ChatGPTにコーディングさせてみた⑤ チャットボット作成
今回のトライ
実際にWEBアプリを作っていこうと思います。もちろん必要なコードは全てChatGPTに出力してもらう予定です。
ということで、前回はのコーディングの際はGoogle Colaboratoryを用いていましたが、今日はVisual Studio Code上で作業を実施していきます。
最初の質問
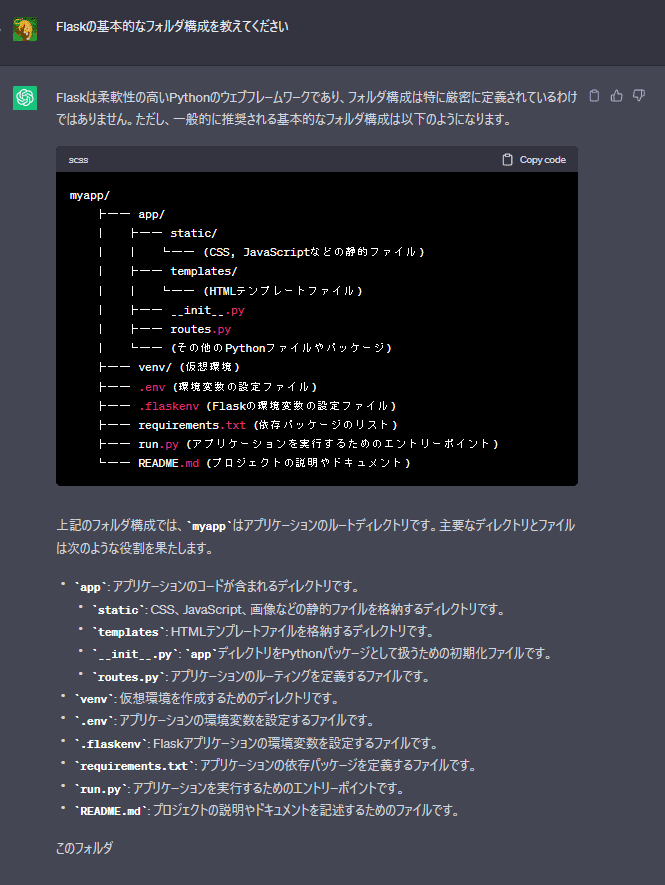
まずはChatGPTに質問し、Flaskローカル環境を構築していきます。
ちなみにFlaskとはPythonで作られたウェブフレームワークのことです。詳しくは僕もわかりません。笑


簡易的なプロジェクトのフォルダ構造を参考に上記スクショのようなフォルダ構図を作成しました。
2つ目の質問
実際に「GPT3のAPIをよんで、ユーザーに対する返答を返却するチャットボットをFlaskでWEBアプリとして開発してください」といきなりですが指示を出してみましょう。


ファイル”app.py”と"index.html"にそれぞれ代入し、ターミナル上でじっっこうしていきます。
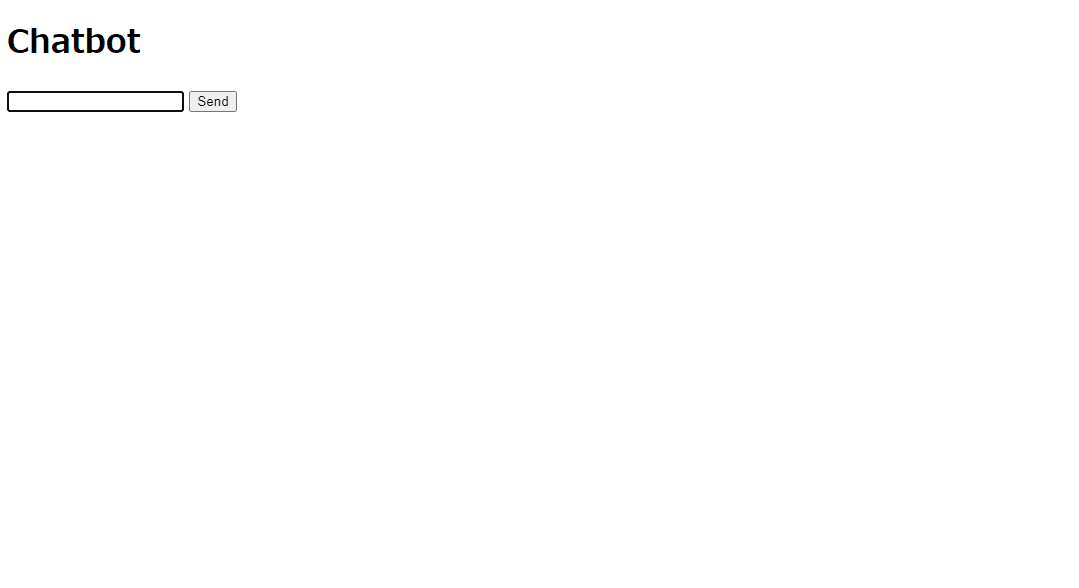
すると、、、WEB上でチャットボットを表示できました。

