PicoというCMSを使って楽速ウェブサイト制作
ワードプレスは確かに便利なんですが、ブログでもない簡単なウェブサイトだと過剰な力なんですよね。
それに管理画面とDBを使っているのでセキュリティリスクが高い。らしい。
ということで、脱ワードプレスのために探してきたのがPicoです。
データベース無し!
管理画面無し!
マークダウン形式でササッと書いてサーバにアップロードするだけ!
見た目のカスタマイズも難しいこと無し!
……いや、最後のは言い過ぎた。でも簡単なものならhtmlを書けばすぐに作れます。
ワードプレスのブラックボックス感が嫌だった私に打って付けです。
早速始めましょう。
1.はじめるには
公式サイトからGitHubに飛んでReleasesから最新のzipファイルをダウンロード&展開で終了です。
GitもComposerも使わなくてOKです。最高。
PHP8以降を使いたければアルファ版のver.3をダウンロード。
PHP7でよければver.2でもいいでしょう。
でももう7はサポート終わってるんじゃなかったっけ?
それと、xampp(もしくは同じようなやつ)が必要です。
xamppの最新版はPHP8.2.4なので、そういう意味でもPicoのバージョンは3がいいと思います。
xamppをインストールしてApacheをStartさせたら、htdocにPicoのzipを展開しましょう。
フォルダの名前を変えて、さぁ始めましょう。
もう見るだけならできます。

2.初期設定
Picoはどこに何を置くのかが決められています。
簡単に紹介します。
・content
基本のコンテンツファイルである「.md」ファイルを入れます。
・assets
「.md」以外のファイルはここに入れます。画像、動画、ゲームデータファイル……
・plugins
プラグインを入れるところです。PHPで動かすものはプラグインとして作ります。私には作れません。
プラグインも公式に掲載されているものがあります。タグを追加するやつを使ったことがあります。便利です。
・Themes
サイトの見た目を制御するtwigファイルやCSS、JavaScriptはここに入れます。テンプレート置き場です。
ここからはPicoのファイルを編集していきましょう。
まずは初期設定です。
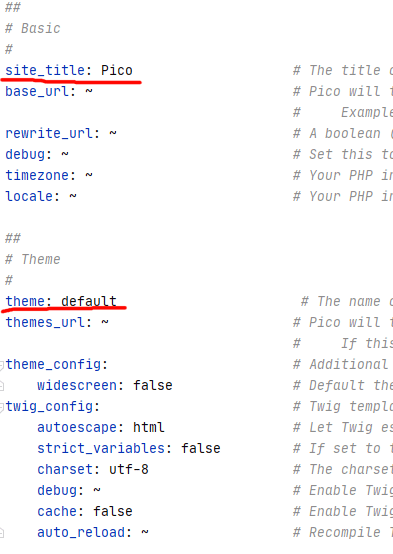
2-1. config.yml
「config」フォルダの中にある「config.yml.template」を複製して、「config.yml」に改名します。

変更する必要があるのは二か所です。
site_titleは文字通りサイトの名前を入力します。
もちろん日本語で入力可能なので、各自好きな寿司ネタでも書いておいてください。
themeは後で使うか作るかするテーマのフォルダ名を入力します。
今回はサーモンテーマを作るつもりなので、「Salmon」と書いておきます。
2-2. Theme
テーマは、ワードプレスではテンプレートにあたるものです。
「Themes」というフォルダに入っています。
自作するのはめんどくさい人は、デフォルトのほかにも公式に掲載されているテーマを使うこともできます。
ダウンロードしてThemesの中に展開すればたぶんすぐに使えます。
使ったことないので詳しくはわかりません。
簡単なものを自作していこうと思うので、ここは先人にならい「default」フォルダを複製して「Salmon」に改名しておこうと思います。
2-3. _meta.md
メタ情報を書き込むファイルです。
vendor > picocms > pico > content-sample の中にあるんですが、作って書いてもいいです。
contentフォルダの中に作ってください。
[ _meta.md ファイル ]
---
Logo: %assets_url%/logo.png
Tagline: Sockeye salmon って「酒井製麺」に聞こえる
---「assets」フォルダにlogo.pngを入れれば、新しい画像を表示してくれるはずです。
酒井製麺って聞こえるんです、本当です。
サンプルの中身をみると「Social:」という欄がありますね。ここを書いておくとなんかいいことがありそうですが(デフォルトのテーマだとフッターに表示してるっぽいことが書かれている)、私は使っていないので書いていません。
3. コンテンツを充実させる
充実させるとはなにかというと、「.md」ファイルを複数作るということです。テーマを作るときにいくつかページがあったほうがわかりやすいので。
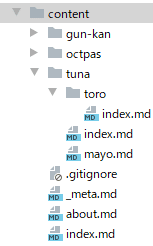
「content」フォルダに「.md」ファイルをいくつか作ります。
一つは「index.md」がいいでしょう。これがフォルダにアクセスしたときのindexページになります。
Picoは「.md」ファイルの名前がディレクトリになる感じです。

