
Power Apps どこからはじめようか5
前回は関数を使ってみた
前回までは自動ビルドで作ってみたが、自動ビルドを手動で再現してみることとする。
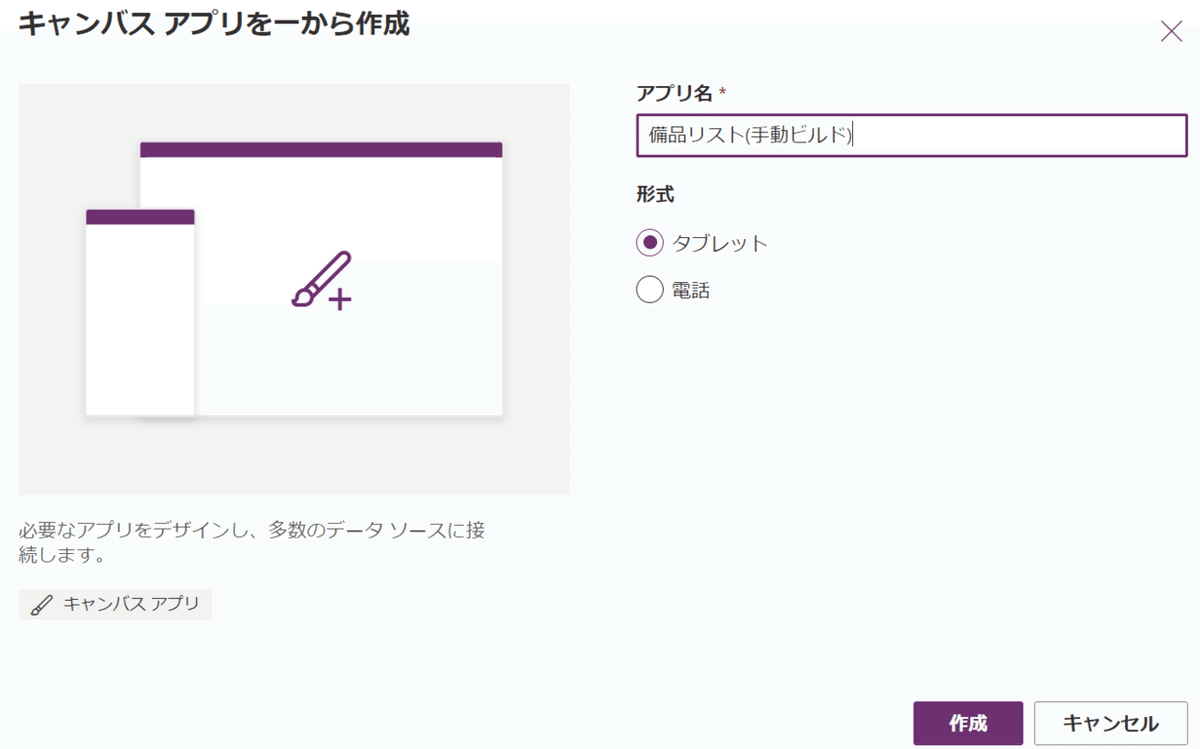
新しいアプリを作成
適当に名前を付ける。
形式は「タブレット」から「電話」に後で変更できるが、逆はできないとのことなので、「タブレット」を選択する。

sharepointリストとの接続
出来たらまず、Sarepointと接続する。
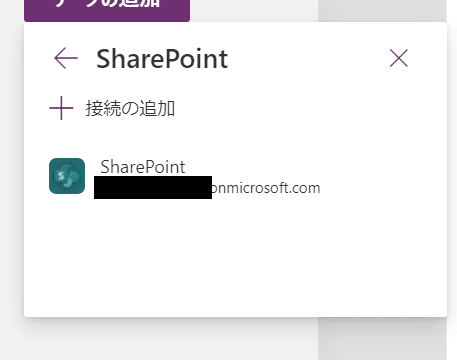
「データの追加」- 「sharepoint」と検索 - Dataverseではないほうを選ぶ。

