
DifyをXserverでインターネットに公開する
こんにちは、ニケです。
今回はDifyをXserverでインターネットに公開する方法を紹介します。
Difyの機能については紹介しませんのでご了承ください。
Xserverを選ぶ理由
Difyをいつでもどこでも利用可能にするには、Difyの有料プランを利用するか、サーバーをインターネットに公開する必要があります。
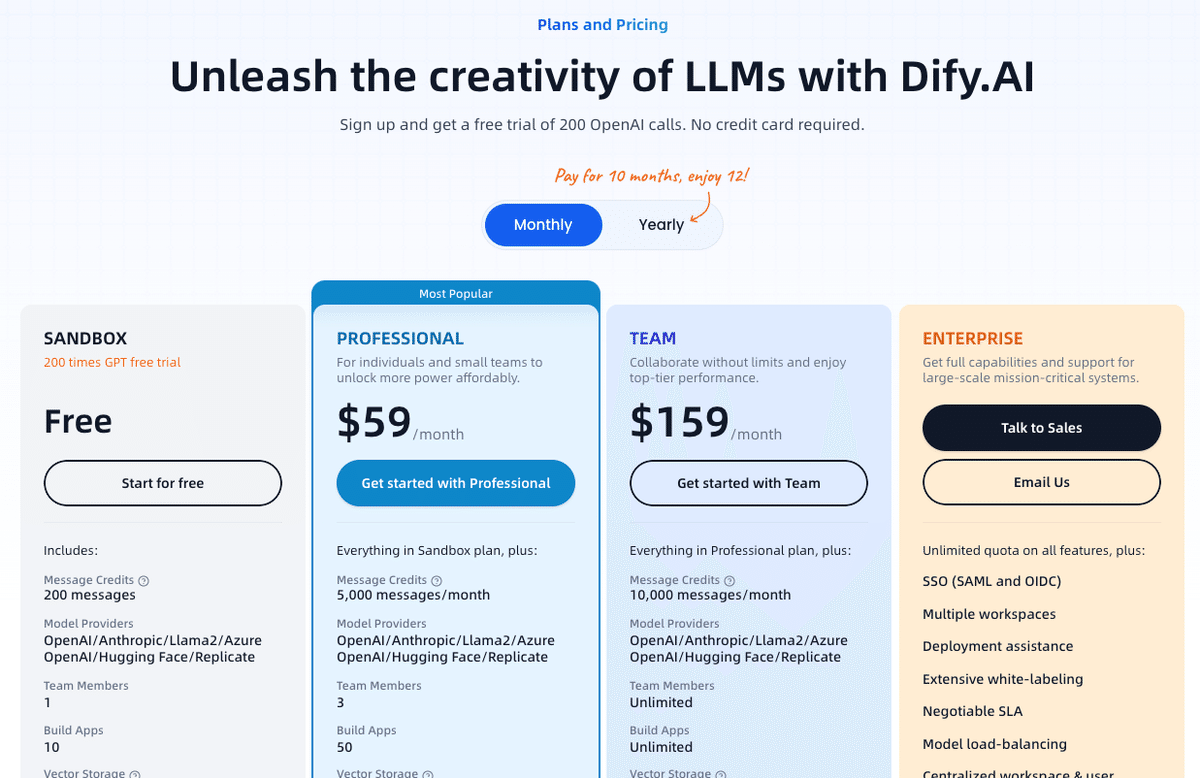
有料プランの説明は下記のとおりです。

