
Power apps どこからはじめようか3
自動ビルドした「備品リスト」アプリを元に中身を見ていく。
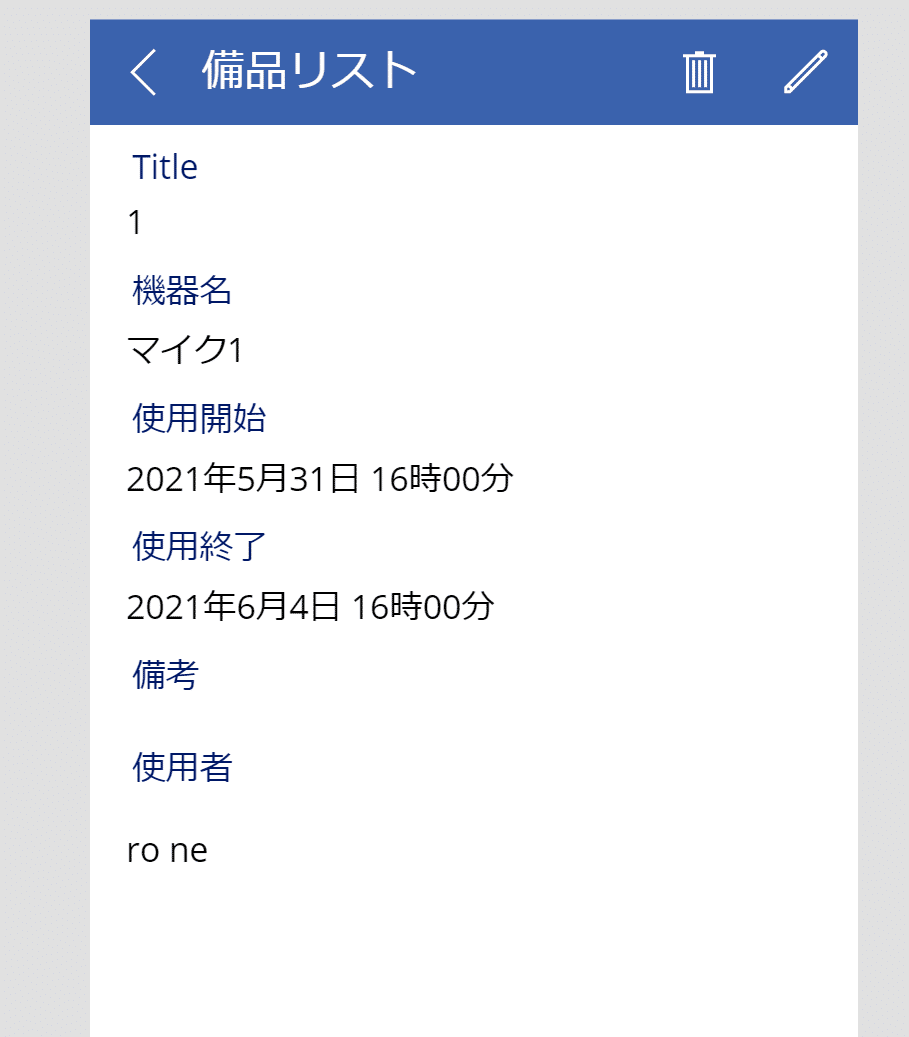
今回は詳細画面を見ていく
前回分は以下からアクセス
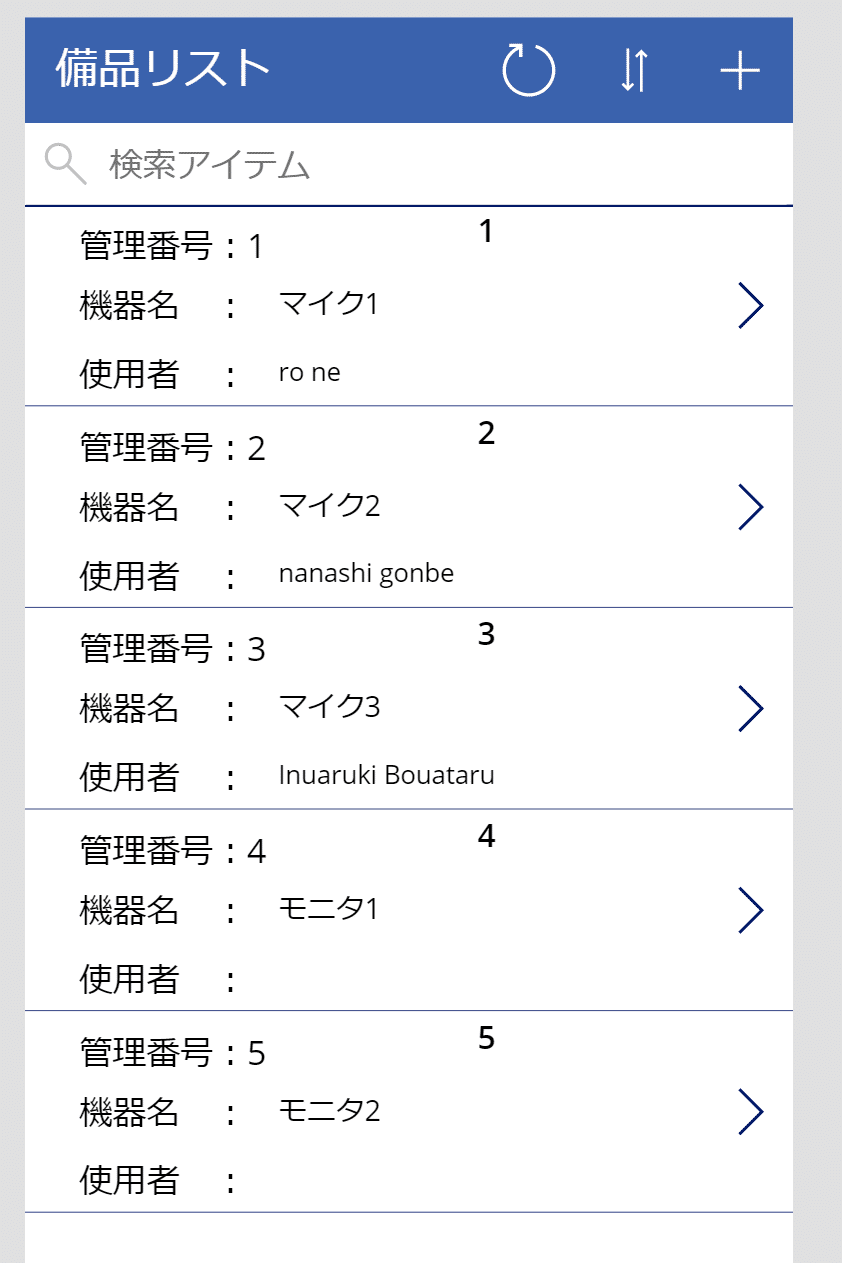
メイン画面
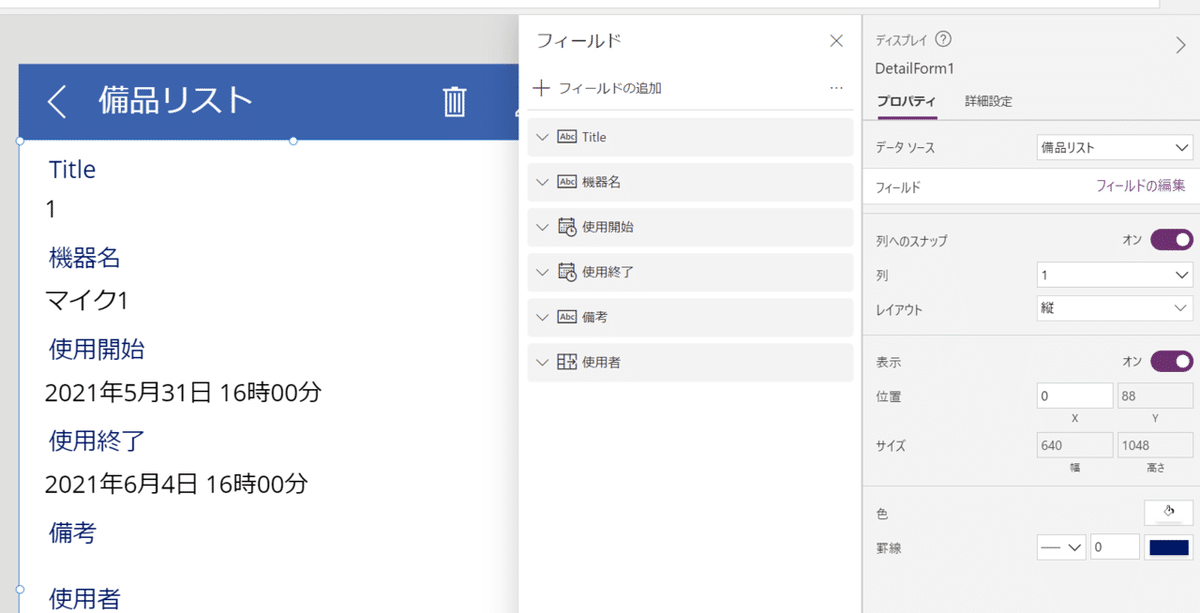
メイン画面の「>」を押すと出てくる画面を今回は見ていく。

