パソコン上の操作を録画する動画キャプチャを覚えよう!
7月後半になり、体も少し暑さになれてきた今日この頃、皆様はいかがお過ごしでしょうか。コロナ過にも少し順応してきたかなぁ~と感じていた矢先に過去最大の第7波が来てしまい...まだまだテレワークでのお仕事が増えそうです。
今回は、そんなテレワークで便利な動画キャプチャについて取り上げてみようと思います。
リアル(対面)とリモート(遠隔)の使い分け、こんな感じでどうでしょう?
職種などにもよるかと思いますが、テレワークにもなれ、特定の施設にしかない設備や機材を必要とする業務以外は、世界中どこでも仕事ができるような状況になりました。
ただ、テレワーク時にリモートでコレを行うのは不便だなぁ~と思うものが、幾つかあります。
新入社員や新規のお客様、新しいパートナー企業など、
コミュニケーションの醸成(仲良くなる)はリモートだと今一つ...リモートだと相手側の状況が見えない(
あたりまえ)ので、気軽なちょこちょこっとしたコミュニケーションがとりづらい。なんとなく、他者とのやりとりは真面目で実務的なものへと集約されがち。ビジネス上での雑談とか気分転換、コミュニケーション的なものが減り、プライベート側のみに偏ってきているような?
以上のような感触から、
開発など、実務的な作業で集中したい場合はテレワーク!
それ以外はリアルでコミュニケーションをはかろう!
と言うような使い分けになってきています。
ここでやっとこ本題の動画キャプチャに繋げます。
私の場合、お客さんや社員へソフトの使い方を説明したりする場合があり、Web会議で画面共有と言う手法がベストなのですが、Web会議?なにそれ美味しいの?と言う未経験な方々には上手くマッチせず、電話も細かな操作が上手く伝わらないので、動画キャプチャで操作を録画し、操作指示の説明もマイクから録音した動画にすると、スムーズにやりとりが行えます。
※動画はメールなどで相手に提供します。
録画した動画を社内マニュアルなどにも活用できますので、パソコン上の操作方法のレクチャーにお悩みの方がいらっしゃいましたら、動画キャプチャを試してみては如何でしょうか。
今回紹介する動画キャプチャの方法は、Windows10の標準機能になります。Windows10上で動作するソフト(WebブラウザやExcelなど)をキャプチャする機能ですので、その点を踏まえてご参考になれば幸いです。
そんなあなたに動画キャプチャです。
動画キャプチャとは
スマホやビデオカメラで動画を撮影するように、パソコン上でマウス、キーボードで操作をしている画面上の動きそのものを録画し、動画ファイルに保存することを指します。
Windowsキー+Gキーを押してみよう!
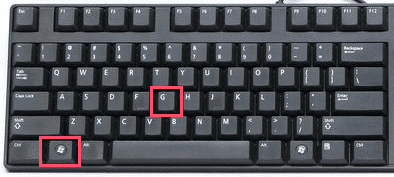
Windows10には標準で動画キャプチャー機能が用意されています。キーボードの左下にあるWindowsキーを押しながら、Gキーを押してください。

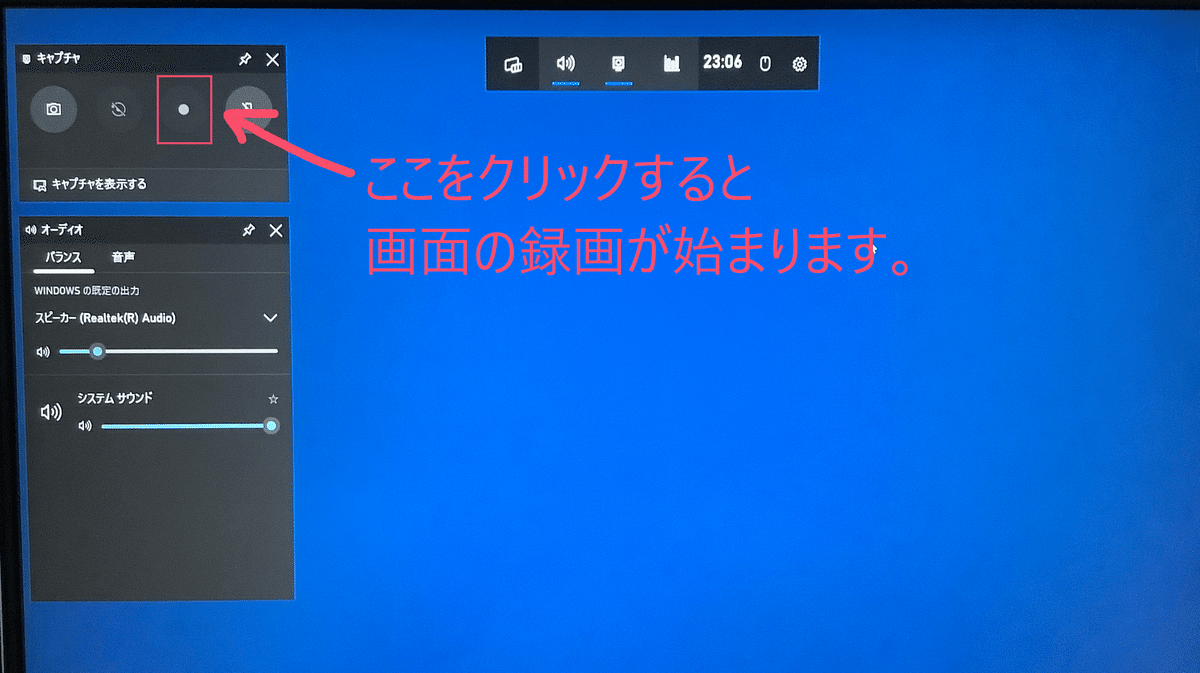
動画キャプチャー用の機能が動き出し、下記のようなメニューが表示されます。下記の画像で示す録画用のボタンをクリックすると録画が始まります。