テナントのURLが出てくるので選択する。

さらにSharepointのサイトが出てくるので、リストがあるサイトを選ぶ。

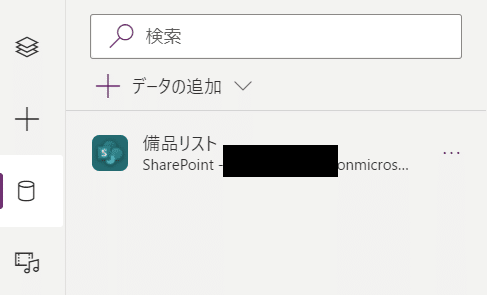
今度はリストが出てくるので、選んで接続する。

無事データに記載された。

ギャラリーを作成
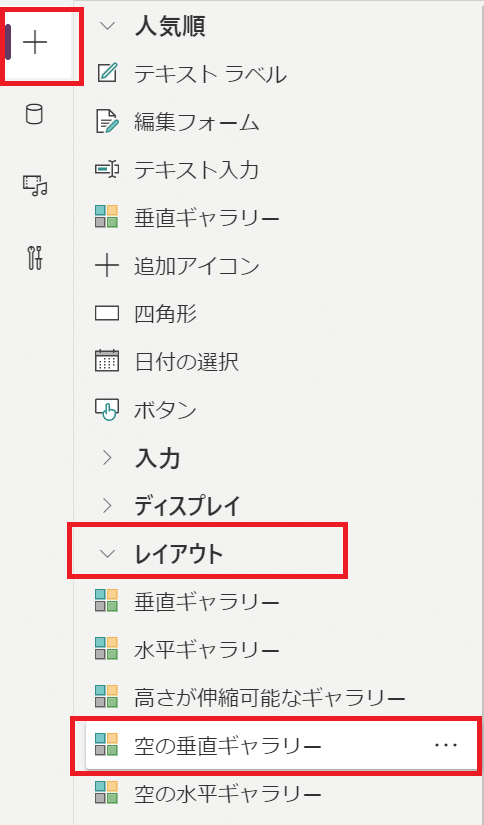
レイアウト - 空の垂直ギャラリー を選択

接続データベースに先程追加したリストが出てくるので選択。

追加したらパーツの名前をアルファベットでつけることを忘れずに。
・分かり易い名前で他の人の解析時や時間がたってからの改修時に少ない
時間で触ることができるために。
・日本語の名前はエラーになるのでアルファベットで回避。
ギャラリーにラベルを追加
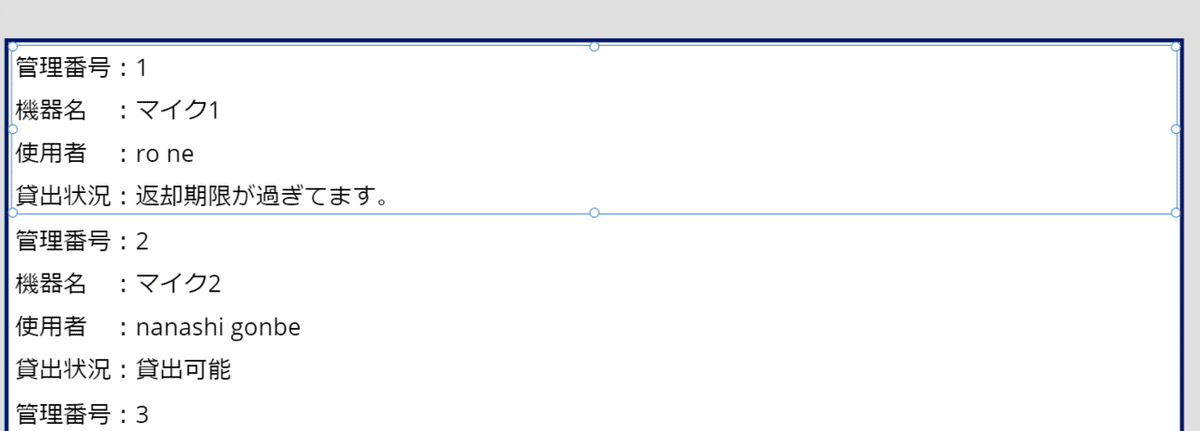
今まで作っていた自動ビルドの以下をまねてラベルを増やす

