
待機児童を可視化するサイト作り始めた(D3.js x TopoJSONの描画検証まで)
前回の記事では、
・作ろうとしているサービスのゴール設定、画面イメージ作成
・フィージビリティスタディをかけるべき点の洗い出し
・地図描画の大まかなフィージビリティスタディ
・描画用データ(GeoJSON / TopoJSON)の検証
までを行いました。
今回は、D3.jsを含むプロジェクトのセットアップを行い、
・D3.jsでTopoJSONを用いた地図の描画ができるか
までを検証していきます。
(以下のリポジトリから、この記事で使ったプロジェクトを動かすことができます)
プロジェクトのセットアップ
giboを使い、Nodeプロジェクト用の.gitignoreを生成し、
yarnで以下のパッケージを依存関係に追加します。
(地図の描画に必要(topojsonはTopoJSONファイルを扱うのに必要))
・d3
・topojson
(typescriptを使うために必要)
・typescript
・@types/node
・@types/d3
・@types/topojson
(Linterツール)
・tslint
(webpack)
・webpack
・webpack-cli
・ts-loader
(Webサーバの立ち上げ)
・http-server
ここまででローカルでサーバを起動し、D3.jsで地図を描画する準備が整いました。
GeoJSONの軽量化、TopoJSONの作成
ここで、国土交通省国土政策局国土情報課からダウンロードしたGeoJSONをTopoJSONに変換し、そのまま使ってもよいのですが、北海道のGeoJSONファイルなどは64MBほどあり、そのまま扱うにはかなり重いです。

そこで、前回ダウンロードしたQGISを用いてGeoJSONの軽量化を行います。
まず、QGISアプリを立ち上げ、ダウンロードしたgeojsonファイルを読み込みます。