メインの画面で「>」クリックした部品の詳細が見れる。
メイン画面よりもさらに情報が多く表示されている。

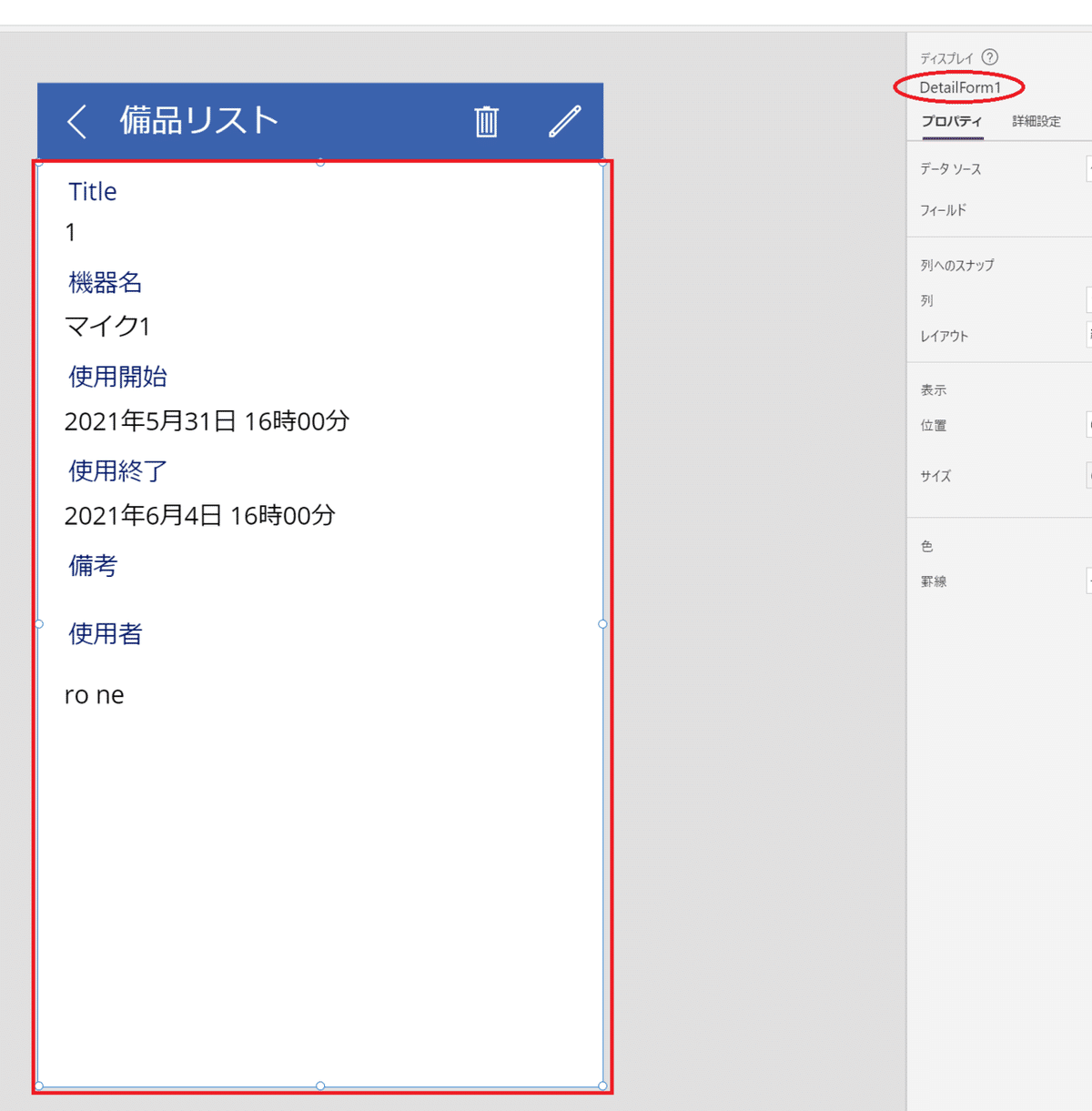
名称を確認
赤丸からの名称から赤枠部分はFormという名前であることがわかる。

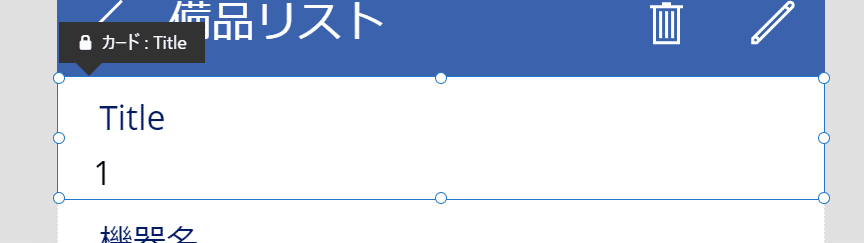
そのFormの中の各項目が入っている部品をクリックすると出てくる通り「Card」という部品が入っている。

