
バージョンアップしましたデジタル手帖23年07月版の詳細やオススメの使い方を説明
みなさん こんにちは
デジタル手帖をたくさんの方に知ってもらい さらには便利に
使って頂きたいと思っていまして 毎月版のデジタル手帖の
ご提案と販売をさせて頂いており ご利用頂いてる皆様、いつも
ありがとうございます。
今回は 突然ではありますが さらに良くしたいと思って
バージョンアップをさせて頂くことにしました。
来月版(23年07月版)からバージョンアップしました手帖の
販売スタートと同時にバージョンアップしました手帖の詳細や
オススメの使い方などご説明させて頂きます。
今回のバージョンアップは より紙の手帳と同じように使えること
デジタルでの良さを活かせることを考え、今までのデザインを活かしつつ
デザインしました。
それでは それぞれご紹介をさせて頂きます。
まずは これまで 月曜日スタートのみとしていましたが、
ご要望を多く頂いておりました日曜日スタートを用意しました。
それぞれのシリーズに日曜日スタートと月曜日スタートの2つから
ご希望に合う方を選んでお使い頂ければと思います。
1.手帖の種類について
これまでも基本のデザイン数種類を提案しておりましたが
これからは シリーズを明確に分けました
まずは シリーズの紹介です、これで選択もしやすくなったと思います。
・たっぷり書きたい人向けの dayシリーズ
・必要な時にその日時などを記入して使いたい人向けの dayfreeシリーズ
・1週間単位で予定やto-doやタスクを中心にスケジュールを
書きたい人向けの week-leftシリーズ
・1週間単位で時間軸とともにスケジュールを書き メモをしたい人向けの
week-verticalシリーズ
2.表紙デザインと用紙デザインについて
表紙については いろんな写真(風景や犬などなど)から
レイアウトさせてデザインしていましたが シンプルさと
それぞれお使いの方々が写真や絵などなど自由に加えれるような
デザインとし
無地版、map版、flower版(dayシリーズのみ)の3種類としました。
・無地版
全シリーズ共通で 新しい表紙デザインでシンプルに作りました。
薄い黄色の用紙に その年、月と手帖のシリーズと月曜、
日曜スタートの区別を表記しています。
こちらは デジタルの良さを活かして 自分の好きな写真や
当月のイメージなど 貼り付けもらってもいいし goodnotes5では
ステッカーを貼ってもいいと思います。
シンプルにこのまま使うのも もちろんイイと思います。
手帖のページについては 右側には 少しだけ色を加えた黄色の帯を
作り、全体には薄い黄色で 目にも優しい色合いにしています。

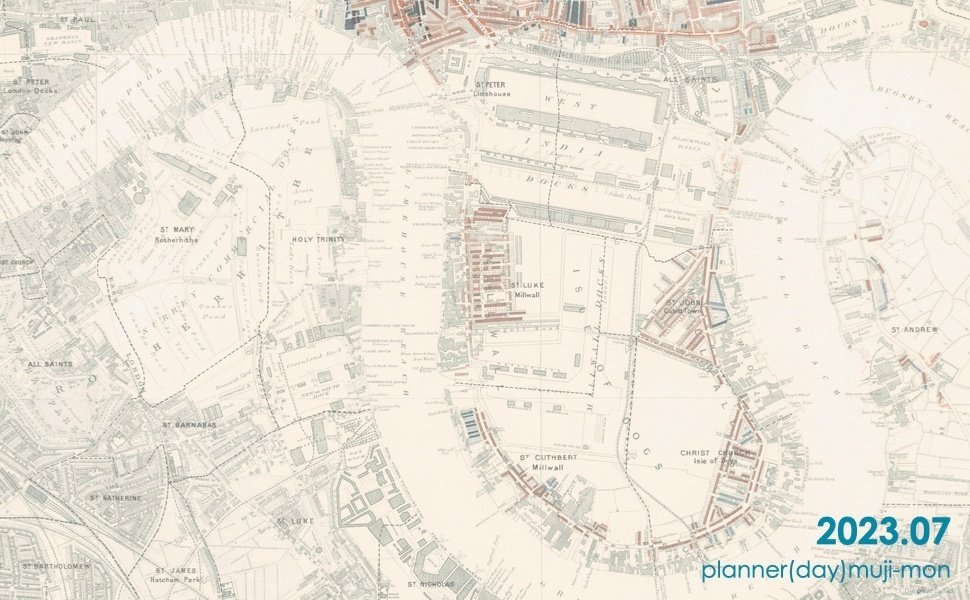
・map版
全シリーズ共通で前回から使っています海外の地図をモチーフに
しましたデザイン。
これは 表紙だけでなく 手帖のページにも地図を透かしで
入れています。オリジナル感を感じてもらえると嬉しいです。