Freeプランもありますがかなり制限がきついので、ストレスなく使用したいなら次のProプランになるかと思います。
ただし、$59/月を一つのサービスに支払うのにためらう人も少なくないでしょう。
そのため別のサービスが選択肢に上がってくると思います。
良く紹介されるのはメジャーところのAWS、Google Cloud Platform (GCP)、Microsoft Azureなどがあります。
ただし、これらのサービスは正直あまりインターネットに精通していない方には取っ付きづらいです。
ので、今回はほぼブラウザでポチポチしてれば自分だけのDify環境を作成できる Xserver を紹介したいと思います。
※ ちなみにAWS Lightsailというサービスも、環境構築が容易で小規模サーバーなら3ヶ月無料です。ただし、2024/9/4現在、無料枠のスペックではDifyを十分に稼働できないことに注意してください。
Lightsailの無料枠でDifyが使用可能と紹介する記事がいくつかありますが、アップデートにより要求スペックが上昇したため無料枠では使えなくなったようです。
費用
最初に説明しておくと、Xserverを利用する方法は安くはありません。
2,000円前後/月の費用とドメイン費用(1,000円くらい/年)がかかります。
AWS、Google Cloud Platform (GCP)、Microsoft Azureを使う場合は、利用するサービスにもよりますが、従量課金の方法を取れば月$10未満で抑えることも可能です。
ただし前述の通り、これらのサービスは考慮することが多く、ハマるポイントも多いので初学者の方には個人的にはオススメしません。
下記の記事で実際に金額の比較しているので気になる方は読んでみてください。
ちなみに、AWS Lightsail に関しては、$24/月のスペック以上だと満足に動かせるはずです。
これらの情報も加味してぜひご自身の要件にあったサービスを探してみてください。
私が難しいと言ったサービスも、勉強がてら挑戦してみるのは良いと思います。
では、以降でXserverを利用した構築方法を説明します。
やり方
正直言うと、Xserver公式が公開している下記の記事の通りやれば簡単に構築できます。
改めて一から説明する必要もないので、私がこれを通してやってみたときに少しハマったポイントを解説していきます。
ドメインの取得
上記の手順を踏む前に、まずXserverドメインを利用して好きなドメインを取得しておきましょう。
ドメインというのは note.com みたいなやつです。これが今から構築するDify環境のURLになります。
使用したいドメインが使えるかを検索し、気に入ったドメインがあったら購入しましょう。
安いものであれば1,000円もしないはずです。
※ ドメインはXserver以外でも購入できますが、以降の説明はXserverで購入したという前提で進めます。
購入したら先程のURLに戻って「Difyアプリイメージインストール手順」から進めてください。
なお、途中で設定するrootパスワードは、後ほどコンソールで利用するので必ずメモしておいてください。
以降は、Xserver公式の説明で不明点があった場合のみ確認すると良いと思います。
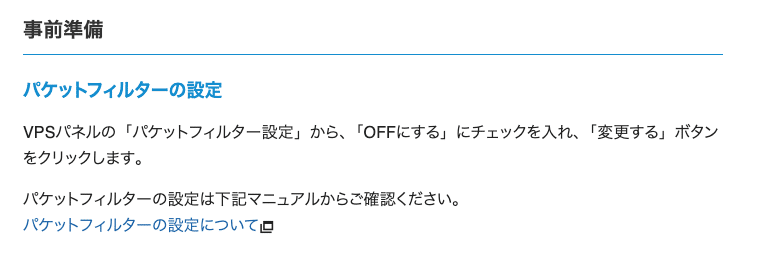
パケットフィルターの設定

