
36歳がHTMLを勉強してみる_その4
前回に引き続き、HTMLを勉強してきます。
【やったこと】
●Bootstrapを適用してみる
●Bootstrapを使ってみる
【参考サイト】
今回はBootstrapについて勉強していきます。
Bootstrapとは、HTML/CSSのデザインの見栄えをよくしてくれるフロンドエンドのフレームワークです。
実際にどのような動作をするか確認してみます。
●Bootstrapを適用してみる
Bootstrapには、安定板のBootstrap4と現在α版でリリースしているBootstrap5があります。
今回はBootstrap5を利用してみます。
実際に見てみましょう。
ファイル名:myhtml.html
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1"> #追加
<title>習慣</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css" integrity="sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I" crossorigin="anonymous"> #追加
</head>
<body>
<h1>こんにちは</h1>
<h2>こんにちは</h2>
<h3>h3タグ</h3>
<h3 class='green'>h3クラスタグ</h3>
<h4>h4タグ</h4>
<h4 id='orange'>h4IDタグ</h4>
<h5>こんにちは</h5>
<h6>こんにちは</h6>
<a href= "https://note.com">noteへのリンク</a>
<div class = 'green'>今日は晴れです。これはdivタグです。</div>
<div class = 'green'>明日は雨です。これはdivタグです。</div>
<p class = 'green'>今日は晴れです。これはpタグです。</p>
<p class = 'green'>明日は雨です。これはpタグです。</p>
<table class="table1">
<tr><th>名前</th><th>年齢</th></tr>
<tr><td>shin</td><td>36</td></tr>
<tr><td>goku</td><td>28</td></tr>
</table>
</body>
</html>Bootstrapを利用するのは簡単で、まずはレスポンシブ用のメタタグを挿入します。(meta name="viewport")
続いて、Bootstrapをインターネットから取得するため、スタイルシートのリンクにBootstrapで指定されているリンクを指定するだけです。
比較するため、変更前と後を載せておきます。
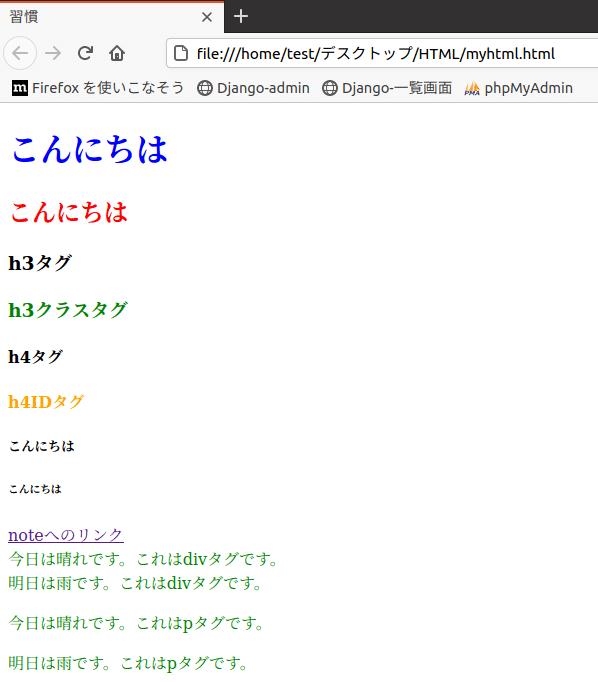
・変更前(Bootstrap無し)

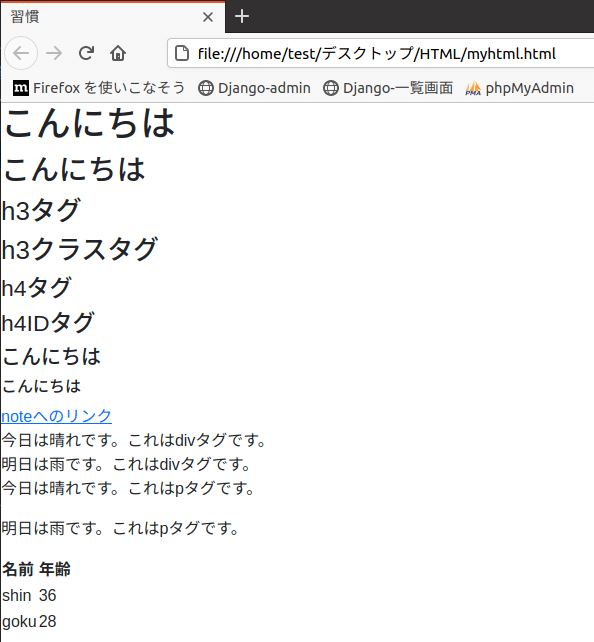
・変更後(Bootstrap5)

変更前は自分でスタイルシートを設定していたため、色などがついてますが、bootstrapでは様々なclass属性やid属性をあらかじめ用意しているため、自分で作成しなくてもいい感じのwebページが作れるようになります。
●Bootstrapを使ってみる
続いてBootstrapでグリッドシステムというものを使ってみます。
グリッドシステムとは、Webページ上で行列のコンテンツのレイアウトを自由に操作できるシステムのことです。
ファイル名:myhtml.html
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>習慣</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css" integrity="sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I" crossorigin="anonymous">
</head>
<body>
<h1>こんにちは</h1>
<h2>こんにちは</h2>
<h3>h3タグ</h3>
<h3 class='green'>h3クラスタグ</h3>
<h4>h4タグ</h4>
<h4 id='orange'>h4IDタグ</h4>
<h5>こんにちは</h5>
<h6>こんにちは</h6>
<a href= "https://note.com">noteへのリンク</a>
<div class = 'green'>今日は晴れです。これはdivタグです。</div>
<div class = 'green'>明日は雨です。これはdivタグです。</div>
<p class = 'green'>今日は晴れです。これはpタグです。</p>
<p class = 'green'>明日は雨です。これはpタグです。</p>
<table class="table1">
<tr><th>名前</th><th>年齢</th></tr>
<tr><td>shin</td><td>36</td></tr>
<tr><td>goku</td><td>28</td></tr>
</table>
#追加
<div class="container">
<div class="row">
<div class="col-sm">
<div><h2>グリッド1</h2></div>
<div>これはグリッド1の内容です。</div>
</div>
<div class="col-sm">
<div><h2>グリッド2</h2></div>
<div>これはグリッド2の内容です。</div>
</div>
<div class="col-sm">
<div><h2>グリッド3</h2></div>
<div>これはグリッド3の内容です。</div>
</div>
</div>
</div>
#ここまで
</body>
</html><div class="container">以降がグリッドシステムのコードになります。
ここでは、Webページを3列表示するようにしています。
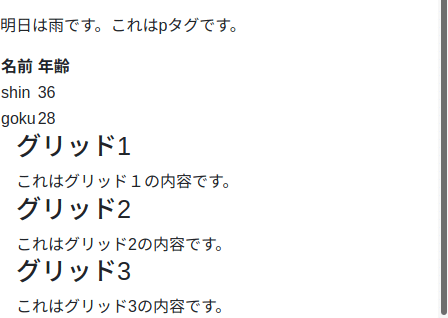
Webページで表示すると以下のようになります。

そして、Bootstrapはレスポンシブ対応してますので、Webページの幅を小さくすると、1列に自動的に整列してくれます。

こんな感じです。Bootstrapを利用するとデザインが苦手な人でもいい感じに作れることができるため是非利用したいですね。
本日はここまでです。
ありがとうございました。
