
Illustratorのパスファインダーでできるような型抜きをPhotoshopだけでやる
イラレのパスファインダーを使った合成や型抜きはグラフィックデザインをやるうえで出番の多い機能だと思います。
しかし、なるべくフォトショ内で完結したい僕はなんとかできないかと色々調べてみました。その結果、2種類のそれっぽいやり方を見つけたので、ここにまとめたいと思います。
やり方① シェイプツール内の「パスの操作」を使う
イラレのパスファインダーと一番近いのはこれだと思います。シェイプツールなどを選択したときにメニューに出てくる「パスの操作」を使います。

①シェイプレイヤーの結合
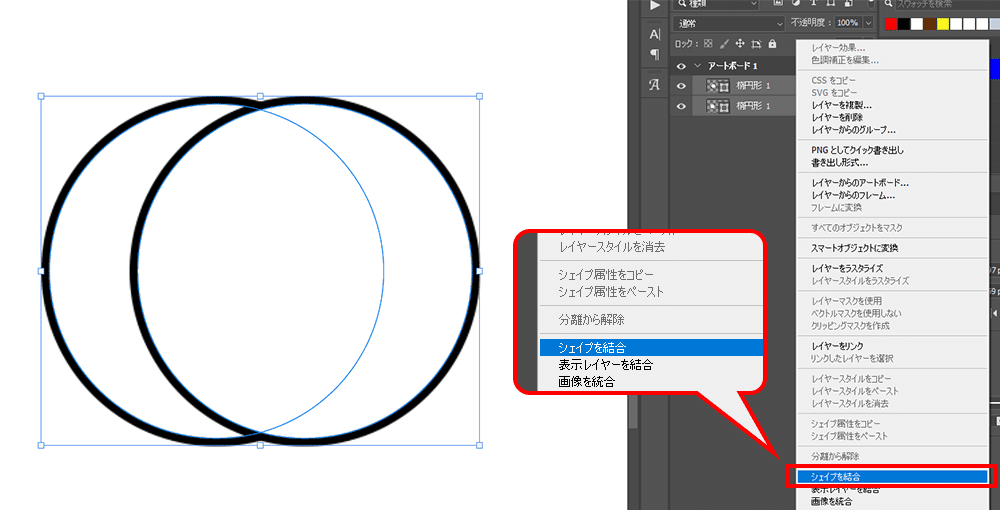
2つ以上のシェイプレイヤーを選択し、レイヤーを右クリックして「シェイプを結合」をクリックし、1つのシェイプレイヤーにします。

