
【GAS】Google Apps Script 活用事例 自作ライブラリを公開しました
自作ライブラリを作成しました。
実務でたくさんGASを書く中で、この処理をもっと簡単に書けたら、前にも似た処理を書いたなと痛感するシーンがあり、作成に踏み切りました。

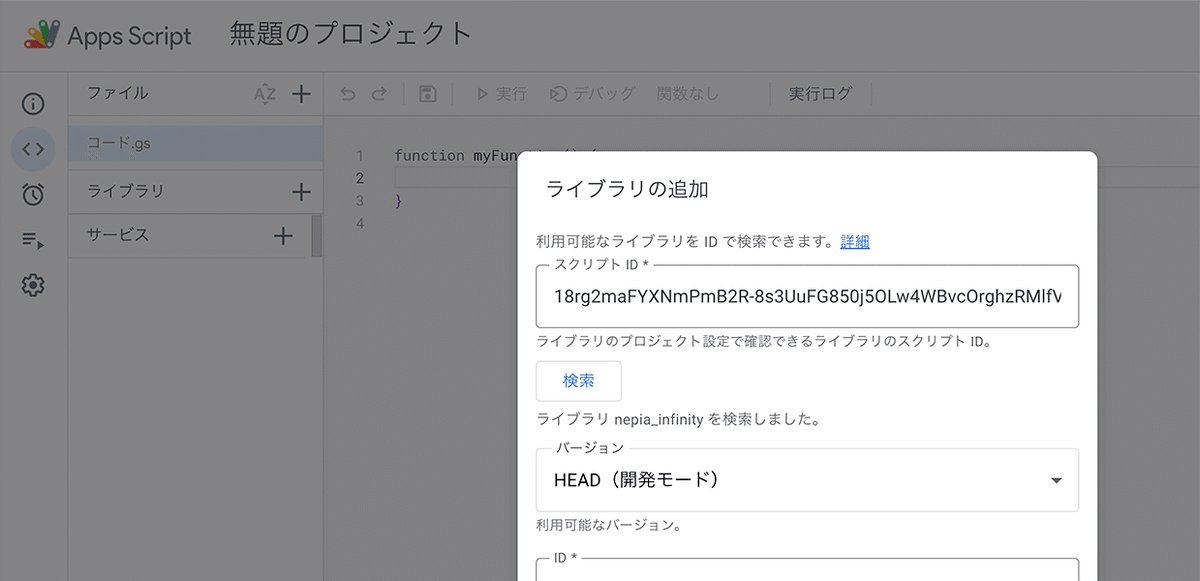
スクリプトID
18rg2maFYXNmPmB2R-8s3UuFG850j5OLw4WBvcOrghzRMlfVbQWDgOVvZ手順
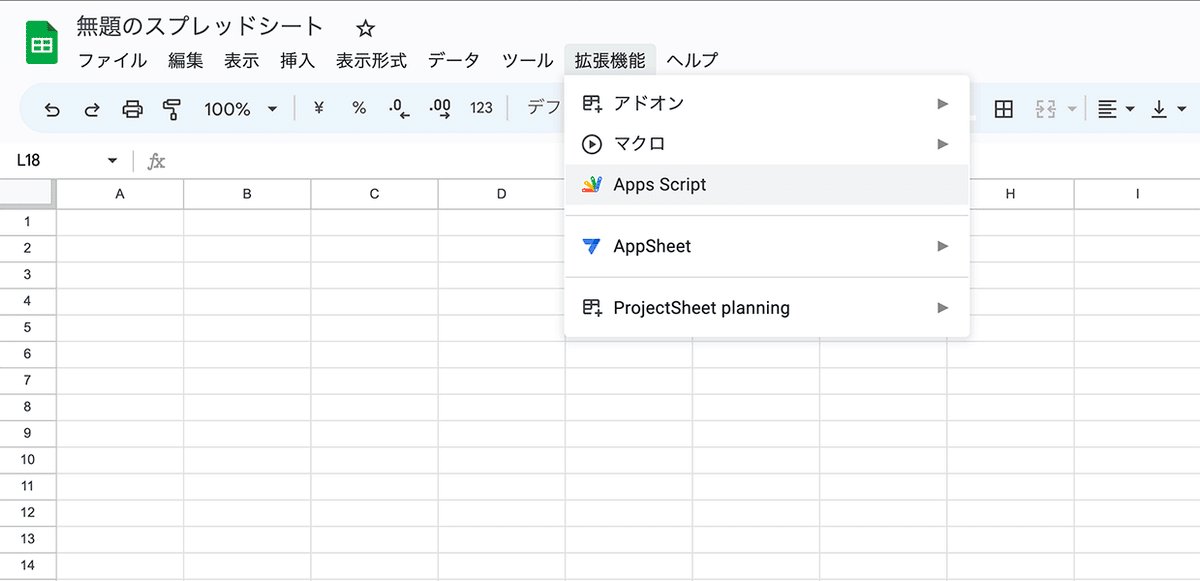
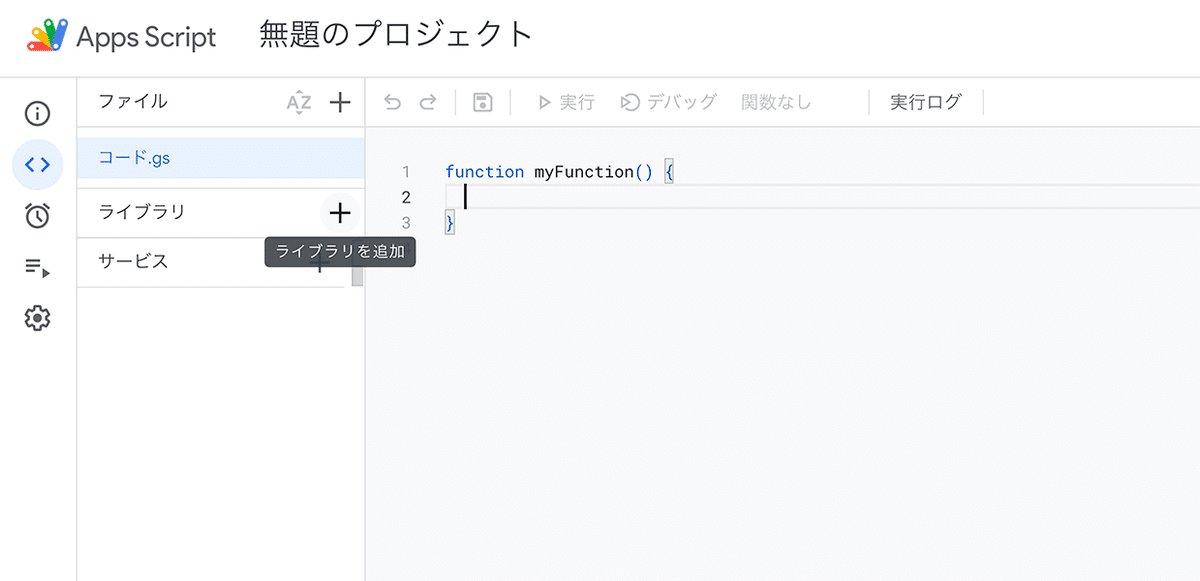
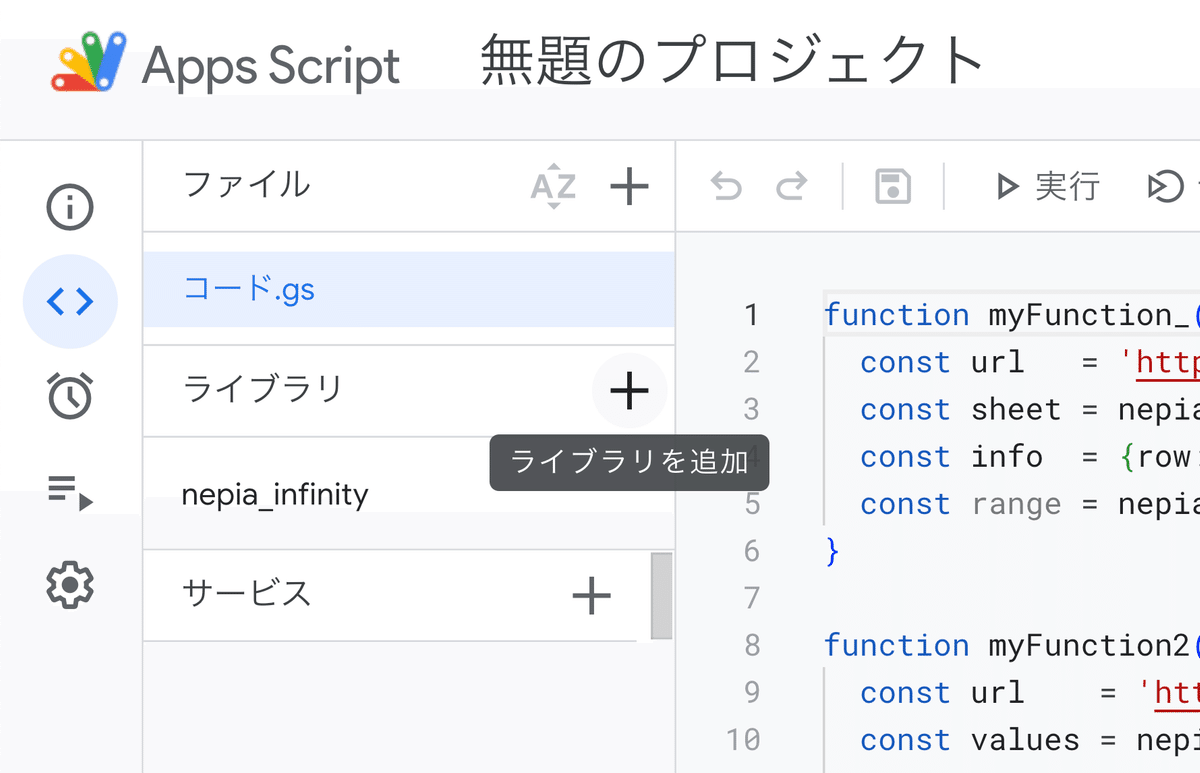
Google Apps Scriptのエディタ(IDE)を開く
画面左のプラスマークにカーソルを当てて、ライブラリを追加クリック
スクリプトIDを入力し、検索ボタンを押す
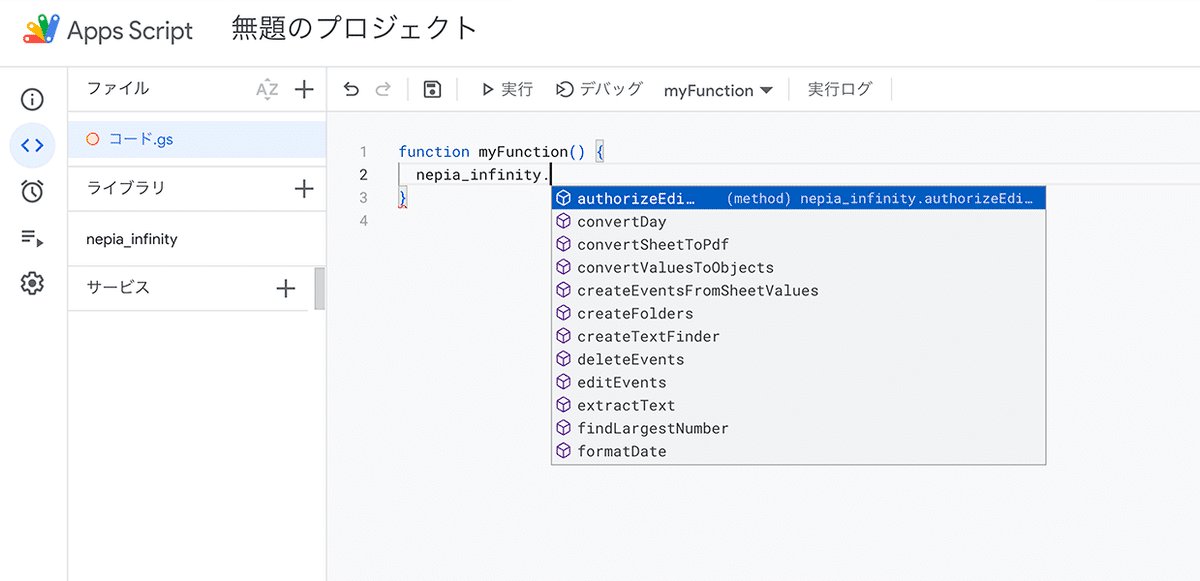
最後に追加ボタンを押す

スクリプトの詳細について
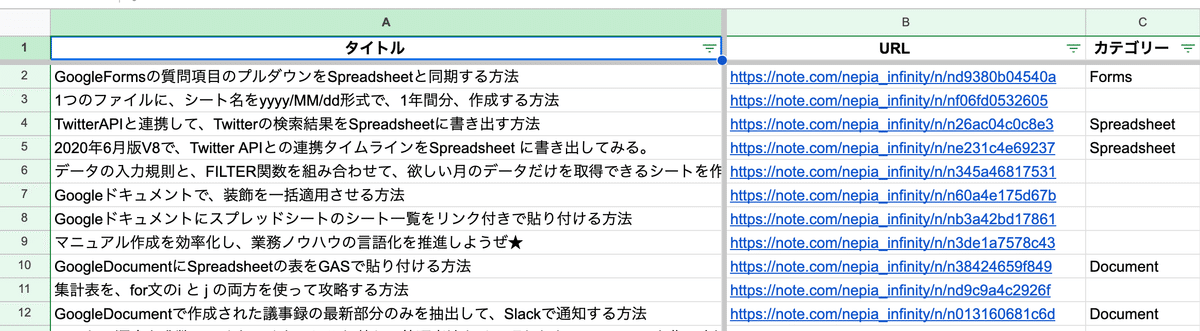
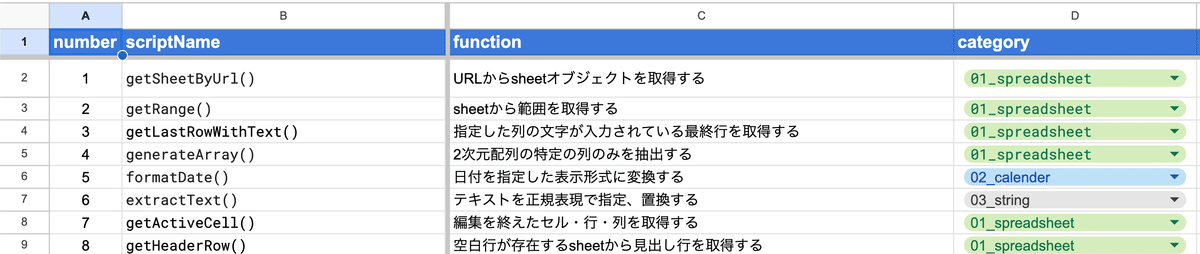
使える関数一覧(スプレッドシート)
App Sheet
上記のスプレッドシートを元に作成されたWebアプリです。
リンクはこちら
Git Hub
01. getSheetByUrl
更新日時:2023/09/20
GitHub
SheetオブジェクトをURL経由で取得します。シート名の変更によるエラーを防ぐスクリプトです。
/**
* @param {string} url - スプレッドシートのURL
* @param {string} query - 引数の省略可。'sheetName' と指定する
* @return {SpreadsheetApp.Sheet|string} オブジェクトかシート名を返す。
*/
const url = 'https://docs.google.com/spreadsheets/d/*************';
const sheet = nepia_infinity.getSheetByUrl(url);
02. getRange
更新日時:2023/09/20
GitHub
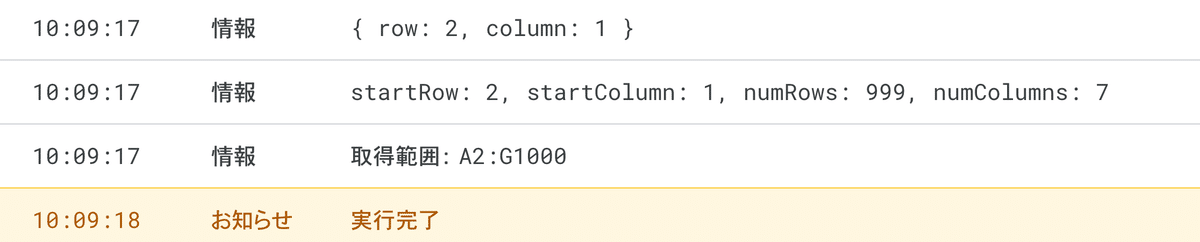
console.log(`取得範囲: ${range.getA1Notation()}`); を書くのが面倒なので書いたスクリプトです。
/**
* @param {SpreadsheetApp.Sheet} sheet - シートオブジェクト
* @param {Object.<number>|string} info - 取得開始行と取得開始列 {row: 1, column: 2} もしくは 'A2:F4' のように指定する
* @return {SpreadsheetApp.Range}
*/
const url = 'https://docs.google.com/spreadsheets/d/*************';
const sheet = nepia_infinity.getSheetByUrl(url);
const info = {row: 2, column: 1}
const range = nepia_infinity.getRange(sheet, info);
03. getLastRowWithText
更新日時:2023/09/20
GitHub
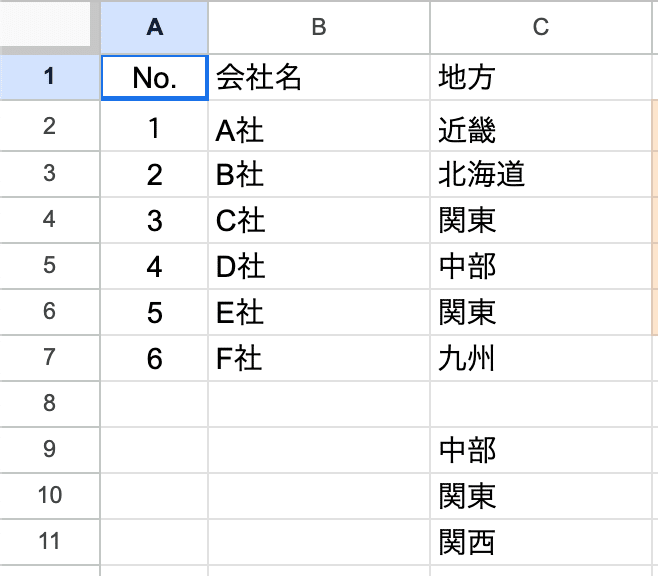
途中に空白行があると、getValue().filter(String)などを使用した時に最終行の判定がズレる事があり、その対処法を考える中で書き上げたスクリプトです。

