
Motion 5 シェイプを多用した波紋っぽいアニメーションを作ってみた。
俺ガイル2期のOPを参考に、波紋っぽいアニメーションをMotionで作ってみた。 pic.twitter.com/k06VlWAXay
— ⅡBASA (@nepia_infinity) September 4, 2021
俺ガイル2期1話の特殊OPがめちゃくちゃ好きで、そこからインスピレーションを受けました。波紋のように、円が描かれては消えて、最後にTwitterやInstagramのアイコンが出てくるといった感じです。

初めに、ライラック色の円が、縮小拡大し、その後から円のアニメーションが始まります。

円の線が、淡いパステルグリーンから、濃いめのブルーへ色が変わっています。内周の円もグリーンからオレンジに変わるように

円が完全に消え、ソーシャルアイコンが登場

ちなみに左の空白部分に、自分のイラストを入れようかなと思っています。これは、どんなものにするか考え中
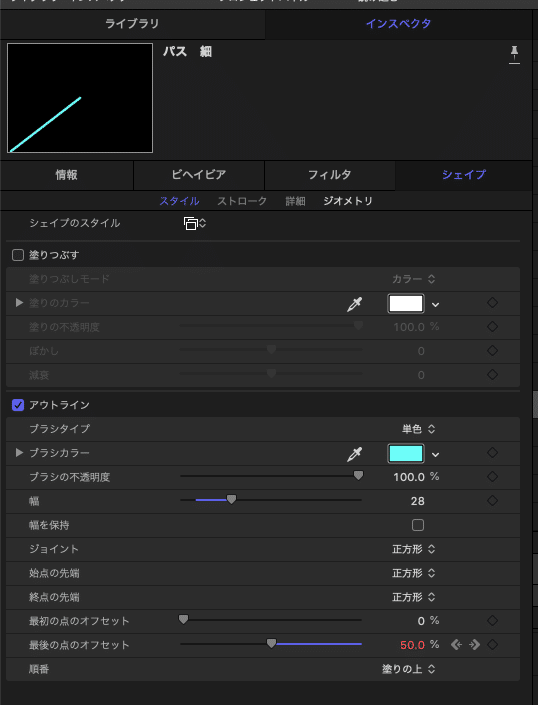
最後の点のオフセット

斜線は、当初、モーションパスで動かそうとしたものの、難易度が高かったので、これまでと同様に、最後の点のオフセットにキーフレームを追加して動かしています。
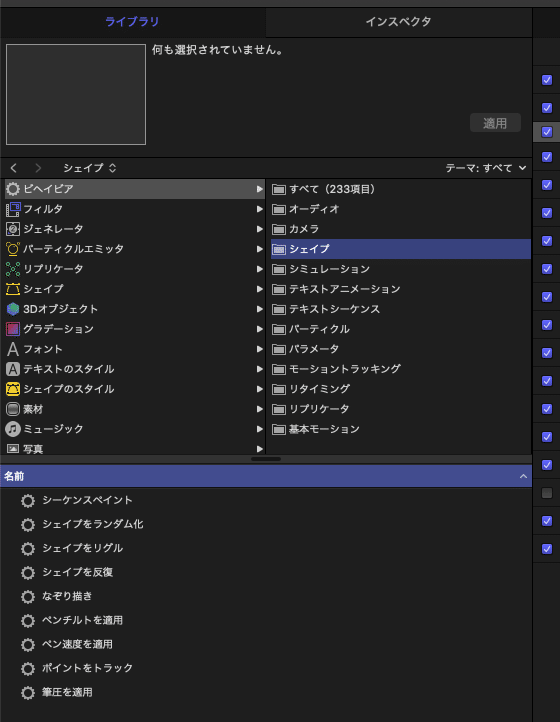
円の線をなぞるアニメーション

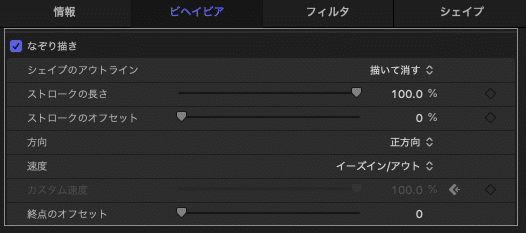
なぞり書きという、ライブラリに用意されているプリセットから選んで適用します。


今回は、書いて消すをめっちゃ多用しました。
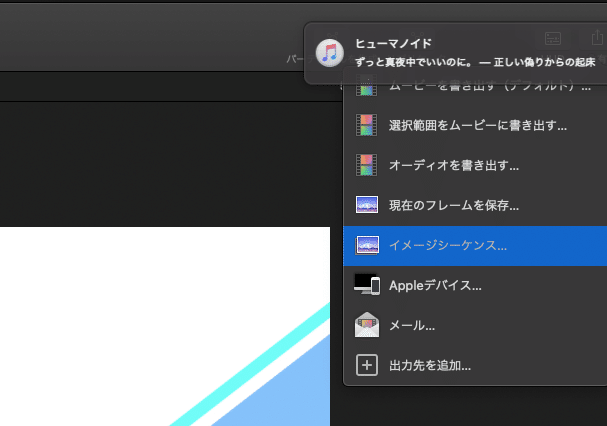
イメージシーケンス

共有方法で、イメージシーケンスを選択すると、アニメーションを全てpngで書き出す事が出来ます。10秒くらいの尺で、300枚くらいの静止画で書き出されます。