VPS管理から遷移することができます。

ドメイン・メールアドレスの準備

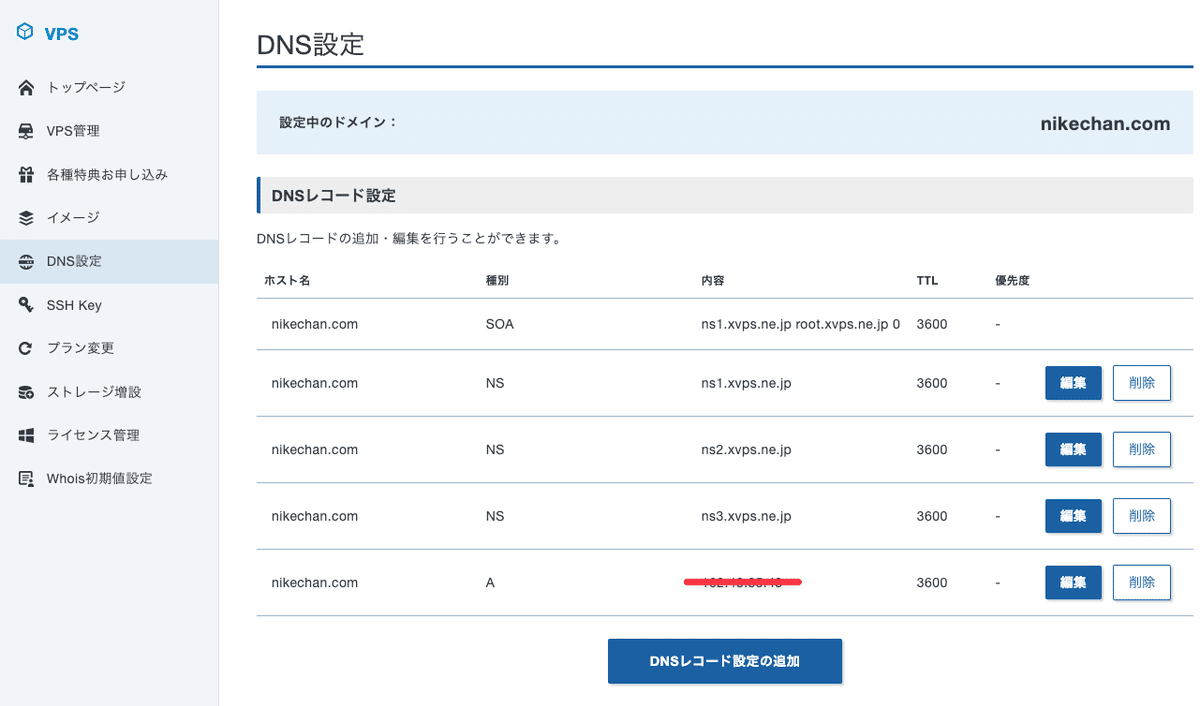
サイドバーのDNS設定から「ドメインの追加」を選択肢、先程購入したドメインを入力します。

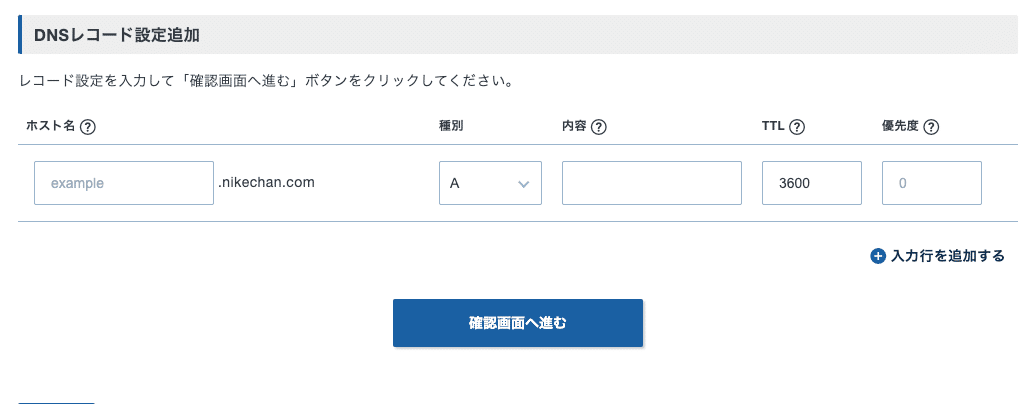
追加したらそのドメインを選択し、DNSレコードを追加します。

追加する内容ですが、種別をAにし、内容にVPSのIPアドレスを設定します。
それ以外はデフォルトのままにしてください(つまりホスト名などは空欄のままで良いです)。

