
SubgraphStudioを使用したSubgraphの作成
この記事は「Building Subgraphs with Subgraph Studio」を日本語訳したものです。
Subgraph Studioを使用して分散型ネットワーク上でサブグラフを作成および公開するための、このハウツーガイドに従ってください。
サブグラフは、グラフのコアコンポーネントです。これにより、開発者は、イーサリアム、IPFS、その他のブロックチェーンなどの分散型ネットワークからインデックス付けされたデータを使用して、パフォーマンスが高く検出可能なAPIを構築およびデプロイできます。サブグラフの開発者は、ブロックチェーンからインデックスを作成するデータと、APIレイヤーを介してデータを保存して利用できるようにする方法を定義します。多くのアプリケーションは、サブグラフを作成して使用し、本番アプリケーションを強化します。
本日リリースされたSubgraphStudioを使用すると、開発者はサブグラフを許可なくデプロイおよびキュレートして、クエリ料金を獲得できます。グラフ上のキュレーションは、この規模でイーサリアムで稼働する最初のキュレーション市場の1つです。
このガイドでは、使用して、あなたの最初の部分グラフを構築する方法を学びますグラフCLIおよびサブグラフメーカー。作成するサブグラフは、Zoraスマートコントラクトからのデータのインデックス作成とクエリ用です。ZoraはNFTマーケットプレイスです。Zoraには、スマートコントラクトアドレスと公式サブグラフへのリンクがある開発者向けWebサイトがあります。
Zoraスマートコントラクトからのデータにインデックスを付けることにより、The Graphの分散型ネットワークと同様のサブグラフを構築、テスト、および公開する方法を学習します。
前提条件
このチュートリアルを成功させるには、次のものが必要です。
1.マシンにインストールされているNode.js
2.メタマスクウォレット
入門
開始するには、https://thegraph.com/studioのSubgraphStudioにアクセスしてください。

ここで、[ウォレットの接続]をクリックし、認証するウォレットアドレスを選択します。認証が完了すると、[サブグラフの作成]をクリックして新しいサブグラフを作成できるようになります。

ここで、サブグラフに名前を付けて、[続行]をクリックします。

次に、サブグラフのビューが表示されます。これにより、サブグラフの説明や画像などのオプションのメタデータを追加したり、デプロイキー、スラッグ、サブグラフのステータスなどの有用な情報を表示したりできます。

