TabBarを使ってみた
タブバーがあることで一気にオシャレなアプリになる(気がする)ので備忘用に残します。
今回は基礎的な部分のみ実装します。
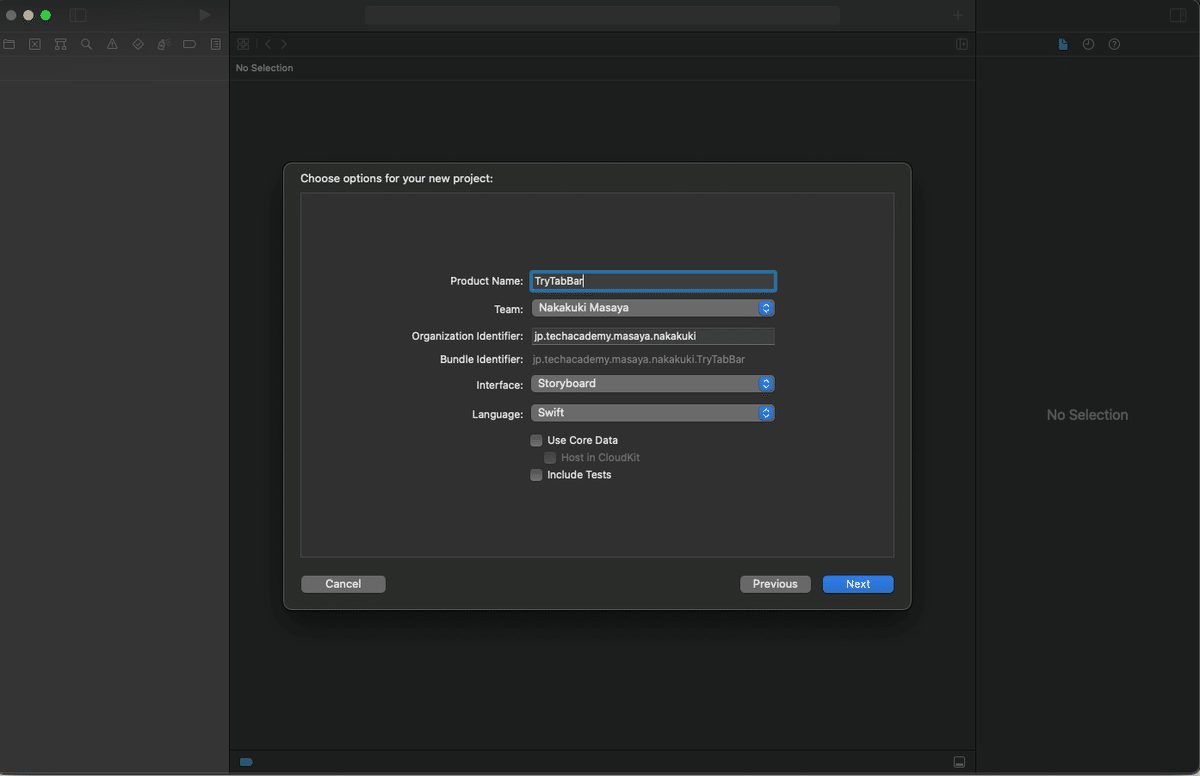
まずはプロジェクトを作りましょうー

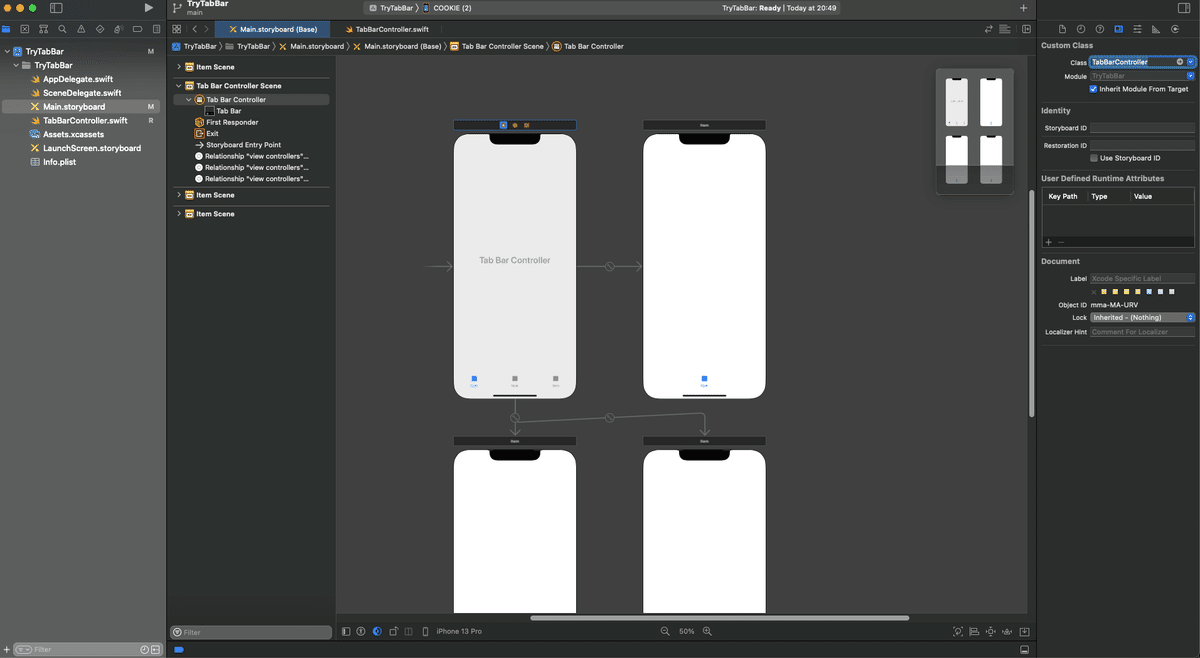
storyboardを開き、右下からTabBarControllerを選択しましょう