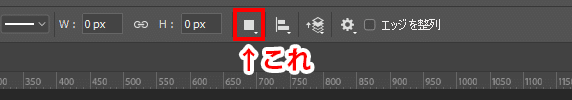
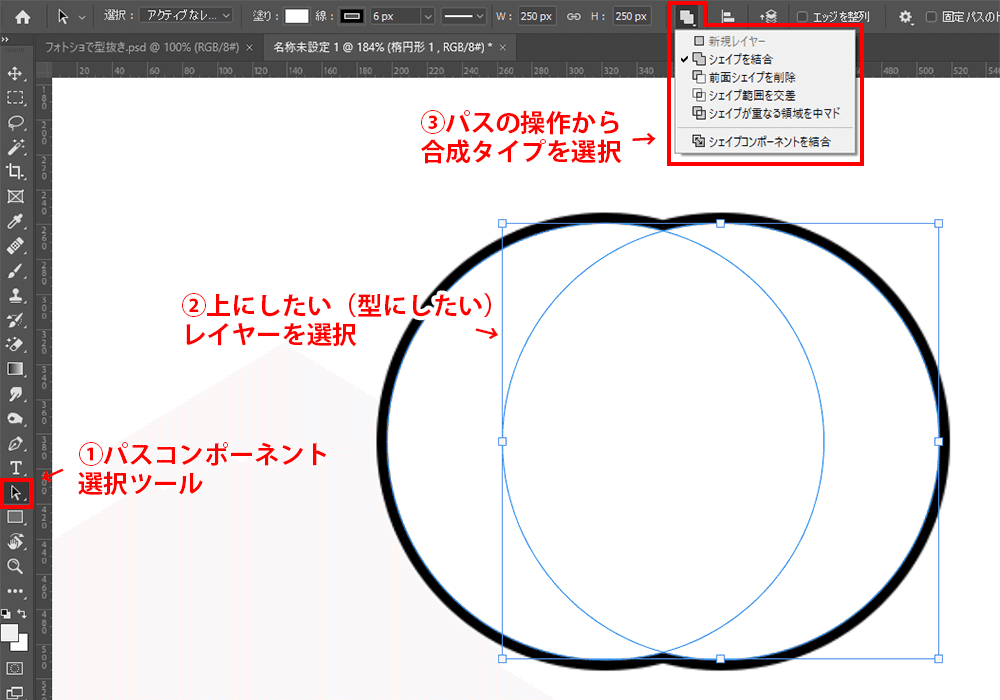
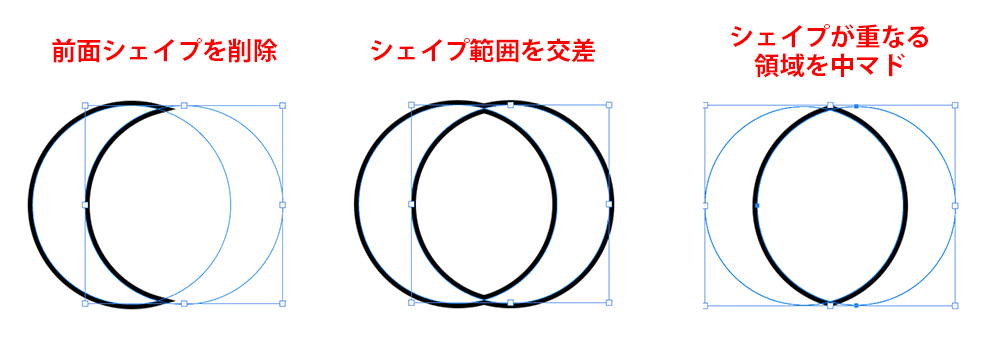
②「パスコンポーネント選択ツール」で上にしたいレイヤーをクリックし、「パスの操作」から合成モードを選ぶ


メリット
・イラレに近い感覚でシェイプの結合が行える
・線など、シェイプのスタイルがそのまま使える
デメリット
・シェイプレイヤーでしか使えない
・ツールを行ったり来たりするのが面倒
やり方② 選択範囲の一部削除+レイヤーマスクを使う
選択範囲の追加・削除をし、レイヤーマスクにすることで簡単に疑似的な型抜きができる方法になります。
こちらの方法では画像レイヤーやスマートオブジェクトにも使えますし、ツール間を行き来せずにレイヤータブの中だけで手軽にできるので、僕は普段ほぼこちらの方法を使っています。