・flower版(dayシリーズのみ)
flowerの写真を使いデザインしましたflower版の表紙を作成しました。
こちらは 手帖の中身の右側にもflowerを加えてあります
このdayシリーズのみ 毎月 オリジナルのデザインでご提案
していきますので どのようなデザインになるか?
毎月のお楽しみとしてください。

3.全手帖のシリーズ共通の各ページについて
こちらも 今までのページをさらに整理して統一感を加えました。
・カレンダーページ(CALENDAR)
今年(2023年)をメインに 2022年 2024年の3年分を掲載しました
わかりやすいように 去年、今年、来年の文字を加えています
さらに 和暦と干支も表記しました。

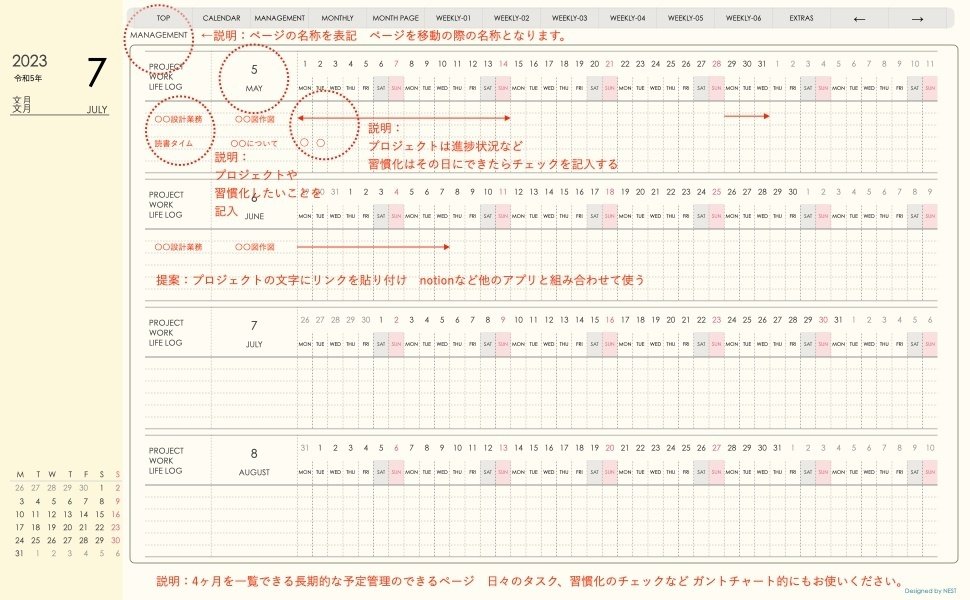
・マネージメントページ(MANAGEMENT)
4ヶ月を一覧できる長期的な予定管理のできるページ 日々のタスク、
習慣化のチェックなどに使えるようにしました。
また このページだけ 思案中のところもありまして縦型と横型が
あります。
プロジェクトの進捗管理などには横型が使いやすそうには
思っていますが、タスク管理などには 縦型が良いかも
と両方の良いところがありそうでどちらかに統一していくか
新たなデザインとするのか?これ以降もデザインをしながら考えます。
07月版には まずはシリーズのニーズに合うように考えてどちらかの
ページを加えています。
まずは どちらを使っているのかは
それぞれご紹介させて頂いた時のnote記事にてご確認ください。