/**
* @param {Array.<Array.<string|number>>} values - 2次元配列
* @param {number} columnIndex - 2列目が欲しい場合は1と指定
* @return {number}
*/
const url = 'https://docs.google.com/spreadsheets/d/**********';
const values = nepia_infinity.getValues(url);
const lastRow = nepia_infinity.getLastRowWithText(values, 2);
04. generateArray
更新日時:2023/09/20
GitHub
2次元配列から列、縦方向の値を1次元配列で取得するスクリプトです。

/**
* @param {Array.<Array.<string|number>>} values - 2次元配列
* @param {number} columnIndex - 数字で指定、0始まりなので2列目の場合は1と指定
* @return {Array.<string|number>} 1次元配列
*/
const url = 'https://docs.google.com/spreadsheets/d/*************';
const values = nepia_infinity.getValues(url);
const array = nepia_infinity.generateArray(values, 0);
05. formatDate
更新日時:2023/09/20
GitHub
曜日と日付の変換できるスクリプトです。
/**
* @param {date} date - dateオブジェクト
* @param {sting} format - 'yyyy/MM/dd', 'yyyy/MM/dd HH:mm', 'yyyy/MM/dd (E)'
* @param {boolean} hasLog - 実行中の関数名をログ表示にするかどうか
* @return {string} (例)2022/04/06
*/
const today = nepia_infinity.formatDate(new Date(), 'yyyy/MM/dd (E)');
06. extractText
更新日時:2023/09/20
GitHub
正規表現を使用して、HTMLタグに囲まれた文字列の取得を簡易化したスクリプトです。
/**
* @param {string} text - 操作対象のテキスト
* @param {string} reg - 正規表現
* @param {string} string - 置換対象の文字列、残余引数で何個でも可
* @return {string}
*/
const string = 'Bing イメージクリエーター. Image Creator は、Microsoft Edge のサイドバーから直接 DALL-E を使用して AI 画像を生成するのに役立ちます。';
const result = nepia_infinity.extractText(string, /[A-Z].* /, /\..* /);
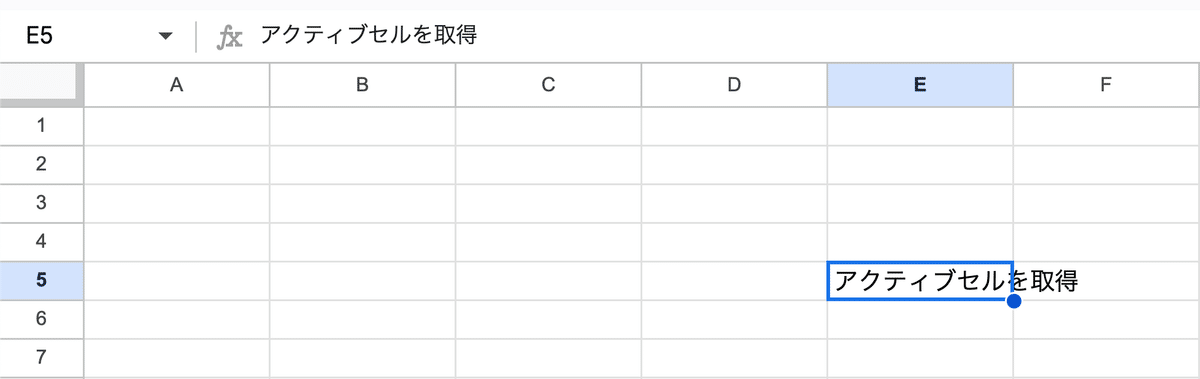
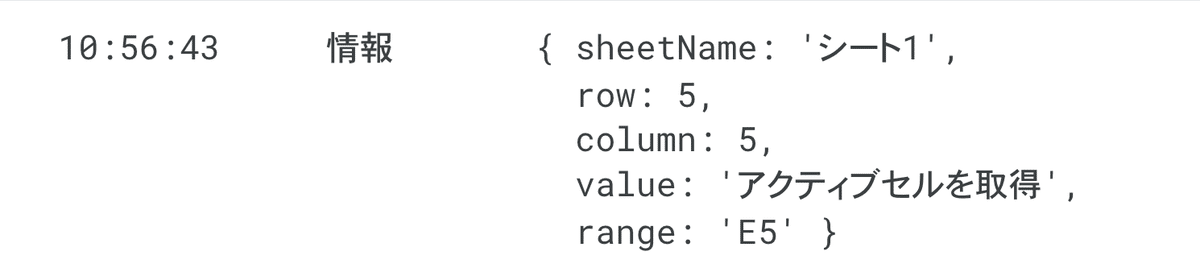
07. getActiveCell
更新日時:2023/08/30
GitHub
シート名、行、列、値、セルなどをオブジェクトで取得するスクリプトです。トリガー(編集時)と併用すると便利です。

/**
* @param {SpreadsheetApp.Sheet} sheet - シートオブジェクト
* @return {Object.<number|string>}
*/
const activeSheet = SpreadsheetApp.getActiveSheet();
const activeCell = nepia_infinity.getActiveCell(activeSheeet);
if(activeCell.sheetName !== '処理対象のシート名' ){
console.log(`処理対象のシートではないので終了します`);
return
}else if(activeCell.column !== 2 || activeCell.row === 1){
console.log(`処理対象ではないため終了します`);
return
}else{
// 具体的な処理を実行する
}
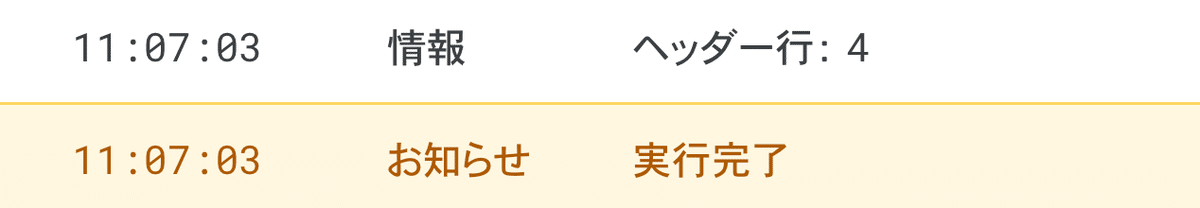
08. getHeadersRow
更新日時:2023/09/20
GitHub
セルの結合があったり、1行目がヘッダー行ではないケースで便利なスクリプトです。

/**
* @param {Array.<Array.<string|number>>} values - 2次元配列
* @param {string} query - 見出し行に使用されている単語
* @return {number}
*/
const url = 'https://docs.google.com/spreadsheets/d/************';
const values = nepia_infinity.getValues(url);
const headerRow = nepia_infinity.getHeaderRow(values, '日曜日');
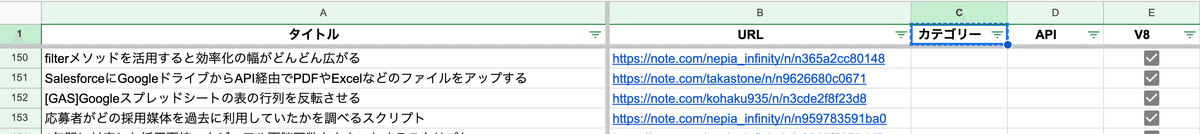
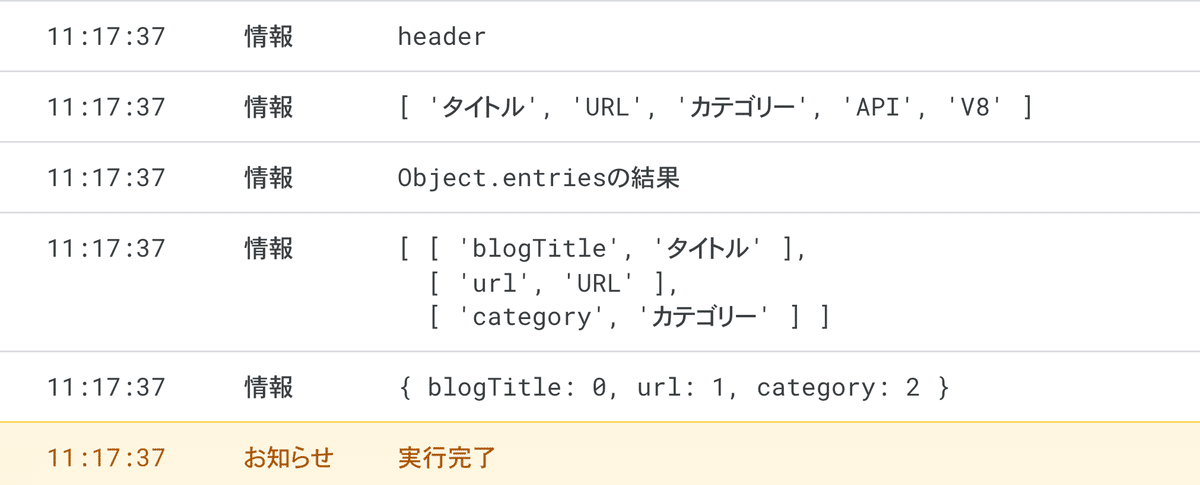
09. replaceHeadersValues
見出し行の名前を指定すると、オブジェクトに変換してくれるスクリプトです。下記のサンプルでは、values[i][header.url]のように書く事で列の挿入や削除があっても、意図した列を操作出来ます。

/**
* @param {Array.<Array.<string|number>>} values - 2次元配列
* @param {number} rowIndex - 見出し行の位置をindexで指定 1行目の場合は0を指定
* @param {Object.<string>} targetColumn - 例 {id: 'ID', name: '名前', branch: '所属先'};
* @return {Object.<number>}
*/
const url = 'https://docs.google.com/spreadsheets/d/**************';
const values = nepia_infinity.getValues(url);
const header = {
blogTitle: 'タイトル',
url: 'URL',
category: 'カテゴリー'
}
const headerIndex = nepia_infinity.replaceHeaderValues(values, 0, header);
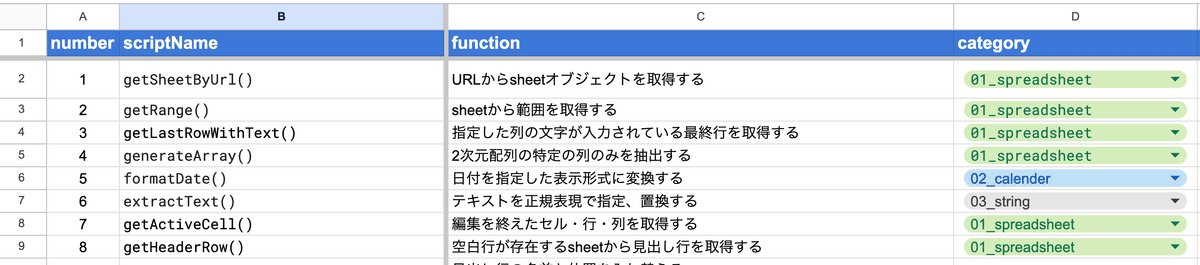
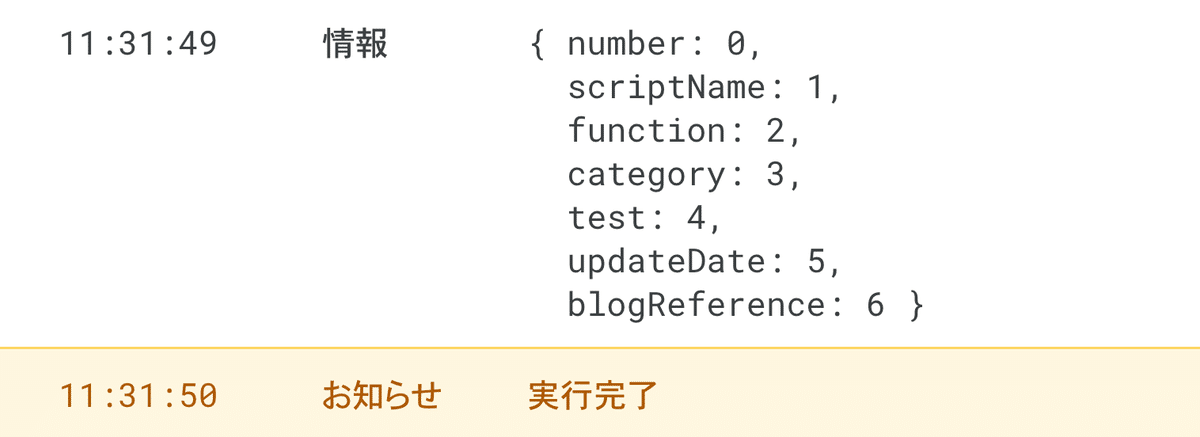
10. generateHeadersIndex
見出し行が英語の場合のみ使用可能なスクリプトです。手間は一番掛かりません。

/**
* @param {Array.<Array.<string|number>>} values - 2次元配列
* @return {Object.<number>}
*/
const url = 'https://docs.google.com/spreadsheets/d/************';
const values = nepia_infinity.getValues(url);
const headerIndex = nepia_infinity.generateHeaderIndex(values, 0);
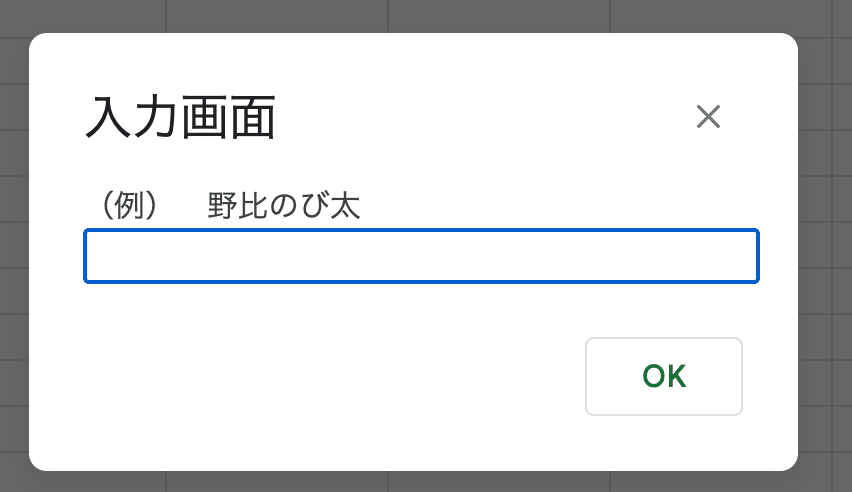
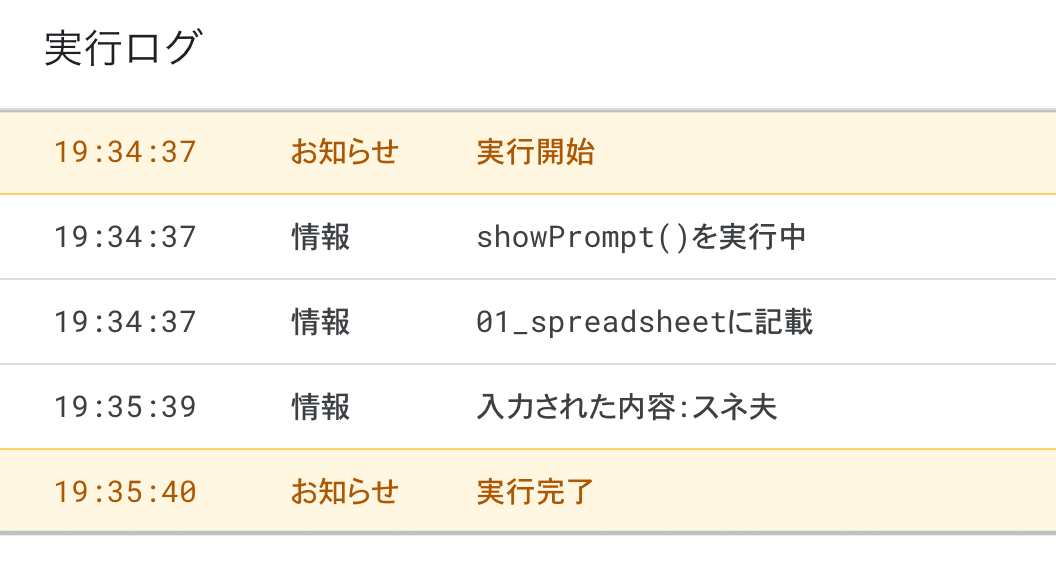
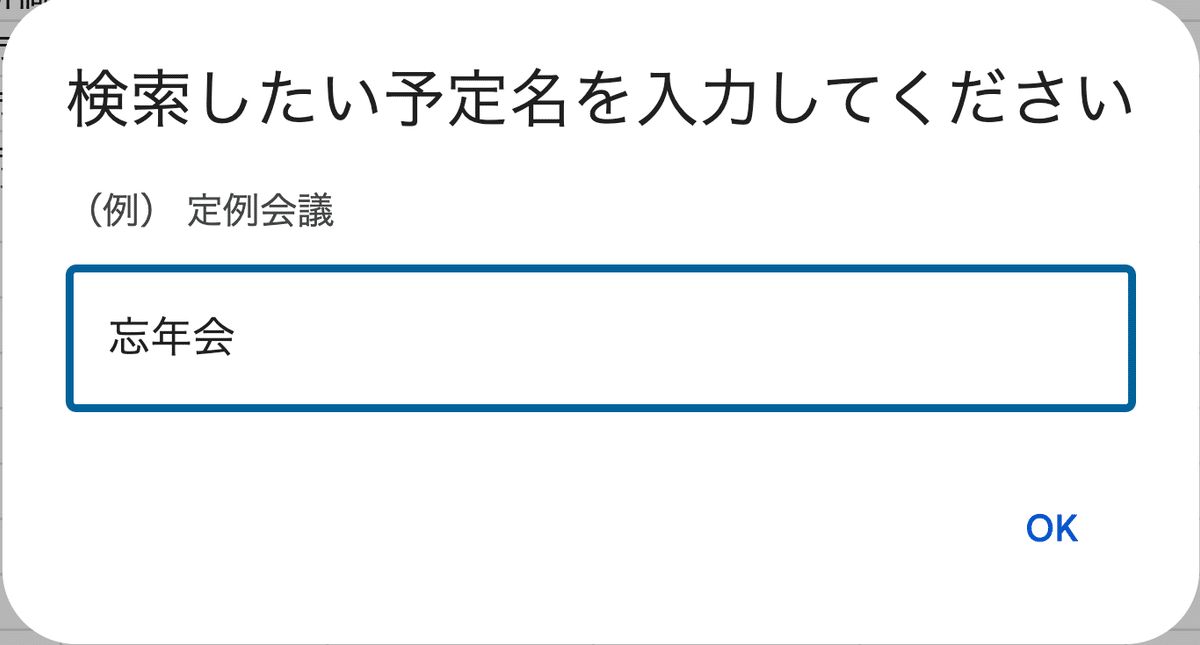
11. showPrompt
入力画面を表示させるスクリプトです。

