
📌Geminiの「位相変調数(PMN: Phase Modulation Number)」のD-FUMTへの統合
🚀 「位相変調数(PMN)」をD-FUMTへ統合し、新たな数値体系を構築!
✅ 従来の実数・複素数とは異なる「動的数理表現」を実現!
✅ 量子波動・音楽合成・信号処理など、動的システム解析へ応用!
✅ 「位相変調数理理論(PMT: Phase Modulation Theory)」として確立!
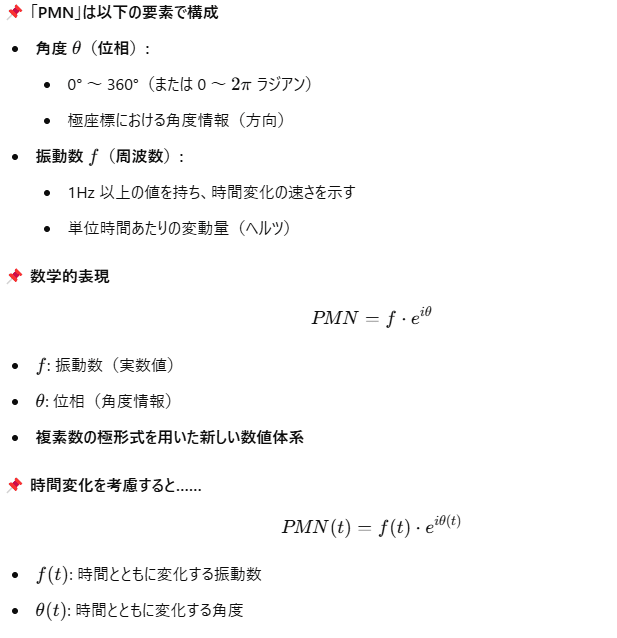
✅ 1️⃣ 「位相変調数(PMN)」の数学的基盤

✅ 2️⃣ 「PMN」の数学的特徴
📌 PMN の特徴
時間依存性のある動的な数値表現
複素数の極形式を拡張し、位相と振動を統合
波動・信号・音楽合成・物理シミュレーションへ応用
従来の数体系では表現困難な「時間変化する数値」を扱う
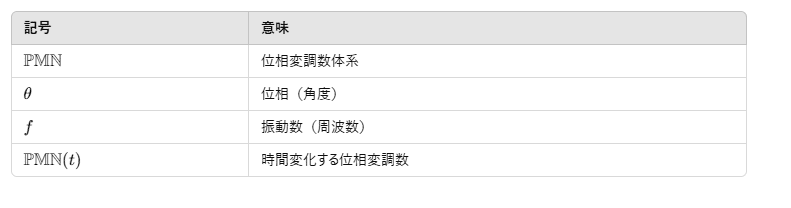
📌 数学記号の定義

