
【イラスト図解でよくわかる!】アプリ発注者 / Webディレクター / デザイナーのためのiOS画面遷移入門
最近、個人開発を再開した田畑です。
仕事 / 個人開発で、いろいろな人とiOSアプリ開発を行っているのですが、「その画面遷移、マジか...」という感じの、iOSでの実現可能性が考慮されていないワイヤーフレームが出来上がることも多く、その度に説明するのも面倒になってきたので、解説用記事として、この記事を書いてみました。
(わかりやすいように、とイラストを外注した結果、有料にはなってしまいましたが...😔)
以前書いたこちら👇の記事の、画面遷移に的を絞った記事になります。
前回のおさらい(WebとiOSの概念的な違い)
画面を紙に例えてざっくり説明すると
Webでの画面遷移 = 紙を置き換えるようなイメージ、
(誤りがありましたら指摘していただければ幸いです。)

iOSでの画面遷移 = 紙を積み重ねていくイメージになります。
(画面遷移した際に、遷移元の画面がメモリ上に保持され続けることが多い)

このような、プラットフォームごとのデータの保持方法や描画方法の違いが、プラットフォームごとに異なる画面遷移の制約を生む要因になっています。
ここからは、iOSの画面遷移にはどのような要素が関わっており、それらの要素をどのように組み合せて画面遷移が実現されているか解説していきたいと思います。
画面そのもの〜UIViewController〜
まずは、UIViewControllerについて。
UIViewControllerは、画面そのものをイメージしてもらえればOKです。
つまり、以下で「紙」として表現されている、4つの画面がUIViewControllerにあたります。

まとめ〜UIViewControllerは画面そのもの〜
画面であり階層構造でもある〜NavigationController〜
次に、NavigationControllerと呼ばれるUIViewControllerの一種について解説していきます。
具体例としては、Apple純正のメールアプリ👇などですね。

NavigationControllerはUIViewControllerの一種ではありますが、UIViewControllerのように画面そのものとして働くことはありません。
画面そのものとしての役割は内部に含んだUIViewControllerに任せ、NavigationController自体は階層的なデータ構造(例:一覧→詳細)を表現する入れ物として働きます。

メールアプリだと、以下のようなデータの階層性を表現するために使われていますね。
登録されたアカウントの一覧
→アカウントに紐づくメールの一覧
→メール詳細
このようなNavigationControllerですが、データの持ち方や画面遷移という観点からは、書類ストッカー👇をイメージしてもらうと理解しやすいです。

push遷移(ドリルダウンとも)と呼ばれる次の画面への遷移は、ストッカーの一番上に紙を重ねていくイメージ、

pop遷移と呼ばれる前の画面への遷移は、ストッカーに積み重ねられた、一番上の紙を取り除くイメージです。

この書類ストッカーがNavigationBarの下に挟まってるイメージですね。

このようにして画面遷移を実現しているため、
・push遷移で遷移していない画面にpop遷移で戻ることはできない
という制約が生まれます。
戻りたい紙(=画面)が書類ストッカーに積まれていないので、上の紙(=画面)を取り除いても出てくるわけがない、当然といえば当然ですね。
まとめ
〜NavigationControllerは階層構造を表現するための入れ物〜
画面であり、並列構造でもある〜TabBarController〜
次に、TabBarControllerと呼ばれるUIViewControllerの一種について解説していきます。
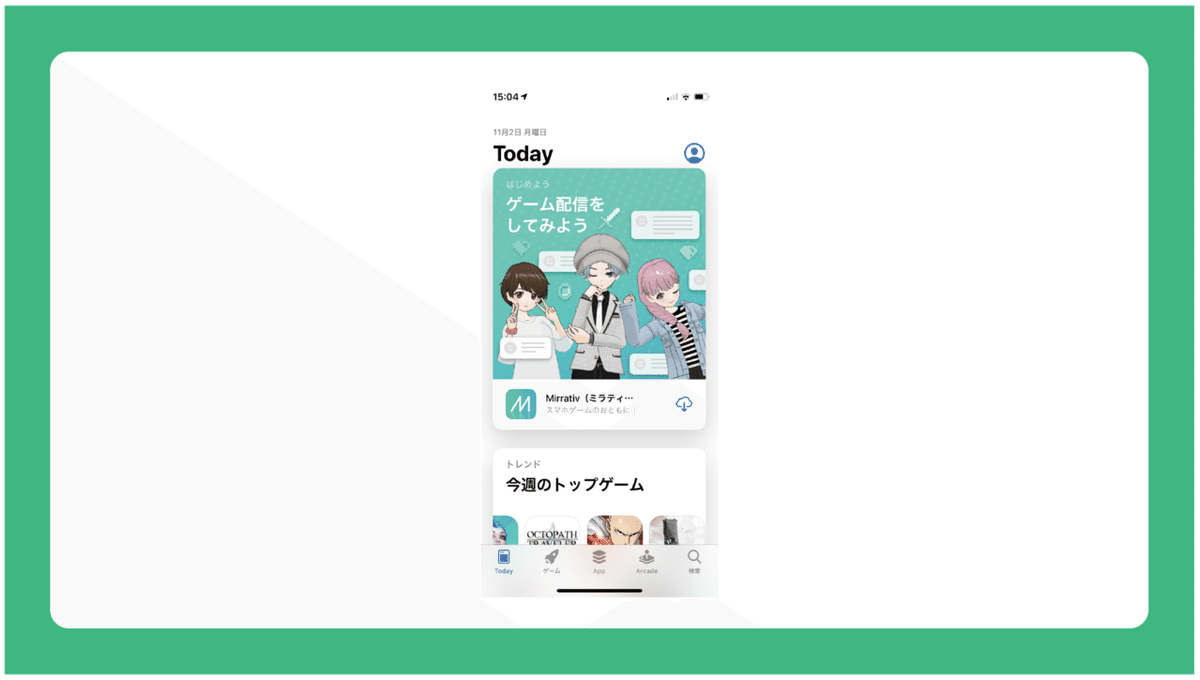
具体例としては、App Store👇などですね。