綺麗に並べてあげましょう

今度は右上のプラスボタンからViewControllerを選択してstoryboardに2つ新規で追加してあげましょう


Ctrlを押しながらドラッグして新しく追加したビューに繋いであげましょう

ViewController.swiftは使わないのでゴミ箱に捨てましょう


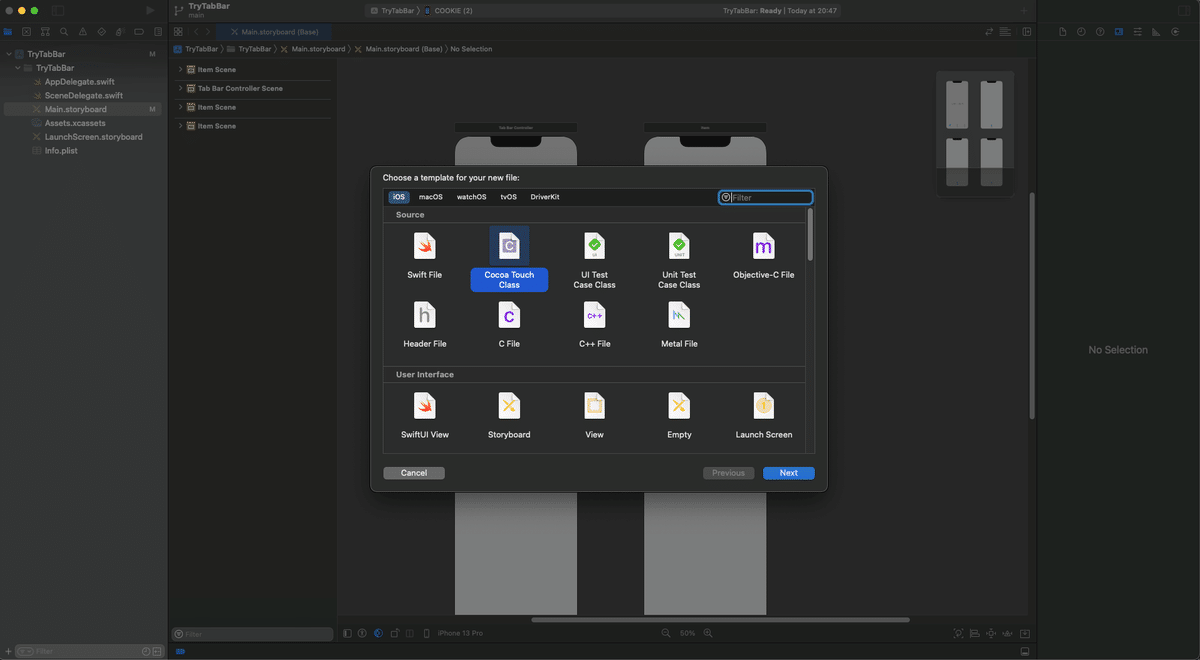
Command + Nで新規ファイルを作成しましょう


の部分はUITabBarControllerを選んでください
storyboard上でプログラムと紐付けましょう

Tabアイコンを作っていきましょう


ここまで出来たら一旦ビルドをしましょう

今回はいじりませんが、一応それぞれのViewController用にファイルを作って紐づけておきましょう

区別用にラベルを各自つけてみましょう

ここまで出来たらビルドをしましょう

あとは各画面で実装したい機能をコードで書いてオリジナルのアプリを作っていけます。
自分も未だtabbarを使ったアプリはリリース出来ていないのでこれから作ってみようと思います。
以上です。