/**
* @param {string} title - 表題(例)検索したい単語を入力してください
* @param {string} sample - 入力例
* @return {string}
*/
const prompt = nepia_infinity.showPrompt('入力画面', '(例) 野比のび太');
12. getValues
URLを指定するだけでシートの値を取得できるスクリプトです。
/**
* @param {string} url - スプレッドシートのURL
* @return {Array.<Array.<string|number>>} values - 2次元配列
*/
const url = 'https://docs.google.com/spreadsheets/d/*****************';
const values = nepia_infinity.getValues(url);
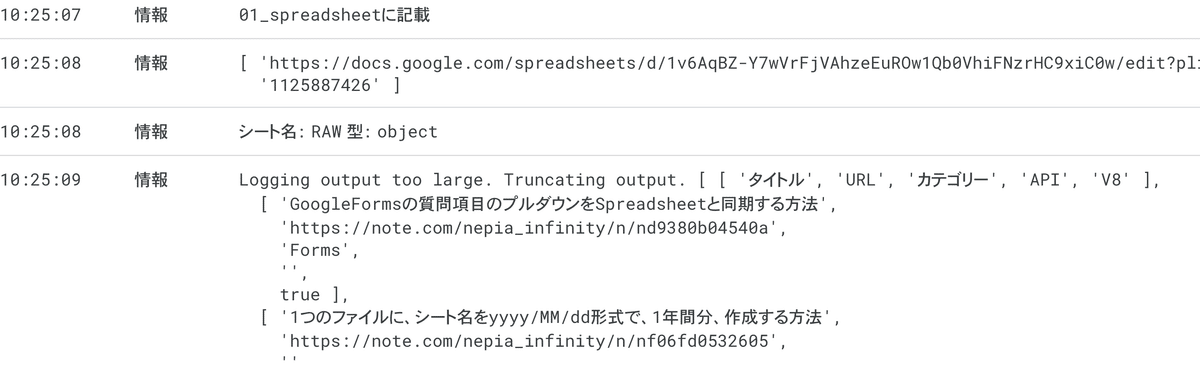
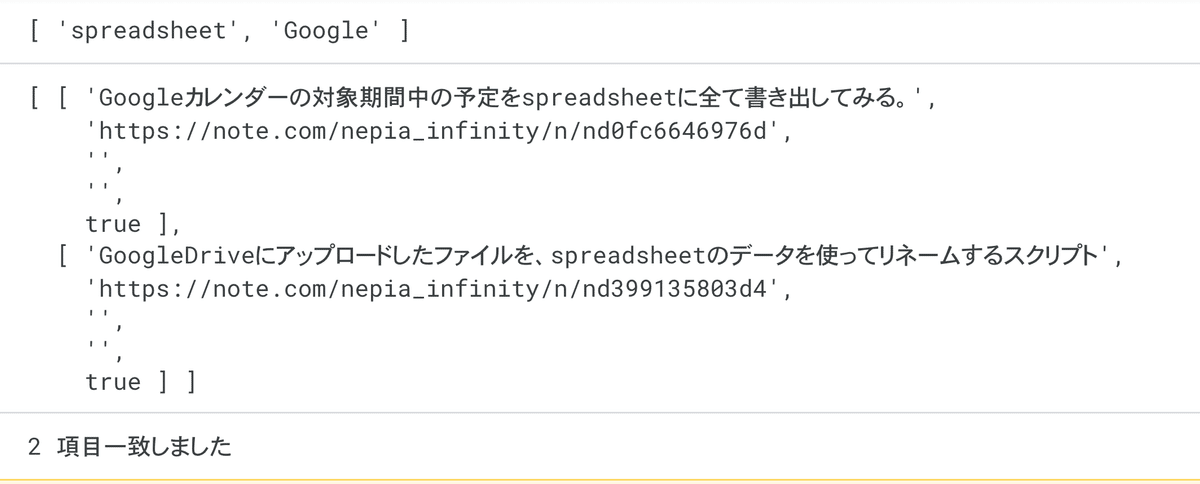
13. getFilteredValues
特定のキーワードを含む新たな2次元配列を作成します。
部分一致でも抽出できるので、使い勝手が良いスクリプトの一つです。
/**
* @param {Array.<Array.<string|number>>} values - スプレッドシートのURL
* @param {string|Array.<string>} params - 特定のキーワード
* @return {Array.<Array.<string|number>>}
*/
const url = 'https://docs.google.com/spreadsheets/d/****************';
const values = nepia_infinity.getValues(url);
const filtered = nepia_infinity.getFilteredValues(values, 'spreadsheet', 'Google');
Spreadsheetと、Googleそれぞれの単語を含む行を取得することが出来ました。
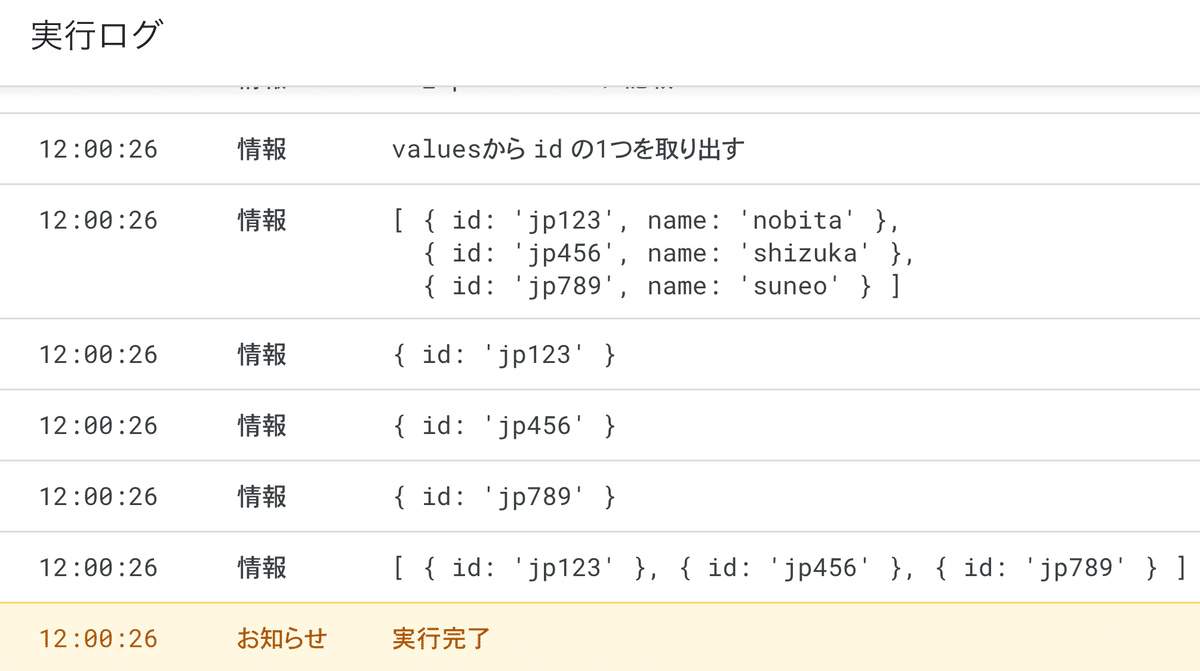
14. reduceObjectKeys
必要なオブジェクトのみを取得するスクリプトです。サンプルコードではidのみを抽出しています。
/**
* @param {Array.<Object.<srting | number>>} values - [{id: 'jp123', name: 'nobita'}, {id: 'jp456', name: 'shizuka'}]
* @param {string} theArgs - 取り出したいオブジェクトのkeyをいくつでも指定可
* @retrun {Array.<Object.<srting | number>>}
*/
const values = [{id: 'jp123', name: 'nobita'}, {id: 'jp456', name: 'shizuka'}, {id: 'jp789', name: 'suneo'}];
const reduced = nepia_infinity.reduceObjectKeys(values, 'id');
15. showHtmlSentence
HTMLを表示してくれるスクリプトです。
/**
* @param {string} html - 表示させたいHTMLタグ
* @param {string} title - アラートの表示画面
*/
const html = '<p>テスト</p>';
nepia_infinity.showHtmlSentence(html, 'HTMLを表示');
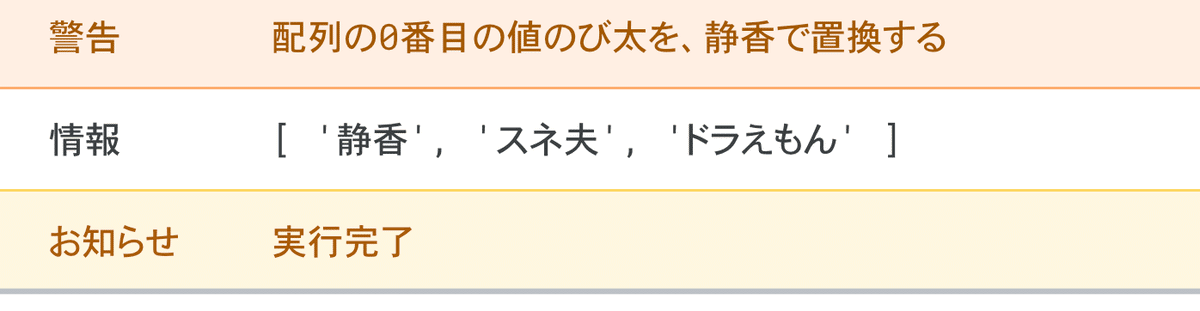
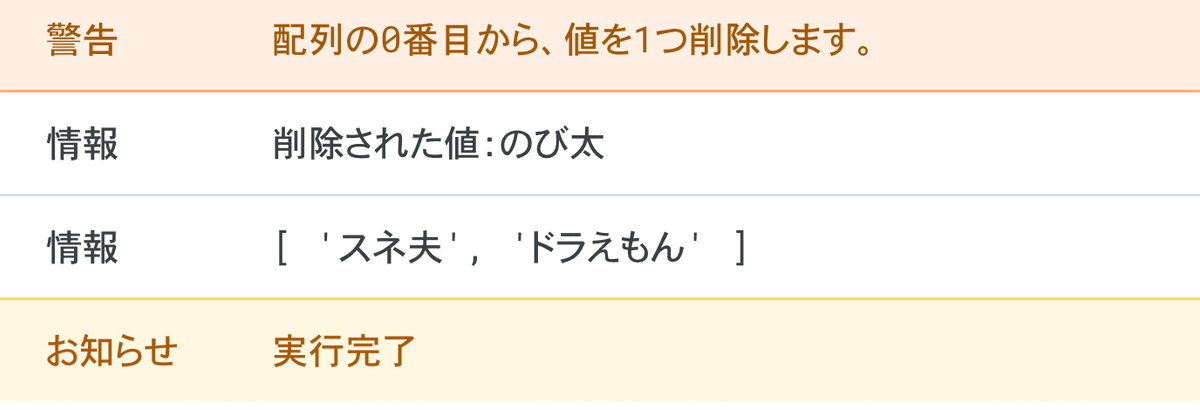
16. splice
Spliceメソッドを使いやすく?したスクリプトです。
nepia_infinity.splice(array, 0, 0, '静香'); //配列の0番目に値を追加
const newArray = nepia_infinity.splice(array, 0, 1, '静香'); //配列の0番目を置換
const newArray = nepia_infinity.splice(array, 0, 1); //配列の0番目を削除
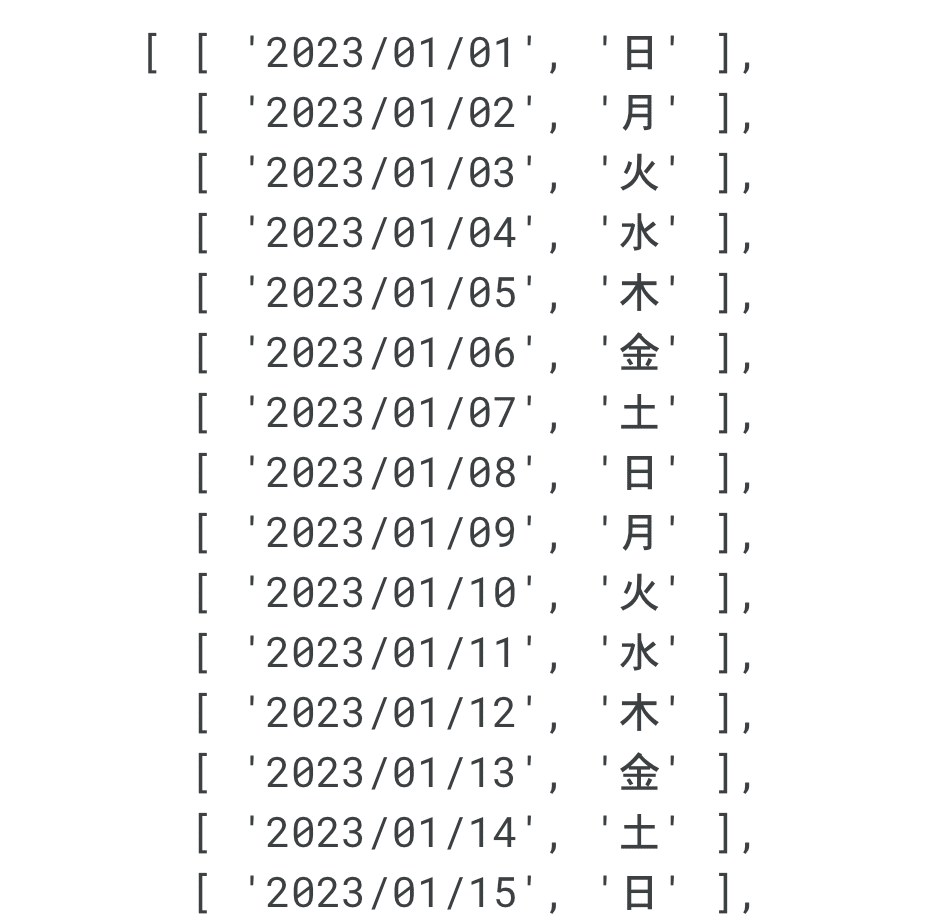
17. generateDateStringValues
引数の指定日から指定日までの日付を生成してくれるスクリプトです。
/**
* @param {string} string - yyyy/MM/dd形式の日付
* @return {Array.<Array.<srting>>} values
*/
const values = nepia_infinity.generateDateStringValues('2023/01/01');
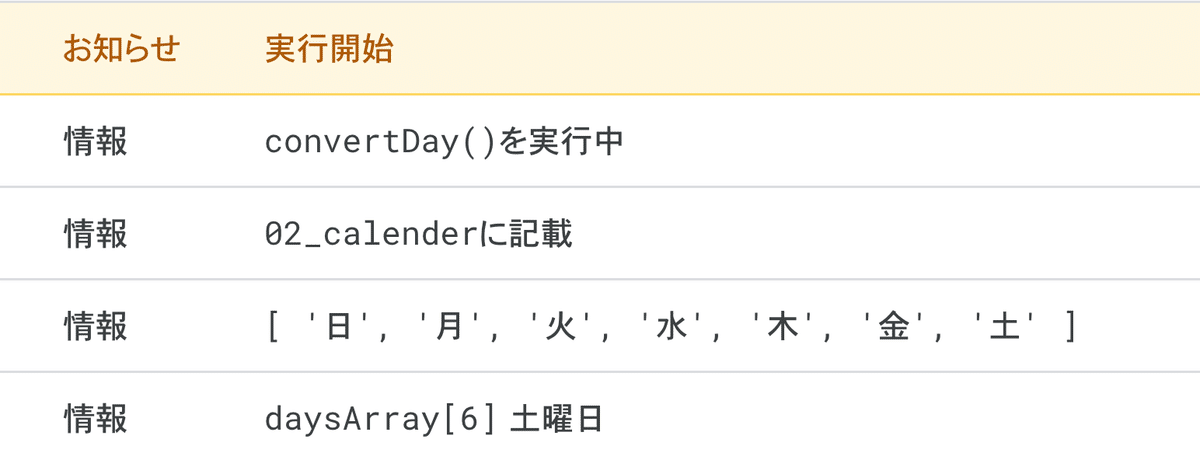
18. convertDay
曜日に変換するスクリプトです。
/**
* @param {number} number - 0 - 6までの整数を指定
* @return {string}
*/
const date = new Date();
const day = nepia_infinity.convertDay(date.getDay());
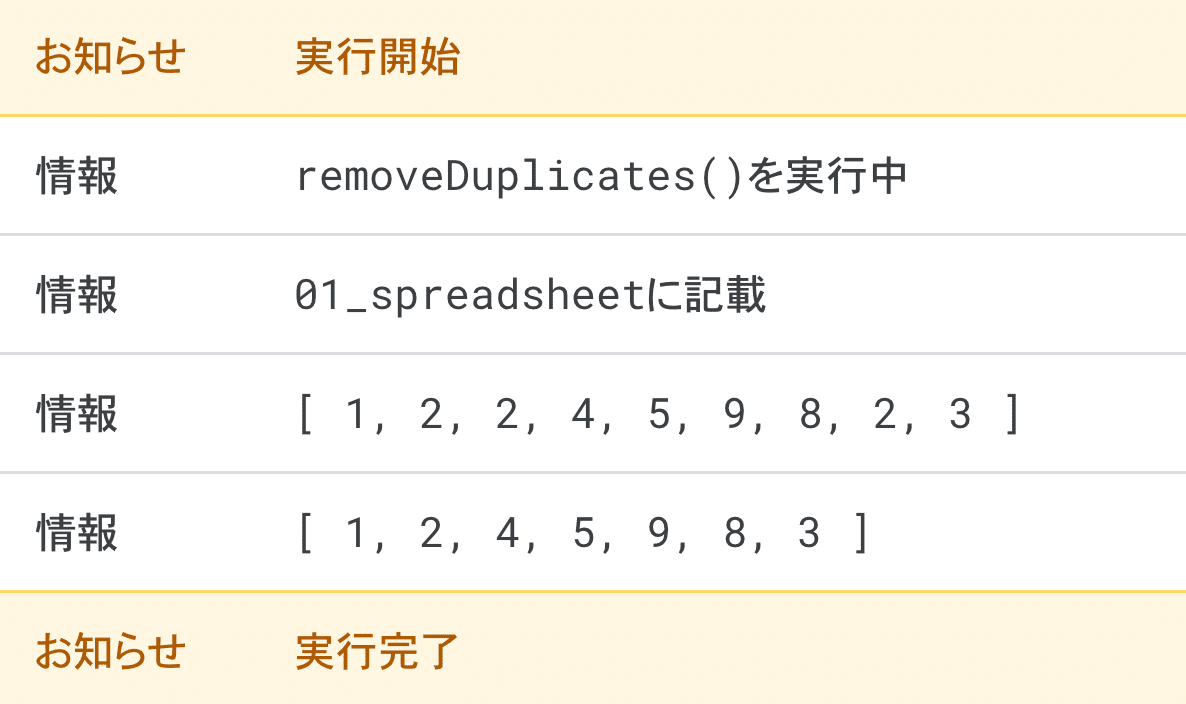
19. removeDuplicates
1次元配列から重複を省くだけスクリプトです。
/**
* @param {Array.<number | string>} array - 1次元配列
* @param {Array.<number | string>}
*/
const array = [1, 2, 2, 4, 5, 9, 8, 2, 3];
nepia_infinity.removeDuplicates(array);
Rangeクラスにも同様の名前のメソッドがあります。GUIから操作でコードを書くよりも早く出来るのと、元データを直接編集してしまうため、使い所を選ぶメソッドです。
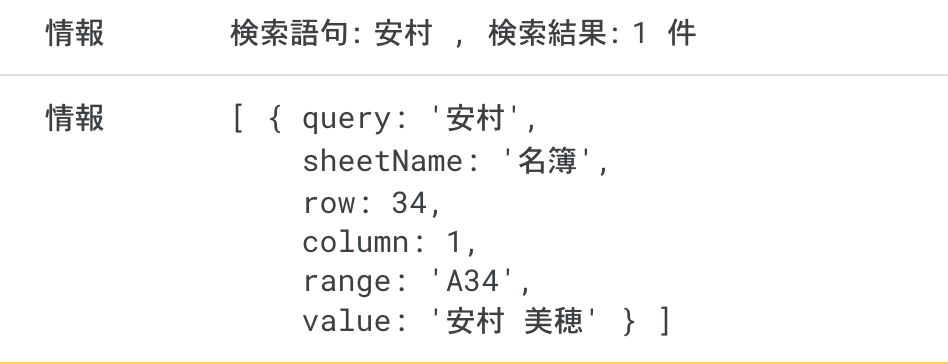
20. createTextFinder
検索値がシートのどこにあるかを探し当ててくれるスクリプトです。必要に応じてスクリプトも併用するとGoodです!!
└ 54. sortInsideArray() 配列内のオブジェクトをsort
└ 14.reduceObjectKeys() 不要なオブジェクトを取り除く
/**
* @param {string} url - スプレッドシートのURL
* @param {string} string - 検索したい単語
* @param {SpreadsheetApp.Sheet} sheetName - シート名
*/
const url = 'https://docs.google.com/spreadsheets/d/1JfPF1KQss6nMA4fHyGvNyAVnaE4zGG80aVx3qKhx4Ow/edit#gid=3542835';
nepia_infinity.createTextFinder(url, '安村', '名簿');
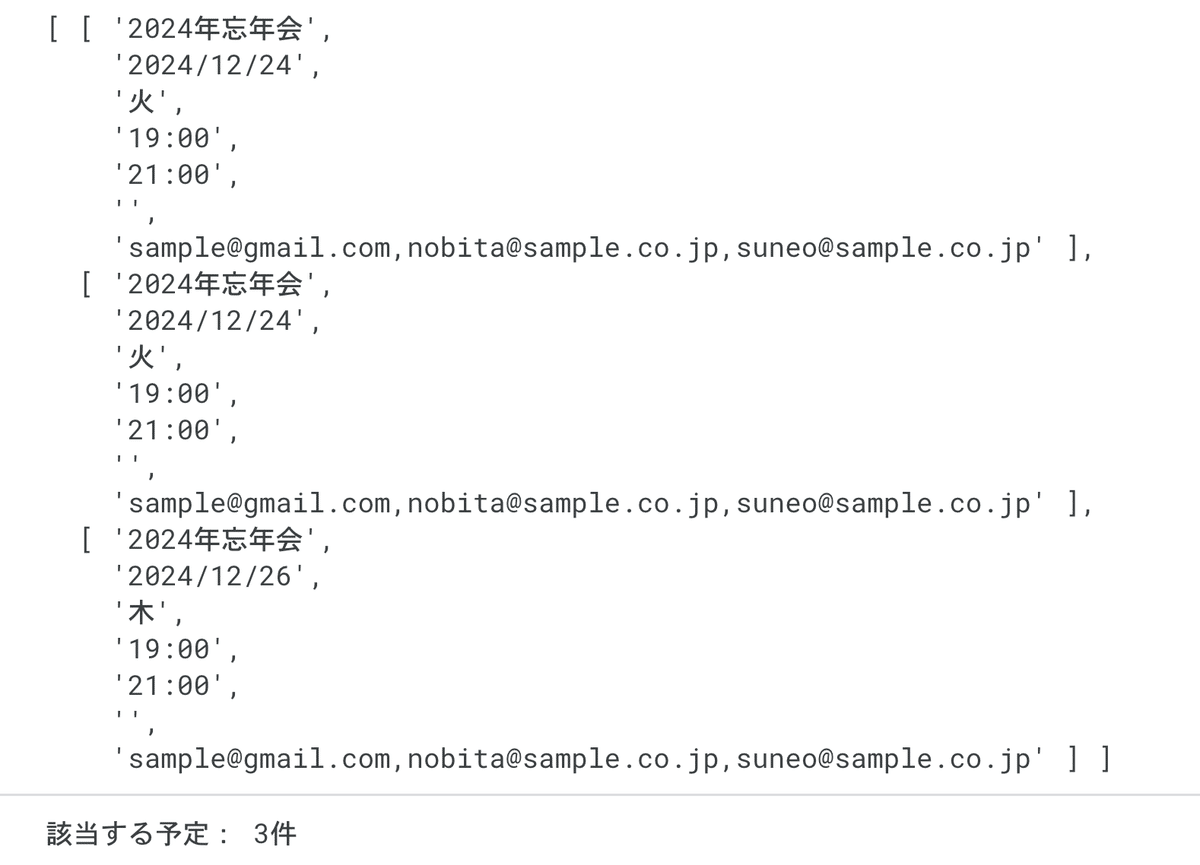
21. getCalAllEvents
指定したカレンダーの全ての予定を取得するスクリプトです。
実際には取得期間を限定したり、予定名が該当したものだけをシートに転記したいケースなどがほとんどだと思うため、使い勝手の良い関数を作りました。
/**
* 引数にした日時からnカ月後の予定を2次元配列で取得する
*
* @param {string} string - 'yyyy/MM/dd'形式で日付を指定 (例)'2023/04/28'
* @param {number} offset - nカ月後にあたる 数値で指定
* @param {string} calId - カレンダーID ※省略可
* @return {Array.<Array.<string>>}
*
*/
// デフォルトカレンダーから2024年9月1日から6ヶ月後の予定を取得
const events = nepia_infinity.getCalAllEvents('2024/09/01', 6);