できた!と思ったのですが、入力スペースに言葉を入れて”send”ボタンを押しても何も起こりませんね。。。
これもChatGPTに質問してみましょう。
3つ目の質問
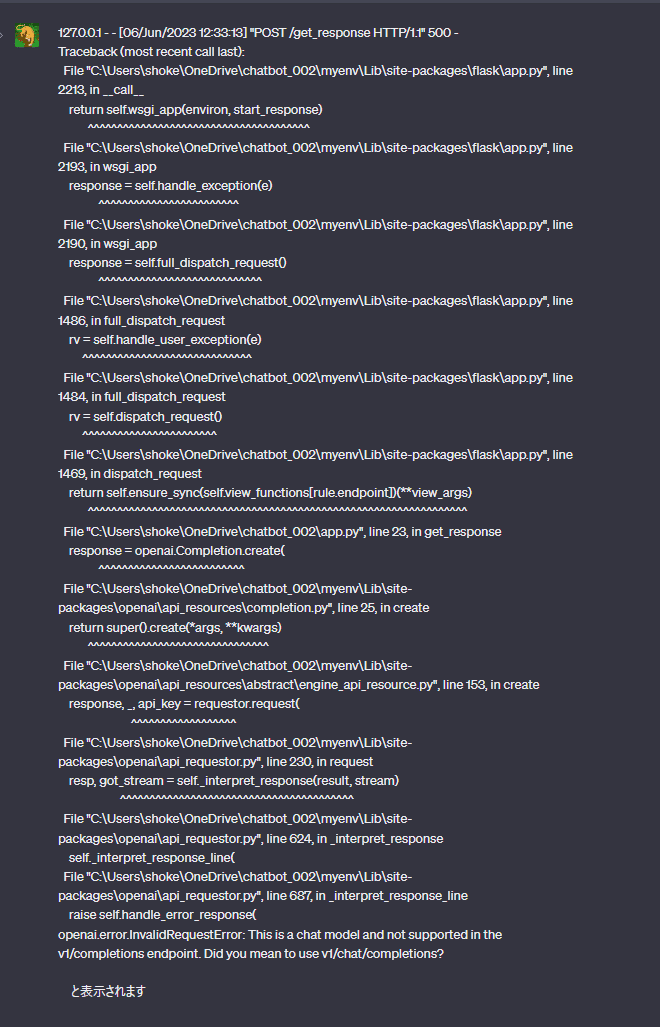
ターミナル上にエラーの表示あったので、とりあえず全コピして丸投げしました。それでもちゃんと正解が返ってくるので驚きです。


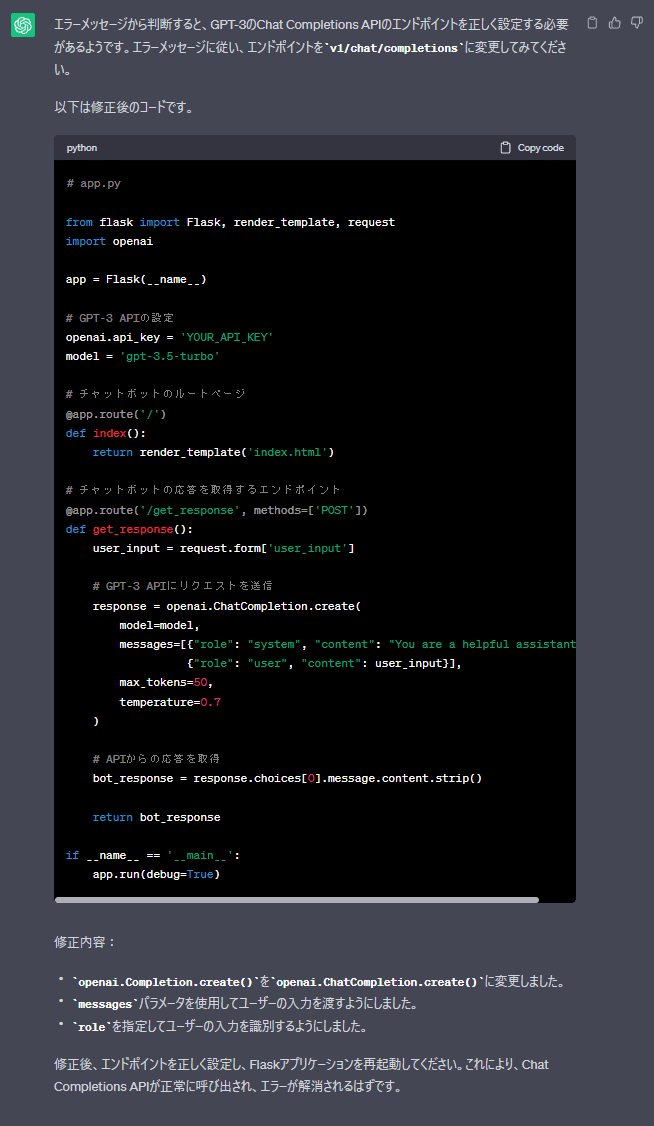
回答通りに対処することで、無事にチャット画面を作成することができました。

最後に
まったくのド素人が3回質問するだけでWEb上でチャットできる仕組みまでできてしまいました。うまくいきすぎて自分でもビックリなくらいです。
しかし、まだまだ序の口。チャットの会話の履歴は残らないし、UIだってひどいままだし、と課題は山積みです。コツコツ対処してどこまでいけるのか検証してみましょう。
