今日から毎日ReactNativeを学ぶことにした(12日目)
東京ドームシティのプラレール展にいきました。お昼難民になったので渋々帰りました
前回
本日
Hooks API
usefocuseffect
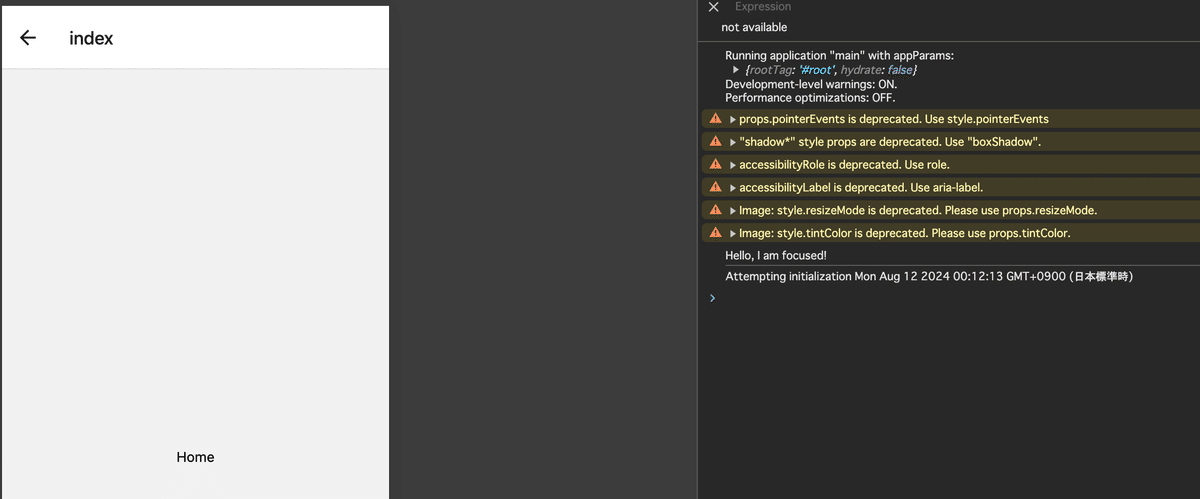
フォーカスされるたびに呼び出されるとのこと。
useFocusEffect(
useCallback(() => {
console.log('Hello, I am focused!');
return () => {
console.log('This route is now unfocused.');
}
}, [])
);
useglobalsearchparams
urlパラメータを返してくれる
import { Text } from 'react-native';
import { useGlobalSearchParams } from 'expo-router';
export default function Route() {
const { user, no } = useGlobalSearchParams();
return (
<Text>
User: {user}, no: {no}
</Text>
);
}

その他にもusepathnameやusenavigationとかは開発ではよく使いそうだと思ったが割愛。実装時に必要に応じてdocに戻って来れるように、そんなのがあるんだね程度に記憶に残しておけば良いかな
本日のまとめ
Expo router の hook 周りを確認。個人的にはhookと言われて、「なんだweb hook的なやつか?」と思ったが違いそう。どうやらReactにhookという概念があるらしくこちらに近いと思う。
フックとは、関数コンポーネントに state やライフサイクルといった React の機能を “接続する (hook into)” ための関数です。フックは React をクラスなしに使うための機能ですので、クラス内では機能しません。今すぐに既存のコンポーネントを書き換えることはお勧めしませんが、新しく書くコンポーネントで使いたければフックを利用し始めることができます。