二番目と三番目がよくわからない気がするんですが、
contentフォルダに直接入れたsub.mdというファイルのURLは「~~/sub/」で、
contentフォルダにsubというフォルダを作ってその中にindex.mdというファイルを作ると、そのファイルのURLも「~~/sub/」になっちゃうよ
みたいな話なんじゃないでしょうか。
かぶらなきゃオッケーでしょ的な解釈をさせてくれ(願望)
3-1. .mdファイルの書き方
ファイルの先頭にメタタグみたいなやつを書きます。
[index.md]
---
Title: Welcome
Description: This description will go in the meta description tag
---ここの欄にはもっと書けるよ、と公式に例が書いてあります。
---
Title: Welcome
Description: This description will go in the meta description tag
Author: Joe Bloggs
Date: 2001-04-25
Robots: noindex,nofollow
Template: index
---ちなみに項目は自由に追加もできて、追加したものも表示させることができます。
なので、なんか識別番号とかつけておきたかったら書いておいたらいいと思います。
あとは適当に書いてもろて……
[index.md]
---
Title: らっしゃい!
Description: 寿司といえば……寿司だぜ!
Author: neoaco
Date: 3065-01-23
Robots: noindex,nofollow
Template: index
Favorite_food: すき焼き
birthstone: アルミの錯体
favorite_flower: ネザーローズ
secret_number: 33550336
---
# くそでかタイトル
h1でかすぎワロタ<br />
改行にhtmlタグ書くのは面倒すぎるけど<br />行中に改行できる点は有利
<h2>タイトル表示はこのくらいでいいんだよこのくらいで</h2>
<div>こんな感じで普通にhtmlとして書いてもOKです</div>これを表示してもらうと……

こんな感じになります。ちゃんと表示されているようです。
logo.pngを準備していないことがばれてしまいましたね。
あとは何ページか準備しておけばいいんじゃないでしょうか。

ページを増やすとこんな感じです。
自動で追加されていいですね。
すぐに改造されてしまうので、別れを惜しむなら今のうちです。
4. テーマ作成
では、いよいよテーマを作ろうと思います。
ありきたりな感じでこれを作ります

みなさんtwigというものはご存知ですか。
テンプレートエンジンというものらしいですね。
上記の四角ごとにパーツを作り、一つのページとして出力してくれます。
ん? パーツごとに?
そんなめんどくさいことをしていたら楽速になりません。
全部1ページに書きます。
出来上がって、不便だったら分割すればいいんです。
4-1. htmlを書く
この辺は素人の私より皆さんのほうがお詳しいでしょう。
そういうことにしておいてください。
4-1.1 CSSフレームワーク
好きなフレームワークが使えます。
私はJavaScriptなしにハンバーガーメニューをつけてくれるという理由でPicnic.cssを気に入っています。
4-2. 出来上がったものがこちらになります。