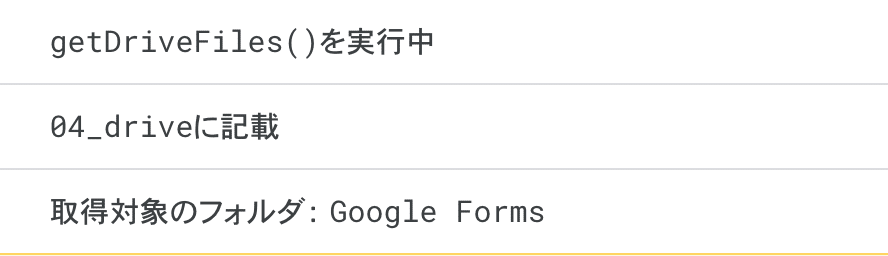
22. getDriveFiles
指定したGoogle Driveのフォルダ内のファイルを2次元配列で取得するスクリプトです。
/**
* @param {string} url - GoogleドライブのフォルダのURL
* @return {Object.<Object.<string>>}
*/
const url = 'https://drive.google.com/drive/folders/*******';
nepia_infinity.getDriveFiles(url);
23. transferOwnership
オーサー権限を指定したメールアドレスのユーザーへ移譲するスクリプトです。
Google WorkSpaceではない個人アカウントでは、譲渡に失敗します。
24. grantEditPermissionToFolder
フォルダ内のファイル全てに編集権限を付与するスクリプトです。
25. selectColumns
2次元配列で返します。
別シートに必要なものだけ転記したいときに重宝します。
部分一致で取得したい場合は、13. getFilteredValues()
/**
* @param {Array.<Array.<string>>} values - 2次元配列
* @param {Object.<number>} headerIndex - 見出し行の位置
* @param {string} query - 特定の文字列、完全一致のみ
*/
const url = 'https://docs.google.com/spreadsheets/d/*******';
const values = nepia_infinity.getValues(url);
nepia_infinity.selectColumns(values, {name: 0, url: 1});
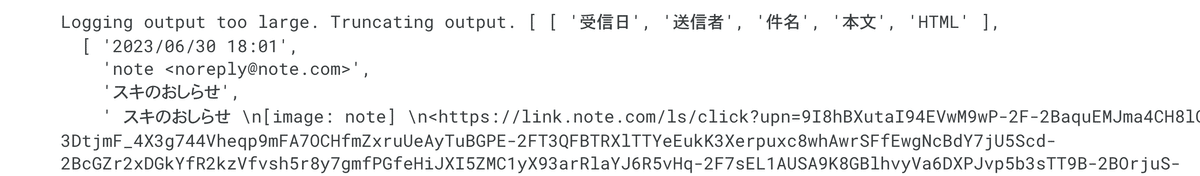
26. getGmailThread
Gmailのスレッドを2次元配列で取得するスクリプトです。
/**
* @param {string} query - 検索したい文言
* @param {number} quantity - 数量(何件検索したいか)
* @return {Array.<Array.<string>>}
*/
const values = nepia_infinity.getGmailThread('スキしました!', 10);
//要らない情報を削除することもライブラリの関数を使って出来ます!!
const newValues = values.map(array => nepia_infinity.splice(array, 4, 1));
console.log(newValues);
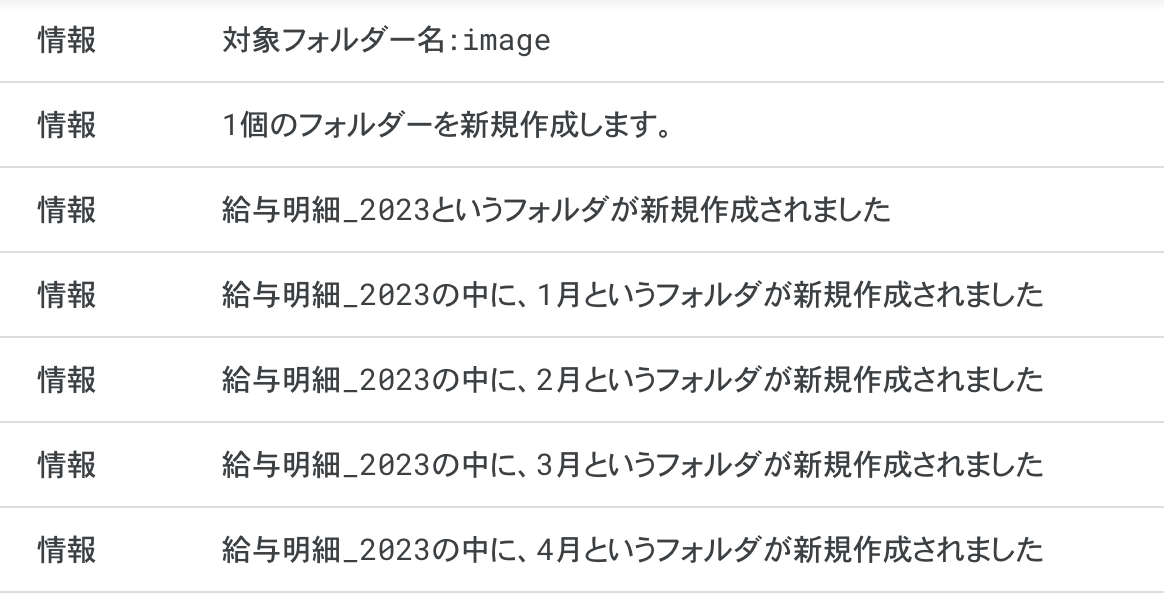
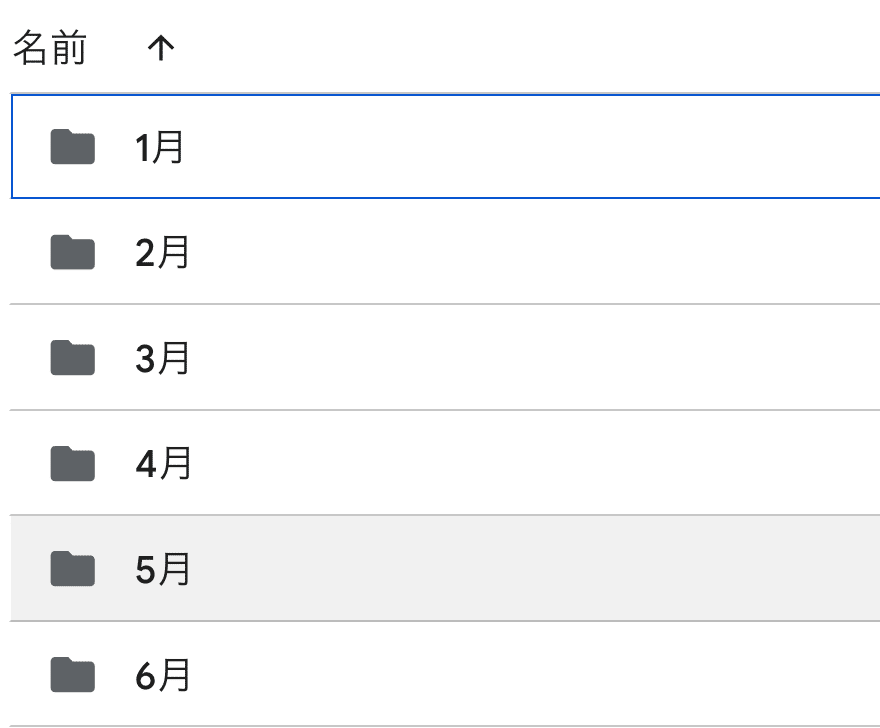
27. createFolders
指定したフォルダに構造が同じ子フォルダを作成します。
└ 53. createMonthlyDataNames()
上記の関数を併用すると月次データを作るのが楽ちんになります。
/**
* @param {string} url - フォルダのURL
* @param {Array.<string>} array - 子フォルダ名
* @param {Array.<string>} array2 - 孫フォルダ名
*/
const url = 'https://drive.google.com/drive/folders/******';
const array = ['給与明細_2023'];
const months = [
'1月', '2月', '3月', '4月', '5月', '6月',
'7月', '8月', '9月', '10月', '11月', '12月'
];
nepia_infinity.createFolders(url, array, months);

給与明細_2023 > 1月,2月…..みたいな感じでフォルダ作成されます。
28. setValues
確認した後で2次元配列を貼り付けるスクリプトです。
/**
* @param {SpreadsheetApp.Sheet} sheet - シートオブジェクト
* @param {Object.<number>} info - 取得開始行と取得開始列 {row: 1, column: 2}
* @param {Array.<Array.<string|number>>} values - 2次元配列
* @param {boolean} hasAlert - setValuesを実行する前にアラートを表示するかどうか
* @return {SpreadsheetApp.Range}
*
*/
29. modifyStrings
文字列の置換を一括で行うスクリプトです。
例えばCtrl + Fで検索して置換したい文字が複数ある場合などにお勧めです。
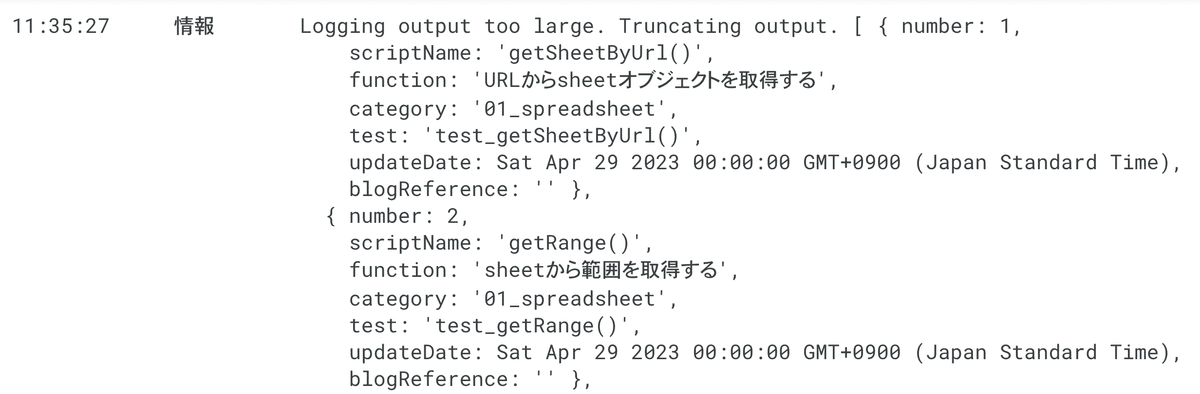
30. convertValuesToObjects
2次元配列をオブジェクトに書き換えるスクリプトです。
ヘッダー行がkeyとなります。