スタジオでサブグラフプロジェクトが作成されたので、ローカルの開発環境に移動してターミナルを開くことで続行できます。
次に、空のディレクトリに変更または作成し、NPMを使用してGraphCLIをインストールします。
npm install -g @graphprotocol/graph-cli
Graph CLIをインストールしたら、Graph CLIinitコマンドを使用して新しいサブグラフを初期化できます。
graph init --contract-name Token \
--index-events \
--product subgraph-studio \
--from-contract 0xabEFBc9fD2F806065b4f3C237d4b59D9A97Bcac7
次に、次のプロンプトが表示されます。
✔サブグラフ名
✔サブグラフを作成するディレクトリ
✔イーサリアムネットワーク・メインネット
✔コントラクトアドレス・0xabEFBc9fD2F806065b4f3C237d4b59D9A97Bcac7
✔EtherscanからABIを取得する
✔コントラクト名›トークン
これにより、-from-contractへの引数として渡されたコントラクトアドレスに基づいて基本的なサブグラフが生成されます。このコントラクトアドレスを使用することにより、CLIはプロジェクト内のいくつかのことを初期化して開始します(ABIのフェッチとABIディレクトリへの保存を含む)。
--index-eventsフラグを渡すことにより、CLIは、コントラクトから発行されたイベントに基づいて、schema.graphqlとsrc /mapping.tsの両方にコードと構成を自動的に入力します。
サブグラフコードベースは、いくつかのファイルで構成されています。
subgraph.yaml:サブグラフマニフェストを含むYAMLファイル。サブグラフの主な構成と定義はsubgraph.yamlにあります。
schema.graphql:サブグラフに保存されるデータと、GraphQLを介してデータをクエリする方法を定義するGraphQLスキーマ
AssemblyScriptマッピング:Ethereumのイベントデータからスキーマで定義されたエンティティに変換するAssemblyScriptコード(このチュートリアルのmapping.tsなど)
使用するsubgraph.yamlのエントリは次のとおりです。
dataSources.source:スマートコントラクトのアドレス、サブグラフソース、および使用しているスマートコントラクトのABI。アドレスはオプションです。これを省略すると、すべてのコントラクトから一致するイベントにインデックスを付けることができます。
dataSources.source.startBlock(オプション):データソースがインデックス作成を開始するブロックの番号。ほとんどの場合、コントラクトが作成されたブロックを使用することをお勧めします。そうでない場合、インデクサーはジェネシスブロックから開始します。
dataSources.mapping.entities:データソースがストアに書き込むエンティティ。各エンティティのスキーマは、schema.graphqlファイルで定義されています。
dataSources.mapping.abis:ソースコントラクトおよびマッピング内から操作するその他のスマートコントラクト用の1つ以上の名前付きABIファイル。
dataSources.mapping.eventHandlers:このサブグラフが反応するスマートコントラクトイベントと、これらのイベントをストア内のエンティティに変換するマッピング内のハンドラー(例では./src/mapping.ts)を一覧表示します。
エンティティの定義:
グラフを使用して、schema.graphqlでエンティティタイプを定義すると、グラフノードはそのエンティティタイプの単一のインスタンスとコレクションをクエリするためのトップレベルのフィールドを生成します。エンティティである必要がある各タイプには、@ entityディレクティブでアノテーションを付ける必要があります。
インデックスを作成するエンティティ/データは、トークンとユーザーです。このようにして、ユーザーとユーザー自身が作成したトークンにインデックスを付けることができます。
これを行うには、schema.graphqlを次のコードで更新します。
type Token @entity {
id: ID!
tokenID: BigInt!
contentURI: String!
metadataURI: String!
createdAtTimestamp: BigInt!
creator: User!
owner: User!
}
type User @entity {
id: ID!
tokens: [Token!]! @derivedFrom(field: "owner")
created: [Token!]! @derivedFrom(field: "creator")
}
@derivatedFromを介した関係:
逆引き参照は、@derivedFromフィールドを介してエンティティで定義できます。これにより、エンティティに仮想フィールドが作成されます。この仮想フィールドは、クエリを実行できますが、マッピングAPIを介して手動で設定することはできません。むしろ、他のエンティティで定義された関係から派生します。このような関係の場合、関係の両側を格納することはほとんど意味がありません。一方のみを格納し、もう一方を派生させると、インデックス作成とクエリのパフォーマンスの両方が向上します。
1対多の関係の場合、関係は常に「1」側に格納され、「多」側は常に導出される必要があります。エンティティの配列を「多」側に格納するのではなく、この方法で関係を格納すると、サブグラフのインデックス作成とクエリの両方のパフォーマンスが劇的に向上します。一般に、エンティティの配列を格納することは、実用的である限り避ける必要があります。
アプリのGraphQLスキーマをmappings作成したので、CLIによって作成されたもので使用を開始するエンティティをローカルで生成できます。
graph codegen
スマートコントラクト、イベント、エンティティの作業を簡単かつタイプセーフにするために、Graph CLIは、サブグラフのGraphQLスキーマとデータソースに含まれるコントラクトABIの組み合わせからAssemblyScriptタイプを生成します。
エンティティとマッピングを使用してサブグラフを更新する
これで、subgraph.yamlのメイン構成を更新して、作成したばかりのエンティティを使用し、それらのマッピングを構成できます。
これを行うには、最初にdataSources.mapping.entitiesフィールドをUserandTokenエンティティで更新します。
entities:
- Token
- User
次に、dataSources.mapping.eventHandlersを更新して、次の2つのイベントハンドラーのみを含めます。
eventHandlers:
- event: TokenURIUpdated(indexed uint256,address,string)
handler: handleTokenURIUpdated
- event: Transfer(indexed address,indexed address,indexed uint256)
handler: handleTransfer