Cardを見る
自動ビルドの場合だと順番が意味合い的におかしくなることはある。
この「Card」の順番はD&Dではいじれない。順番を変えたい場合は「Form」の「プロパティ」の「フィールドの編集」をクリックすると
「Card」の要素のリストが出てくるので、この「フィールド」から変更する。

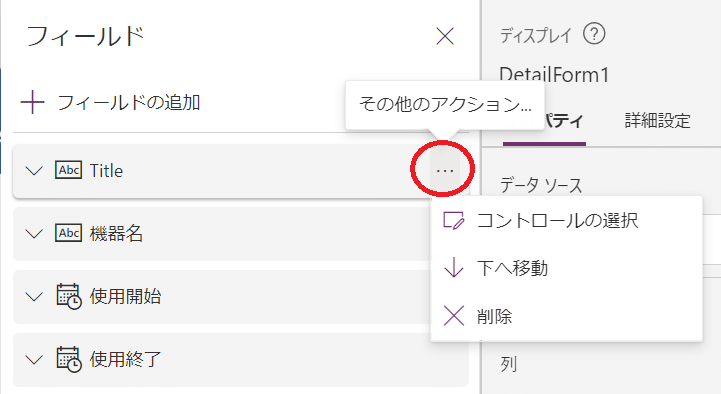
「フィールド」の各項目の「・・・」をクリックすると移動や削除ができる。なお、移動は「フィールド」上でD&Dで移動させることもできる。
