
待機児童を可視化するサイト作り始めた(地図データの加工)
前回の記事では
・必要となる地図データの要件定義
・地図データが準拠すべき規約・コードの調査
までを行いました。
ここからは、👆の記事で要件定義した地図データを作成していきます。
オリジナルのgeojsonファイルの集約
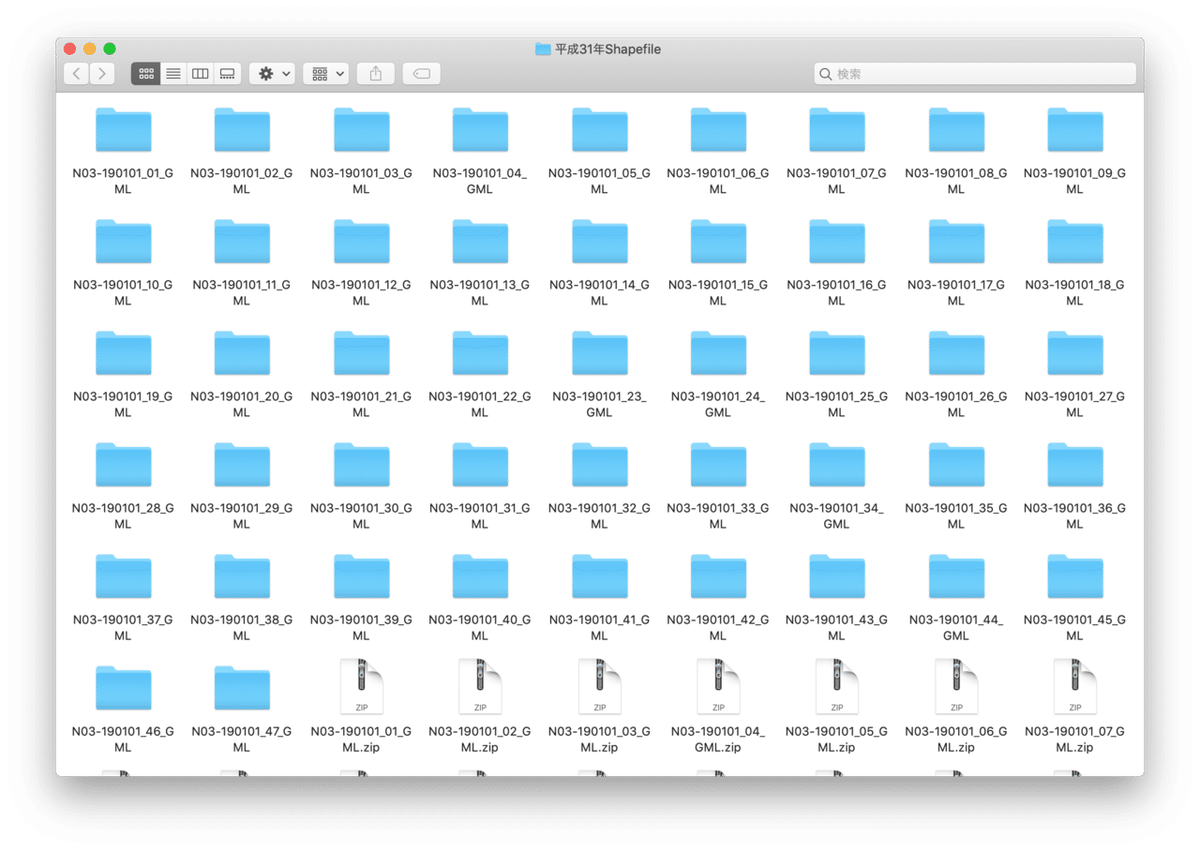
国交省からダウンロードしたzipファイル(47都道府県分)とそれを解凍したフォルダは以下のようになります。