/**
* @param {Array.<Array.<string|number>>} values - 2次元配列
* @param {number} columnIndex - 空白をチェックする列のインデックス(0から始まる)
* @param {Array.<string>} keys - 省略可、オブジェクトのkeyを格納した1次元配列 (例) ['name', 'url']
* @return {Array.<Object.<string|number>>}
*
*/
const url = 'https://docs.google.com/spreadsheets/d/**************';
const values = nepia_infinity.getValues(url);
const object = nepia_infinity.convertValuesToObjects(values, 0); 
スクリプトには、普段あまり使わないObject.fromEntries()を使用しています。
31. deleteEvents
引数に指定した予定を削除するスクリプトです。
32. registerEvents
シートの値から予定名、開始終了時刻、詳細欄などを取得して、カレンダーに登録するスクリプトです。
33. showEditEventsLauncher
カレンダーの予定を編集するスクリプトです。下記の4つのケースに合わせて編集することが出来ます。
1. 開始日時を編集したいケース
2. 詳細欄を編集したいケース
3. 予定名を編集したいケース
4. 後から人を追加したいケース
34. generateNumbers
引数に指定した数値を生成するスクリプトです。
/**
* @param {number} start - 開始値
* @param {number} end - 終了値
* @return {Array.<number>}
*/
nepia_infinity.generateNumbers(1, 1000);
35. generateTwoByteRegex
全角英数字を半角英数字に変換するための置換リストを生成する関数です。
36. getRandomNumber
乱数で適当な数値を取り出すスクリプトです。
下記の例では、1000を最大値としたランダムな整数を出力します。
最終更新日:2023/05/27
GitHub
/**
* @param {number} end - 最大数値
* @return {number} number - ランダムな値
*/
nepia_infinity.getRandomNumber(1000);
37. findLargestNumber
配列内で一番大きな値を取得するスクリプトです。
外れ値の検知とかに使えるかもしれません。
1次元配列を作成するときは、generateArray()をどうぞ。
/**
* @param {Array.<number>} array - 1次元配列
* @return {number}
*/
const array = [323, 763, 166, 717, 232, 962, 413, 580, 848, 827, 118, 476, 754, 892, 928, 504, 632, 561, 793, 878];
nepia_infinity.findLargestNumber(array);
38. getLastName
スペースの前後から苗字を判定するスクリプトです。
スペースがない場合は、2文字を切り出します。鈴木、高橋、佐藤など大抵は2文字でイケるはず….。
/**
* @param {string} name - 名前
* @return {string}
*/
const name = '竈門 炭治郎'
const lastName = nepia_infinity.getLastName(name);
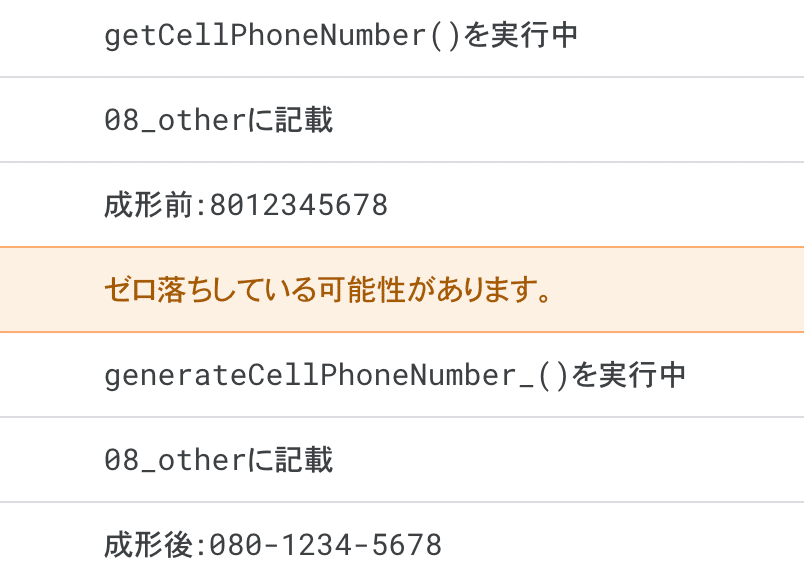
39. convertCellPhoneNumber
CSVなどで展開したテキストからハイフンありの携帯番号に生成し直すスクリプトです。
/**
* CSVなどのハイフンなしのテキストから、携帯番号を生成する
* @param {string} string - 携帯番号、ゼロ落ちしている状態でもOK
*/
const string = '8012345678';
nepia_infinity.getCellPhoneNumber(string);
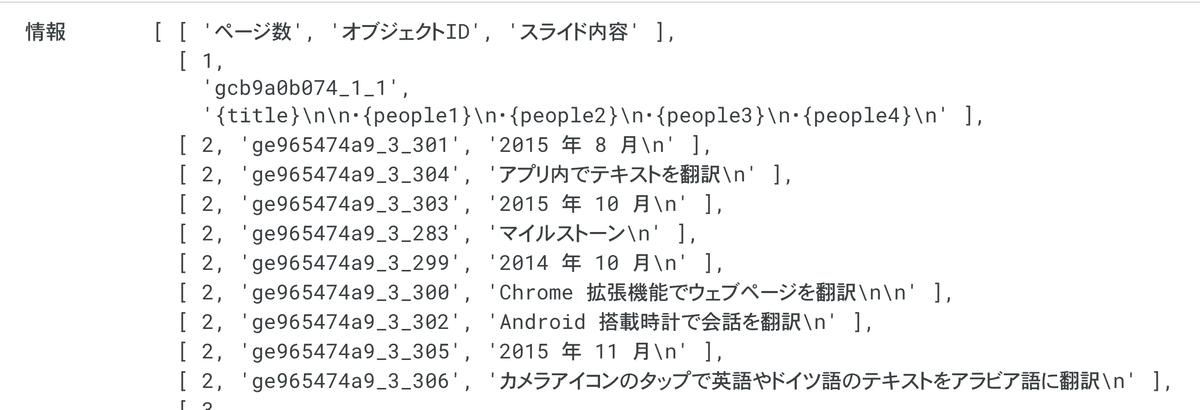
40. getSlidesContents
Google Slidesの内容を2次元配列で取得するスクリプトです。
/**
* @param {string} url - Google SlidesのURL
* @return {Array.<Array.<string>>}
*/
const url = 'https://docs.google.com/presentation/d/1GButmtqvj5LT8TzLexFRnA1-5tDsW5ft-S7E4_Sy8AE/edit#slide=id.gcb9a0b074_1_0';
const contents = nepia_infinity.getSlidesContents(url);
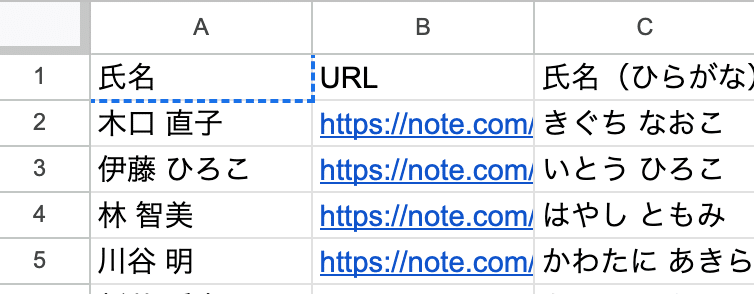
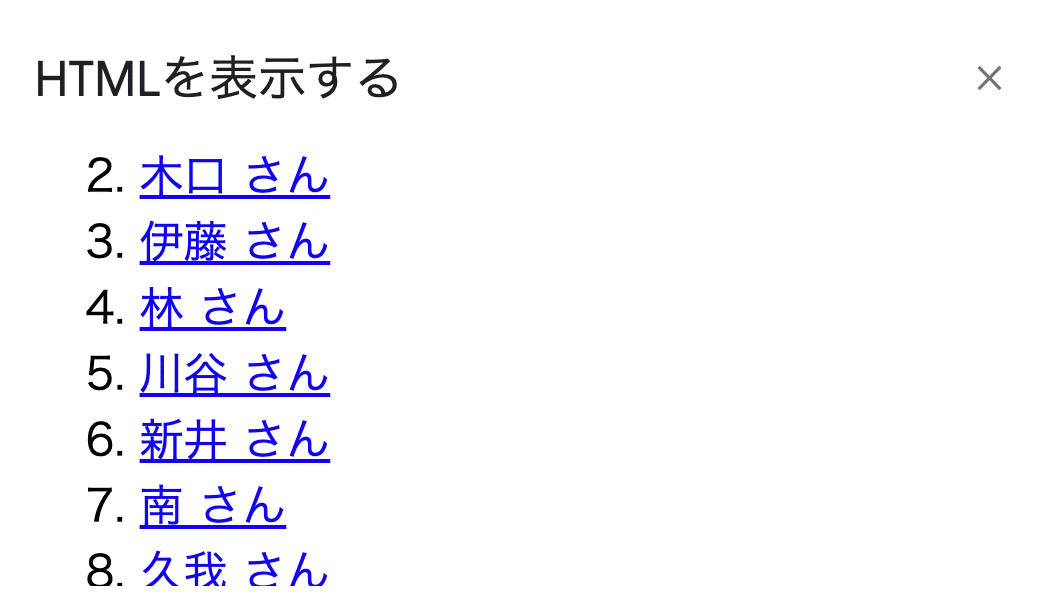
41. generateNameWithUrl
採用実務でよく使うことがある処理で、<p><a href="htttps…….">野比さん</a></p>のように、応募者の苗字にHRMOSなどのリンクを貼り共有したいときに便利です。

なお、こちらの個人情報は、ジェネレーターを利用したダミーデータです。
const url = 'https://docs.google.com/spreadsheets/d/*******';
const html = nepia_infinity.generateNameWithUrl(url, 0, {name: '氏名', url: 'URL'});
nepia_infinity.showHtmlSentence(html, 'HTMLを表示する');
Slackなどで共有も楽々です!!
42. convertSheetToPdf
スプレッドシートをPDF化して指定したフォルダに格納するスクリプトです。
43. convertDocToPdf
ドキュメントをPDF化して指定したフォルダに格納するスクリプトです。
/**
* @param {string} folderUrl - Google DriveのフォルダのURL
*/
const folderUrl = 'https://drive.google.com/drive/folders/*****';
nepia_infinity.convertDocToPdf();
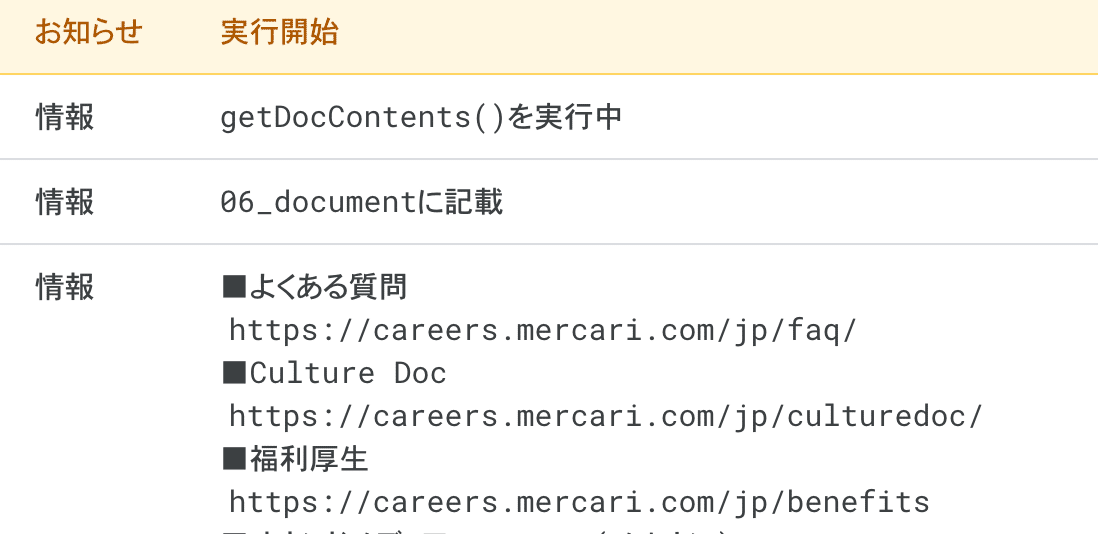
44. getDocContents
ドキュメントの内容を文字列で取得するスクリプトです。
/**
* @param {string} url - Google DocumentsのURL
* @return {string}
*/
const url = 'https://docs.google.com/document/d/*******';
nepia_infinity.getDocContents(url);
45. getDocParagraphs
ドキュメントの内容をパラグラフ形式で取得するスクリプトです。
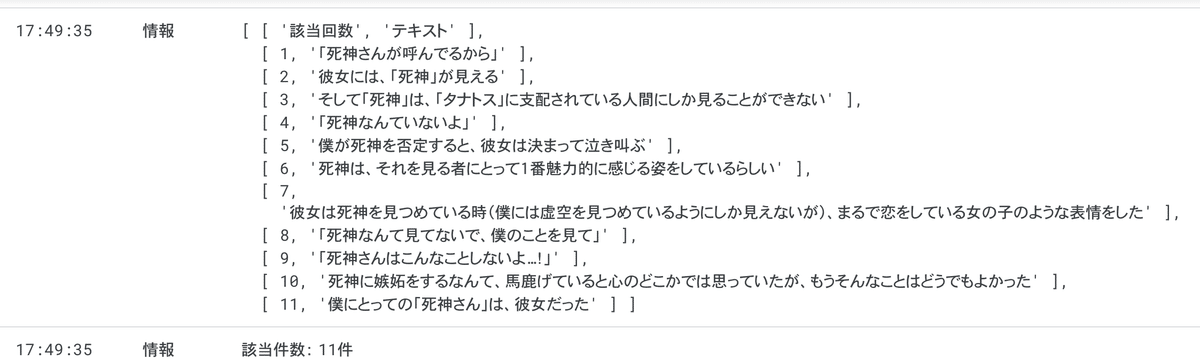
46. getMatchedTextsInParagraphs
特定のキーワードなどと一致した箇所を取得するスクリプトです。
/**
* @param {Object.<string>} paragraphs - パラグラフ
* @param {string} pattern - 正規表現の文字列
* @return {Array.<Array.<number|string>>}
*/
const url = 'https://docs.google.com/document/d/**********';
const paragraphs = nepia_infinity.getDocParagraphs(url);
const values = nepia_infinity.getMatchedTextsInParagraphs(paragraphs, /.*死神.*/);
YOASOBIの夜に駆けるの元ネタ、タナトスの誘惑のテキストの中から死神の登場回数を検索しています。
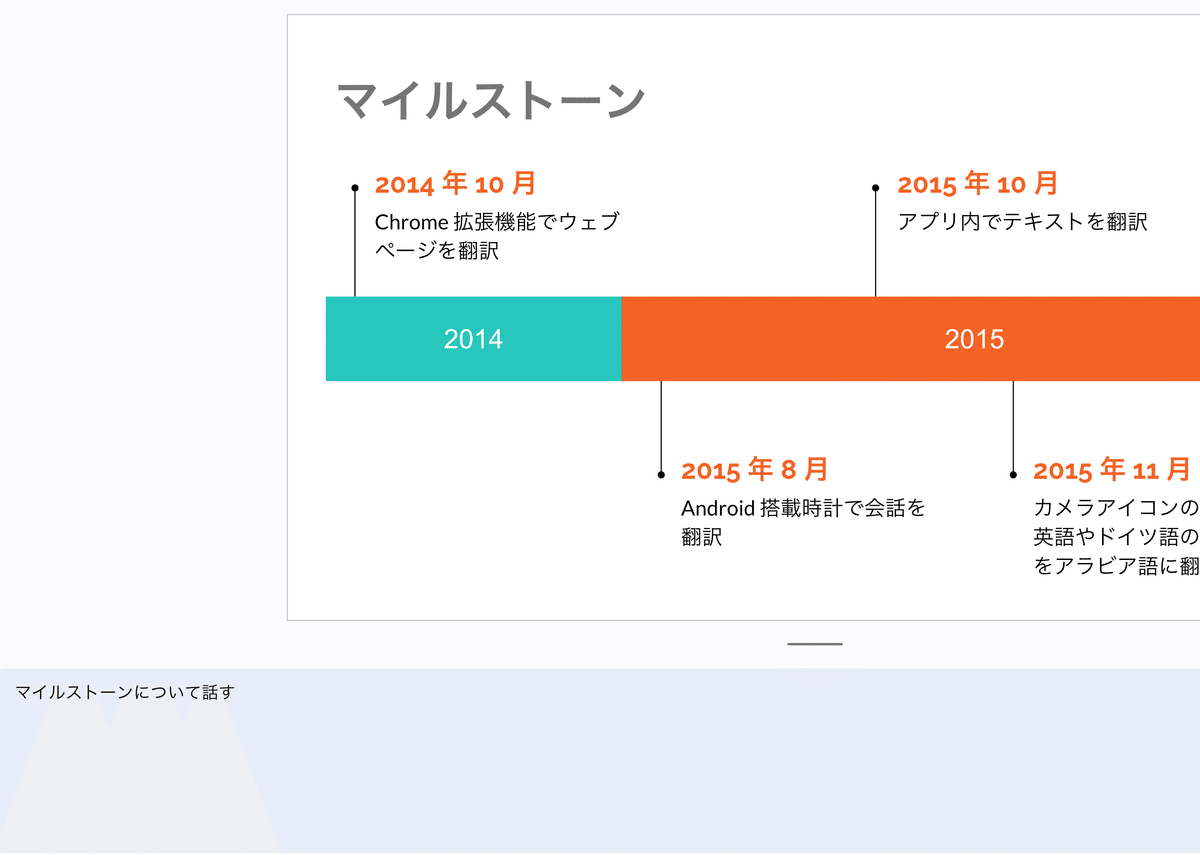
47. getSpeakerNotes
Google Slidesのスピーカーノートを2次元配列で取得するスクリプトです。

