
HTML,CSSのpaddingとmarginの考え方について
こんにちは✨
nests です。本日はWebサイト制作で用いるpaddingとmargin
の考え方についてご紹介します。
WebサイトやLPを制作している際に、初心者の方だとついついpaddingとmarginがわからなくなってしまうことがあります。
paddingとmarginは、HTMLとCSSにおいてとても重要なプロパティ(属性)で、Webページ上の要素の間隔とレイアウトを制御するために使用されます。paddingとmarginがどのように機能するかを理解することは、デザイン性に厚みを持たせ、視覚的に魅力的なウェブサイトを作成するために不可欠です。
今回は、HTMLとCSSのpaddingとmarginの概念について詳しく説明します !
paddingとは
まず初めにpaddingについて詳しくご説明します。paddingとは要素のコンテンツとその境界の間のスペースのことを言います。
paddingは、要素内のコンテンツやボーダーがない領域のことです。paddingは、要素のコンテンツと境界の間にスペースを追加するために使用されるため、あらゆるHTML要素に適用することができます。
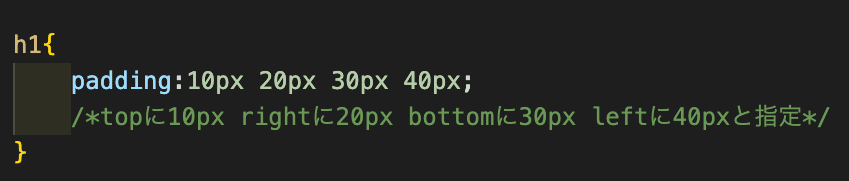
paddingは、CSS 内で padding プロパティを使って指定することができます。padding には 4 つの値で、それぞれ要素の異なる側に適用するパディングの量を指定します。値の順番は、top、right、bottom、left で、単位はpx、ems、パーセンテージのいずれかを使用します。では実際にどうやって書くか見てみましょう。

paddingはpadding-top、padding-right、padding-bottom、padding-left という一つひとつに指定することもできますが、上下左右全てにpaddingを指定するのであれば上記のようにまとめて記入した方が一回のコードを短く書くことができるためおすすめです。
また、paddingは、要素のコンテンツの周りにスペースを作るためによく使われ、Webページ上の異なる要素間の視覚的な分離を作るために使用することができます。paddingは、テキストや画像を読みやすく・見やすくするために、テキストの周囲に余白を作るためにも使われます。
marginとは
先ほどpaddingについてご紹介しましたが次はmarginについてです。
marginとは、要素の境界の外側にある空間のことです。marginは、要素と要素の間にスペースを作るために使われ、あらゆるHTML要素に適用することができます。
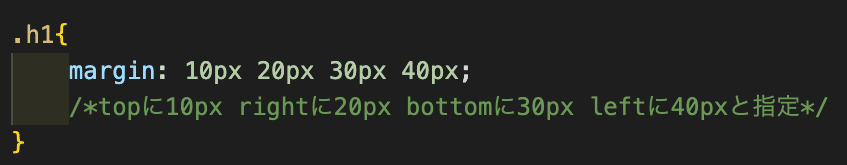
marginはCSS内でmarginプロパティを使って余白を指定することができます。marginには4つの値を指定でき、それぞれ要素の異なる側に適用するマージンの量を指定します。値の順番は、top、right、bottom、left で、単位はpx、ems、パーセンテージのいずれかを使用します。では実際にどうやって書くか見てみましょう。

marginでもmargin-top、margin-right、margin-bottom、margin-leftとpaddingと同じように一つひとつで指定することができますが、上下左右全てにmarginを指定するのであれば、こちらもまとめて記入した方がコードを短く書くことができるためおすすめです。
paddingとmarginの違い
ここまでpaddingとmarginについてご説明してきました。Webページ上の要素の間隔やレイアウトを制御するために使用されるという点ではpaddingとmarginはとても似ていますが、この2つのコンセプトにはいくつかの重要な違いがあります。
paddingとmarginの主な違いは、paddingは要素のコンテンツとその境界の間のスペースであり、marginは要素の境界とページ上の他の要素の間のスペースであることです。paddingは要素内にスペースを作るために使われ、marginは要素と要素の間にスペースを作るために使われます。paddingは要素の周囲にスペースを設けることで読みやすさや見栄えを向上させることができ、marginは要素と要素の間にスペースを設けることができます。それぞれを使い分けることにより、見た目が統一されたWebサイトやLPを制作することができます。
最後までご覧いただきありがとうございます✨
nestsでは2023年 4月生を募集しています!
nestsにご興味がある方、自分にあったコースや業界のことなど色々説明を聞いてみたい方、ご自宅からの「オンライン相談」や教室や授業見学もできる「オープンキャンパス」にご参加しませんか!
飛躍の一年に向けて、nestsで一緒に学んでいきましょう!
nestsでの学びをスタートし、ぜひ飛躍の年にしましょう!オンライン個別相談会やオープンキャンパスでお待ちしています!