各フォルダの中身はこんな感じです。

まずは、作業しやすくするために
・各フォルダに含まれるgeojsonファイルを1つのフォルダに集約
・各geojsonのファイル名を<都道府県コード>.geojsonにrename
をやっていきます。
47回もファイルのコピペ&名前の変更を手作業で行うのは面倒なので、以下のコマンドを実行します。
$ mkdir geo-files
$ find . -name "*.geojson" | xargs -J {} cp {} geo-files
$ cd geo-files/
$ find . -name "*.geojson" | sed -E "s/.\/N03-19_(.+)_190101.geojson/\1/" | xargs -I{} zsh -c "mv N03-19_{}_190101.geojson {}.geojson"ちなみに、各行の意味は以下の通りです。
・geo-filesフォルダを作成
・ファイル名に.geojsonが含まれるものを探し、geo-filesフォルダにコピー
・geo-filesフォルダに移動
・geo-filesフォルダ内の、各geojsonのファイル名から、都道府県コードに相当する部分を抽出し、それを用いて各geojsonファイルをrename
(※注意 最後のsedコマンドについては、macのBSD版sedを使っている
ので、他の環境のsedとはオプションが異なる可能性があります)
これで、全てのgeojsonファイルが1箇所に集まりました。

マルチポリゴン化、地区の整理
マルチポリゴン化
ここで北海道のgeojsonファイルをQGIS3.10で開き属性テーブルを開いてみます。

なぜか函館市(全国地方公共団体コード:01202)に対応するレコードが複数登録されてしまっています。
函館市はズームしていくと、赤丸で囲まれるような、一続きになっていない土地がいくつかあり、これが別のレコードとして登録されているようです。


なので、ベクタ > ジオメトリツール > シングルパートをマルチパートに集約を選択し、

属性でN003_007(地方公共団体コード)を選択し、N003_007の値が同じレコードが統合されるようにします。

無事、函館市に対応するポリゴンが1つに統合されました。

これを、47都道府県分のデータに対して行っていきます。
地区の整理
ここから、今回の目的からは不要な、以下の3つを削除していきます。
・北方領土
(日本の実効支配外であり、待機児童のデータがない)
・東京島嶼部
(描画の都合上。そもそも無人島が多く、有人島についても、
ググった感じでは待機児童問題はなさそう)
・所属未定地
(都道府県に属しているが、どこの市区町村にも属していない土地。
身近なところでは👇の赤線部内、東京湾中央防波堤など。
地方公共団体コードが割り振られていないため、扱えない)

また、不要部分の削除と同時に
・N03_001 ~ N03_004のカラムの削除
・N03_007をcity_codeにrename
を行い、各市区町村の図形データと市区町村コードが紐付いた状態の地図データを47都道府県分揃えることができました。
粒度が都道府県の地図を作成
ここまでの作業で
・市区町村の図形データと市区町村コードが紐付いており
・不要な図形データ、カラムが含まれていない
キレイな状態のgeojsonが準備できたので、👇の記事で行ったようにdissolve処理を行い、粒度が都道府県レベルの地図データを作成します。
また、カラム名をcity_codeからpref_codeにrenameし、その内容も都道府県コードに書き換えておきます。
ここまでで、前回定義した地図を作成するために必要なデータは揃いました。ちなみに、ここまでで作成したデータは以下のレポジトリにアップロードしてあります。
全国地図を作成
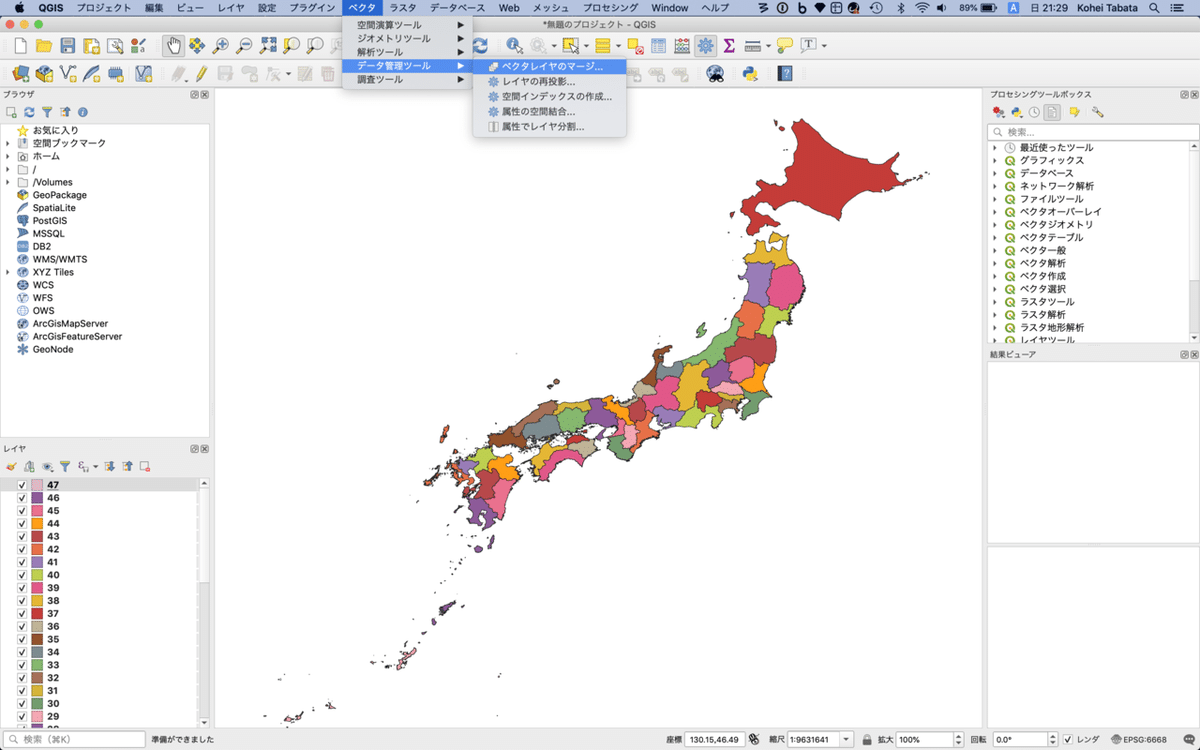
👆で作成した、粒度が都道府県のgeojsonファイルを全て読み込みます。
その後、ベクタ > データ管理ツール > ベクタレイヤのマージを選択し

