
ABテストを700パターン以上試してみて学んだこと
はじめまして!
モバオクで主にアプリのデザイナー兼プロダクトマネージャーをしております藤井と申します。
このnoteは「モバイルアプリマーケティングアドベントカレンダー2021」の13日目の投稿です。
是非ハッシュタグ「#アプリマーケアドベント」を付けてシェアをお願いします!
この記事で書くこと
2019年6月からモバオクのiOSアプリとAndroidアプリでABテストを始めてから現在(2021年12月)までで実施してきたABテストから学んだことをまとめてみようと思います。
ちなみに、定量的な実績はだいたいこんな感じです。
実施回数250以上
テストパターン700以上
これだけ数をこなしていても、ABテストを実施するたびに新たな気づきが得られます。
すべての学びを書き切ることは難しいので、どのようにABテストを実施しているのかを中心に書き、最後にもっとも印象に残っている気づきをまとめていこうと思います。
ABテストを始めたきっかけ
2018年の11月〜12月にかけて、モバオクアプリの商品詳細ページを大きくリニューアルしました。
リニューアルといっても、ちゃんとトンマナを整えただけですが(^_^;)
リニューアル前は、タイトル帯の高さと色がバラバラ、テキストサイズもバラバラ、文字色は黒は黒でもいろんな黒が使われていて、デザイナーなら発狂してしまうであろうほどの無法地帯でした。
トンマナが統一されて見やすくなることで「商品詳細ページを回遊するユーザーが増えてPVが上がるはず!PVが増えれば自動的に入札数も上がるはず!」なんて考えていたのですが、他の施策やキャンペーンなどを同時に一気にリリースしたこともあり、リリース前後で比較しても前年同月比で比較しても、良くなったのか悪くなったのか・何が良くて何がダメだったのか、どう評価して良いのかわからない状態でした。
そんな反省を活かし、何が良くて何が悪かったのかを明確にしながらアプリの改善を進めていくべく、ABテストの導入を決めました。
ABテストの実施方法
たくさん失敗を繰り返し、いろいろ試行錯誤しながら確立した現在のスタイルについて、まずはざっくりまとめてみます。
ABテストの実施期間
モバオクでは、最短で2週間・だいたい1ヶ月・長くて2ヶ月という期間でABテストを実施しています。
モバオクは、オークション・フリマのCtoCサービスです。
曜日や月初・月中・月末など、時期によってアクセス数に大きく差が出ます。
なので、アクセスの底とピークが包括されている1ヶ月を選ぶことが多いのです。
ちょっと期間が長いように思いますが、短い期間でのABテストの結果を勝ちパターンとして反映したところ、思うように結果が伸びなかったことが過去にあり、よほど急いで結果を決めたいとき以外は1ヶ月でABテストを実施しています。
1回のABテストで試すパターン数
理想は8パターン。最低でも3パターンは回します。
2パターンで回すのは、勝ちパターン同士での最終決戦のときくらいです。
前述の通り、ABテストの実施期間はだいたい1ヶ月です。
テストパターンが少ないと、最後の勝ちパターンが決まるまで結構な時間がかかってしまうので、最初に数を試して勝ったパターン同士を戦わせることで最終的な勝ちパターンが決まるまでの期間を短くするようにしています。
ABテストの順番
要素の有無
色・形・サイズ
文言
上記の順でテストを進めています。
有るか無いか、これが一番成果を実感できます。
有る方が良い場合、どのように見せたら良いのか?どのくらい目立たせたら良いか?を検証していきます。
文言は最後のチューニング的な立ち位置として検証します。個人的には文言はメチャクチャ大事な要素と思っておりますが、残念ながら読み飛ばされることも多いので…。
勝ちパターンの決め方
1パターンにつき、200UU・30CV以上のサンプル数があること
曜日の変化を見るため最低でも2週間以上期間が経っていること(モバオクにおいては1ヶ月が最適)
改善信頼度が90%を超えていること
上記の3点を基準にしています。
1ヶ月以上テストしても改善信頼度が90%以上に達しない(有意差があまり出ない)場合は「ユーザーにとってあまり重要ではない」と捉え、少しでも改善度が高い方を選びます。
実践して勉強になったこと✨Best3✨
最後に、たくさんABテストを実施してみてもっとも印象に残っていることを書いていきます。
①ユーザーの言っていることが100%正しいとは限らない
モバオクではユーザーインタビューを用いた定性調査も行っています。
商品リストの改善ポイントにあたりをつけるために行ったユーザーインタビューにて、
たくさん情報が載っていた方が良い
画像は大きい方が良い
という声があったので、下記のようなUIを作ってABテストしてみました。
読みやすく・見やすい方が良いと個人的には思っていたので、テストパターンが勝つだろう!と自信満々でABテストに臨みました。

