今日から毎日ReactNativeを学ぶことにした(24日目)
午前中が地獄だった
前回
本日
Assets
webでもよく使うディレクトリ。静的なファイルをおく。ざっと読んで割愛。
Color themes
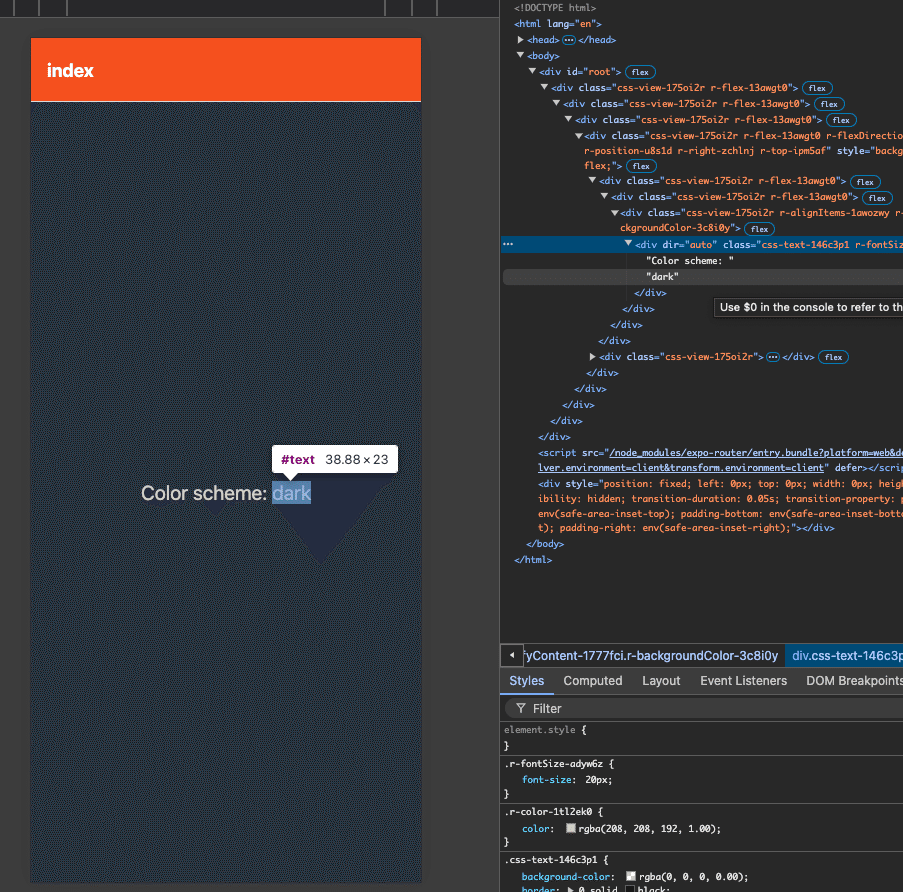
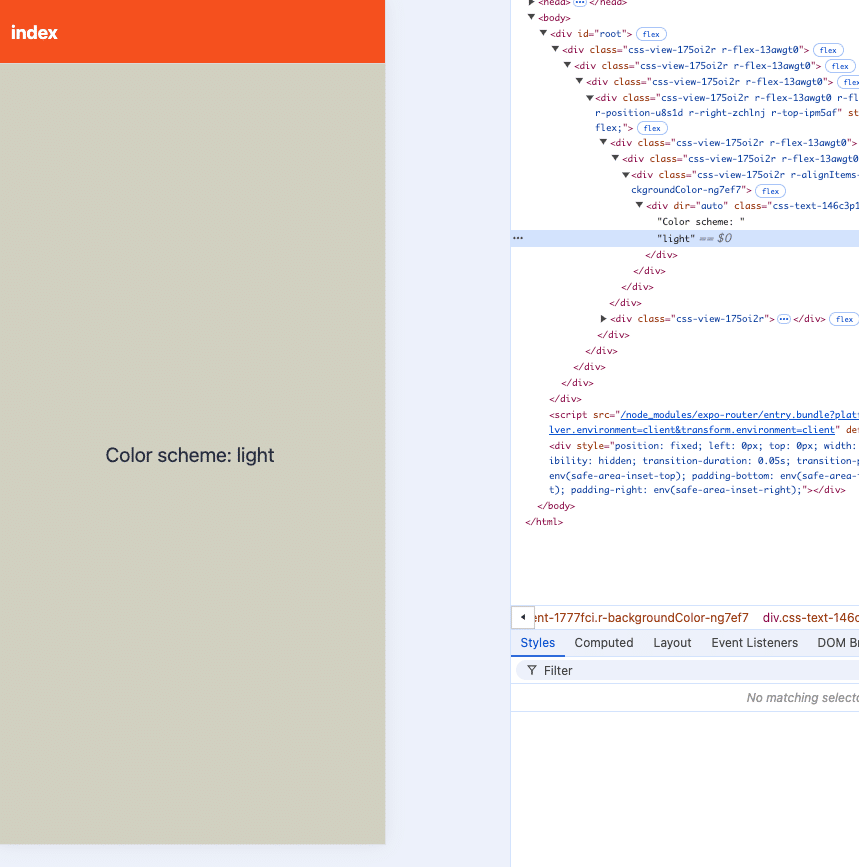
ライトモード、ダークモードを設定できる。
// app.json
{
"expo": {
"userInterfaceStyle": "automatic"
}
}userInterfaceStyle は automatic, light, dark を指定できる。
import { Appearance, useColorScheme } from 'react-native';
function MyComponent() {
let colorScheme = useColorScheme();
if (colorScheme === 'dark') {
// render some dark thing
} else {
// render some light thing
}
}useColorSchemeフックでモードを取得できる。


注意点。chromeブラウザのカスタマイズでライトモードに変更したが、うまく動かなかった…
使っているmacの外観設定がダークモードだったのでこちらが優先されるようです。
本日のまとめ
webでもあまり実装したことない機能だった。
