今日から毎日ReactNativeを学ぶことにした(23日目)
GA4でとったデータをうまく分析しながら開発に役立てたい。どこから始めれば良いのかな
前回
本日
Fonts
フォント回り。webはCDNかとかで読み込むだけだが、確かにアプリってフォントどうやってるのだろう。
expo-font
npx expo install expo-fontexpo-fontをインストール
// app.json
{
"expo": {
"plugins": [
"expo-router",
[
"expo-font",
{
"fonts": ["./assets/fonts/SpaceMono-Regular.ttf"]
}
]
],
}
}app.jsonに追加
// app/index.tsx
import { Link } from 'expo-router';
import { View, Text, StyleSheet } from 'react-native';
export default function HomeScreen() {
return (
<View style={styles.container}>
<Text>Home</Text>
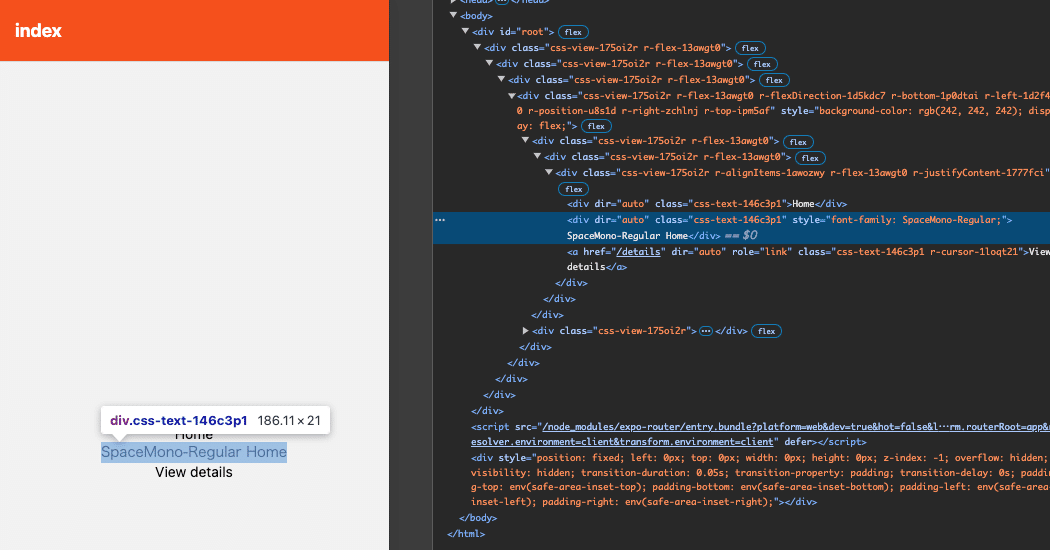
<Text style={{ fontFamily: 'SpaceMono-Regular' }}>SpaceMono-Regular Home</Text>
<Link href="/details">View details</Link>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
font-familyは変わってそうだが、反映されてるかは分かりづらい…
useFonts hookも提供されているのでそちらでも実装可。詳細はdocで
Use Google Fonts
筆記続きdoc参照。
npx expo install expo-font @expo-google-fonts/inter// app.json
"plugins": [
"expo-router",
[
"expo-font",
{
"fonts": ["node_modules/@expo-google-fonts/inter/Inter_900Black.ttf"]
}
]
],// app/index.tsx
import { Link } from 'expo-router';
import { View, Text, StyleSheet, Platform } from 'react-native';
export default function HomeScreen() {
return (
<View style={styles.container}>
<Text>Home</Text>
<Text
style={{
fontFamily: Platform.select({
android: 'Inter_900Black',
ios: 'Inter-Black',
}),
}}>
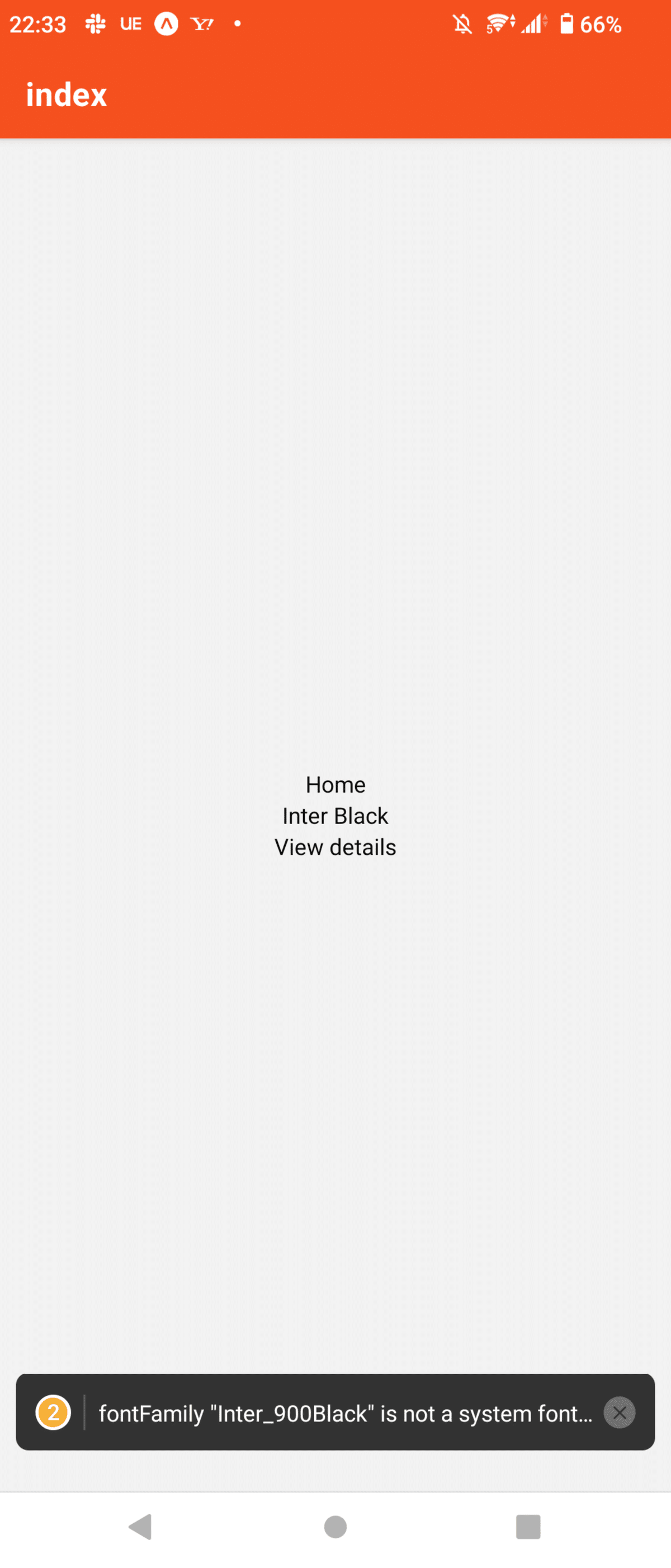
Inter Black
</Text>
<Link href="/details">View details</Link>
</View>
);
}
やはりExpo goだと確認できないことは分かった。処理は効いてそう。シミュレータ入れなきゃな
本日のまとめ
ベースjsなのでwebの読み込みとあまり変わらず実装できそう。これがネイティブのプラットフォームでどう実装するのかは気になった。