/**
* @param {string} url - Google SlidesのURL
* @return {Array.<Array.<string>>}
*/
const url = 'https://docs.google.com/presentation/d/**********/edit';
nepia_infinity.getSpeakerNotes(url);
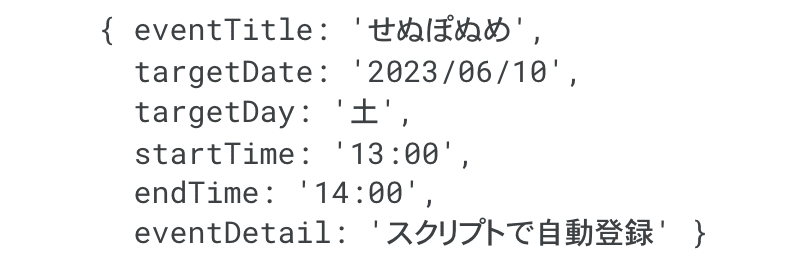
48. getInfoByEventId
イベントIDから予定名、開始時刻、イベント詳細欄の記載内容を取得するスクリプトです。
/**
* @param {string} eventId - イベントID
* @return {Object.<string>} 予定名、開始時刻、終了時刻など
*/
const eventId = '**************';
nepia_infinity.getInfoByEventId(eventId);
49. convertToSingleColumn
/**
* @param {Array.<Array.<string>>} values - 2次元配列
* @return {Array.<Array.<string>>}
*/
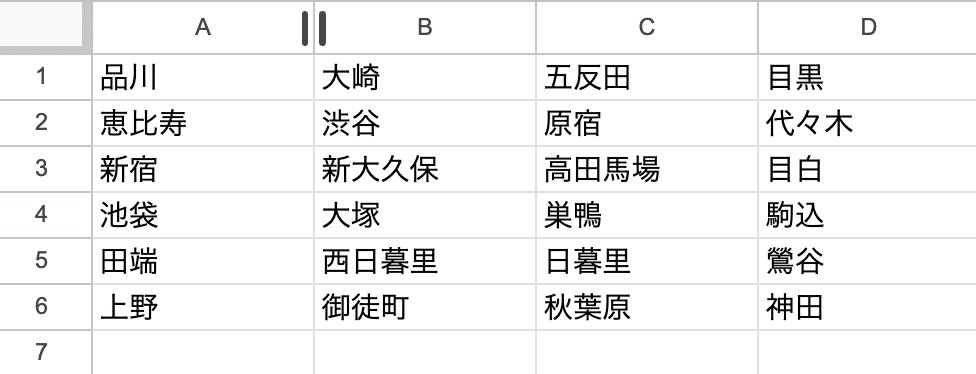
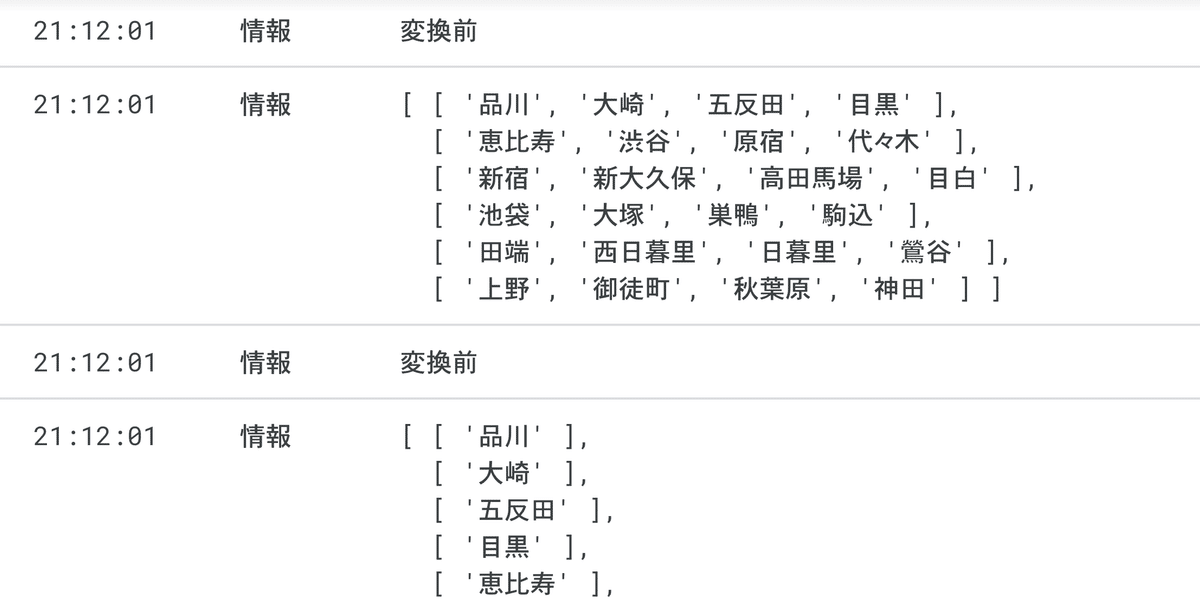
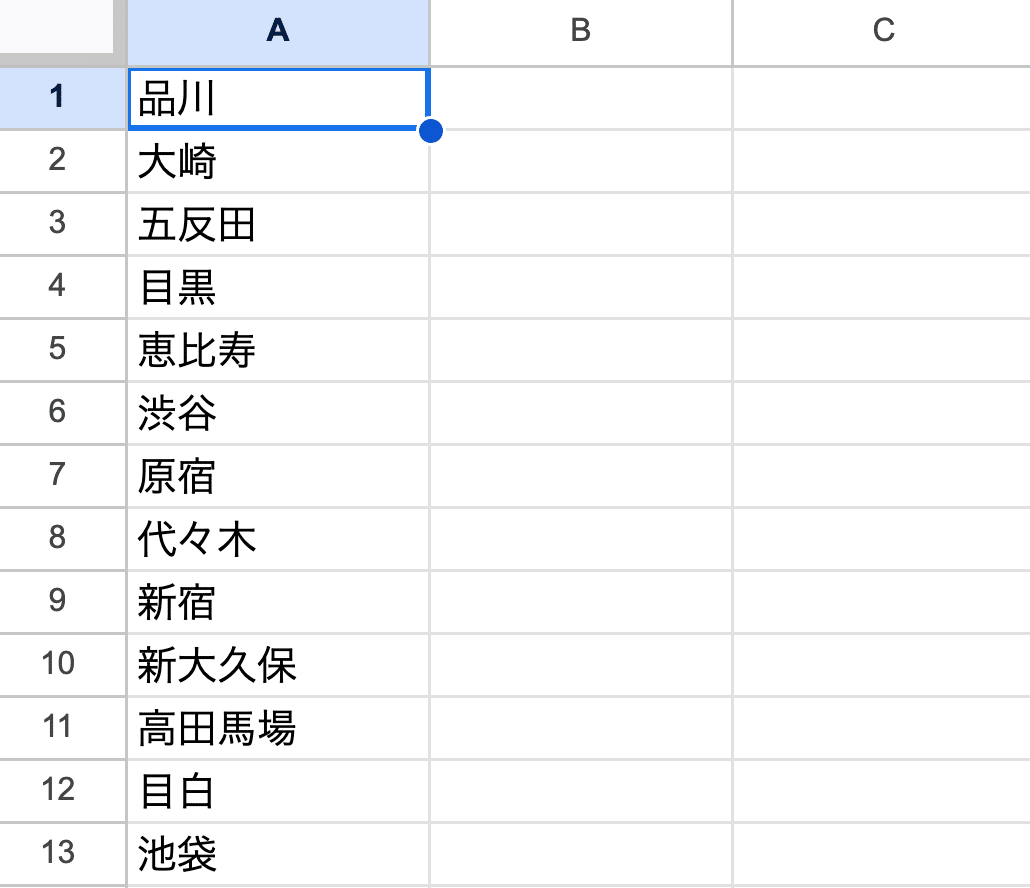
このような表から取得した2次元配列を縦1列に変換する

const original = [
['品川', '大崎', '五反田', '目黒'],
['恵比寿', '渋谷', '原宿', '代々木'],
['新宿', '新大久保', '高田馬場', '目白'],
['池袋', '大塚', '巣鴨', '駒込'],
['田端', '西日暮里', '日暮里', '鶯谷'],
['上野', '御徒町', '秋葉原', '神田']
];
//成形し直した2次元配列を新しいシートに貼り付ける
const values = reformatWithAlternateValues_(original);
const newSheet = SpreadsheetApp.getActiveSpreadsheet().insertSheet();
newSheet.getRange(1, 1, values.length, values[0].length).setValues(values);

50. replaceStringWithSheetValue
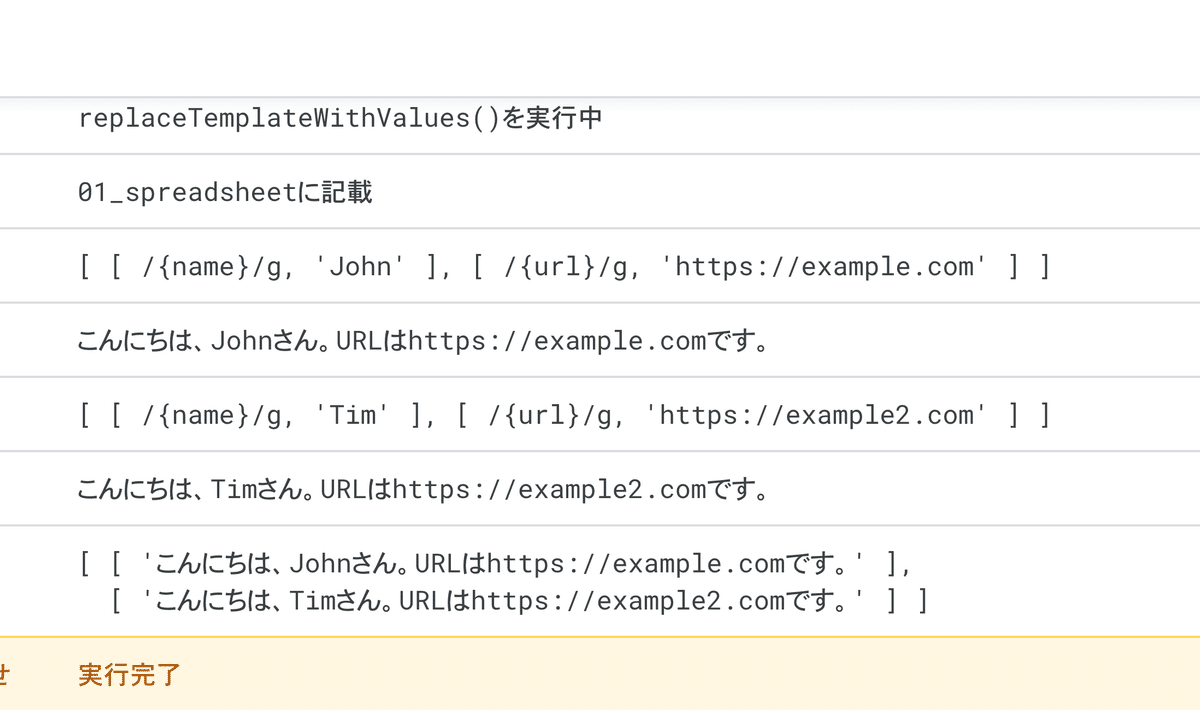
テンプレートの文字列に表の値を差し込むスクリプトです。
/**
* @param {string} template - テンプレート(文字列)
* @param {Array.<string>} targetArray - プレイスホルダーを格納した1次元配列
* @param {Array.<Array.<string>>} values - 2次元配列 [['置換対象', '置換後']]
* @return {Array.<Array.<string>>}
*/
const values = [["John", "https://example.com"],["Tim", "https://example2.com"]];
const template = "こんにちは、{name}さん。URLは{url}です。";
const targetArray = ["{name}", "{url}"];
nepia_infinity.replaceStringWithSheetValue(template, targetArray, values);

実務だと面談を複数設定する機会があるのですが、カレンダーの詳細欄に値を差し込むことに重宝しそうです。
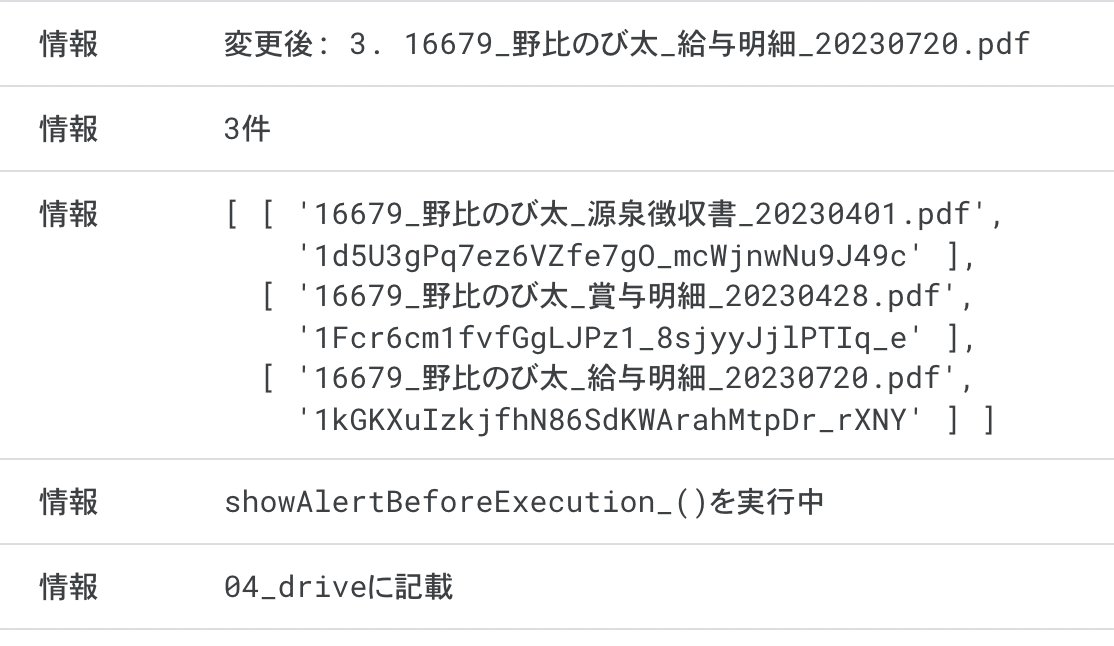
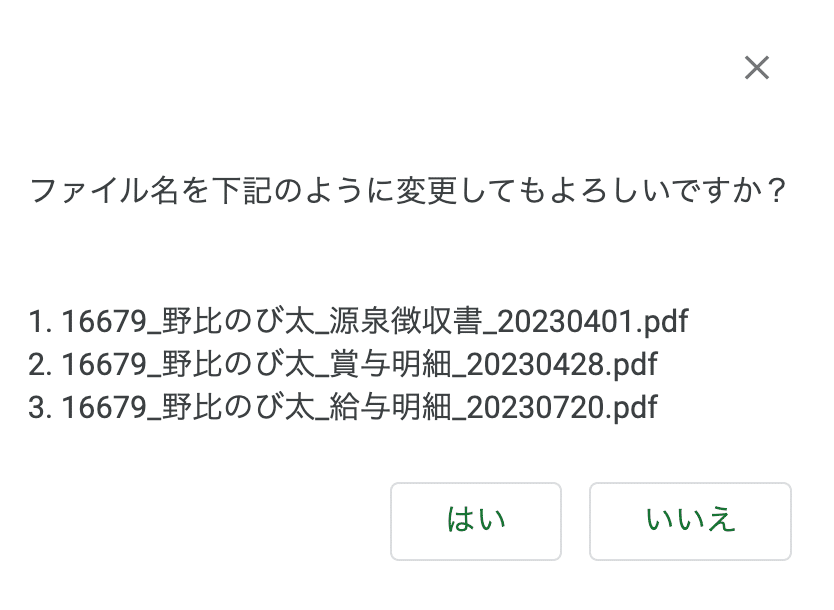
51. renameAllFile
フォルダ内のファイルをリネームするスクリプトです。
/**
* @param {string} url - Google DriveのフォルダのURL
* @param {Array.<Array.<string>>} values - 2次元配列
*/
const url = 'https://drive.google.com/drive/folders/******';
const values = [['2022', '2023']]; //['変換前', '変換後']
nepia_infinity.renameAllFile(url, values);