・マンスリーページ(MONTHLY)
これまでのデザインに 和暦、月の和名、週番号、六曜、月の満ち欠けの
表記をプラスしました。
日本の祝日には色をつけて表記しました。
日曜と土曜にはそれぞれ色をつけて よりわかりやすくしました。

・マンスページ(MONTH PAGE)
月初めに用意したメモページです。
その月の目標だったり、先月からの引き継ぎ内容だったり、
やりたいこと やらないといけないことなどなど 書き込めるように
しました。
デジタルならではで 簡単に写真など 貼り付けて当月のイメージを
膨らませたりするのもいいと思います。

・ディリーページ(day)
ミニカレンダーの日付の部分を押すと その日付のページへリンクとなり
その日付dayページに移動します。(ハイパーリンクを利用しています)
これまでのデザインに 旧暦、月の満ち欠け、日番号
(1月1日から数えて何日目)の表記をプラスしました。
日曜と土曜にはそれぞれ色をつけて よりわかりやすくしました。
日本の祝日を表記しました。
各週の初め(日曜始まりは各日曜日の前・月曜始まりは各日曜日の後)に
メモスペースを用意、 その週の出来事だったり 仕事のまとめだったり
先週からの引き継ぎ内容だったり自由にお使いください。
24時間の時間軸で 1時間刻みが● 30分刻みがーを 表しています。


・ウィークリーページ(WEEKLY)week-leftシリーズ
これまでのデザインに 週番号、月の満ち欠け、六曜の表記を
プラスしました。
日曜と土曜にはそれぞれ色をつけて よりわかりやすくしました。
日本の祝日を表記しました。
週間予定+メモで 左側に週間予定、右側に方眼メモという
レフト式のデザインとなっています。
予定の把握とメモの両方が使えるレイアウトとなっています。
週間予定には スペースを3分割にするための目安にできる線を
入れました。 朝・昼・晩に分けて使うとか 2つのスペースに仕事
1つにプライベートとという具合に分けて使うなど様々な使い方ができます

・ウィークリーページ(WEEKLY)week-verticalシリーズ
これまでのデザインに 週番号、月の満ち欠け、六曜の表記を
プラスしました。
日曜と土曜にはそれぞれ色をつけて よりわかりやすくしました。
日本の祝日を表記しました。
時間軸に合わせて週間予定を その下に その日のメモなどで記入という
ヴァーチカル式の デザインとしています、予定の把握と
その日のメモの両方が使えるレイアウトと なっています
右側には 週の内容をチェックしたり 備考録、次週への
引き継ぎ内容など記入するメモを用意しました。

・エキストラメモ(EXTRAS MEMO)
※dayシリーズ、dayfreeシリーズのみ
自由に書き込むためのメモスペースです
メモのスペースには 目標とその詳細内容とか、
確認事項とその結果など という具合に使えるように
目安のラインを入れて区切りやすくしています。

・エキストラ(EXTRAS)
これは これまでにはなかった新しい試みで付録のページです。
このページには
FAVORITES
映画・本・音楽・食事・SHOP・イベントのなど お気に入りのメモと
して使うスペース
TIME TABLE
時間割や観たい番組や日常のタスクやルーティンを曜日と時間を
書き込んで使うスペース
COLOR
これは これまでにもありましたカラー見本で
この手帖でこの色合いを使うとキレイに統一感を持てますといった
色の種類をご提案しています。日本の色を主に使っていますので
柔らかな表現になると思います。
2023年の日本の祝日を一覧にまとめて表記しています。

以上です。
今回のバージョンアップでさらに使いやすくなっていると思いますので
みなさん ぜひ これからもご活用ください。
質問などありましたら 遠慮なくお問い合わせください。
nestのinstagramやtwitter でもご紹介していますので
そちらも ご覧ください。
