
Day3_DX人材育成講座 デザイン解決プロセス 想像するな、観察しろ
Day1, Day2の振り返りは以下になります。
Day1_DX人材育成講座 イントロダクション 守りのDXと攻めのDX🍎🍏|Soul-in@雇われ院長 Lv.5
Day2_DX人材育成講座 リスキリングとユーザー体験の設定 本当の学びとは✏|Soul-in@雇われ院長 Lv.5
本日はデザインの話。
講義を受ける前に「(なるほど、わかりやすくオシャレにすれば、DXにつながるんやな‼(*^o^*))」とか思っていた自分はほんとノータリンだった。
1.デザインでユーザーをコントロールする

デザインとは機能であり、デザインのゴールとはユーザーに望む行動をとってもらうことです。
4枚目のスライドでジョブズも言っているように、「デザインとはどのように見えるか、どのように感じられるかではない。デザインとはそれがどう働きかけ、人を突き動かすのかである」です。
デザインとはオシャレとかカッコイイではありません。加えて言うと生まれ持ったセンスではなく後天的に身に着けられるロジックに基づいた手法です。
余談ですが、2枚目のおじさん誰だろう?と思っていたらディーター・ラムスという髭剃りシェーバーのBRAUNの会社のデザイナーさんだった。なんと我が家の時計である。あなたがデザインしたのですね……!

Day1, Day2で学習した通り、DX(BPRとEBPM)の一過程としてシステムやツールを生み出し導入することは、ユーザーに価値を感じてもらい業務フローを見直すためでした。ユーザーが感じる価値とは「表面化していない『こうなったらいいな』というユーザー体験を提供すること」でした。

【コロナ禍におけるデザイン解決例】
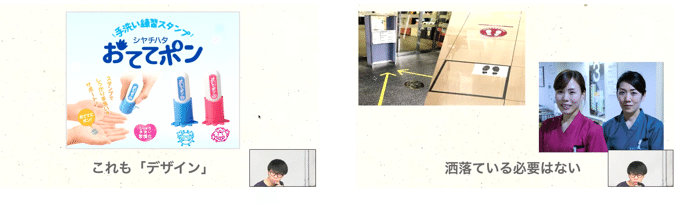
①おててポン
・子供が自主的に感染予防に十分な手洗いを実行するために、シャチハタと言う会社は手に押すハンコをつくりました。手洗いを一定時間行うとバイキンマークのインクが消えるようになっています
②日勤と夜勤でNs.のスクラブを変える
・1枚目は入口にアルコールジェルをただ置いても誰も使用してくれませんでした。そこで矢印を置いたところ、まずこアルコールにアプローチするようになりました。
・2枚目はコロナ禍で医療従事者の残業増加が問題視されていました。そこで日勤と夜勤のNs.でスクラブ(ユニフォーム)の色を変えることで、今の時間帯の担当者が可視化されるようになったのです。
上記は一例ですが、これらが現場で長く使われるためには、良いユーザー体験を作ることが重要です。そのためにはまず使ってもらえることが一番であり、「使う気にさせる」「知らず知らず使っている」という風にユーザーの行動をコントロールするために学ぶものがデザインです。
繰り返しますが、デザインとは機能であり、何のための機能かというとユーザーに望む行動をとってもらうことでした。
2.デザインで解決するプロセス

ユーザーがお金を出しても欲しいと思うもの=価値を生み出すためには、徹底してユーザーの願望を起点として、ユーザーが「こうなったらいいな」と思っているユーザー体験を用意することでした。
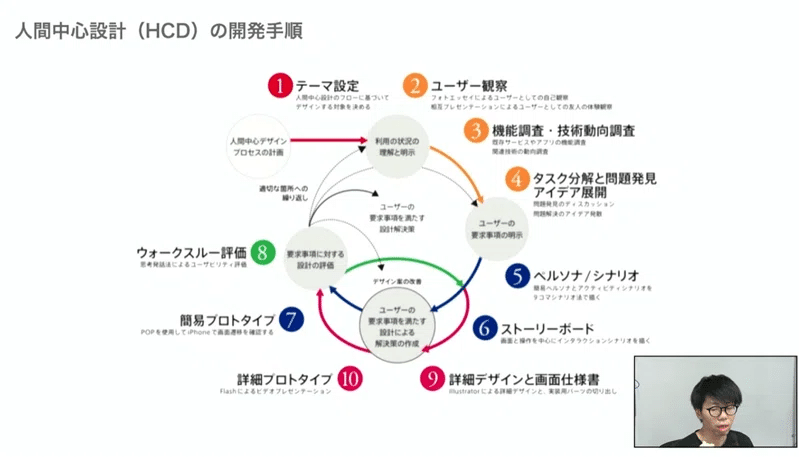
デザインを決定する思考過程の根底には上記の考えがあるため、上図の人間中心設計というプロセスが必要になります。
・駅のホームにある自販機の売り上げを上げるためには?

