#css
l Webデザイン コードスニペット・Webサイトまとめ
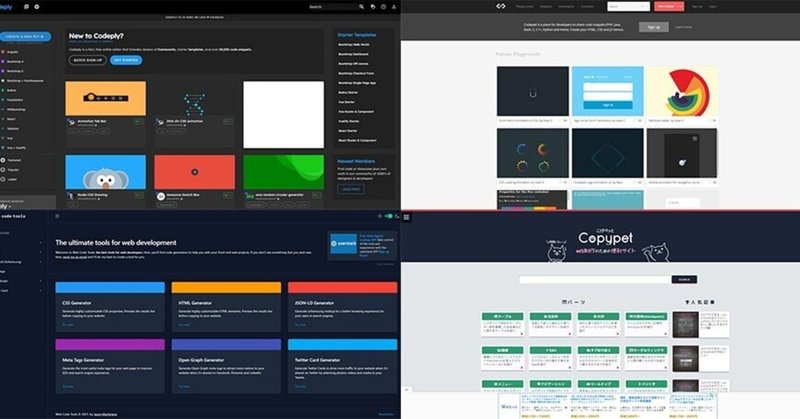
今回はWebサイト作成・開発において、コーディングで悩むときや、手っ取り早くプロトタイプを作りたいときに便利なコードスニペットを集めた、便利なサイトを紹介します。
l コードスニペット・Webサイト
CodePen
一番有名かと思いますが、世界中のプログラマーが書いたコードを共有、スキルを身につけることができます。
https://codepen.io/trending
Codeply
メンテナンス性の高いCSSコーディングが大切な理由
はじめまして!TAK(@tak_dcxi)と申します。
noteのアカウントを取得して数週間経つのですが、一度も投稿をしていないはずなのにフォロワーが15人もいたのでそろそろ手を出さないとなーと思いながら書いております。
今後もnoteを投稿していこうとは思っておりますが、僕が投稿するnoteは基本的に自分自身への備忘録のつもりで書いています。
今回のnoteもあくまで自分の感想の紹介であり
「動き」のあるWebサイトを支えるCSSアニメーション技術
昨日、PIXIV TECH FESで登壇させていただいたときに発表したスライドの内容になります。
当日、来れなかった方はぜひこちらをご覧ください!
そして、当日お越し下さった皆さま本当にありがとうございました!
Twitterで「CSSアニメーション」「CSSヤクザ」というワードがたくさん飛び交って、とても嬉しいです。
これからもCSSと共に新しい表現を模索していきますのでぜひお楽しみに!