
Photo by
reautnt
画面のスクリーンショットを撮ってみた
SNSとかにアプリをシェアする時にアプリ画面のスクショを撮って画像に変換するやり方です。
参考にさせて頂いたサイト
1: テキトーにプロジェクトを作成
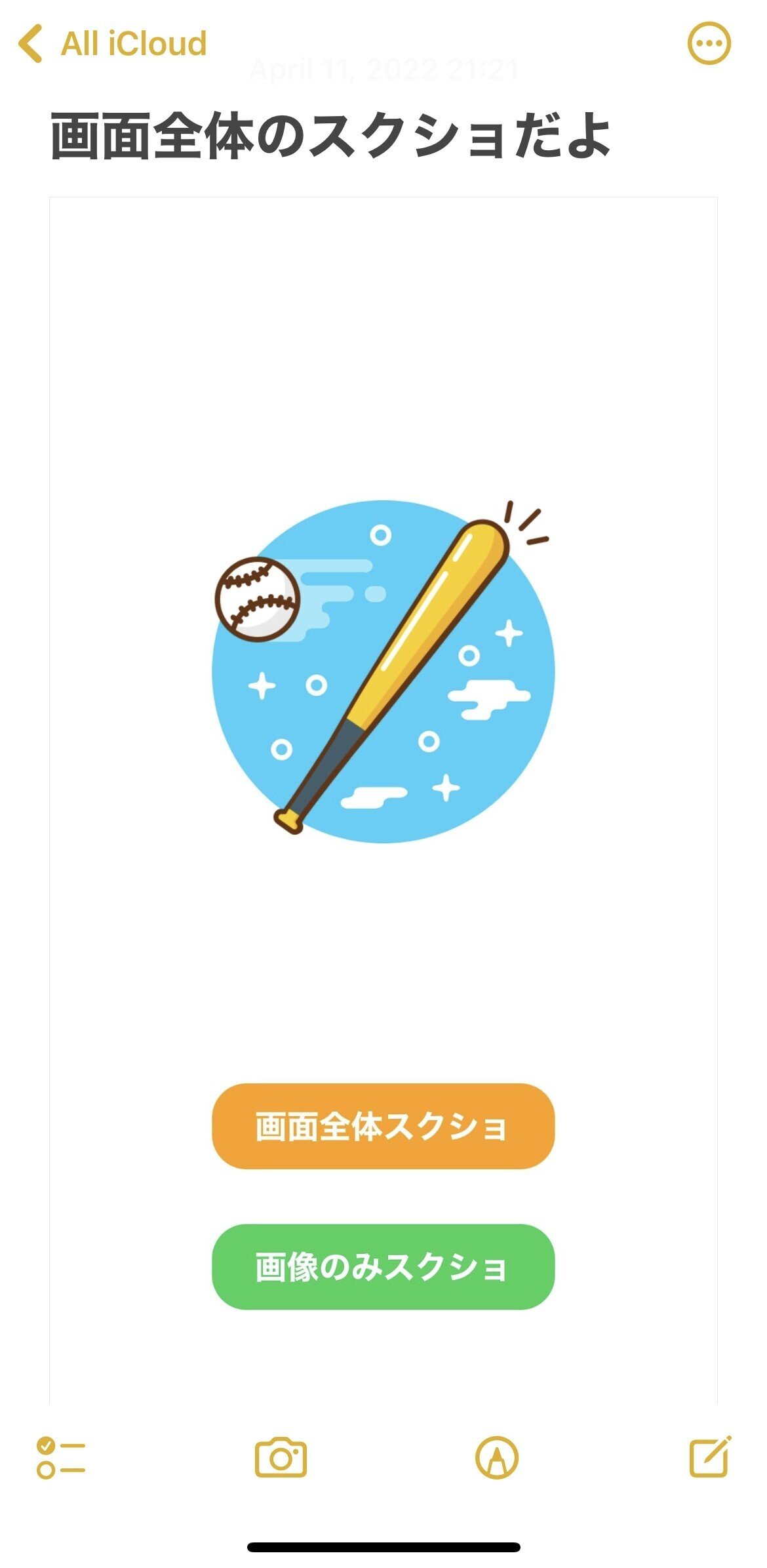
2: storyboardで見た目を作る
imageView , Button × 2個 , Assets内に画像を入れておく


3: プログラムと繋ぐ
Outlet接続

Action接続

4: 以下コードをコピペ
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
@IBOutlet weak var allButton: UIButton!
@IBOutlet weak var imageOnlyButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
setupView()
}
private func setupView() {
allButton.layer.cornerRadius = 20.0
imageOnlyButton.layer.cornerRadius = 20.0
imageView.image = UIImage(named: "baseball")
}
private func takeAllScreenShot() -> UIImage {
let width: CGFloat = UIScreen.main.bounds.size.width
let height: CGFloat = UIScreen.main.bounds.size.height
let size = CGSize(width: width, height: height)
UIGraphicsBeginImageContextWithOptions(size, false, 0.0)
view.drawHierarchy(in: view.bounds, afterScreenUpdates: true)
let screenShotImage = UIGraphicsGetImageFromCurrentImageContext()!
UIGraphicsEndImageContext()
return screenShotImage
}
private func takePortionScreenShot() -> UIImage {
let width: CGFloat = imageView.bounds.size.width
let height: CGFloat = imageView.bounds.size.height
let size = CGSize(width: width, height: height)
UIGraphicsBeginImageContextWithOptions(size, false, 0.0)
imageView.drawHierarchy(in: imageView.bounds, afterScreenUpdates: true)
let screenShotImage = UIGraphicsGetImageFromCurrentImageContext()!
UIGraphicsEndImageContext()
return screenShotImage
}
@IBAction func takeAllAction(_ sender: Any) {
let image = takeAllScreenShot()
let text = "画面全体のスクショだよ"
let items = [text, image] as [Any]
let activityVC = UIActivityViewController(activityItems: items, applicationActivities: nil)
present(activityVC, animated: true)
}
@IBAction func takePortionAction(_ sender: Any) {
let image = takePortionScreenShot()
let text = "画像だけのスクショだよ"
let items = [text, image] as [Any]
let activityVC = UIActivityViewController(activityItems: items, applicationActivities: nil)
present(activityVC, animated: true)
}
}imageView.image = UIImage(named: "baseball")のnamed: ~ 部分は自分が入れた画像ファイルの名前を入力する
ここまで出来たら一度ビルドをしてみる、(シミュレータだとスクショの確認ができないので実機で確認してみてください)

◉[画面全体スクショ]ボタンを押した時:
*Apple純正メモに保存してます

◉[画像のみスクショ]ボタンを押した時:

コードはコピペして応用出来そうなので便利ですね(๑>◡<๑)
以上です。