これらのイベントハンドラーは、イーサリアムイベントをローカルプロジェクトの関数にマップします。その関数では、グラフノードと対話して書き込むことができます。
最後に、構成を更新して、 startBlock:
source:
address: "0xabEFBc9fD2F806065b4f3C237d4b59D9A97Bcac7"
abi: Token
startBlock: 11565020
最終的なsubgraph.yamlファイルは次のようになります。
specVersion: 0.0.2
schema:
file: ./schema.graphql
dataSources:
- kind: ethereum/contract
name: Token
network: mainnet
source:
address: "0xabEFBc9fD2F806065b4f3C237d4b59D9A97Bcac7"
abi: Token
startBlock: 11565020
mapping:
kind: ethereum/events
apiVersion: 0.0.4
language: wasm/assemblyscript
entities:
- Token
- User
abis:
- name: Token
file: ./abis/Token.json
eventHandlers:
- event: TokenURIUpdated(indexed uint256,address,string)
handler: handleTokenURIUpdated
- event: Transfer(indexed address,indexed address,indexed uint256)
handler: handleTransfer
file: ./src/mapping.ts
アセンブリスクリプトマッピング
次に、subgraph.yamlで定義されたイベントを処理するためのAssemblyScriptマッピングを構成できます。
必要なコードを生成するには、GraphCLIからcodegenコマンドを実行します。
graph codegen
このコマンドは、生成されたという名前のフォルダーにあるファイルにいくつかのヘルパーコードを作成しました。これにより、型の安全性と、グラフノードおよびスマートコントラクト自体との対話を可能にする関数が提供されます。
次に、src / mappings.tsを開いて、subgraph.yamleventHandlersで定義したイベントマッピングのマッピングロジックを記述します。
マッピングは、構文がTypeScriptに非常によく似たAssemblyScriptで記述されています。これらのマッピングにより、グラフノードからの読み取りとグラフノードへのデータの保存が可能になります。ブロックチェーンと直接対話することで、スマートコントラクトからデータを読み取ることもできます。
この時点で、2種類のAPIを使用する準備ができています。GraphTypeScriptライブラリ(@ graphprotocol / graph-ts)と、グラフcodegenによってサブグラフファイルから生成されたコードです。
@graphprotocol/graph-tsライブラリには、以下のAPIを提供します。
・スマートコントラクト、イベント、ブロック、トランザクション、およびブロックチェーン値を操作するためのAPI。
・グラフノードストアとの間でエンティティをロードおよび保存するためのストアAPI。
・メッセージをグラフノード出力とグラフエクスプローラーに記録するためのログAPI。
・IPFSからファイルをロードするためのIPFSAPI。
・JSONデータを解析するためのJSONAPI。
・暗号化機能を使用するための暗号化API。
・Ethereum、JSON、GraphQL、AssemblyScriptなどの異なる型システム間で変換する低レベルのプリミティブ。
次のコードでsrc / mappings.tsを更新します。
import {
TokenURIUpdated as TokenURIUpdatedEvent,
Transfer as TransferEvent,
Token as TokenContract
} from "../generated/Token/Token"
import {
Token, User
} from '../generated/schema'
export function handleTransfer(event: TransferEvent): void {
let token = Token.load(event.params.tokenId.toString());
if (!token) {
token = new Token(event.params.tokenId.toString());
token.creator = event.params.to.toHexString();
token.tokenID = event.params.tokenId;
token.createdAtTimestamp = event.block.timestamp;
let tokenContract = TokenContract.bind(event.address);
token.contentURI = tokenContract.tokenURI(event.params.tokenId);
token.metadataURI = tokenContract.tokenMetadataURI(event.params.tokenId);
}
token.owner = event.params.to.toHexString();
token.save();
let user = User.load(event.params.to.toHexString());
if (!user) {
user = new User(event.params.to.toHexString());
user.save();
}
}
export function handleTokenURIUpdated(event: TokenURIUpdatedEvent): void {
let token = Token.load(event.params._tokenId.toString());
token.contentURI = event.params._uri;
token.save();
}
このhandleTransfer関数は、トークンが作成されるか、あるパーツから別のパーツに転送されるたびに呼び出されます。
このhandleTokenURIUpdated関数は、トークンの所有者がトークンのコンテンツURIを更新するたびに呼び出されます。
サブグラフの展開とテスト
サブグラフが完成したので、テストのためにStudioにデプロイする準備が整いました。
デプロイする前に、まず認証する必要があります。これを行うには、DEPLOY KEYをクリップボードにコピーします。次に、CLIを開き、次のコマンドを実行します。
graph auth --studio
プロンプトが表示されたら、DEPLOY KEYを貼り付けます。
これで、deployコマンドを使用してサブグラフをデプロイできます。
graph deploy --studio <subgraph-name>
バージョンラベルの入力を求められたら、サブグラフのバージョンを選択します。
サブグラフがデプロイされると、Studioは新しいUIで更新され、GraphQLプレイグラウンドでクエリをテストしたり、ログやその他の詳細を表示したりできるようになります。

