
#Figmaで大きな画像を貼ったらがびがびになる!小さい、粗いですよ!対策まで。
こんにちは、相変わらずなにやってんのと言われるひげあんです。クライアントのブランド(事業)について考えていたり、そのまま制作に進んでいったり、いろいろです。
そこで最近、ロジックにはfigjam、figmaと活用しています。
そんななか、サイトを丸ごと俯瞰して検証するときがあります。(かっこいい言い方笑。まるごとキャプチャしてfigmaに貼って、みんなで課題をわしゅわしゅ話んですね。)
ほかにもサイトの改訂をするときも結構縦長のサイトビューを画像にして貼り込むことがあります。
そんなとき、粗くね?
いやちゃんとドラッグしてるし、、、粗くね?
プレビューで適当にニ分割くらいにして切り抜いて貼ると、おおさっきより綺麗だ(さっきより)。それでいいかと適当に対応したりしてました。
まあまあ縦長のサイトをドーン貼る。
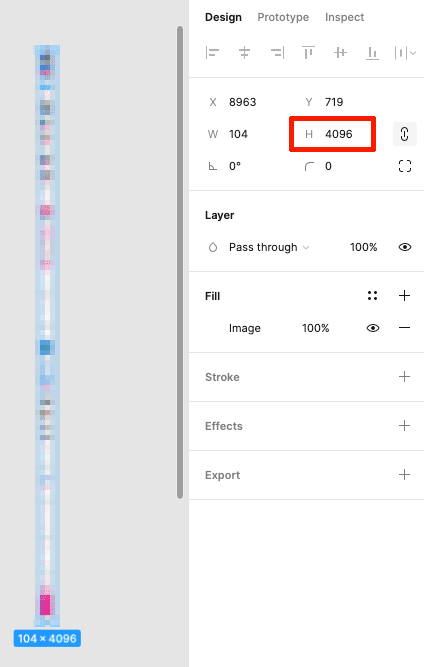
大きなサイズの画像をfigmaに貼りました。
どーん。
粗くなるなんでものじゃなねぇ、粒にも見えなねぇす。

幾度もごまかしていたけれど、確定。
figma貼れる画像のピクセルサイズは上限がある。
上記画像をよく見ると、、、縦が4,096pxになっているではないか。
今回のサイトの縦は14,000pxほどあるはず、、、。why。
figma公式ヘルプやいろいろ調べた結果分かりました、
真実はひとーつ!
Figmaは大きなサイズの画像を貼ると自動に縮小されます!
なんどもごまかしていた、なんで今までしなかったか、数回ほどの切り抜きでできていたし、たまにだったから、、、ごめんぼく。
Figmaの画像配置は、縦横どちらでも、長いほうが4,096pxに圧縮されます。
figma 公式helpページ 抜粋


https://help.figma.com/hc/en-us/articles/360040028034-Add-images-to-design-files
14,000pxが4,096pxに縮小されてたんです。最近ではもっと縦長のLPなんてのもたくさんあります。がびがびですね。保証しません的な文脈も。
超長いときどうする、幾つにも手動で切り抜いて貼る。
嫌です。
ありました。
Figmaプラグイン「Insert Big Image」がとてもいいです。
Figmaプラグインの導入はカンタン、コミュニティのプラグインで、検索窓にプラグイン名で検索するだけ。
Installボタン押すだけ。
無料だけ。
さっそくプラグイン起動すると、Choose Image Files、画像を選ぶ(ドラッグかルートか)だけOK!
ババーン!
自動で4,096pxで順次切り抜いて、ぴったり配置して、フレーム(ひとかたまり)として配置してくれてます!
神です。(めんどくさいを解消すること、効率化です、無料なの、Figmaに買ってもらって、標準仕様にすれべば)
がびがび問題解消
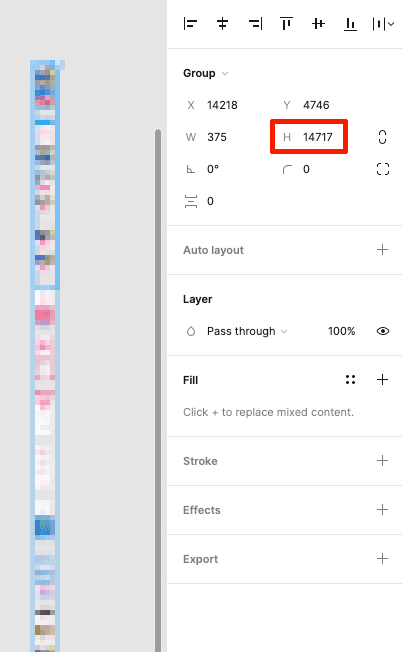
圧縮されていない画像の原寸きれいな画像が貼れました。


縦長のサイズを見ると、14,717pxで画像の原寸ピクセルです。
解決。
まとめ
Figmaで大きな画像を配置すると自動で縮小される。
原寸配置したかったらプラグインがある。
Insert Big Image が秀逸。
引き続きよろしくお願いいたします。
#figma #不便解消 #謎解消 #プラグイン
安藤(ひげあん)
twitter , Parsonal Instagram
おまけ (すでにfigma活用してる方には不要)
初心者、まず触ってみるUdemy導入講座 #1
#2 コンポーネントを活用する。もうすぐリリース。
