
nests Digital Creative Academy Webデザインスタンダードコース 第二回Illustrator&Photoshop基礎
こんにちは。この記事では、4/16(土)に開講したDigital Creative Academyの『nests』が主催するWebデザインコースの第2回『Illustrator&Photoshop基礎』を受講した感想とカリキュラムの内容についてご紹介します。
先日4/16(土)に開講したnestsのWebデザインコース。
Web業界で働きたい!と考えている人の中ではIllustrator&Photoshopというツールを聞いたことがある人が多いのではないでしょうか?
そこで今回はWeb業界必須ツールであるIllustrator&Photoshopの違いや使用の用途などを学びましたのでご紹介しようと思います。
Illustrator&Photoshopの違いについて
それぞれのツールの特徴をご説明する前にIllustratorとPhotoshopの違いについてご説明します。
Illustratorは画像を拡大・縮小しても画像劣化がしないという大きな特徴があります。Illustratorを使用すれば図柄の細かい描き込みやテキスト、図形といった各オブジェクトのレイアウトを直感的にデザインすることができます。
Photoshopは主に画像編集で使われるツールです。Illustratorとは違い複雑な画像処理や画像加工を特徴としています。
Illustratorの特徴
Illustratorはロゴ、雑誌や本、ポスターなど主に紙媒体で使用することが多いツールになります。
図形やイラスト、印刷物の作成にはIllustratorを用いて作成し人目を弾くデザインを作成することができます。
Illustratorの具体的な機能例としては、楕円形ツール、パスファインダーツール、ペンツール、レイヤーツールなど他にも様々なツールがあり、それぞれの要素に合わせた使い分けが必要になります。
機能や特徴についてこの記事では、説明しきれないためさらに詳しく知りたい方はAdobeの公式ホームページをご覧ください。
Illustratorで作った作品例

Illustratorではこのような作品を作ることができます。先にも述べた通りIllustratorは紙媒体での作品を作る際に使用するツールですので是非一度使用してみて下さい!
Photoshopの特徴
Photoshopは主に画像の加工を得意としています。Illustratorとは違い、写真を切り抜いたり他の写真と組み合わせて新しいデザインを作成することを得意としたツールになります。
Photoshopの具体的な機能例としては、写真の切り抜き/合成、写真の加工、色の明るさの調整、ブラシを使用してキャンパスに絵を描くなど他にも様々なツールがあり、それぞれの要素に合わせた使い分けが必要になります。
PhotoshopもIllustrator同様、機能や特徴についてこの記事では、説明しきれないためさらに詳しく知りたい方はAdobeの公式ホームページをご覧ください。
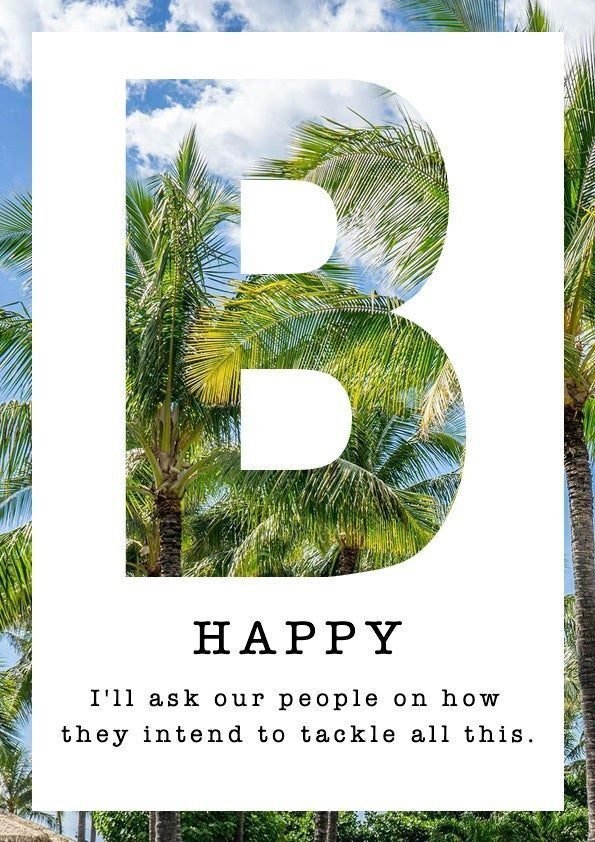
Photoshopで作った作品例

Photoshopではヤシの木の写真を加工して白い図形を被せることでおしゃれな画像を作成することができます。
PhotoshopはWeb系の業界へ就職/転職したい方には必須ツールとなるので
是非一度使用してみて下さい!
まとめ
いかがでしたでしょうか?今回はWeb業界に必須ツールであるIllustratorとPhotoshopについてご説明しました。
それぞれ制作したいものによって用途が変わってきますので、
用途に合わせてツールを選択していきましょう!
このようにnestsではWebデザインに必須ツールであるIllustratorやPhotoshopの基礎から学ぶことができます。
Webデザインのコースは4/16に開講したばかりのコースなので今からでも途中入学することがでます!詳細につきましてはnestsのHPに掲載しているため是非ご確認ください。