そして、メニューから「ベクタ > 空間演算ツール > 融合(dissolve)」を選択し、全体を1つのまとまりにします。

全体が1つのまとまりになったらメニューから「ベクタ > ジオメトリツール > ジオメトリの簡素化」を選択し、

許容範囲に0.01 度と入力します。

QGISの簡素化について、詳しくはこちら(画像付きの解説)👇
これにより、見た目は大きく変わりませんが、かなりの軽量化が行われます。
【簡素化前】

【簡素化後】

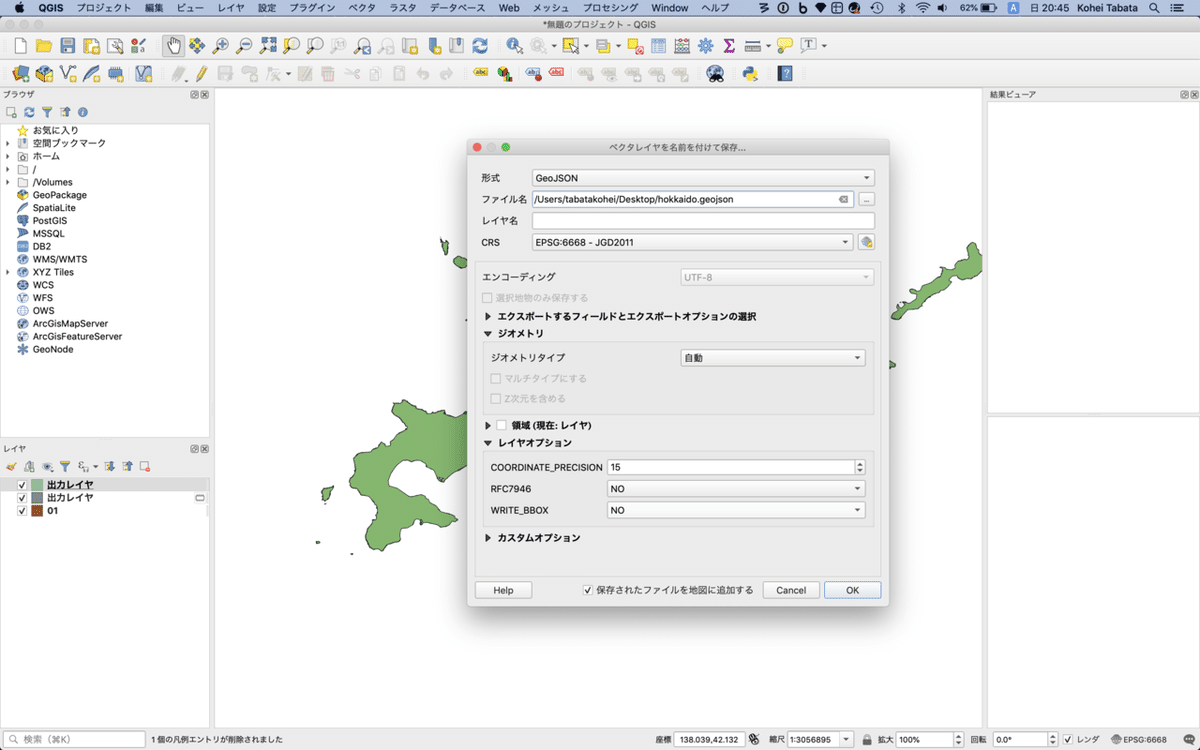
軽量化が終わったので、レイヤーを選択し「エクスポート > 地物の保存...」

そして、GeoJSONとしてエクスポートします。

そして、以下のコマンドでGeoJSONをTopoJSONに変換して完成です。
$ geo2topo -o hokkaido.topojson hokkaido.geojson -p軽量化、GeoJSON > TopoJSONの変換によって64MB > 2MBとかなりの軽量化を果たすことができました。

D3.jsによるTopoJSONの描画
ここまででプロジェクトのセットアップ、GeoJSONの軽量化・TopoJSONへの変換が終わったので、以下の記事を参考に描画ロジックを書いてみます。

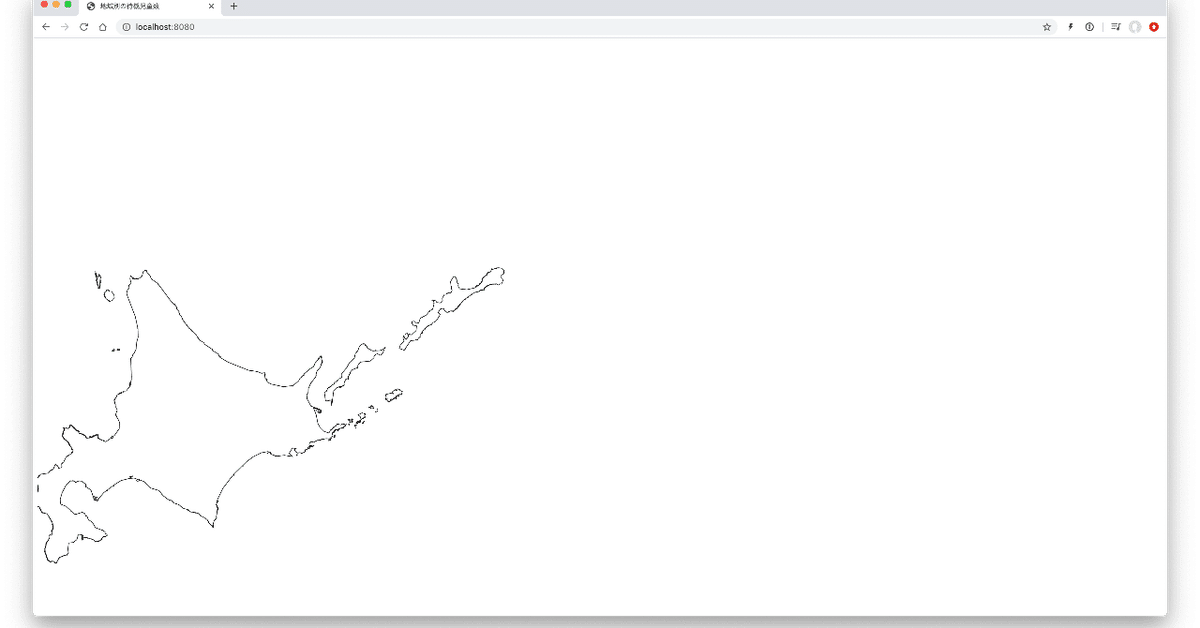
無事、svgタグ内に北海道が描画されました。
まとめ
これで
・D3.jsでTopoJSONを描画する
(それに付随して、実用的な軽さのTopoJSONを生成できるか)
という点が検証できました。
次回は
・地図データの要件定義
・地図を正しく描画する上で必要な周辺知識の洗い出し
を行っていきます。
いいなと思ったら応援しよう!

