今日から毎日ReactNativeを学ぶことにした(15日目)
ユーロで衝動買いしたイタリア代表のユニフォーム(#18 バレッラ)が届いてとても嬉しい。
前回
本日
Static Rendering
To enable Search Engine Optimization (SEO) on the web you must statically render your app. This guide will walk you through the process of statically rendering your Expo Router app.
静的にレンダリングできる!SPAやアプリの場合にネックになるSEO対策周りをExpoフレームワークで提供している
// app.json
{
"expo": {
...
"web": {
"bundler": "metro",
"output": "static"
}
}
}outputをstaticに設定。これはdefaultでなっている。
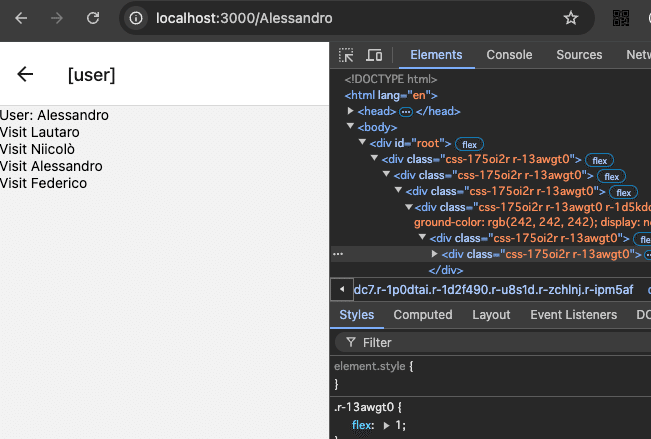
npx expo export --platform webdistディレクトリ以下にrouter設定してあるファイル(app以下)が全てhtmlファイルで生成された!
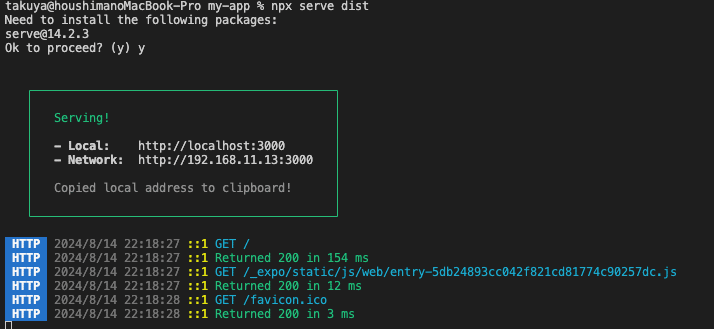
npx serve distこちらのコマンドでdistディレクトリ以下をローカル環境で確認できる。


動的ルート ( app/[id].tsx )はこのままでは動作しないらしい。例としてのっているgetPosts()関数の中身がよくわからなかったけど、名前的にpostのデータ一覧を全て取得して全種類のhtmlファイルを生成しているんだと思う。メディアサイトの記事のように、無限に増えていくものをgenerateした場合にビルド時間がめちゃかかりそうだと思った。差分だけビルドするようなロジックを別途作る必要があるかも知れない。
Root HTML
<html lang="ja">などのHTMLの定型分を書いておける。app/+html.tsxの特別なファイル仕様になっている。よく使いそう。
Meta tags
import Head from 'expo-router/head';
import { Text } from 'react-native';
export default function Page() {
return (
<>
<Head>
<title>My Blog Website</title>
<meta name="description" content="This is my blog." />
</Head>
<Text>About my blog</Text>
</>
);
}<Head>タグを使えばページごとのcanonicalなどのmetaを作成できる。よく使いそう
Static Files
public/ 以下におく。faviconとかmanifestファイルとかをおく。レンダリングした際にdistディレクトリにコピーされる。
その他
その他にフォント機能などもある。また、SSR(サーバサイドレンダリング)はサポートされてない。これがサポートされたら世の中の採用率が激上がりしそう。
最後にホスティングサービス等のdistディレクトリ以下の反映先の例が乗っていた。個人開発を無料で公開するならgithub pagesが簡単な気がする。商用利用するならAmplifyが良いのかな
本日のまとめ
今回は結構使いそうな章だった。