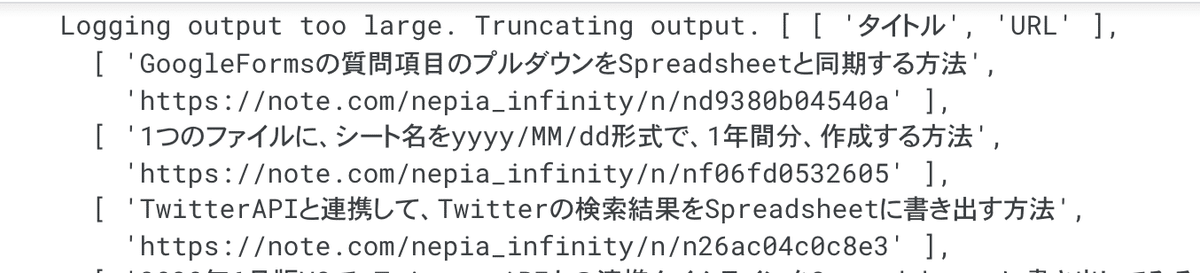
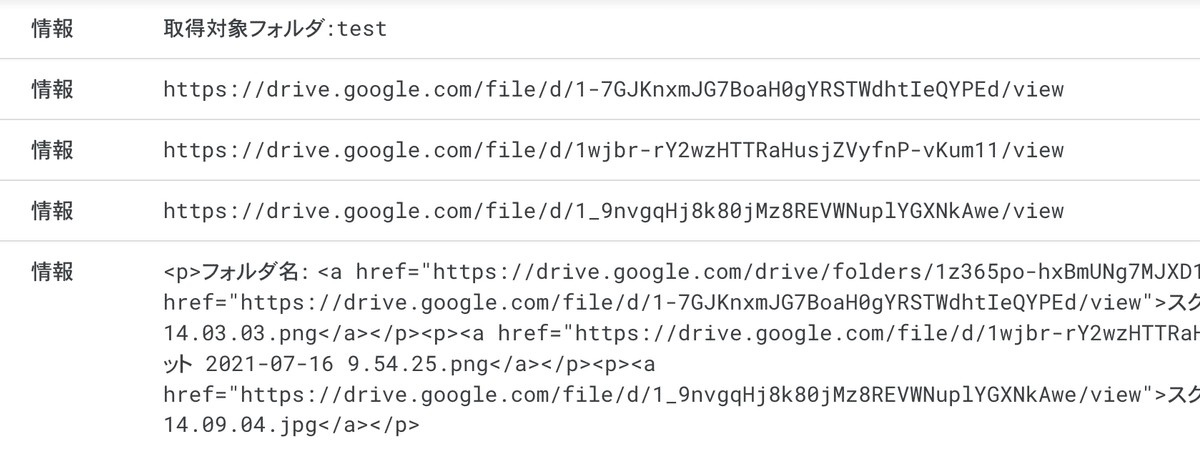
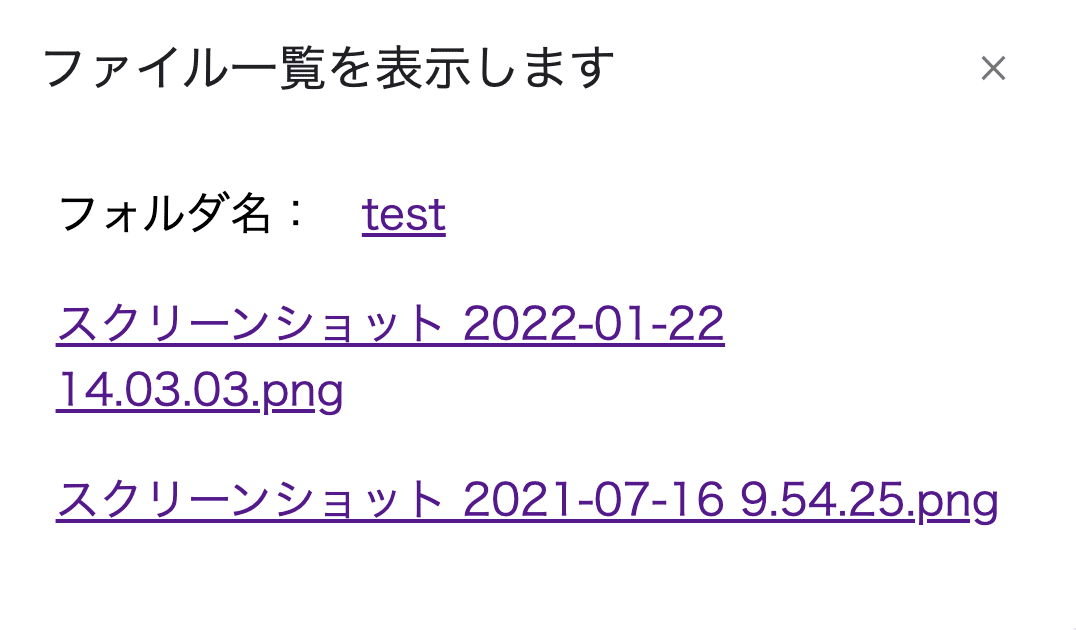
52. getFileNameWithUrl
Google Driveのフォルダ内のファイル一覧をHTMLで表示する
/**
* @param {string} url - Google DriveのフォルダのURL
* @return {string} HTMLの文字列
*/
const url = 'https://drive.google.com/drive/folders/*******';
nepia_infinity.getFileNameWithUrl(url);

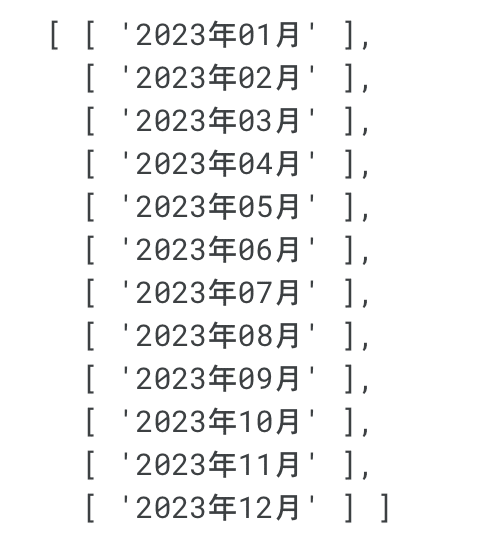
53. createMonthlyDataNames
月次データの連番を作成するスクリプトです。
/**
* @param {string} prefix - 接頭辞
* @param {number} maxMonth - 12
* @param {string} suffix - 接尾辞
* @return {Array.<Array.<string>>}
*/
generateSerialNumber('2023年', 12, '月');
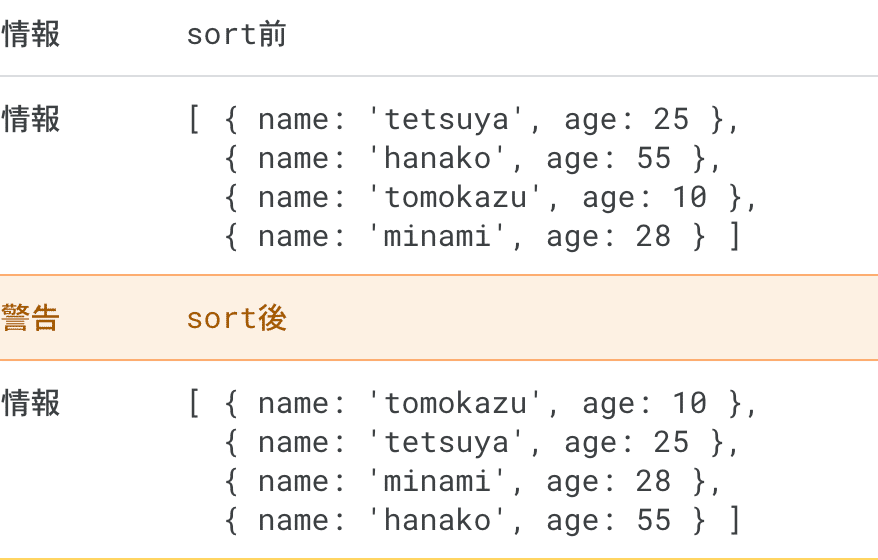
54. sortInsideArray
配列内のオブジェクトを昇順で並び替えるスクリプトです。
/**
* @param {Array.<Object.<string|number>>} array - オブジェクトを格納した1次元配列
* @param {string} key - オブジェクトのkeyを指定
* @return {Array.<Object.<string|number>>}
*/
const array = [
{ name: "tetsuya", age: 25 },
{ name: "hanako", age: 55 },
{ name: "tomokazu", age: 10 },
{ name: "minami", age: 28 }
];
// ageを昇順で並び替える
sortInsideArray(array, 'age');
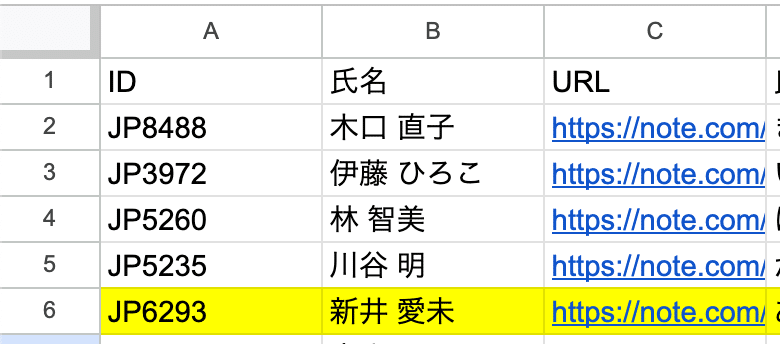
55. findDataByQuery
スプレッドシートの2次元配列内のデータを検索し、一致した行かつ指定した列の情報を返します。
別のスプレッドシートから値を取得できるVLOOKUP関数みたいな感じです。
/**
* @param {number} url - スプレッドシートのURL
* @param {number} queryColumnIndex - 照合したい列
* @param {string} query - 検索する文字列
* @param {number} targetColumnIndex - データを取得したい列
* @return {string} 取得したいデータ
*
*/
const url = 'https://docs.google.com/spreadsheets/d/***********';
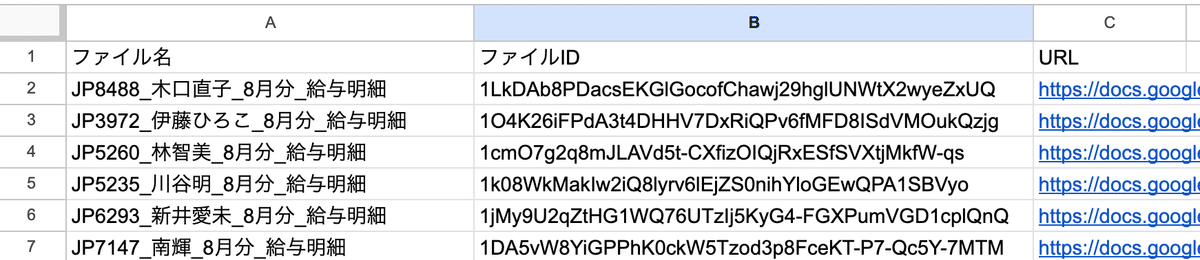
const value = nepia_infinity.findDataByQuery(url, 0, 'JP6293', 1);


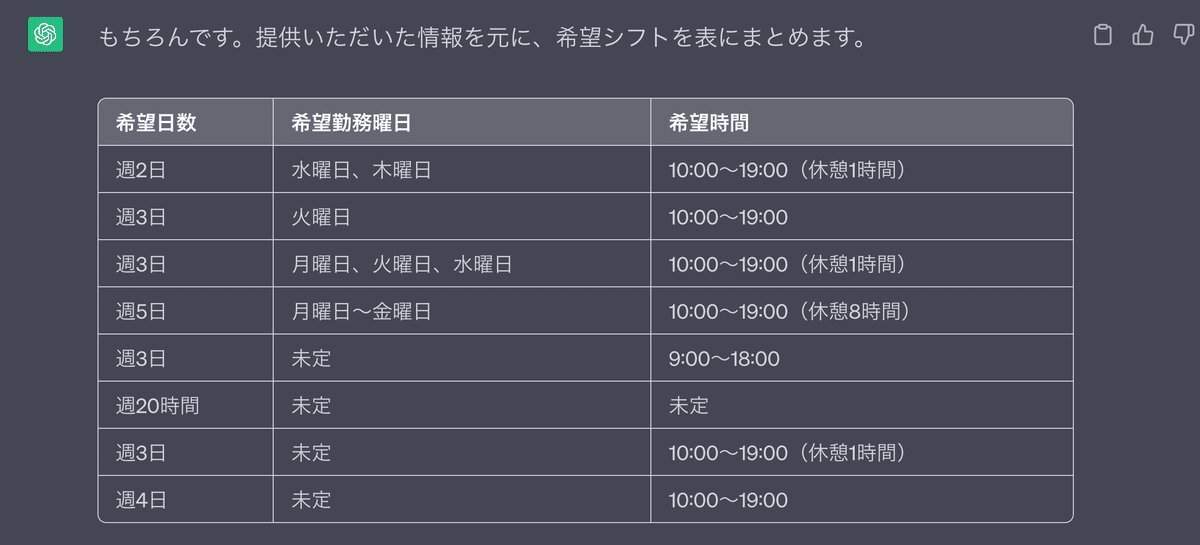
56. combineColumnToSingleCell
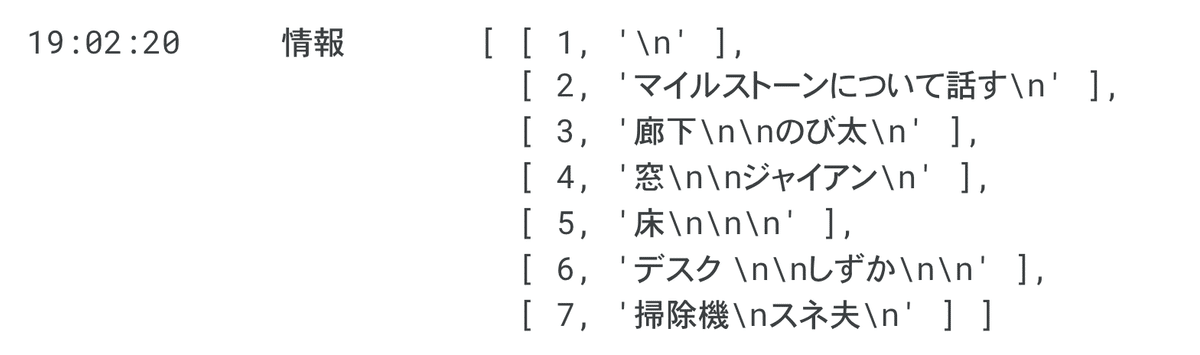
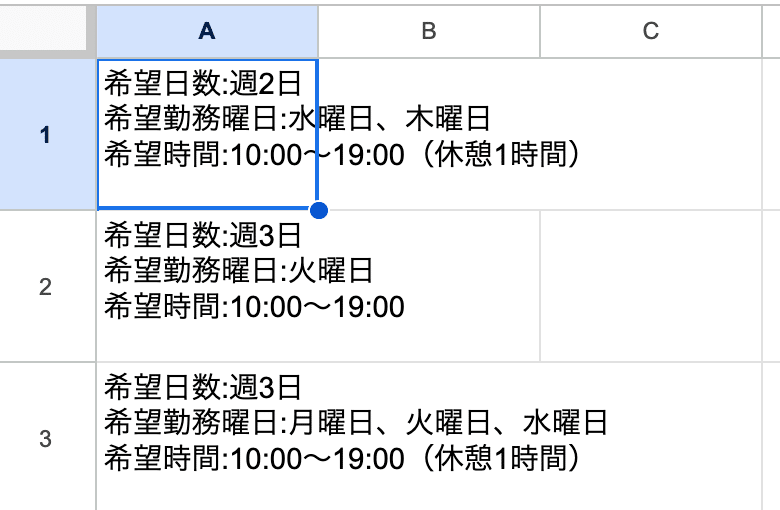
複数の列にまたがった情報を改行タグで一つのセルにまとめるスクリプトです。
/**
* @param {number} url - スプレッドシートのURL
* @return {Array.<Array><string>>} 2次元配列
*/
const url = 'https://docs.google.com/spreadsheets/d/***********';
const values = nepia_infinity.combineColumnToSingleCell(url);
const newSheet = SpreadsheetApp.getActiveSpreadsheet().insertSheet();
newSheet.getRange(1, 1, values.length, values[0].length).setValues(values);
上記の表を1つのセルにまとめて、1列に直して欲しい。なかなか上手くいきませんでした。

57. convertSlidesToJpg
Google Slidesの全ページをjpgに変換する
プレゼンテーション名_01.jpgのように連番で出力
/**
* @param {string} folderUrl - Google DriveのフォルダURL
*/
const url = 'https://drive.google.com/drive/folders/*********';
nepia_infinity.convertSlidesToJpg(url);

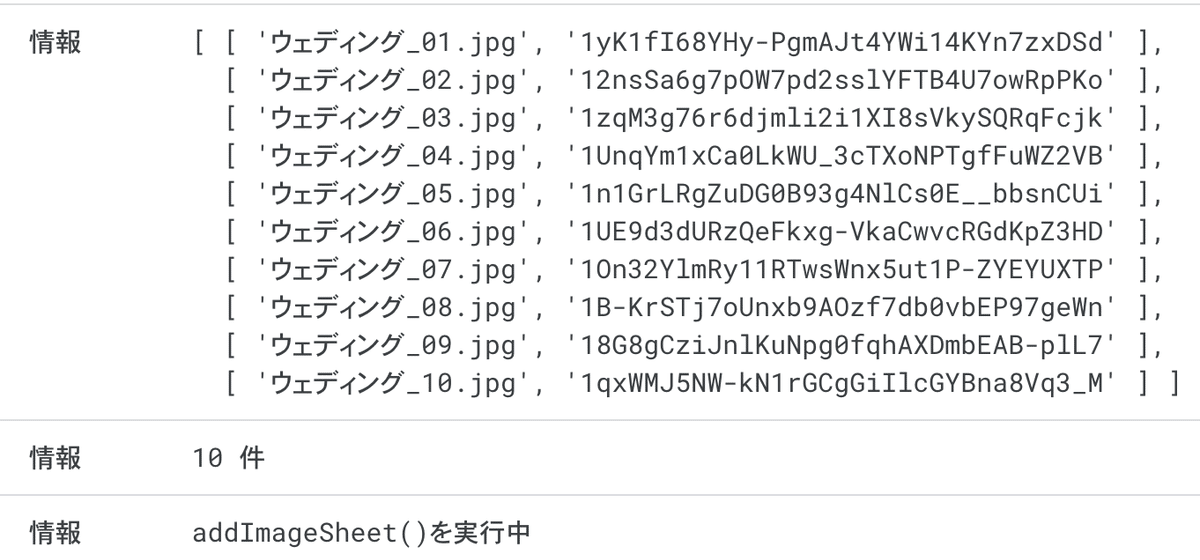
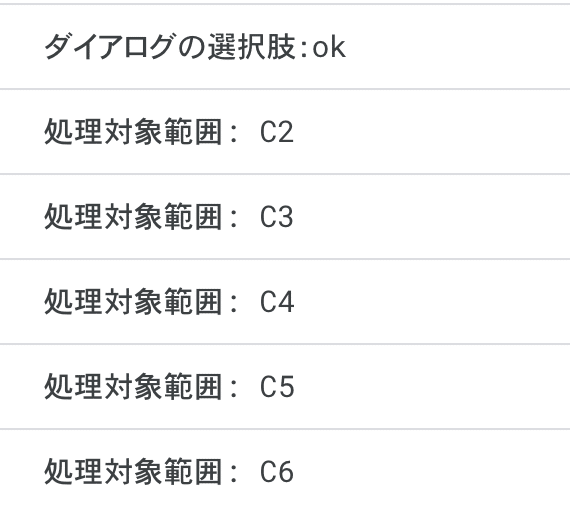
58. addImageToSheet
convertSlidesToJpg()を使用した後に、作成した画像を
セル内に挿入するスクリプト

/**
* @param {string} folderUrl - Google DriveのフォルダURL
* @param {number} startRow - スプレッドシートに画像を挿入開始する行
* @param {number} startColumn - スプレッドシートに画像を挿入開始する列
*/
const url = 'https://drive.google.com/drive/folders/*********';
nepia_infinity.addImageToSheet(url, 2, 3);