例題として、講義ではこんな問題を扱いました。駅のホームにある自販機の売り上げを上げるためには、どうしたらいいでしょうか?
ちなみに自分は「駅の冷房を切る」というクソみたいなリプを講義チャットにしていました。
そして講義中に出てきたデザイン解決の一例が以下のものです。

これだけ見せられたらビビりますよね。でもここに至るまでの思考回路は非常に勉強になるものでした。
・ユーザーの心理を想像するな。行動を観察しろ。
つい「あったかいドリンクを増やす」「値下げする」とか考えちゃいますが、図1の②ユーザー観察にあるように、まずはユーザーの行動に立脚した戦略を練ることが重要です。
「本当は買いたいと思っているが買えない人」はどのような心理が働いているのか、今起こっているユーザー体験はどういうことなのか、を観察するということです。
作り手側の頭の中で「こうすればいいんじゃないか?」と問いを浮かばせると、いくらでも出て来るし道筋も増えます。テーマ設定に対してまずすべきことはユーザーを観察することです。想像してもそれは自分の中で都合のいい顧客像が出来上がるだけです。「想像するな、観察しろ(Don't imagine, observe.)」その上で仮説を立て、仮説を実証するまでにコスト、リスクを低く検証する必要があります。ここでもよく見て、考えるのです。
・観察データの集合体であるペルソナを使って考える
一般的に言われているペルソナ法は「自社の商品を買う人はこんな人だろう」というのを考えて、それを詳細に性別、年齢、行動情報などをプロファイリングしていく方法でした(※1)しかしそれは間違いなのです。
まずはユーザーの実際の様子を観察していく。しかし観察対象が多ければ情報は煩雑になっていきます。なので、「得られた多くのユーザーのプロファイリング情報を概ねまとめるとこういう人格になるね」という事実を整理して、ストーリーを考えやすくした事実情報の切り貼りの組み合わせをデータとして扱うこと。これが正しいペルソナという手法です。
デジタル化とは、目的にあわせて事実情報の一部を吸い上げ、不要な情報を切り捨てることでデータとして扱いやすくすることでした。ペルソナとはまさにその考えが根底にあることでデータ化できる顧客情報といえましょう。事実情報をベースに考えたいが、事実情報は煩雑なので、切り貼りしてファクトのデータを考えやすくしたものをペルソナと呼ぶわけです。
(※1)との明らかな違いは、ペルソナ法における「ペルソナ」とは、ひとりの人格として、自分に都合よく妄想したり、勝手に想定したものや想像で作ったもの、ではなく「データの集合体」であるということです。
3.ユーザー体験の観察に基づいてプロダクトを開発するという考え方

①テーマ設定
自動販売機の売り上げを上げたい
②ユーザー設定
駅のホームを眺め、ユーザーを観察する。飲み物を買う人はなぜ買うのか、飲み物を買わない人はなぜ買わないのか……
潜在層である「本当は買いたいと買いたいと思っているはずなのに、買えていない」のは何が問題なのか?
③機能調査・技術動向調査
既存の技術(いまある自動販売機、電光掲示板)との関係性を明らかにし、どういう風に人が動いているのかを観察し、仮説を組み立てていく
④タスク分解と問題発見、アイデア展開
解決に値する優先順位の高いであろう問題の仮説の一つとして以下のように考えた。
最も優先順位が高い問題:自販機で物を買いたいが、自分が乗る電車が来るまでにどれくらい時間があり、飲み物を1本買っている余裕があるかどうか、がわからない。販売機まで行って戻ってきたら時間が間に合うかどうかわからない結果、リスク管理として飲み物を買わないという決断になっている(本当は飲み物を買いたいのに)
この時点でこれが正しいかどうかは重要ではなく、単価の高いデザイナーがあれこれ頭を悩ませるよりも、自販機に時計を乗せてしまう方がコストも安いし早いと考えた。仮説として優先順位の高い問題を設定しアイデアへ繋げることが大切です。
⑤ペルソナ/シナリオ
色々な人間を観察し、プロファイリングしていきます。駅のホームを歩いている会社員っぽい人はこう動いていた、主婦っぽい人はこういう動きをしていた……しかし、全てにあわせたものを出すのはとても煩雑です。
なので、多くの人の観察から得られたデータ、プロファイリングを概ね一つの人格にまとめることで事実情報を切り貼りし、整理し一人の人格としてくみ上げ、ペルソナを設定します。繰り返しますがペルソナとは「ファクトのデータを考えやすくしたもの」です。
⑥ストーリーボード
事実情報からペルソナが組みあがったら「こういう人がどういうストーリーになったら買ってくれるな」という仮説を考えていきます。
・駅のホームに立った時に自動販売機を見つけることができる
・駅のホームに立った時に、電光掲示板で次の電車が何時何分に来るかを確認することができる
・自動販売機の上の時計で、あと何分で電車が来るかを確認することができる
・自動販売機の前に立ち、安心して飲み物を買うことができる
・ホームの並ぶ場所で簡単に戻ることができる
事実情報の寄せ集めのペルソナが問題なく課題解決ができるようなストーリーを作れるかが大事になります。
⑦簡易プロトタイプ
上記をプロトタイプして作成し、実際に使ってもらう。
実際に自動販売機の上の時計を見て、戻ってきて問題が解決されたかを観察する。
4.ユーザー体験を構成する5つの要素

