
Newbeesらしさを伝える、コーポレートサイトリニューアル「デザイン」の話
こんにちは、デザイン戦略部のshioです。
Newbeesは、昨年10月にコーポレートサイトをリニューアルしました。
私は、今回のリニューアルプロジェクトに、メインのデザイナーとしてワイヤーフレーム、デザイン、コーディング(フロントだけ)と、多くの工程に関わりました。
本記事では、リニューアルのデザインについてご紹介したいと思います。
まずは、はじめての記事投稿になるので、簡単に自己紹介させていただきます。
私のデザイナー歴は7年ほどになるのですが、実はデザイナーになったのはNewbees入社後という、少し特殊(?)な経歴です。
(そのため、Newbees在籍期間はそれなりに長かったりします)
普段はおもにマッチングサービスのUIデザインを担当していて、現在は担当するプロジェクトのデザインシステム構築を進めるなど、品質の安定化や効率化に繋がるような取り組みも行っています。
UIデザイン業務が多いこともあり、今回のリニューアルでは普段とは違った視点や進め方が必要だったので、大変ではありましたが学びも多かったです。
サイトリニューアル後はコーポレート用のビジュアルデザインなど、UI以外のデザインをする機会も増えました。
最近プライベートでは、ゼルダ新作に備えて旧作でやり残した祠の攻略に勤しんでいます。
なぜリニューアルすることになったのか
1つ目の理由はCMS化です。
リニューアル前は、サイトを簡単に更新できる作りにはなっておらず、情報のアップデートを頻繁に行うことができていませんでした。
会社の情報を外部へアピールし、よりNewbeesを知ってもらうためにもCMS化は必須でした。
2つ目の理由は、Newbeesのブランドイメージを強化し、特に採用候補者に会社のことを知ってもらえるようにすることです。
リニューアル前は企業情報と採用情報が別々のサイトになっていてデザインもまったく別物でした。
他社の採用情報はターゲットをエンジニアやデザイナーなどに限定したリッチな特設サイトとしているところも多いですが、NewbeesではPURPOSE・VALUESマッチを重視していることもあり、「ひとつのサイト内で想いを伝える方向が適しているのでは」ということで全面リニューアルをすることにしました。
ちなみに、リニューアル前はこんなデザインでした。

ページを開いたときのアニメーションが印象的で、とても素敵なデザインです。
大きなプロジェクトにメインで関わるのははじめてな上、旧サイトのデザインクオリティ高い!ということで、プレッシャーを感じつつ進めることになります。
Newbeesらしさとは
全面リニューアルなので、まずはNewbeesらしさをどう表現するか決めていきます。
前述した通り、NewbeesではPURPOSE・VALUESをとても大切にしていて、そこに共感してもらいたいという強い想いがあります。
そこで、PURPOSEを軸に検討していきました。

NewbeesのPURPOSEは「テクノロジーで幸せを創り出す」です。
もちろんNewbeesが幸せを創り出すということなのですが、そのNewbeesを構成しているのはメンバーの一人ひとりです。
Newbeesのメンバー一人ひとりが、 「テクノロジーで幸せを創り出す」側なのです。
「幸せを創り出している “人” を見せる」ことでNewbeesらしさを表現することにしました。
デザインの方向性
人を見せるということは、Newbeesのメンバーの写真をデザインに使用することになります。
そこで、メンバー写真をたくさん使用するデザインを前提に、ビジュアル設計を行います。
カラー
リニューアル前のコーポレートカラーは青でした。
個人的に好きな色でしたが、今回は写真を魅力的に見せることを最優先にするため、思い切ってモノトーンベースのデザインとしました。

モノトーンはクールでスタイリッシュなイメージを持ってる方が多いかもしれませんが、Newbeesのメンバーはどちらかというと「優しい」や「穏やか」といった表現が合う方々が多かったりします。
そのため、Newbeesらしさが表現できるように優しく、柔らかい印象を与えられるような配色を心がけました。

ベースとなるカラーは温かみを出すためにベージュとし、カラー設計をしています。
フォント
フォントはなによりも読みやすさが重要ですが、フォント自体がサイトの印象に大きく影響しますので、カラーと同じく優しく柔らかいものを使用したいところです。
ウェイトの幅も広く使いやすい Noto Sans がまずは選択肢に入りましたが、多くのサイトで使用されている点や柔らかさという点で、もう少し適したフォントがないか検討し、和文は 秀英角ゴシック銀 を使うことにしました。
欧文は和文との相性を考え、 New Atten というフォントを使用しています。
文字の行間や余白もとても気を使ってデザインを行いました。