59. setRules
他のファイルから値を取得し、データ入力規則としてアクティブなシートに追加する
/**
* @param {string} sourceSheetUrl - データ入力規則を参照したいシート
* @param {number} columnIndex - 列
* @param {string} cell - 範囲の文字列 A1表記 (例) A2:Cなど
*/
const url = 'https://docs.google.com/spreadsheets/d/******';
nepia_infinity.setRules(url, 1, 'A2:B');60. rotateValues
更新日時:2023/08/31
GitHub
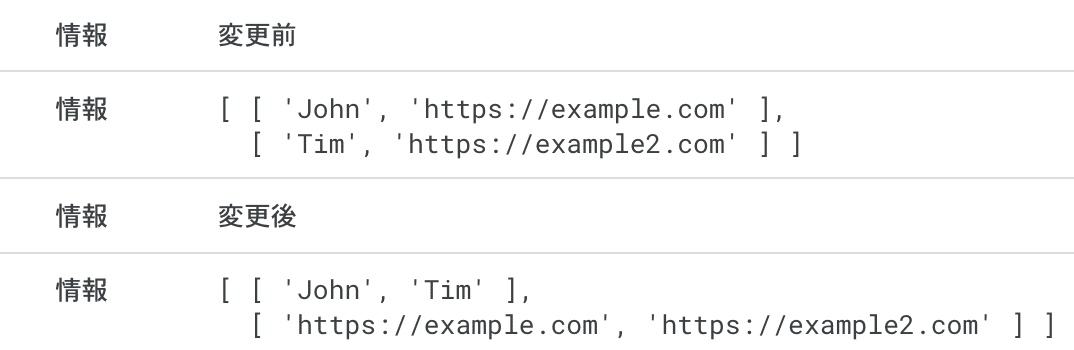
2次元配列を回転させるスクリプト
/**
* @param {Array.<Array.<string>>}
* @return {Array.<Array.<string>>}
*/
const values = [["John", "https://example.com"],["Tim", "https://example2.com"]];
const rotated = nepia_infinity.rotateValues(values);
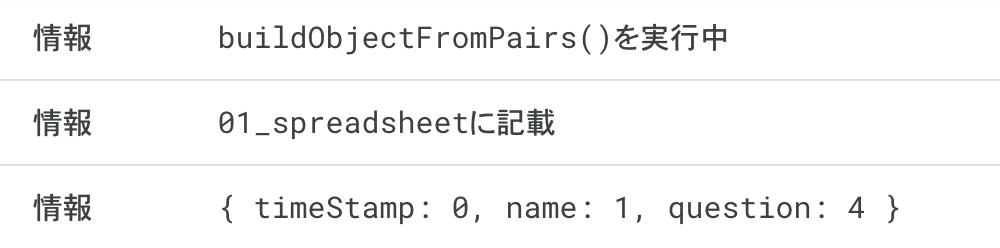
61. buildObjectFromPairs
更新日時:2023/09/20
GitHub
対となる配列を用意して、空のオブジェクトにkey, valueを追加していくスクリプト
/**
* @param {Array.<string>} headers - ヘッダー行、1次元配列
* @param {Array.<string>} keys - オブジェクトのキーとなる文字列が格納された配列 ['id', 'name', 'url']
* @param {Array.<string>} array - オブジェクトのキーとなる文字列が格納された配列 ['ID', '名前', 'URL']
* @return {Object.<string>}
*/
const keys = ['timeStamp', 'name', 'question'];
const array = ['タイムスタンプ', '名前', '質疑応答の満足度'];
const url = 'https://docs.google.com/spreadsheets/d/1JfPF1KQss6nMA4fHyGvNyAVnaE4zGG80aVx3qKhx4Ow/edit#gid=1004950262';
const headers = nepia_infinity.getValues(url)[0];
nepia_infinity.buildObjectFromPairs(headers, keys, array);
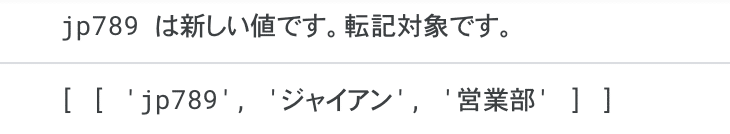
62. selectNewValues
新しい値かどうかをチェックして新しい2次元配列を作成する
/**
* @param {Array.<string|number>} existingValues - 既に存在する値が格納された1次元配列(例:シートなどに転記済みのID, URLなど)
* @param {Array.<Array.<string|number>>} newValues - 全ての値が格納された2次元配列(例:Gmailなどから取得したデータ)
* @param {number} columnIndex - newValues内の列インデックス(例:IDやURLなどを取り出す列番号)
* @return {Array.<Array.<string|number>>} - 新たに転記する対象となる値を含む2次元配列
*/
const existingRecords = [['jp123', 'のび太', '人事部'], ['jp456', 'スネ夫', '総務部']];
const newValues = [['jp123', 'のび太', '人事部'], ['jp789', 'ジャイアン', '営業部']];
nepia_infinity.selectNewValues(existingRecords, newValues, 0);
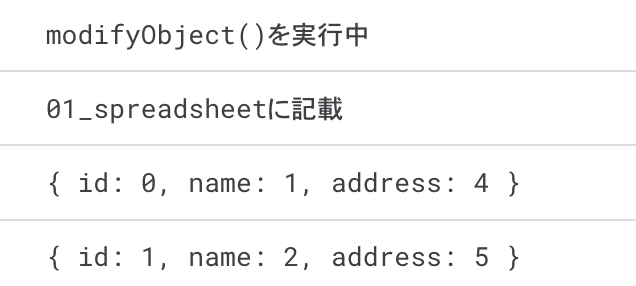
63. modifyObject
getRange()メソッドで使うために、オブジェクトの値全てに1を足す。
{id: 0, name: 1, department: 2} => {id: 1, name: 2, department: 3}
/**
* @param {Object.<number>} original - 見出し行の情報 {id: 0, name: 1, department: 2}
* @return {Object.<number>}
*
*/
let column = { id: 0, name: 1, address: 4 };
column = nepia_infinity.modifyObject(column);
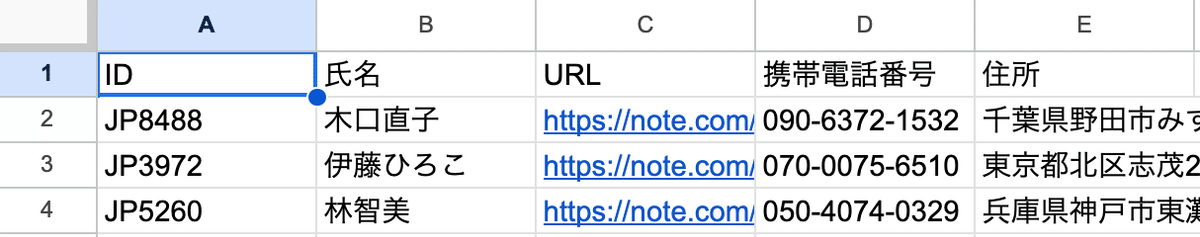
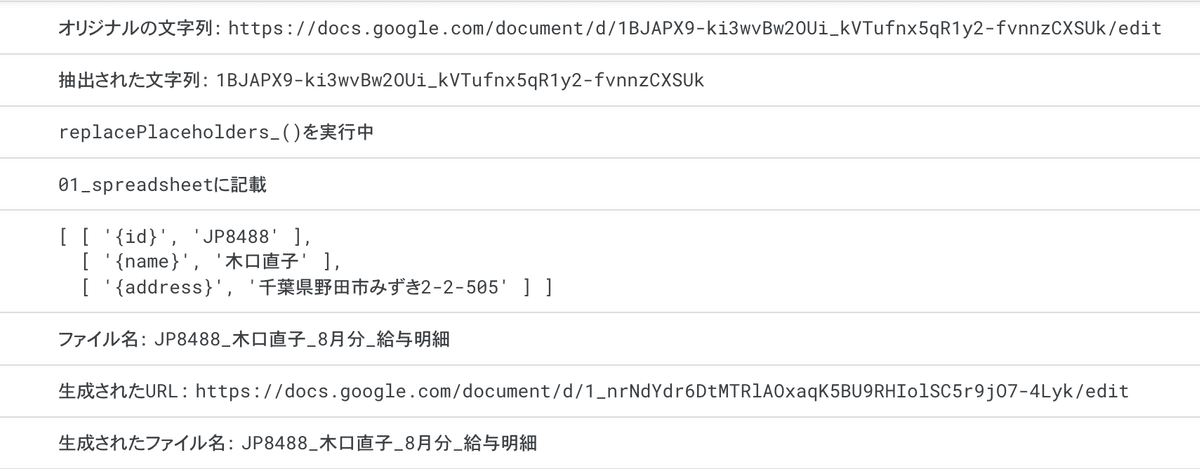
64. duplicateReplacedTemplate
差込文書作成を効率化する関数

/**
* @param {Object.<string|Array.<string>>} info - オブジェクトに以下のkeyが必要 sheetUrl, fileName, keys, headerName, templateUrl, folderUrl
*/
const month = new Date().getMonth() + 1;
console.log(`処理対象: ${month}月`);
const info = {
sheetUrl: 'https://docs.google.com/spreadsheets/d/*********/edit#gid=********',
fileName: `{id}_{name}_${month}月分_給与明細`, //差込文書のファイル名
keys: ['id', 'name', 'address'],
headerNames: ['ID', '氏名', '住所'],
templateFileUrl: 'https://docs.google.com/document/d/**********/edit',
folderUrl: 'https://drive.google.com/drive/folders/***********'
}
nepia_infinity.duplicateReplacedTemplate(info);
テンプレート(原本)を複製し、新しく作成した文書内の{id}をシートの値で置換します。

65. deleteSpecificSheets
/**
* @param {Array.<string>} excludedSheetNames - 削除したくないシート名を格納した配列
*/
const excludedSheetNames = ['シート1', '名簿', 'シート7'];
nepia_infinity.deleteSpecificSheets(excludedSheetNames);
66. generateMultipleSheets
/**
* @param {Array.<string>} sheetNames - 作成したいシート名を格納した配列
*/
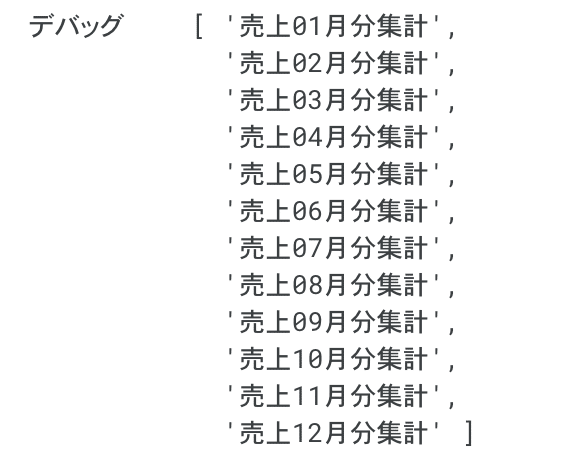
const values = nepia_infinity.createMonthlyDataNames('売上', 12, '月分集計');
const array = values.flat();
console.log(array);
nepia_infinity.generateMultipleSheets(array);
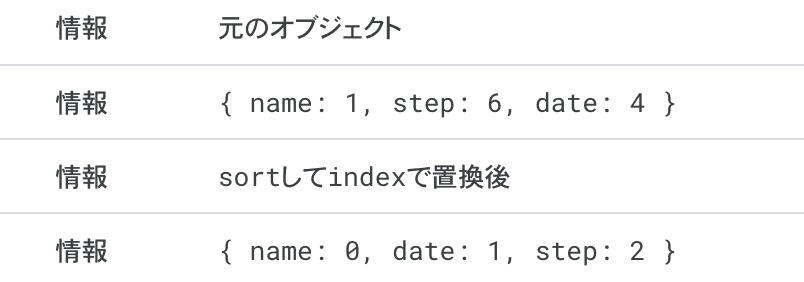
67. swapWithAscendingIndex
オブジェクト内の値を昇順に並び替え、それに対応するインデックスで置換する
/**
* @param {Object.<number>} object - 値を並び替えて置き換える対象のオブジェクト
* @return {Object.<number>} 値が昇順のインデックスで置き換えられたオブジェクト
*/
const object = {name: 1, step: 6, date: 4};
const newObject = swapWithAscendingIndex(object);
68. getItemCounts
配列内の指定された項目の出現回数を数える関数
ざっくり言うとCOUNTIFのような挙動をする関数
/**
* 文字列に変換する場合、 Object.keys(counts).map(key => `${key}: ${counts[key]}`).join('\n')
* 2次元配列に変換する場合、Object.entries(counts)
*
* @param {Array.<string>} array - 1次元配列
* @param {Array.<string>} items - 1次元配列
(例) [ 'とても満足', 'どちらともいえない', '不満' ]
* @return {Object.<number>} オブジェクト
(例){ 'とても満足': 3, 'やや不満': 2, 'やや満足': 3, '不満': 1 }
*
*/
function test_getItemCounts(){
const array = ['とても満足', 'とても満足', 'やや不満', 'やや満足', '不満', 'やや満足', 'やや満足', 'とても満足', 'やや不満', 'どちらともいえない'];
const items = Array.from(new Set(array));
console.log(items);
getItemCounts(array, items);
}
69. getActiveSheetByUrl
更新日時:2023/08/30
GitHub
01. getSheetByUrlの親戚で、URL経由でシートを取得します。getSheetByUrlでは、getSheets()を利用して、for文を回しsheetIdが一致したらシートオブジェクトを返すとしているので、少し時間が掛かってしまいます。
こちらは対照的に、activeSheetを利用しているため処理時間が若干短くなります。欠点としてアクティブなシートを利用するため、トリガー設置には不向きです。
70. convertSheetDataToQueryResults
71. splitAddressColumn
72. convertSheetDataToQueryResults
73. getheaderTitles
74. stepwiseVlookupColumnInsert
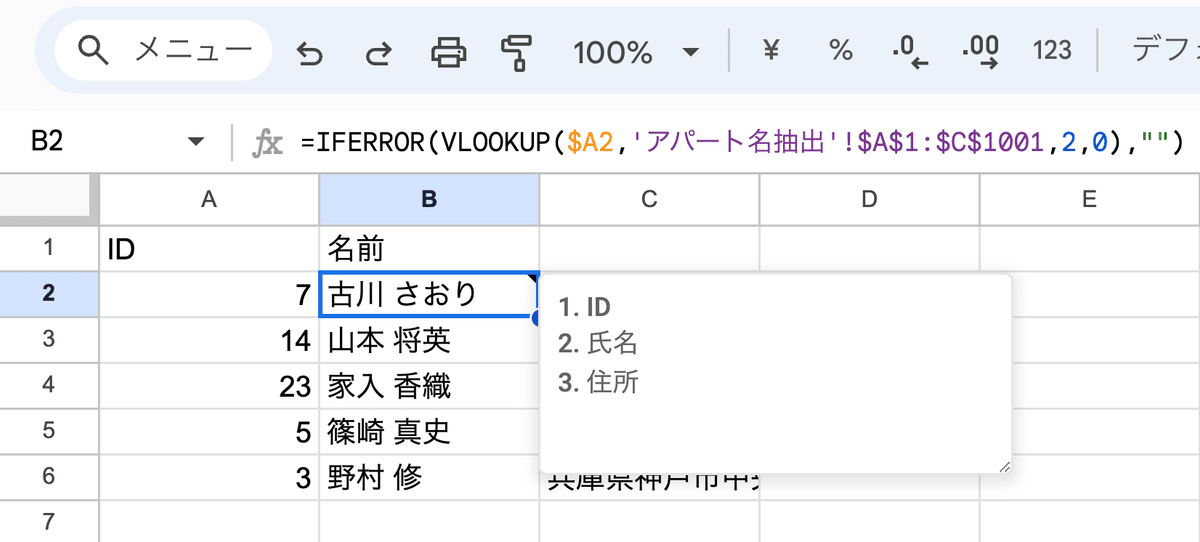
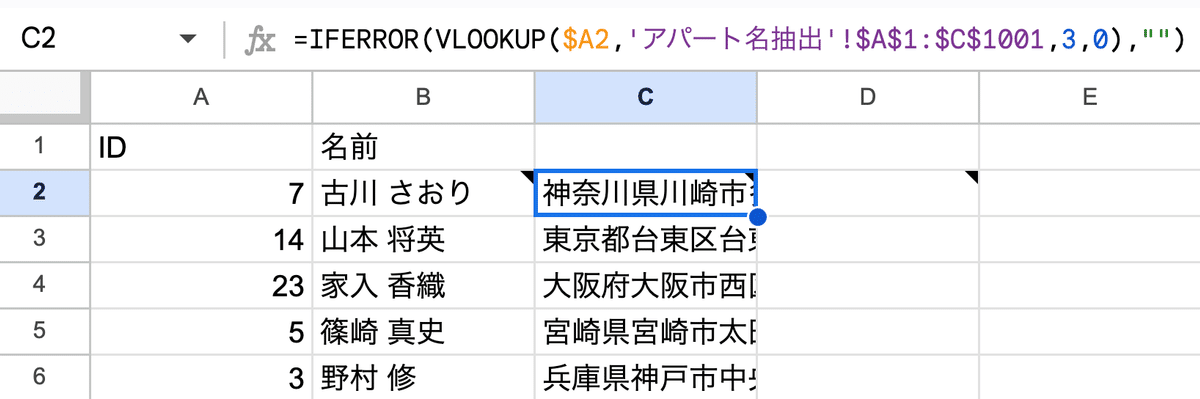
GASだと他のメンバーが理解できない事が多いので、VLOOKUP関数に頼るケースが時折あります。その際に、挿入される数式内の列を1ずつインクリメントしていきます。
B列に、=IFERROR(VLOOKUP($A2,'アパート名抽出'!$A$1:$C$1001,2,0),"")
C列に、=IFERROR(VLOOKUP($A2,'アパート名抽出'!$A$1:$C$1001,3,0),"")
D列に、=IFERROR(VLOOKUP($A2,'アパート名抽出'!$A$1:$C$1001,4,0),"")


更新日時:2023/09/24
GitHub
/***
* @param {string} sheetUrl - シートのURL
* @param {number} rowIndex - ヘッダー行の位置
* @param {Object.<string>} column - query, resultを含むオブジェクト
* @param {number} incrementalLength - 繰り返す回数
* @return {string}
*
*/
const url = 'https://docs.google.com/spreadsheets/d/1JfPF1KQss6nMA4fHyGvNyAVnaE4zGG80aVx3qKhx4Ow/edit#gid=733712207';
const column = {
query : 'ID',
result: '氏名'
}
nepia_infinity.stepwiseVlookupColumnInsert(url, 0, column, 2);