ちなみに「コントロールの選択」は該当Cardを選択状態にする。

Cardで気になった構造
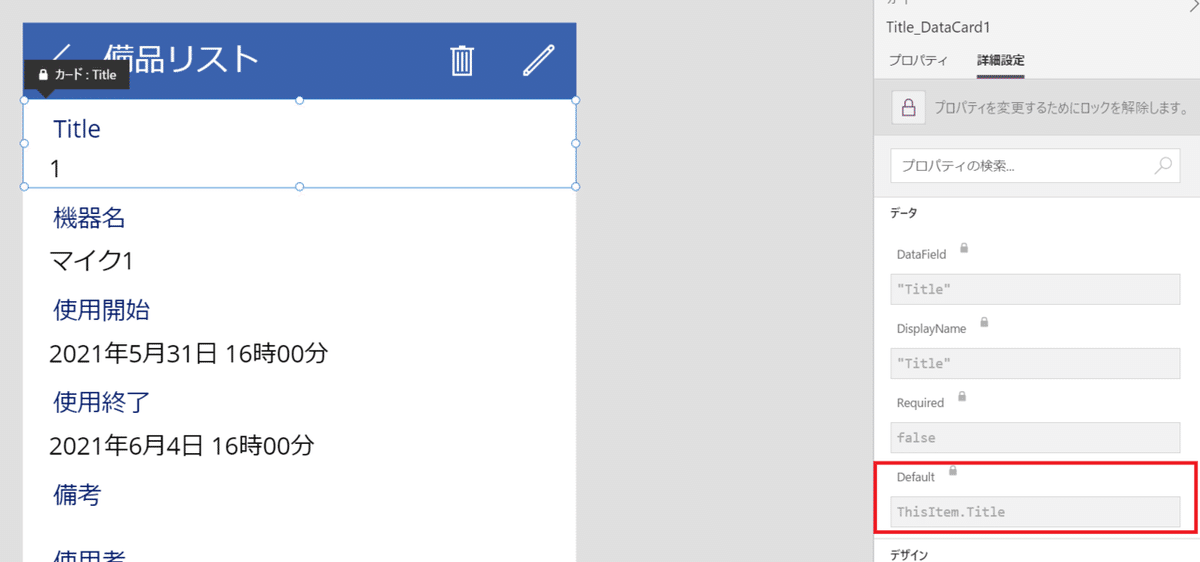
Cardを一つ選択し、詳細設定の下記の赤枠にDefaultという部分がある。
「ThisItem.Title」これまでの中では記載していないが、これがデータの呼び出しの言葉。Titleデータw呼び出す意味合いとなる。