参考としては以下
できたのは以下

条件によって文字に色を付けよう
条件で色を付けられるように関数を使う。
以下を参考に
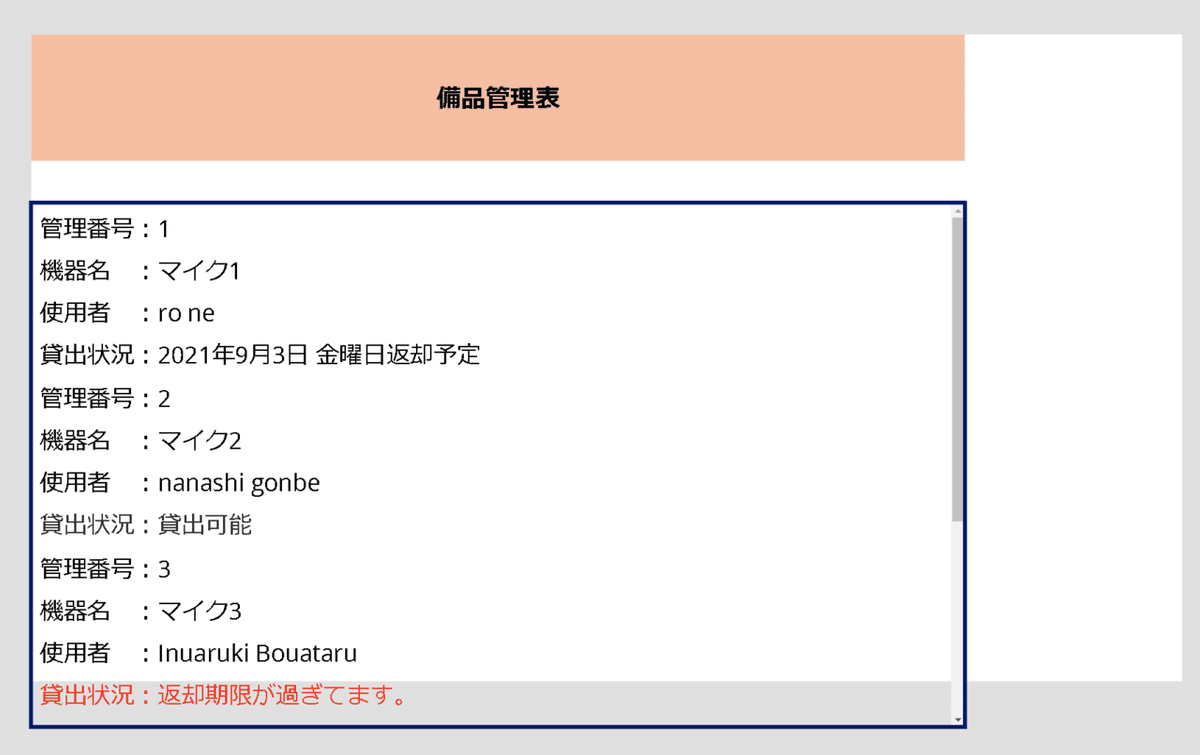
結果以下のようになった。

Sarepointリストの変更がアプリ反映しない?
Sharepointのリスト側で管理番号1の貸出状況を日付が表示させるように変更したが反映しない。
PowerAppsではない方法で更新した場合は以下を行わないと更新されない。
Sharepointリスト に対して「最新の情報に更新」を行う。

上記を行うことで以下のようになった。

別の部品のサイズと同期、依存させる設定
まずはタイトルを作る
単純にラベルを追加するだけだが・・・。
・今後ラベルに部品を追加するのでタイトルラベルの大きさを変更していく
・都度ギャラリーの位置を変更するのは面倒なので、タイトルのラベルの
高さに対応して位置を移動させる設定を行う。

