画面に戻って選択をやり直さなければならない。
ユーザーがより直感的に、自在に GUI を操作できるようにするためには、グラフィカルであることよりも、その GUI がオブジェクト指向であることが重要なのである。
私たちが道具を使う時、何をするかというアクションを選択するよりも前に必ず物があるように、 " モードレス " な UI は必ず目的語となるオブジェクトがある。
動詞→目的語 ではなく、目的語→動詞。
オブジェクト指向というと、少しとっつきにくいかもしれないが、自分のよく使う道具について思い返してみたら、その思想は実に単純明快だ。
釘を打つ時、我々はまずハンマーを持ち、それから振り下ろします。
振り下ろしてからハンマーを持つ人はいないのです。
OOUX – オブジェクトベースのUIモデリング( ※ 2 )
モードレス闘争
UI デザインの仕事をしていると、本当に多くの " モーダル " な UI にぶつかる。そんな調子だから UI 改善に際してはたいていの場合、その " モーダル " な UI を " モードレス " に変換するだけで、驚くほど使いやすく、シンプルな実装を実現させることができる。
しかし、デザインの現場では、かなりの状況で " モーダル " な UI であることを求められる。" モードレス " な UI を使うためには、ユーザーに少しの創造力が必要だからだ。
iPhone などの Apple 製品はよく " 直感的 " と表現されるけれど、それは何も考えずに操作できるという意味ではない。本当は使う側に少しの創造力がないと操作できない。けれど、ほんの少しのクリエイティビティさえあれば、自在に扱うことができる。
一貫性のあるパターンを用いてデザインされた " モードレス " な UI は、特に説明を付け足さなくても、ユーザーは自身の創造性によってその道具の使い方を学び、操作できるようになる。
けれど " モードレス " なデザインは、いつもいつも、クライアントを不安にさせるようだ。
ユーザーは分からないのではないか。使いこなせないのではないか。
...といった具合に。
そして困ったことに、たとえその UI が " モーダル " でも、ユーザーの課題は解決できたりする。デザインの目的が目の前の問題解決なら " モードレス " なデザインに拘る必要はないのだ。実際にユーザーテストをしてみたら " モーダル " な UI の方が分かりやすい、というアンケート結果が返ってくることさえある。
当然、タスク指向で " モーダル " な UI が全てダメで、使いにくいという分けではない。ユーザーをモードに閉じ込めた方が、ユーザーが途中で思いついて他の事をする心配がない。プロセスが冗長でも、" モーダル " であることで、迷いにくく、エラーが少なくなるケースもある。
しかし " モーダル " な UI は人を機械化してしまう。人の創造性を制限し、可能性を狭めてしまう。そして、モードの中で機能を制限されたデザインは、そこから飛躍することができない。
単純な作業を自動化するようなものではなく、そこに人の創造性が必要なアプリケーションの GUI は " モードレス " であるべきだ。
現在、多くの UI デザインには圧倒的に " モードレス " が足りない。私は、GUI には、ユーザーの創造力を信じて作られた " モードレス " なデザインがもっと必要だと思う。
ただが UI で、と思うかもしれないが、そんなことはない。道具の持つ力を見くびってはいけない。
世界の片隅でモードレスを叫ぶ
この note を読んで、モードレスデザインに興味がでたり、もっと理解したい気持ちになったら、ぜひ『 Modeless and Modal 』を読んでほしい。
UI デザインをずっとやってきた人なら、あなたのこれまでの気づき、感動、そして苦悩と闘争が、全て書かれていることに戦慄するだろう。
予言書ともいうべきこのテキストに、自分はまさに潜在的にモードレス党員だったと発見するだろう。
我々は建物を築く。すると今度は建物が我々を形作る。
これは、ウィンストン・チャーチルの言葉だ。
UI デザイナーはアプリケーションという道具をデザインしているが、その道具はまた人を作る。デザインされた道具と人は、互いに関係し合うものだ。( ※ 3 )
デザインは問題を解決することだ、と思ってそれだけを目指してデザインをしていると、私たちがデザインした道具が "人を作る" ということを見失ってしまう。
私は道具をデザインするものとして、人の創造力を信じ、人と道具が関係し合い、人がそれを使うことで前向きになれるようなデザインをしていきたい。
そしてそこから、モードレス、モーダルを越えた、さらなる飛躍を目指したいと思う。
そのためには、もっと、もっと沢山の仲間が必要なのだ。
---------------------
2019.11.26 追記
10 周年を記念して電子書籍版が販売された模様です🎉
有料ですが泣ける「あとがき」つきです。
---------------------
( ※ 1 )
http://hci.rwth-aachen.de/borchers-old/cs377a/handouts/HIGuidelines.pdf
( ※ 2 )
上野氏によるモードレスデザインに関する資料
Modeless and Modal
http://modelessdesign.com/modelessandmodal/
The Modeless Design
https://speakerdeck.com/manabuueno/the-modeless-design
OOUX – オブジェクトベースのUIモデリング
https://www.sociomedia.co.jp/7279
※ この note のイラストはこれらの資料をもとに作成した。
( ※ 3 )
互いに関係し合うデザインについては、中村 将大 氏と大林 寛 氏による schoo の人気授業『デザインのよみかた』でも言及されている。この授業、本当にめちゃくちゃ面白いのでぜひ見て欲しい!
( ※ 4 )
ちなにみにこの文章は Textwell で下書きした。
参照が多くなってしまったが、この note よりも分かりやすくエモーショナルなんで、むしろ今すぐこの note を読むのをやめて 『 Modeless and Modal 』を読んだほうがいいかもしれない。
追記
私が言語化に苦悩しながらこれを書いた後で、ものすごく簡潔に書かれているものを発見してしまったので、リンクを追加しておきます。これが書かれたの2012 年...。
モードレスな UI としての Clear
http://overkast.jp/2012/02/modeless_clear/
この記事が気に入ったらサポートをしてみませんか?
