
アニメ風画像を動かしてみた(動画講師が解説)
新浦和映像の動画講師オリカワです。
ショート動画の「これどうやるんだろう?」「自分でもできるかな?」を解説してみるシリーズです。
▼今回やってみた動画
最近、アニメ風のAI画像や動画、よく見かけますよね。

これ、すべてデザインツール「Canva」を使って無料でできてしまいます。
▼制作手順
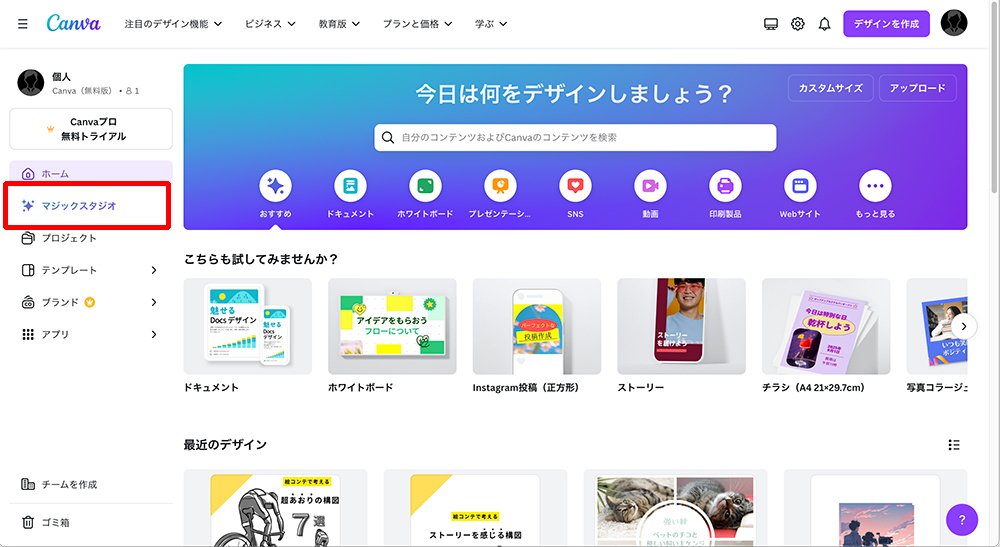
①Canvaを開きます。、メニューバーの「マジックスタジオ」に進みます。


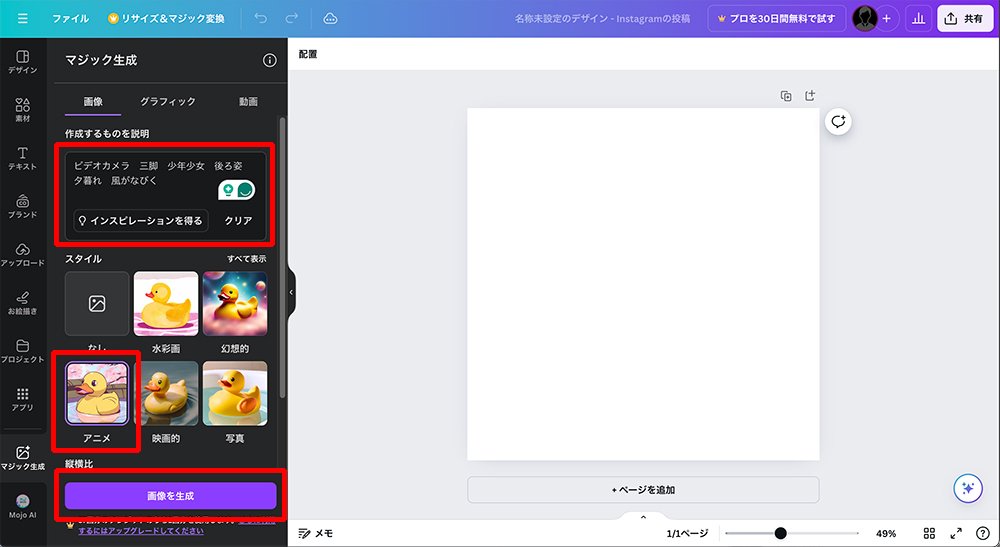
②「AI画像生成」をクリック


③AI画像生成画面に進み、上部にある「生成するものを説明」という欄に
「ビデオカメラ 三脚 少年少女 後ろ姿 夕暮れ 風がなびく」
と記入し、スタイル=「アニメ」をクリックし、「画像を生成」をクリック。

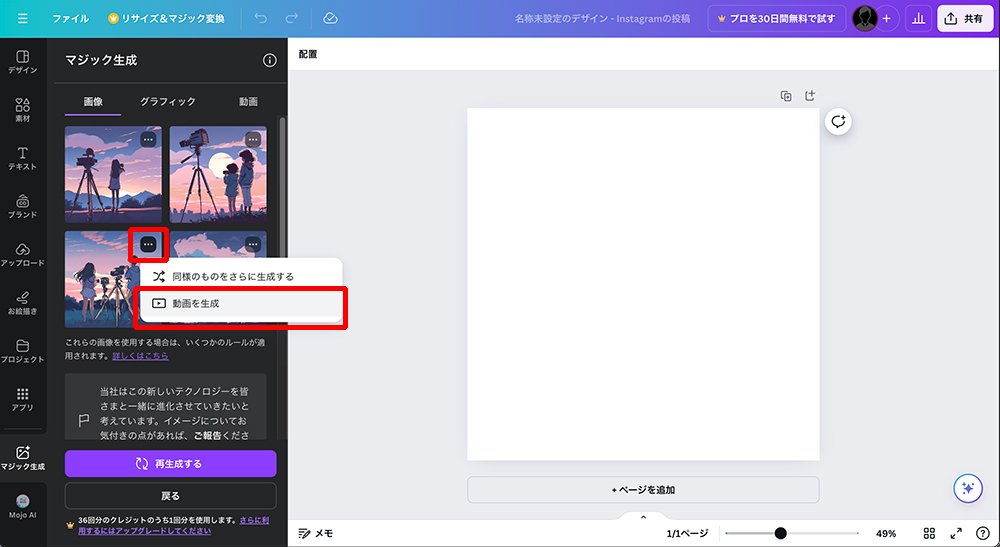
④少し待つと4枚の画像が生成されます。

実に簡単に動画が生成されました。
▼動画講師の視点で解説
操作方法はとっても簡単です。
となると、いいコンテンツを作るには、次の点がキモになりますね。
【うまく動画になる画像を生成すること】
今回は画像を生成し、その画像をさらに動画にします。
画像がいい感じでも、動画にすると変な動きをする、という事例はよく起こります。
まだまだ研究の余地がありますが、
「誰が見ても動きが想像できるもの」は比較的うまく動かしてくれる、というのが個人的な印象です。
今回のように、夕日、とか、木々の揺れ、とかですね。
一方で、「三脚を動かす」といったことを期待すると、どんな動きになるかが不明です。
また、無料の範囲だと生成できる回数に制限があるのも注意点です。
▼まとめ
ショート動画でも公開しています。
ぜひご覧ください。
@newurawafilm CanvaのAI機能で魅力的な動画を生成した方法をご紹介! #ai #canva #動画生成ai #新浦和映像 #映像制作 #NUF
♬ オリジナル楽曲 - NUF/新浦和映像 - NUF/新浦和映像