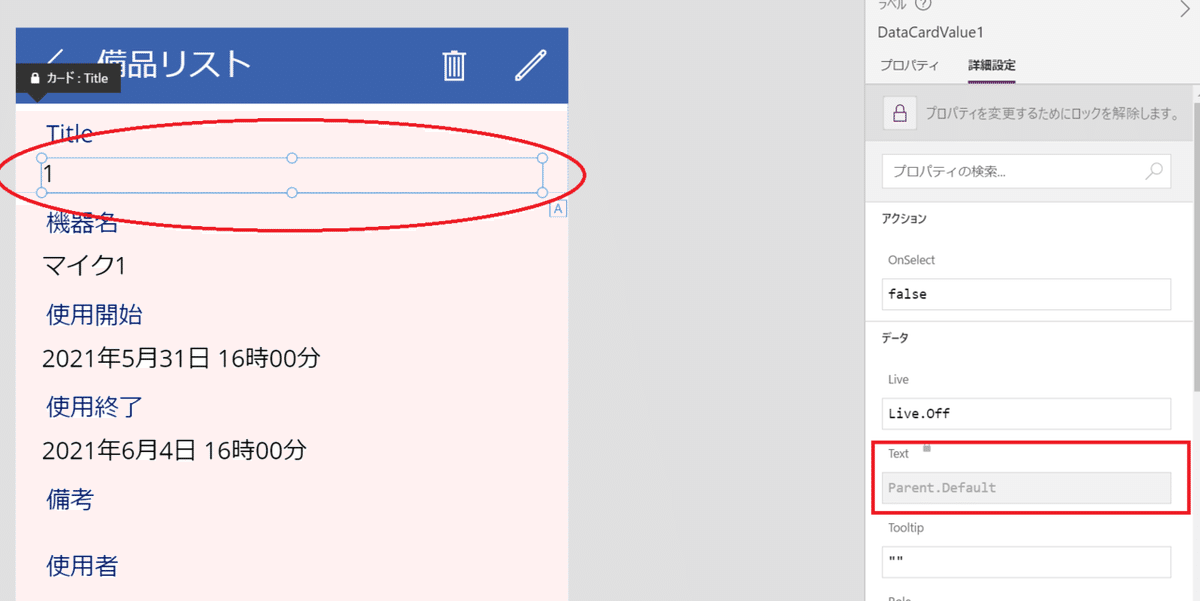
続いてCardの中の「1」と記載された部分を選択して、見てみると、「Parent.Default」との記載がある。ここの「Parent」つまり親である「Card」の「Default」欄を表示せよという意味合いとなる。
この構造で親子関係が出てくるのは面白いと感じた。

次のアクション
私が力をつけてきた塾の授業を受けてみたい人は以下からご相談を
同じ授業を受けた方の記事は以下
皆様内容きちんと復習していてすごい!