サブグラフが正常にデプロイされたので、データのクエリを開始できます。
これを行うには、ユーザーとトークンの両方、およびユーザーとトークン間のリレーショナルデータに対してGraphQLクエリを実行できます。それをテストするために、次のクエリを実行してみましょう。このクエリは、各トークンのコンテンツURI、トークンID、contentURI、メタデータURIを含むNFTデータの配列を返します。
{
tokens {
id
tokenID
contentURI
metadataURI
}
}

フィルタや全文検索など、さまざまな選択セットを返すための引数を渡すこともできます。たとえば、アイテムを作成日順に並べて、降順で返します。
{
tokens(
orderBy:createdAtTimestamp,
orderDirection: desc
) {
id
tokenID
contentURI
metadataURI
}
}
この時点で、サブグラフは、テスト環境またはステージング環境と見なすことができるスタジオにのみ展開されています。次のステップは、テストネットまたはメインネットのいずれかに展開することです。
ネットワークに展開するには、[公開]ボタンをクリックします。ここで、展開先のネットワークを選択するように求められます。
Rinkebyテストネットに切り替えて、そこでサブグラフを公開して、これをテストしてみましょう。MetaMaskウォレットで適切なネットワークに接続していることを確認してください。

Rinkebyにデプロイするには、ウォレットにいくつかのテスト資金が必要です。お持ちでない場合は、https://faucet.rinkeby.io/にアクセスして最初に入手してください。
ウォレットでテスト資金を受け取ったら、サブグラフをRinkebyNetworkに公開してみてください。

次に、サブグラフを公開するためにガス価格を承認するように求められます。

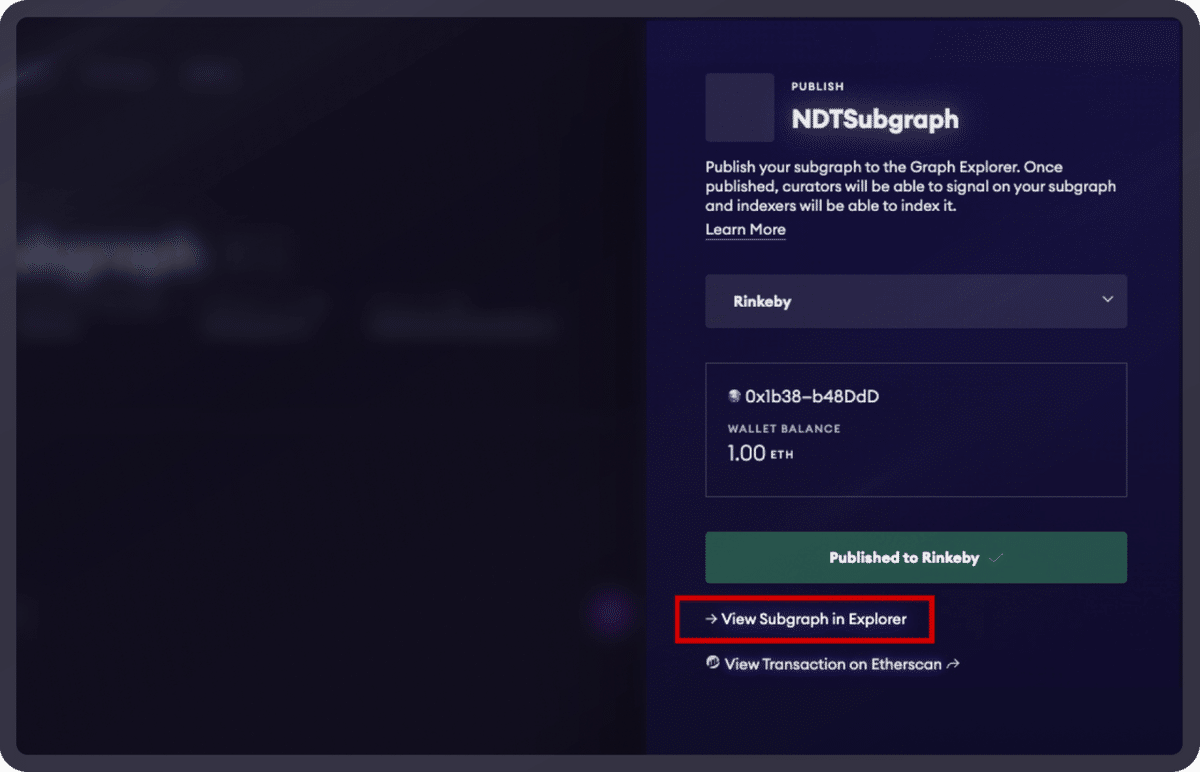
サブグラフが正常に公開されると、確認と、グラフエクスプローラーでサブグラフを表示するためのリンクが表示されます。

