
待機児童を可視化するサイト作り始めた(地図データの定義)
前回の記事では、
・D3.jsでTopoJSONの描画が実現できること
(それに付随して、実用的な軽さのTopoJSONを作れること)
までを検証しました。
今回は
・必要なデータの要件定義
・そのために必要な周辺知識
あたりを調査していきます。
どういったデータが必要か?
前回の検証で、D3.js x TopoJSONで地図が描画できることは確認できました。
実現したいサービスとしては、表示範囲と粒度を
・範囲:全国
粒度:都道府県

・範囲:地方(北海道/東北/関東甲信/北陸/東海/近畿/中国/四国/九州/沖縄)
粒度:市区町村

・範囲:都道府県
粒度:市区町村

という風に切り替えながら、各都道府県別、市区町村別の待機児童の状況を表示できる、というものです。
これを実現するために
・必要なデータは何か
・意図通りの表示を行うためにはどうすれば良いか?
を調査していきます。
属性データとCRS(Coordinate Reference Systems)
属性データ
👆で示したように、表示範囲は
全国→地方→都道府県
と切り替わっていき、そこで表示する要素の粒度は
都道府県→市区町村→市区町村
と切り替わっていくので、
データとしては、
・各都道府県を識別する情報を含む、全国地図のTopoJSON
・各市区町村を識別する情報を含む、地方別のTopoJSON
・各市区町村を識別する情報を含む、都道府県のTopoJSON
があれば良さそうです。
各都道府県、各市区町村を識別する情報としては、
都道府県であればJIS X 0401で定められた都道府県コード、
市区町村であればJIS X 0402で定められた市区町村コードが定義されており、総務省(RESAS)、国土交通省(国土数値情報ダウンロードサービス)はこれらの規格に従ったデータを提供してくれています。
なので、
・全国地図のTopoJSON(各都道府県は都道府県コードを含む)
・地方地図のTopoJSON(各市区町村は市区町村コードを含む)
・都道府県のTopoJSON(各市区町村は市区町村コードを含む)
が作れれば良さそうです。
CRS(Coordinate Reference Systems)
データとして、何があればよいか明確になったので、次は地図を描画する上での問題を解決していきます。
地球→地図というのは、回転楕円体(楕円形の球)→平面という3次元→2次元の変換となりますので、全ての要素を捨象せずに写し取ることができません。
メルカトル図法は出発地から目的地へと引いた線が経線(経度の線)となす角度が正しくなることを優先した投影法ですし、

国連の旗などにも用いられている正距方位図法は、地図の中心から任意の点までの距離と方位が正しくなることを優先した投影法です。

このように、地図の投影法だけでもいくつかの種類がありますし、測地系と呼ばれる「地球上の特定の1点を指定する際の基準となる決め事」も以下のように複数あります。
・旧日本測地系
(日本周辺でのみ正しく1点を指定できる、明治期に作成)
・世界測地系
(世界全体で見ても正しく1点を指定できる、JGD2000 / JGD2011など)
複数の地図データを正しく組み合わせる際には、これらの地図投影法、測地系などに加え、座標参照系など、地図に関する決め事を1つに統一しなければなりません。
これらの要素を1つにまとめ、それぞれにコードを割り振ったものをEPSGコードと言い、地図データの統合においては、EPSGコードを統一することで地図を問題なく統合させられるようです。
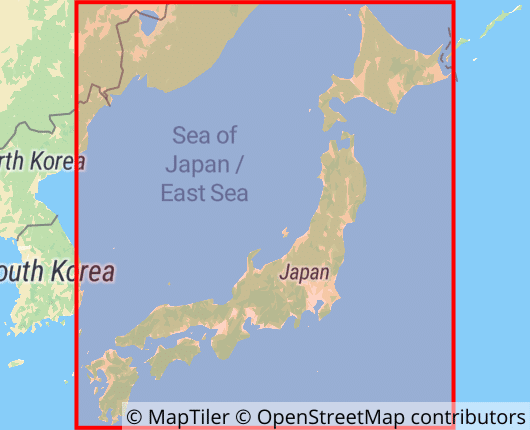
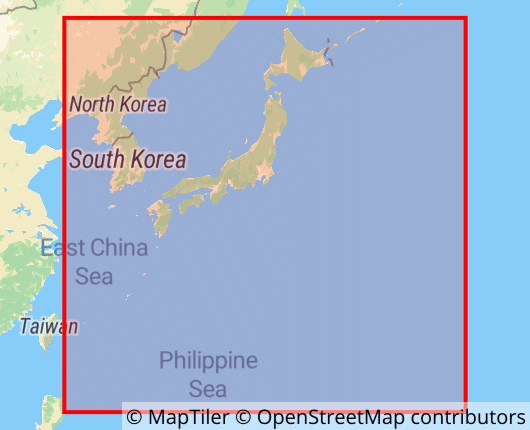
日本周辺については、北海道、本州、四国、九州のみを含むEPSG:6697と

島嶼部を全て含んだEPSG:6668が定義されています。

今回は、沖縄も表示対象に含みますので、コードとしてはEPSG:6668を使おうと思います。
まとめ
ここまでの調査で
・実際に用意するTopoJSONはどのような要素を含んでいるべきか
・QGISでGeoJSONを加工する際に準拠すべきEPSGコードは何か
といったところを明確に定義できました。
次回は実際にGeoJSONの加工を行っていきます。
参考
・Coordinate Reference Systems | DOCUMENTATION QGIS 3.4
・3 日本測地系と世界測地系 |国土地理院
・測地系 | ESRIジャパン
・EPSGコードとは? - 空間情報クラブ|株式会社インフォマティクス
いいなと思ったら応援しよう!

