
Power Appsどこからはじめようか2
前回に引き続き、最初の一歩の踏み出しを手伝ってもらった。
今回のテーマは「自動ビルド」
PowerAppsはエクセルからそれっぽいシステムを作ることができる。
同じ授業を受けた方の感想は以下
授業を踏まえて、改めて単独で復習してみた。
データ作成
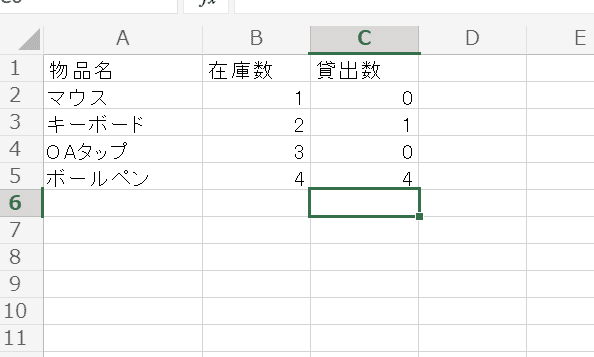
Excelで以下のような表を作り、OneDriveにデータを格納した。

この文字列の状態だけではPower Apps側で認識してくれない。
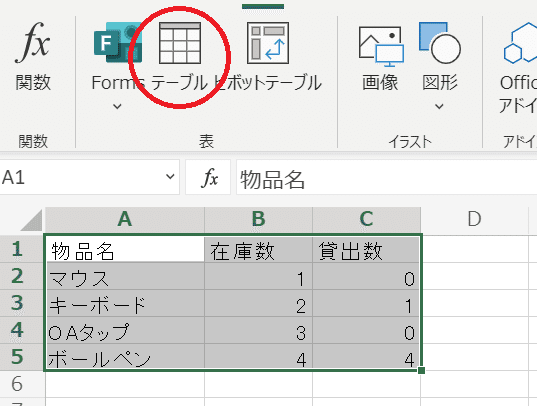
テーブルとして設定することでデータとして認識してくれる。