TabBarControllerはNavigationController同様、UIViewControllerの一種ではありますが、これも画面そのものとして働くことはありません。
画面そのものとしての役割は内部に含んだUIViewControllerに任せ、TabBarController自体は並列的なデータ構造を表現する入れ物として働きます。

App Storeアプリでも、互いに独立した以下のタブを、並列に表示するために使われていますね。
・Today
・ゲーム
・App(=非ゲーム)
・Arcade
・検索
このTabBarController、データの持ち方や画面遷移という観点から説明すると、以下のような仕組みで実現されています。
TabBarControllerの、各タブに紐付く形でUIViewControllerが保持されており、タブの選択に応じて、画面が置き換えられるようなイメージです。

NavigationControllerは入れ物であると同時にUIViewControllerでもあるので、実際のアプリ開発ではTabBarControllerの各タブにNavigationControllerが紐付けられることが多いです。

それぞれのNavigationControllerは互いに独立した存在なので、それぞれのNavigationController内でpush遷移したりpop遷移したりしても他のタブには影響しないことに注意してください。
また、TabBarは各画面(UIViewController)に含まれる要素ではなく、逆に各画面を含むTabBarControllerという構造の一部なので、push遷移やpop遷移によらず常に表示すべきもの、という点にも注意が必要です。
〜まとめ〜
TabBarControllerは並列構造を表現するための入れ物
文脈が異なる内容を一時的に表示〜モーダル遷移〜
最後に、モーダル遷移と呼ばれる遷移について説明したいと思います。
Kindleアプリの左上の🔔アイコンをタップした際に、下から別の画面が出てくる、👇この遷移のことですね。

この遷移は、NavigationControllerやTabBarControllerのような構造によって実現されているものではなく、UIViewControllerの機能として提供されているものです。
レイヤー構造としては、こんな感じですね。モーダル遷移が実行されると、現在表示されている内容全てより上のレイヤーにモーダル画面が表示されるようになります。

Modalとして表示する側には、UIViewControllerをそのまま使うこともできますし、UIViewControllerを含むNavigationControllerを使うこともできます。

モーダル遷移を使うべきシーンについては、Appleの公式資料であるHuman Interface Guidelinesで以下のように言及されています。
Modality is a design technique that presents content in a temporary mode that’s separate from the user's previous current context and requires an explicit action to exit.
(モーダル遷移とは、ユーザーがそれまでやっていたことと異なる内容を一時的なモードで表示し、明示的なアクションを要求するデザイン手法です)
Create a modal experience only when it’s critical to focus people’s attention on making a choice or performing a task that’s different from their current task.
モーダルは「ユーザーを選択肢に集中させる」または「ユーザーが今やっている内容とは異なる、別のことに集中させる」ということが重要な場合にのみ、表示するようにしてください。
つまり、
・それまでやっていたことと文脈的に異なるものを
・一時的に表示するために
使われるべきもの、ということですね。
ちなみに、アラートやアクションシートと呼ばれるものも、プログラム上は画面として扱われ、モーダル遷移で表示されていたりします😲

まとめ
ここまでの解説で、おおよそiOSアプリの仕様策定に必要な画面遷移は説明できたかと思います(Androidアプリは全然別)。
この記事でわからなかった点や、「こういうケースではどうなる?」といった疑問があれば、コメント等残していただければと思います。
Illustrations by @noa_design51
参考
UIViewController - Apple Developer Documentation
UINavigationController - Apple Developer Documentation
UITabBarController - Apple Developer Documentation
Modality - Human Interface Guidelines
Alerts - Human Interface Guidelines
Action Sheets - Human Interface Guidelines
サポートする代わりに個人開発はじめましょ! iOS👇 https://developer.apple.com/jp/support/enrollment/ Android👇 https://play.google.com/apps/publish/signup/