が、勝ったのはほぼオリジナルの状態。
オリジナルで唯一負けたのは右横の矢印のみ。
それ以外は新しく試したパターンがほぼ全滅という結果に…!
(iOSとAndroidで微妙に結果が違ったため「ほぼ」としています。)
オリジナルが勝った要因(仮説)
商品リストでは、たくさんの商品をサクサク見られることが優先され、情報をじっくり・ゆっくり見るというニーズが低かったのではと分析しました。
ユーザーインタビューのときはゆっくり・じっくり見るシチュエーションだったので、情報がたくさん載っていて画像が大きい方が良いように見えたのではないかと思います。
ユーザーの実際の利用シーンをちゃんと想像してUIを考える必要があるということをこの事例では学びました。
②ユーザーはトンマナをそこまで重視してないっぽい
ABテストにおいてデザイナーが一番やりたくない&納得がいかないのは、色・形・サイズのテストフェーズだと思います。
ページによってボタンやテキストのサイズがバラバラなのは、なんとも気持ち悪いもの…。
ただ、ユーザーはそこまで気にしていないようです。
現に、会員登録ページと商品詳細ページでCTAボタンの色のABテストを行ったところ、勝った色は違いました。
仮説
ユーザーはサービス全体を一貫して俯瞰して見ていない。ユーザーが見ているのはそのとき必要な情報だから。

ユーザーが見たい情報はその時々によって変わるので、ユーザーが見たいものを見たいときに一番見やすい状態で見せる、というのがベストなのかなと今は思うようになりました。
③「何」を見せるかよりも、「どこ」で見せるかが大事
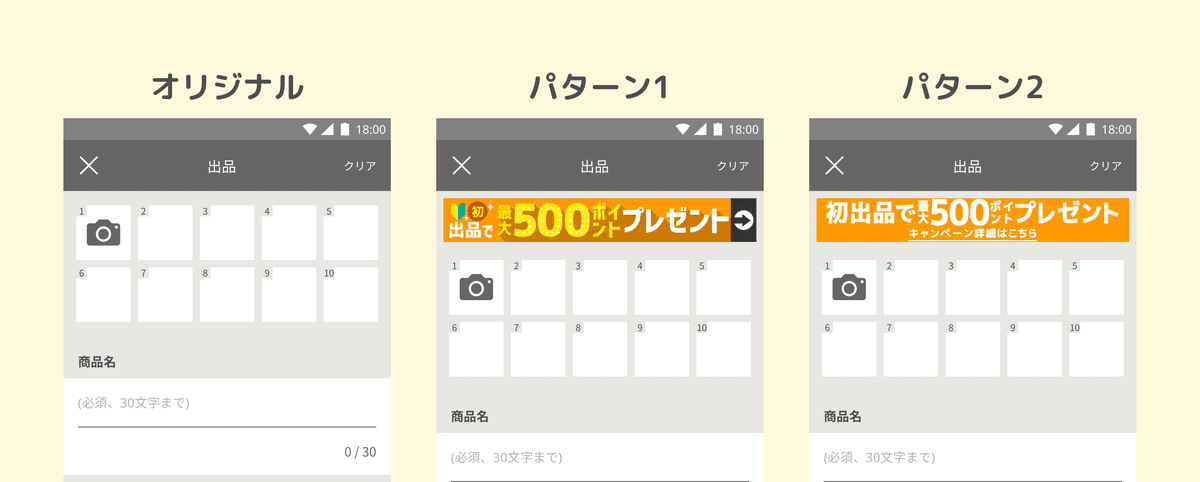
出品デビューのLPを見たユーザーの方が出品に至る割合が高いということがデータからわかっていたので、出品フォームで出品デビューLPへ誘導するためのバナーのABテストを行いました。
当然パターン1か2のどちらかが勝つと思ってABテストに臨んだのですが…

勝ったのはオリジナルでした。
出品デビューのLPを表示したら絶対に勝つと思っていたので、ものすごく意外な結果でした。
仮説
出品するつもりで出品フォームを開いたのに、出品デビューLPの導線バナーが表示されたことで離脱につながってしまったのでは?
上記の仮説を試すべく、今度は出品フォームではなくトップやマイページに出品デビューLPの導線バナーを表示したところ、出品CVが狙い通り上がりました!(まだバナーのクリエイティブテストまでは終わってません。。)
このABテストでは、狙っているCVの一歩前のフローで行動の後押しのLPなどに誘導することが大事なのだと学びました。
最後に
ABテストで得た気づきが他にもいっぱいあるのと、本業であるUIデザインについてもまとめたいことがあるので、今後も投稿を続けていきたいと思っています。
初めての投稿で拙い文章だったと思いますが、最後まで読んでいただきありがとうございました!