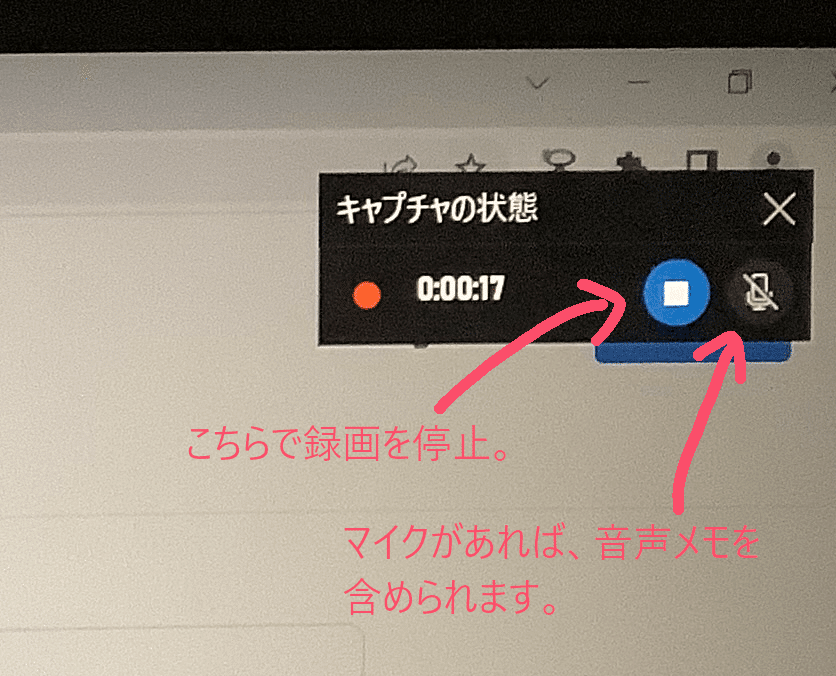
相手に伝えたい、動画で残したい操作内容を行い、録画を終了するには画面上に表示されている停止ボタンをクリックしてください。マイクが付属しているノートPCでは、マイクボタンをクリックすれば音声メモも保存できます。

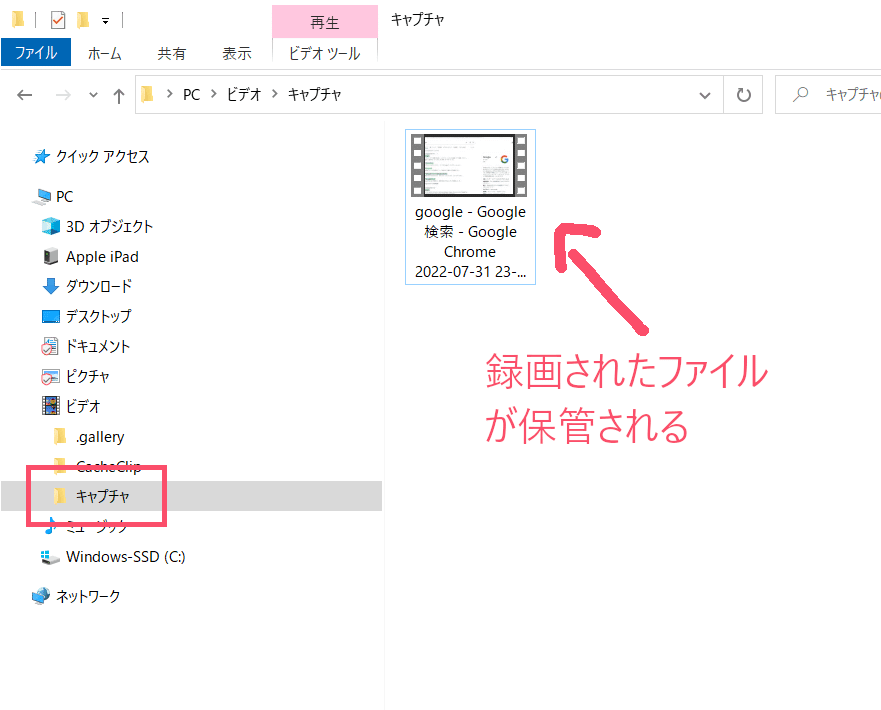
停止ボタンで録画終了した動画ファイルは、下記のキャプチャフォルダの中に保存されます。以上がおおまかな動画キャプチャーの操作方法になります。