私はTULIP派です。
[index.twig]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>{% if meta.title %}{{ meta.title }} | {% endif %}{{ site_title }}</title>
{% if meta.description %}
<meta name="description" content="{{ meta.description|striptags }}" />
{% endif %}
{% if meta.robots %}
<meta name="robots" content="{{ meta.robots }}" />
{% endif %}
{% if current_page %}
<link rel="canonical" href="{{ current_page.url }}" />
{% endif %}
<link rel="stylesheet" href="{{ theme_url }}/css/picnic.css" type="text/css" />
<link rel="stylesheet" href="{{ theme_url }}/css/style.css" type="text/css" />
<link rel="icon" type="image/png" href="{{ "index"|link }}/favicon.png">
</head>
<body>
<!-- header -->
<section id="header" style="overflow: hidden;height: 120px;">
<nav id="nav" class="imponent">
<a href="{{ "index"|link }}" class="brand">
<img class="logo" src="{{ pages["_meta"].meta.logo|url }}" />
<a href="{{ "index"|link }}">
<span class="title">{{ site_title }}<br /></span>
</a>
</a>
</nav>
</section>
<section class="flex">
<!-- sidebar -->
<aside id="navigator" class="full fifth-1000">
<ul>
{% for page in pages(depthOffset=-1) if page.title and not page.hidden %}
<li class="sidebar {% if page.id == current_page.id %} active{% endif %}">
<a href="{{ page.url }}">{{ page.title }}</a>
</li>
{% endfor %}
</ul>
</aside>
<!-- main -->
<div id="main" role="main">
<div class="full four-fifth-1000">
{{ content }}
</div>
</div>
</section>
<!-- footer -->
<div id="footer" class="nav-footer">
© 3126 - 3165 neoaco<br />
この番組は任意のスポンサーでお送りします
</div>
<script src="{{ theme_url }}/js/modernizr-3.3.1-custom.min.js" type="text/javascript"></script>
</body>
</html>picnic.cssに追加するために書いたstyle.cssも書いておきます。
[style.css]
nav.imponent {
padding: 3em;
}
.imponent .logo {
height: 5em;
}
nav{
background: #89bb9a;
}
#nav a{
color:#fff;
}
.active a{
color:red;
}
.nav-footer{
margin-top: 2em;
padding: 2em;
text-align: center;
background: #efefef;
color: #727171;
font-size: .75em;
}
.title{
font-size: 1.5em;
font-weight: bold;
}
.sidebar{
list-style: none;
color: #89bb9a;
font-weight: bold;
padding: 0.5em;
}素人の初心者が書いたものなので、出来の如何は考えないことにします。
4-3. {{ ~~~ }} とは
だいたいこのあたりに書いてあるんですが
twigの中で使うPicoのショートコードみたいなやつです。
ページについている機能を簡単に呼び出せるやつですね。
3-1でindex.mdにいっぱい書き込んだ情報とかは、
{{ meta.birthstone }}とか書けば使えます。
そのまま書くと中身(この場合はアルミの錯体)を文字として表示されますし、式の中で変数としてつかえます。
twigではif文やfor文が書けます。
サイドバーはdefaultの上部にあったページ一覧的な部分を移植しているのですが

contentフォルダの中の一つ目のディレクトリのindexまでしかリストにしませんね。
私はよくわかってないので、他の詳しい人に聞いてください……。
4-4. 別のページは別のテンプレートにしたい
特定のコンテンツは別なテンプレートにしたいな~という時は、別のtwigファイルを作って、.mdのファイルのほうで指定すればOKです。
初めに、indexとは別のテンプレート「osakana.twig」を作ります。
それを例えばmayo.mdのメタ部分のTemplateでosakanaを指定すれば完了です。
[mayo.md]
---
Title: マヨネーズ
Robots: noindex,nofollow
Template: osakana
---
## マヨネーズ
マヨコーンが真横ーんw指定がなかったらindex.twigを使うような気がします。
5. まとめ
テーマ(テンプレート)はhtmlを書ければすぐ作れる(公式にもある)
コンテンツは「.md」ファイルでマークダウンとhtmlのいいとこどり
どこに何を置くのかは決まっているので、ファイルが散乱しにくい
サイトで使用したいJavaScriptはthemeのjsフォルダに入れて使う
PHPで機能の拡張をするにはプラグインを作る(公式にもある)
かな~り楽に作れて、お手入れも簡単にできます。
みなさんも是非Picoをつかってみてください。
よ~し、今度からここのコードをコピペして作ろ~っと。
この記事が気に入ったらサポートをしてみませんか?
