
【無料】実践!初心者向け・コーディング練習ガイド【①テンプレート準備編】
概要
※このnoteは、以下のユーザーを想定しています。
・必須スキル:HTML、CSS
・フレームワーク:なし
・難易度:★★☆☆☆
・ターゲット:自分で0からコーディングしてみたい人、コーディング練習したい人
おっす、ニューゴリです。
HTMLやCSSを一通り勉強し終わった初心者が次にやることは、
・どこかのWebサイトをひたすら模写
・自分でWebサイトを制作してみる
あたりですよね。
でも、こう思うことってありませんか?
・もっと実践的なことをしてみたい
・実際のプロがどのようにコーディングしているか知りたい
ニューゴリも初心者の頃は、本当に思っていました。
ひたすらコーディングの練習はしているけど、何か違う....
本当にこんなので現場で通用するの?実践で活躍できるの?
10年近くHTMLとCSSを触っているニューゴリでも、
「HTMLとCSSは簡単である」
とは言えません。
特にCSSはパズルのような感覚に近いため、慣れるまではかなり苦労するでしょう。
そこで今回は、完全初心者向けのコーディング練習用Webサイトを用意しました。

このWebサイトの特徴は
・HTML、CSSのみで、Javascriptは無し
・フレームワークは使用しない
・Sassなどのプリプロセッサーは使用しない
・レスポンシブ非対応
の4つです。
特にBootstrapなどフレームワークを使わないことで、自分の手で考えながらCSSを組む力をつけることができます。
また、Javascriptはあれば便利ですが、絶対に必要というわけではありません。無くてもWebサイトは作れます。
必要最低限のHTMLとCSSのみに削ぎ落とすことで、完全初心者向けに制作してありますが、それでもこのコーディング練習ガイドをやり通すことで、勉強とは違うものが得られるでしょう(ちょっと応用編も入ってます)。
では実際に始めていきましょう。
テンプレート準備
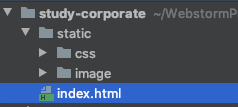
まず、今回のプロジェクトのディレクトリ構造を紹介します(初期配置です。ここに随時ファイルを追加していきます)。

「study-corporate」ディレクトリの直下に「static」ディレクトリとindex.htmlを作成します。
さらにこのstaticディレクトリには、「css」、「image」という2つのディレクトリを作成します。静的なファイルや画像を配置するのがstaticディレクトリですね。
Javascriptを使う場合もこのstaticディレクトリに配置することが多いですが、今回は使用しませんので作成しません。
さて、index.htmlの中を用意しましょう。
エディターはご自身の好きなものを使って構いません。
無償版で今もっとも人気があるのは、Visual Studio Codeでしょう。

非常に軽量で無数のプラグインが用意されていますので、自分好みのエディターにカスタマイズ可能です。
有償版で高機能なエディターを求めているのであれば、最強のエディターとも言われているJetBrains社が出しているWebStormがオススメです。ニューゴリも使っています。

有償版であるため、非常に多彩で高機能です。また、かゆい所に手が届くように設計されており、このIDE一つで全てが完結してしまいます。
30日間の無料トライアルが用意されていますので、まずは使ってみるのもいいでしょう。
index.htmlを用意したら、以下のコードを記述しましょう。
入力補完機能「Emmet」が入っているエディターであれば、「!(エクスクラメーション・マーク)」一発でほぼ近い形に展開できるはずです。
WebStormにはデフォルトで導入されています。
Emmetに関しては以下を参照にされるといいでしょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>NewGorilla</title>
</head>
<body></body>
</html>まず最初のmetaタグで、使用する文字コードを指定しています。
<meta charset="UTF-8">ここで文字コードを指定することで文字化けを防ぎますが、基本的にはUTF-8で問題ありません。
次が長ったらしいですが、簡単に言うと「画面幅、及びユーザーのアクションをどのように制御したいか」を指定しています。
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">contentの各項目については以下を参照してください。
width=device-width:デバイスやアプリ毎に依存する
user-scalable=no:拡大・縮小を無効化する
initial-scale=1.0:初期倍率は1.0
maximum-scale=1.0:最大倍率は1.0
minimum-scale=1.0:最小倍率は1.0
次に指定しているのは、IEの互換性です。
<meta http-equiv="X-UA-Compatible" content="ie=edge">古いバージョンのIEで表示した場合でも、最新のedgeで表示する、という意味です。
準備完了
さあ、これでテンプレートの準備はできました。
ここからガンガン作り込んでいきます。
申し訳ないのですが、この続きは有料とさせてください。
ですが、初心者の方でも気軽に手が出せるよう、かなり安く提供させていただきます。
勉強では得られない、実践内容たっぷりのnoteになっていますので、ぜひチャレンジしてみてください。
※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※
HTMLやCSSの書き方に一定のルールはありますが、正解はありません。
よく見る一般的な書き方をしているコードがあれば、思いもしない超難解な書き方をしているコードもあります。
これからたくさんのコードを見ることになると思いますが、このnoteのコードも、そんなたくさんの「一部」として読んでみてくさい。
※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※
