
Photo by
chiyoizmo
アセットが含まれない状態のPSDをデザインカンプとして渡された場合
こんにちは、nests運営です。
HTMLコーディングを依頼された場合、
取引先からPSDのデザインカンプをもらうと思います。
きちんとしたデータを準備していただくのがもちろんベストです。
が、先方もバタバタしていたり
納期が迫っていたりなど様々な問題が起こりえます。
そんな時は得てして完璧なデータを再度準備してもらう
時間的余裕も人的余裕も無い場合が多いですよね。
(言いずらかったりもしたりします)
そんな時は、まずできることを探しましょう。
まずはPSDを開いてみましょう。
案の定、埋め込まれていないアセットのレイヤーを触ると壊れます。
こんなふうに

そんな時は・・・
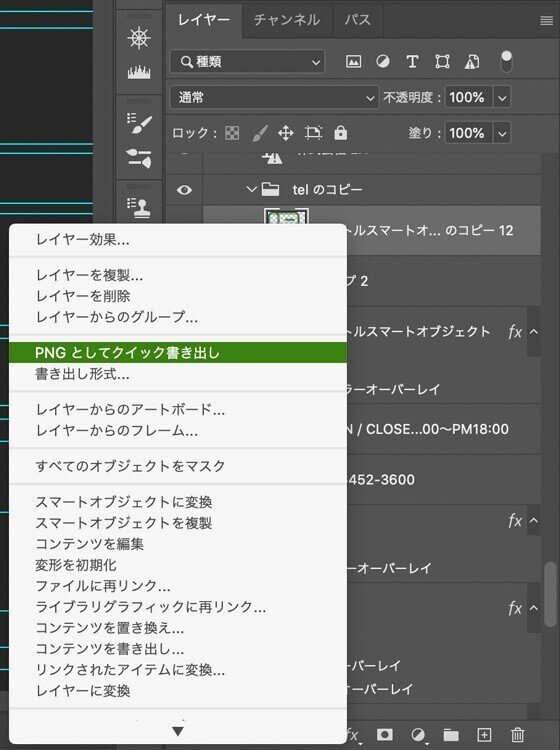
「スマートオブジェクト」へ変換!

そうすると、pngで保存ができるようになります。

アイコンなどのアセットだけの不具合であれば
(先方へ依頼が可能な場合は再提出を依頼しましょう!)
「スマートオブジェクト」に変更すれば、
画像として書き出すことが可能な場合もあるので試してみましょう!
