
36歳がHTMLを勉強してみる_その7
前回に引き続き、HTMLを勉強してきます。
【やったこと】
●Formにグリッドシステムを適用する
【参考サイト】
今回はFormにグリッド作成を適用させる方法を勉強したいと思います。
グリッドを利用する場合、行を指定する「.row」クラスと列を指定する「.col」を使います。
それでは、実際にどのような動作をするか確認してみます。
●Formにグリッドシステムを適用する
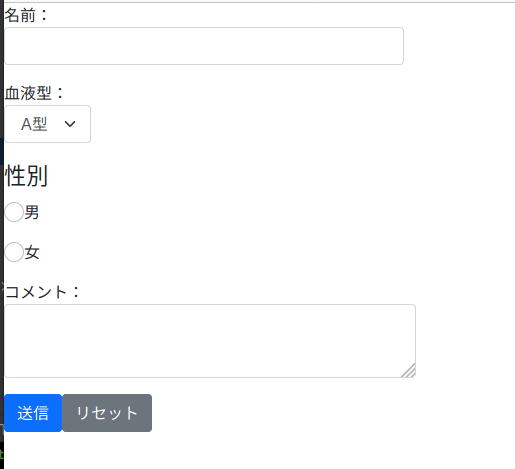
まずは適用する前のページです。

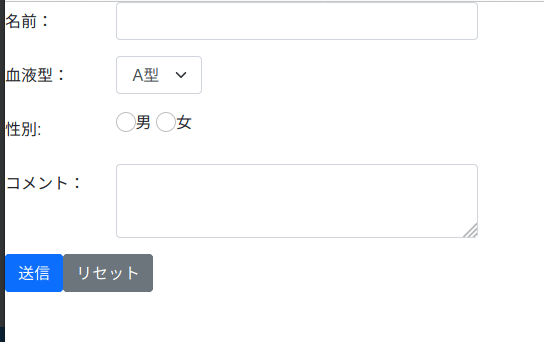
グリッドシステムを適用するとこのようになります。

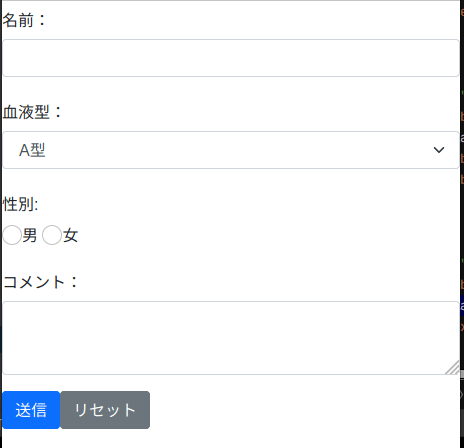
そして、レスポンシブ対応しているため、ブラウザの画面を小さくすると次のように、自動的に項目が移動してくれます。
これにより、スマートフォンなどの小さな画面でもいい感じにページを表示してくれます。

コードの方は次のようになっています。
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>習慣</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css" integrity="sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I" crossorigin="anonymous">
</head>
<body>
<form action="#" method="post">
<div class="row mb-3">
<label class="col-sm-2 col-form-label">名前:</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="name" >
</div>
</div>
<div class="row mb-3">
<label class="col-sm-2 col-form-label">血液型:</label>
<div class="col-sm-2">
<select class="form-select" aria-label="sample" name="blood">
<option value="A">A型</option>
<option value="B">B型</option>
<option value="O">O型</option>
<option value="AB">AB型</option>
</select>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-2 col-form-label">性別:</label>
<div class="col-sm-2">
<label><input class="form-check-input" type="radio" name="sex" value="male">男</label>
<label><input class="form-check-input" type="radio" name="sex" value="female">女</label>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-2 col-form-label">コメント:</label>
<div class="col-sm-7">
<textarea class="form-control" name="comments" rows="2" cols="40"></textarea>
</div>
</div>
<input class="btn btn-primary" type="submit" value="送信"><input class="btn btn-secondary" type="reset" value="リセット">
</form>
</body>
</html>.rowと.col-sm-数字を使うことで、ラベルとフォームを水平にすることができます。
rowとは行の並びのことで、colとは列の並びのことです。
そして、colは画面に対して12分割で定義されています。
以下のサイトを見るとrowとcolについて理解が深まります。
http://websae.net/twitter-bootstrap-grid-system-21060224/
例えば、以下のコードの場合だと、「row mb-3」は行を準備しています。
row以降で、まずラベルにcolを2つ割り当てています。
次にフォームのテキスト部分のcolを7つ割り当てています。
その結果、画面に「名前:テキストラベル」が12分の9個分利用しています。その他のコードも同じような考えになっています。
血液型のところは、colが7つだとかなり余白が大きくってしまうため、colを2つ分にしています。
<div class="row mb-3">
<label class="col-sm-2 col-form-label">名前:</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="name" >
</div>こんな感じでBootstrapのグリッドシステムを使うといい感じのフォームが利用できるようになりますので、どんどん使ってみましょう。
本日はここまでです。
ありがとうございました。