エクスプローラーで表示するリンクをクリックすると、クエリとシグナリングをシミュレートする機能を備えたサブグラフの新しいビューが表示されます。

あなたのサブグラフをキュレートしてください!
サブグラフを作成して公開したので、GRTを使用してサブグラフに信号を送ることで、サブグラフをキュレートすることで報酬を得ることができます。サブグラフを通知するには、テストグラフトークン(GRT)を使用できます。テストグラフトークンを取得するには、グラフ不和サーバーに参加して、🚰-testnet-faucetチャネルでトークンをリクエストできます。準備ができたら、メインネットのサブグラフで信号を送ることができます。
キュレーションの詳細については、こちらをご覧ください。
あなたはにサブグラフ、ホップの構築についてご質問がある場合は、グラフの確執に他の開発者やポストを依頼するザ・グラフフォーラムの議論を開始することを!
グラフについて学ぶ
グラフは、分散型Webのインデックス作成およびクエリレイヤーです。開発者は、サブグラフと呼ばれるオープンAPIを構築して公開します。このAPIは、アプリケーションがGraphQLを使用してクエリを実行できます。グラフは現在、イーサリアム、IPFS、およびPoAからのデータのインデックス作成をサポートしており、さらに多くのネットワークが間もなく登場します。これまでに、18,000を超えるサブグラフがホストされたサービスにデプロイされ、サブグラフをネットワークに直接デプロイできるようになりました。約20,000人の開発者が、Uniswap、Synthetix、Aragon、Gnosis、Balancer、Livepeer、DAOstack、AAVE、Decentralandなどのアプリケーションのサブグラフを作成しました。
アプリケーションまたはWeb3アプリケーションを構築する開発者の場合、サブグラフを使用して、ブロックチェーンからのデータのインデックス作成とクエリを実行できます。グラフを使用すると、アプリケーションはUIにデータを効率的かつパフォーマンス的に表示でき、他の開発者もサブグラフを使用できます。サブグラフをデプロイしたり、グラフエクスプローラーにある既存のサブグラフをクエリしたりできます。グラフは、あなたがあることを歓迎するのが大好きだインデクサ、キュレーターおよび/または委任者グラフのmainnetに。技術的な議論のためにTheGraph Discordに自己紹介して、Graphコミュニティに参加するか、The GraphのTelegramチャットに参加するか、TwitterでTheGraphをフォローしてください。!Graphの開発者とコミュニティのメンバーは、常にあなたとチャットすることを熱望しています。Graphエコシステムには、お互いをサポートする開発者のコミュニティが増えています。
グラフ財団はグラフネットワークを監督しています。グラフ財団は、グラフ評議会によって監督されています。Edge&NodeとStreamingFastは、TheGraphエコシステム内の多くの組織のうちの2つです。