また、「テーブルデザイン」の「テーブル1」の部分がいずれアプリケーションの名前のような位置に出るので、要編集。

Power Appsに取り込む
Power Appsを開き、「Excel Online」を選択。

先程アップロードしたファイルを選択する。

ここで先程の「テーブルデザイン」の名前を選択する。名前を変更していなければ「テーブル1」となる。

「貸出機器管理表」と名前を変えたら反映した。

アプリができた
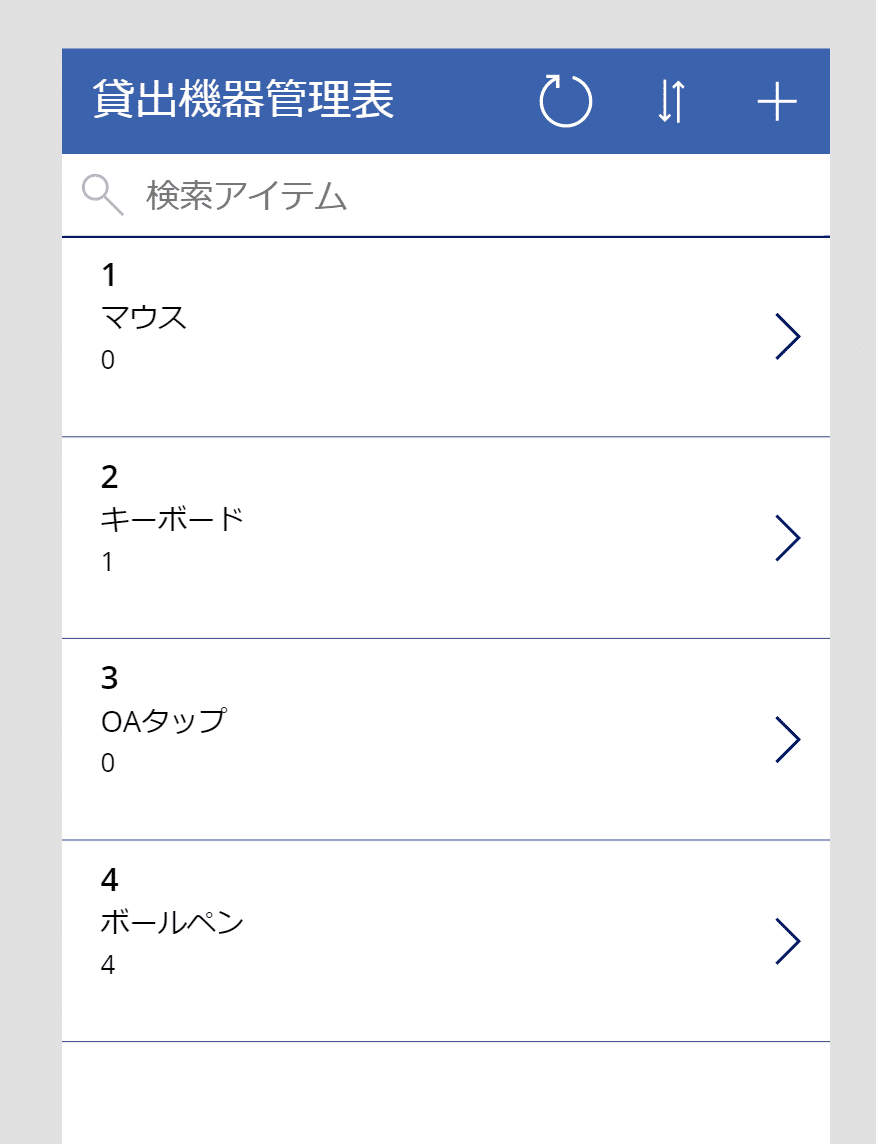
上記のテーブルを選択して、右下の「接続」をクリックすると以下の画面が出来上がる。

一番上の「1」を選択すると在庫数であることがわかる。

ExcelのB列、A列、C列の順に表示されているようだ。
動かしてみる
画面右上の再生ボタンのような三角をクリック

続いて「>」ボタンをクリックしてみる。

詳細画面が表示された。ここでは「在庫数」などが表示されている。

「ペン」のマークで編集「ゴミ箱」マークでデータ削除ができるようになった。下記は編集モード。

「ゴミ箱」マークを押すと、特に警告画面もなく、前画面に遷移した。
雛形として動いてほしい骨組みはできている。
編集したデータはどんな変化になっているか
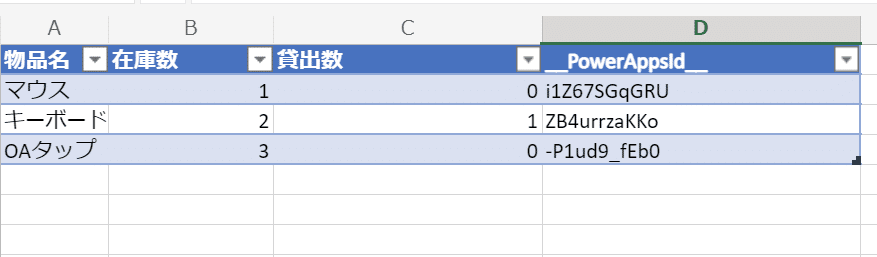
編集したデータはアプリの元となったExcelファイルを引き続き使っている。
PowerAppsと連携すると以下のように「__PowerAppsid__」列が追加される。この列を消されると、アプリは動かなくなる。

できればこんな感じになってほしかった
土台はできたのでざっと修正。順番の修正や項目名(ラベル)の追加を行った。
あくまで自動でできているので、それなりだが1から自作のための参考資料として使えるものだと考える。

次のアクション
ExcelではなくSharepointリストにしてみた。