メインビジュアル
今回、特にこだわりのあるメインビジュアルについてご紹介します。
メインビジュアルは最初に目にする部分ですので、コンセプトであるメンバー一人ひとりの個性を見せたいところです。
個性を見せるといっても、見た目が個性的な人が集まっているわけではありません。
サイトを見た人に「Newbeesにはこんなメンバーがいますよ、というのが一番伝わりやすいのは動画かな?」と考え、動画をベースにデザインを検討しました。
動画は、お辞儀をしたり髪を耳にかけたり的な、ほんのちょっとした動きでも人によって違いが出てきますので、その人の雰囲気が伝わりやすいというところもポイントです(照れたりしているのも個性になって良いのです)。
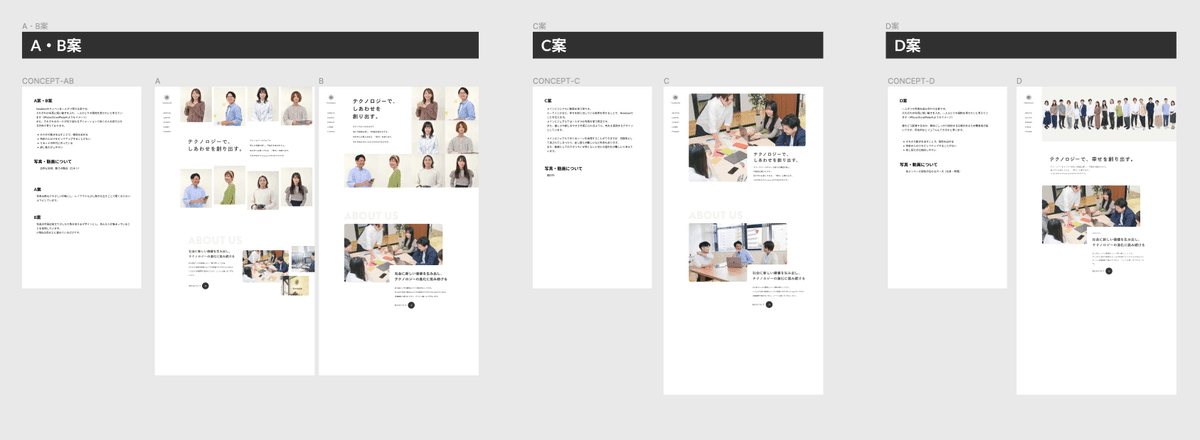
デザインは何パターンか作成し、デザイナー内でコミュニケーションを取りながら決めていきました。

・メンバー一人ひとりの個性を出せる
・たくさんの人を見せられる
・特定の人だけをピックアップすることがない
一人ずつ2〜3秒程度のちょっとした動きをしてもらい、一人ひとりの動画を切り替えながら「たくさんのメンバーを表示するデザイン」とすることになりました。
色について
次に撮影の準備をしていくのですが、その前に「色決め」を行いました。
人数が多くなると、服の色に偏りがでてしまう可能性がありました。
その人の雰囲気が伝わるように、普段通りの服装が最適ではあるのですが、メインビジュアルとしての印象も大切にしたいのです。
そのため、カラー見本を作成し、事前に服の所持状況を確認させていただくことにしました。
撮影当日に着る服の色を決めたことで、コンセプトにマッチする配色でメインビジュアルを作成することができました(みなさん、ご協力ありがとうございます!)。

撮影について
限られた時間で撮影を効率よく進めるためには、事前の準備がすべてです。
お願いする動きや小道具を決めたり、大量の資料を作成したり、ロケハンしたりと直前までバタバタでしたが、無事撮影を終えられました。
協力してくださったみなさまに感謝です!

さいごに
今回はサイトリニューアルのデザイン完成までに考えたことやこだわりについて紹介させていただきました。
リニューアルは終わりましたが、Newbeesのコーポレートサイトは今後もちょっとずつアップデートしていく予定です。
最後まで読んでいただきありがとうございました!
Newbeesでは一緒に働く仲間を募集しています
フルリモート勤務を導入し、場所にとらわれない自由な仕事のやり方が可能です。
詳細は以下をご覧ください。