デザインと言う、私たちが普段当たり前に使っているものはどのように分解できるでしょうか。「提供されるべきユーザー体験」はもっとロジカルに必然的に決まってきます。この図では必ず下から必然的に決まっていきます。
課題の解決法(仮説)により導き出された戦略から端を発し、一番最後に皆さんの眼に見える形で現れるものがE.表層(ビジュアルデザイン)です。
A.戦略
利用者のニーズ、製品の目的
B.要件
コンテンツ・機能=それを成り立たせるためにはどういう機能が必要か
C.構造
情報デザイン、情報アーキテクチャ
=それを成し遂げるためにどういう情報の組み方をする必要があるか、それを実現するためにはどのような表示・情報構造が必要か(情報の配置)
D.骨格
インタラクションデザイン=画面設計としてはどうしていくか
E.表層
ビジュアルデザイン=見た目のデザイン
つまり、デザインとは戦略をかなえるために試行錯誤した結果、眼に見える形で導き出された課題解決の表現型と言うことになります。
例として、以下にいくつか自分なりの気づきを示します。

戦略:知り合いに声をかけるように、手軽に多人数へ報告できるようにする
要件:届けたい情報を字数制限なく、テキスト以外でも、誰と何をしているかという情報を投稿できる
構造:テキストのすぐ下にページの半分近くを使って画像、動画、感情など様々な情報を付加することができるようになっている
骨格:テキスト以外に表現できるオプションが分かりやすく羅列されている
表層:「その気持ち、シェアしよう」で記載を促す+テキスト欄外に、付加できる情報の種類ごとに色付けされていて、好みの報告の仕方が選べる

戦略:自分にとって最適な内容の人間ドックを受ける医療機関を見つけることで、ドックの受診を促したい
要件:場所、健診コース(内容)、年代によるレコメンドなどから自分の求める医療機関を検索できる
構造:場所、健診内容に加え、料金や日程といった切り口での検索ボックスを配置する
骨格:人間ドックの内容について、詳細を知らなくても選べるようによく選ばれる項目を羅列してクリック式にしてある
表層:
・入力するキーワード、医療機関名を入力するように薄くグレーで促す。自身の望む人間ドックプランを有する施設がいくつあるか数字で表示される。
・基調は白と青。青は冷静さと安らぎを象徴し、血圧や心拍数を下げる効果がある。受診者の不安や緊張を和らげることができる。
というように、ボタンの形や配置、カラーはたまたまだったりオシャレさではありません。目的があり、そこから必然的に組み上げられたデザインなのです。
以上から言えることはデザインとは、ただ見た目を作る、アイデア勝負をするではないということです。徹底的に我を捨てて、「自分はこうしたらいいんじゃないかと思う」というような一見やりそうな「自分を起点として、アイデアを出す」はしません。
人間中心設計=ユーザ体験に基づいてデザインする、とは自分の考えではないということです。センスがいい人がぱっと作ったのではありません。むしろセンスやデザインとは本項のような知識により後天的にラーニングできる技術です。
5.人と関わる上でのデザインの考え方とその効用

デザインするとは、ユーザーの「(本当はこうなったらいいのにな)と思っていること」=表面化しない根源的な欲求に丁寧に寄り添って設計(design)というプロセスで解決することでした。それがうまく潜在するユーザーのニーズに刺さり、使い続けてもらえれば価値となります。
当然ながらどういうことをやりたいのか、をユーザー側は言葉にすることはできません。いかにしてインタビューや観察の中からそれを見抜き、形にしていくのかをやるのがデザインでした。
デザインはアートではありません。アートとは自己の表現であったり、自分だったらこうあればいいなあというのが発露だったりする。デザインとはその逆で、いかにして我を殺し、ユーザーの思い、ユーザーがこうなってほしいを形にしていく必要から生まれる必然の美である。いかにして自分のしたいこと、こうしたらいいんだろうなを殺してユーザー側の心情と行動に立脚して組み立てるものなのです。
どこのDXであろうと、人と関わる、人と使ってもらうというプロセスは必ずあります。ゆえに人とかかわりを持つモノを作るのであれば、デザインは切っては切り離せない関係となります。
この記事が気に入ったらサポートをしてみませんか?