全てのレイヤを選択、CRSはEPSG:6668を選択し、全てのレイヤーをマージします。

47都道府県が、1つのレイヤーに収まりました。

マージによって余計なカラムが属性テーブルに追加されていますので、削除していきます。また、なぜかpref_codeカラムの値にも欠損が発生していますので、layerの情報を元に修正していきます。

軽量化のために、ベクタ > ジオメトリツール > ジオメトリの簡素化でジオメトリの簡素化を行います(許容範囲は0.01)。

これで、表示範囲:全国 粒度:都道府県の地図データが完成しました。
地方別 / 都道府県別の地図を作成
全国地図と同様の手順で地方別、都道府県別の地図データを作成していきます。
ただし、表示範囲が狭くなるので、ジオメトリの簡素化において許容範囲を0.001とし、精度高く描画されるようにします。
これを10地方 / 47都道府県分繰り返してデータの作成は完了です。
ちなみに、topojsonに変換した後は、objects直下のkey名を全ファイルでitemsに統一しておきます。
![]()
(そうすることで、どの地図を扱う場合についても、以下の地図描画ロジックのdata.objects.hokkaido部分を全てdata.objects.itemsと記述することができるためです)
d3.json("assets/prefs/hokkaido.topojson").then(function(data){
svg
.append("path")
.datum(topojson.mesh(data, data.objects.hokkaido))
.attr("d", path)
.attr("fill", "none")
.attr("stroke", "#000");
})
.catch(function(error){
console.log(error);
});
余談
47都道府県分、手作業をするのが面倒 & 作業ミスが怖いため、CLIから実行できるmapshaperなどを検討しましたが「EPSGコードが保持できない」などの理由から断念しています。
また、QGIS3.10のバッチ処理でまとめての処理を何回か試しましたが、
・処理順序によってエラーが発生することがある
・バッチを使わない場合と出力が異なるケースがある
・エラーが起きた時に何が原因かわからない
といった問題があり、また何度も繰り返す作業ではないので、ほぼ全てを手作業でやりました。
まとめ
ここまでで、最終成果物の描画に必要な全ての地図データ(geojson / topojson)が揃いました。
次回は、地図の描画とその操作を実装、と思っていましたが、地図データの権利周りについて先に確認していきます。
参考
・QGIS入門 - 09.いくつかの地物をまとめて一つの地物にする
いいなと思ったら応援しよう!