ギャラリーの位置と幅、つまり「X」と「幅」をタイトルラベルの幅と合わせる。
「X」との依存、同期設定は以下

「幅」との依存、同期設定は以下

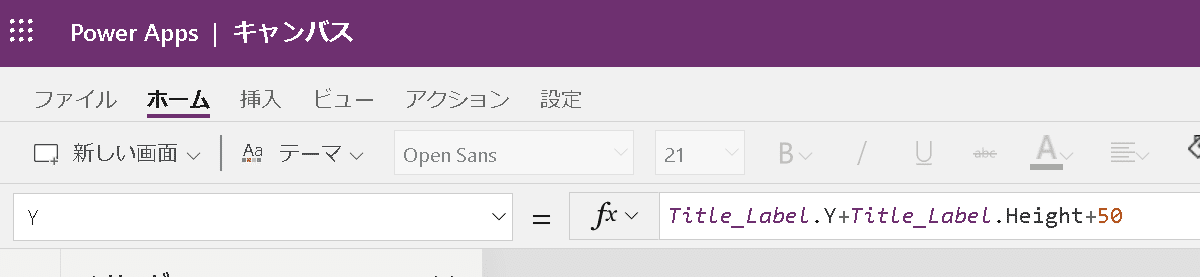
「Y」はタイトルラベル+50として空白を維持させる。
タイトルの「Y」+タイトルの「高さ」+50とする。

タイトルラベルの大きさを変えると見事についてくる。

部品の挿入
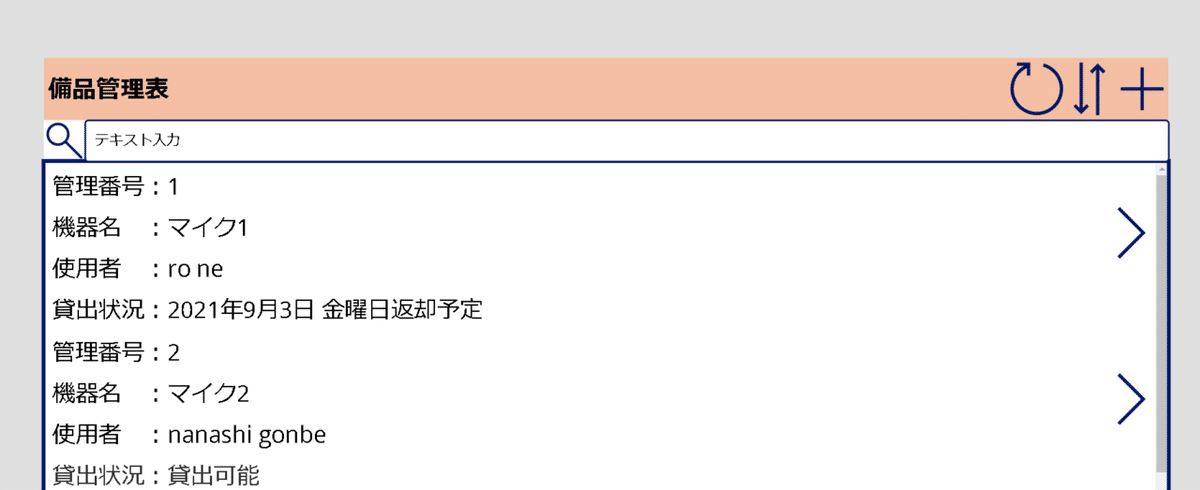
「挿入」-「アイコン」と「テキスト」を用いて部品を追加した。

追加した結果、以下のようになった。それぞれの機能追加は次回以降に行う。

今回はここまで
次のアクション
・変数を使ってみる
・各部品の動きを作ってみる。
Power Platform塾
いろいろやってみようと意欲が出てるのは塾のおかげ。
ただ新しいやり方だけでなく自己学習だと尽きてしまうアイデアのきっかけを教えてもらっている。以下から相談が可能。