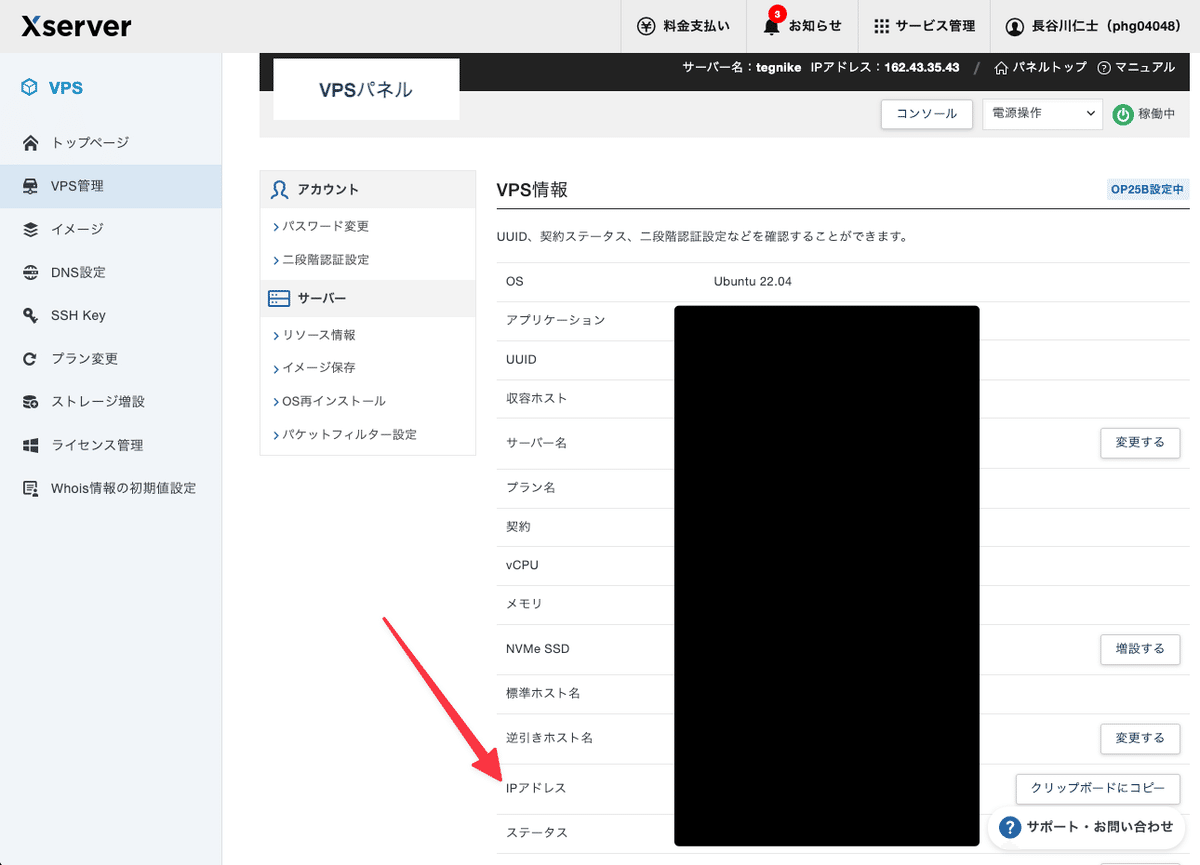
なお、VPSのIPアドレスはここにあるのでコピーしてそのまま貼り付けてください。

コマンドを実行
SSHよりもコンソールの方が簡単なのでそれで進めます。

コンソールを開いたらログインIDとパスワードを入力します。
login: には「root」と入力し、その次の Password: には、VPS作成時に指定した rootパスワード を入力してください。
※ コピペだと正しく入力されない場合があるので、その際は手打ちしてください。
ログイン後、下記のコマンドを実行しましょう。ドメインの部分はご自身のものに置き換えてください。
メールアドレスはご自身のものであれば何でも大丈夫です。
setup.sh nikechan.com test@example.com動作確認
はい、これでもう立ち上がったはずです。
先ほど取得したドメインをChromeなどのWebブラウザに貼り付けてみましょう。Difyの画面が開くはずです。
アプデについて
Difyはかなり頻繁に更新されているので、常に最新版を使いたい方も多いと思います。
Xserverでは、アップデートも比較的簡単です。

アップデートしている間はDify環境にアクセスできなくなるので注意してください。通常であれば数分で終わると思います。
いいなと思ったら応援しよう!