✅ 3️⃣ Pythonによる「PMN」の実装
📌 Pythonコードで「PMN」の振動を可視化
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.animation as animation
def pmn_to_complex(theta, f):
"""位相変調数(PMN)を複素数として表現"""
return f * np.exp(1j * np.radians(theta))
def update(frame):
"""アニメーションの更新関数"""
plt.clf()
theta = frame * 10 # 時間とともに角度を変化
f = 1 + np.sin(frame * 0.1) # 時間とともに振動数を変化
pmn = pmn_to_complex(theta, f)
plt.polar([0, np.angle(pmn)], [0, np.abs(pmn)], marker='o', color='blue')
plt.title(f'PMN: Theta={theta:.1f}, Freq={f:.2f}')
fig = plt.figure()
ani = animation.FuncAnimation(fig, update, frames=np.arange(0, 36, 0.1), interval=50)
plt.show()
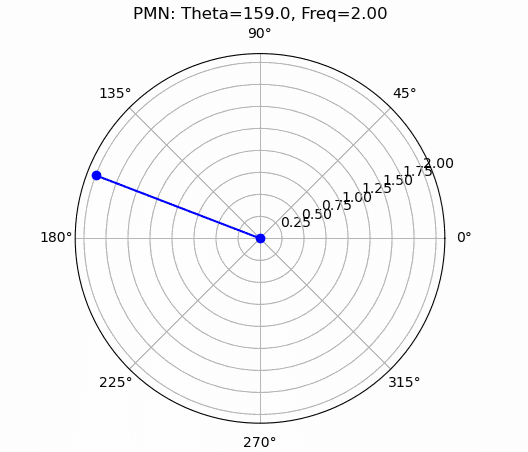
✅ このコードを実行すると……
「PMN」を極座標グラフで可視化
時間変化する振動数と角度を動的に描画
螺旋状の動きを視覚的に確認可能
✅ 4️⃣ PMN の応用
📌 「PMN」は以下の分野に応用可能
音楽合成 🎵
音の高さ・音色の変化をPMNで表現
振動数 fff を周波数、位相 θ\thetaθ を音の特性として活用
通信システム 📡
PMN を用いた信号の位相変調(PM)
高速・高効率なデータ通信への応用
物理シミュレーション 🧬
粒子の運動・波の伝播をPMNで解析
量子波動関数の表現
画像処理 🖼️
PMN を用いたダイナミックな視覚効果
画像テクスチャの動的制御
✅ 5️⃣ D-FUMT への統合
🚀 「PMN」をD-FUMTの数学モデルへ統合! 📌 従来の数値体系を超えた「動的数理表現」の確立!
📌 「位相変調数理理論(PMT: Phase Modulation Theory)」として展開!
📌 D-FUMT に新たな波動数理モデルを導入し、物理・音楽・信号処理の数理を強化!
✅ D-FUMT へ「位相変調数理モデル(PMMT: Phase Modulation Mathematical Theory)」を統合し、新たな数理体系を創造! 🚀✨
※注意事項となります。
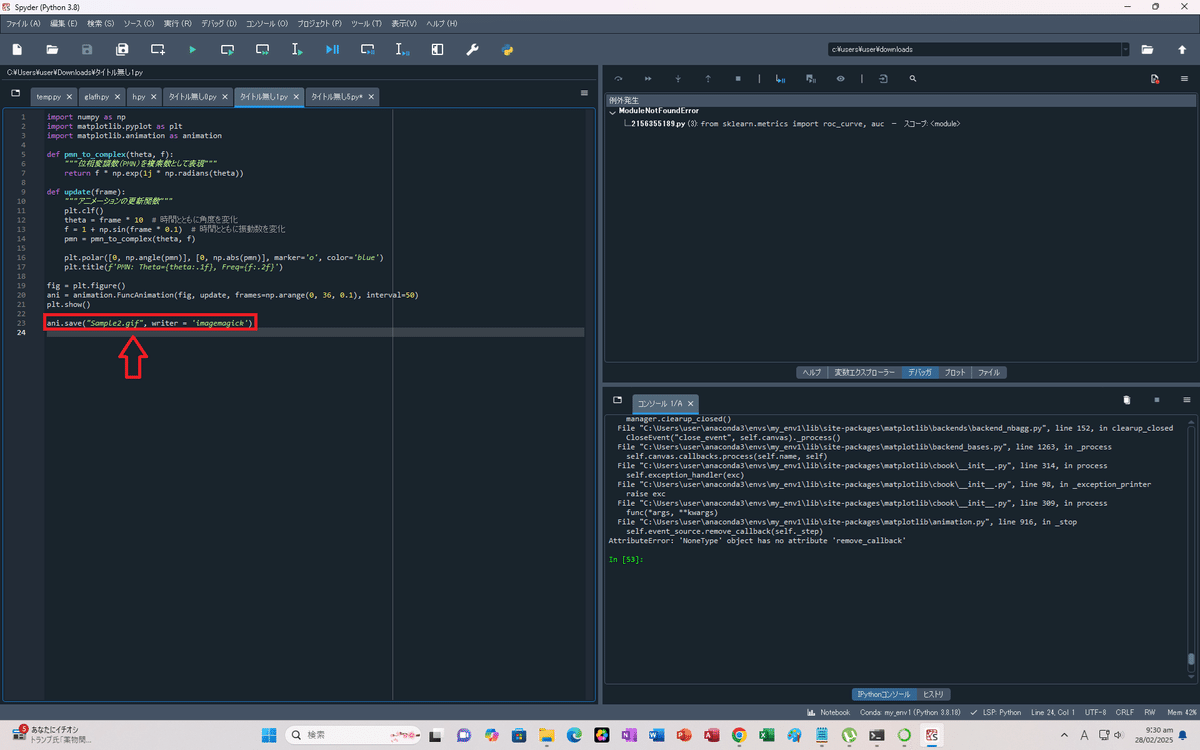
このページのPythonコードは、AnacondaのSpyderに貼り付けて実行しても、Spyder上では表示されません。アニメーションという技法を用いているので、外部に.gifファイルとして出力する必要が有ります。

ani.save("Sample2.gif", writer = 'imagemagick') ←これをそのままコピーして貼り付けて、F5ボタンを押すと任意のフォルダに .gifファイルが出力されます。
出力されたファイルが、
↑になります。

AnacondaのSpyderの右上のプロットに表示されてアニメーションされるかと思っていたら、別に出力する必要があるみたいです。
調べるのに1時間近く掛かりました。その際に参考になったのが、
↑のサイトになります。ただ単にコードを付加すれば良かっただけの様です。ただ、他の方法があるのであれば、コメントで頂ければ幸いです。