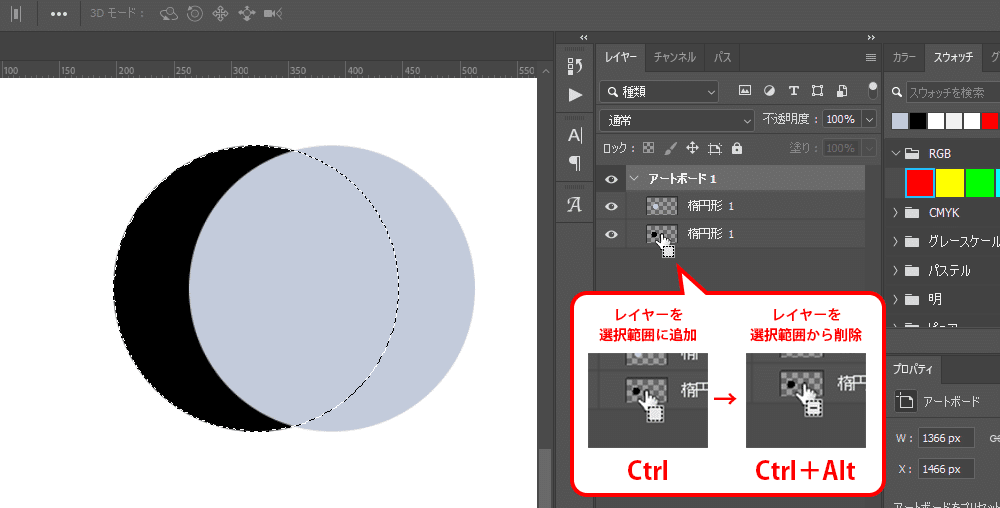
①Ctrl(Command)キーを押しながらレイヤーサムネイルをクリックし、レイヤーを選択範囲に追加
Ctrl(Command)+Alt(Option)を押しながらレイヤーサムネイルクリックすることで、選択範囲の型抜きを行うことができます。

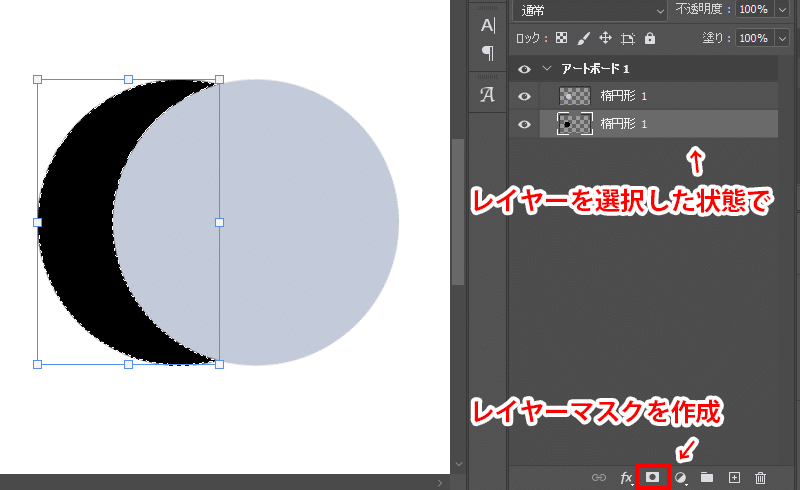
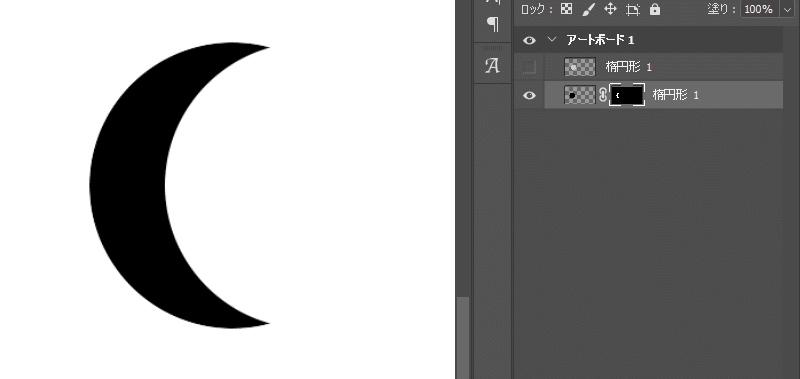
②選択範囲ができたら、型抜きたいレイヤーにレイヤーマスクをかける



メリット
・すべてのレイヤーで使える(多分)
・レイヤータブのみで完結するため手軽
デメリット
・型抜きのみで、パスファインダーのような合成方法が使えない
・線などのシェイプのスタイルは使えない
以上の二つが、僕の見つけた方法になります。②の方法は型抜きとしてあまり紹介されていない気がしたので、記事にしてみました。
やはり②の方法が個人的におすすめなので、知らなかったという方はぜひ試してみていただけると幸いです。
