
noteに表が欲しい【初心者向け】【gist】
表って整理されてるように見えるから結構好き。
なのにnoteには表がない!
そして私が思ってることは大体先に思ってる人がいるはず…いた!!!
ただ、これはなかなか初心者さんだと「難しそう…」って思ってやらないやつだなと思ったので私が一からやってみようと思う。
手順
ログイン/アカウント登録(開始)
もうさー、この時点で結構ハードル高くない?アカウント登録が面倒くさいのよ。とか言いつつ進めなければならないので、下記リンクをクリック
右上の赤枠で囲ったところ「Sign in」もしくは「Sign up」をクリックする。

Sign in:アカウントを持っている人
Sign up:アカウントを持っていない人
今回私は未登録なのでSign upをクリックする
ログイン/アカウント登録(必要情報の入力)

ここから先、以下の入力が求められる。
どれも1回入力ごとに「Continue」と出てくるので、それぞれクリックしながら進める。
・メールアドレス
・パスワード
・ユーザー名
・メール送信可否
→「Receive occasional product updates and announcements.」は
「製品のアップデートやお知らせを受け取りますか?」という項目なので、チェックはつけてもつけなくてもいい。

入力が終わったら「Continue」を押すと画面が変わる。
ログイン/アカウント登録(人間であることの証明)
「検証する」でロボットではないことの証明をする。下の「音声」部分でもOK


検証が完了すると、メールアドレスあてにコードが送付されるのでそれを確認してくる。

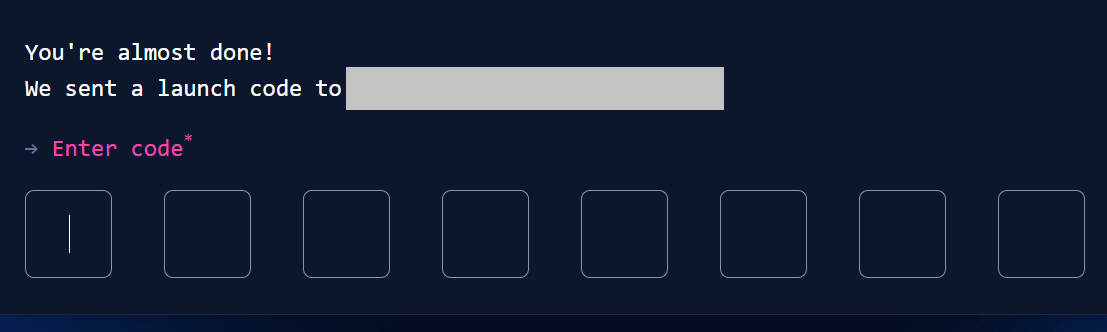
メールでコードを受け取って入力する。
やりがちなミスとして全角でいれてると変な感じになるので注意。半角で入力すること。

入力が終わると勝手にログイン画面になるので、自分で登録した内容でログインしよう

ログイン/アカウント登録(初回アンケート)
ログインが成功したら、初回アンケートに答える。2ページ分。

How would you desclibe youself? (あなたの属性を教えて)
・学生
・教師
・会社員
・その他
How many tesm members will be working with you? (何人のチームですか?)

What are the top 2 things you want to do with GitHub? (あなたがGitHubに登録した理由を2つ教えて)
・新しいプロジェクトが始まる
・新しいビジネスを始める
・GitHub Copilotを使いたい
・ほかの開発者とつながる
・オープンソースプロジェクトに貢献する

アンケートが終わると、プランの選択がある。
あまり使わないことがわかっているならFreeでOK
ログイン/アカウント登録(完了)

やっとこさログインできた。
note作るという強めの意思がなかったらやめてたぞ。
gistを開く
ここまで来たらもう9割終わったようなもんだろ。な?そうだと言ってくれよ。

そんなわけで、右上赤枠で囲ったとこのアイコンをクリックする。初期アイコンなので、みんなそれぞれ違うのかも。注意してね。

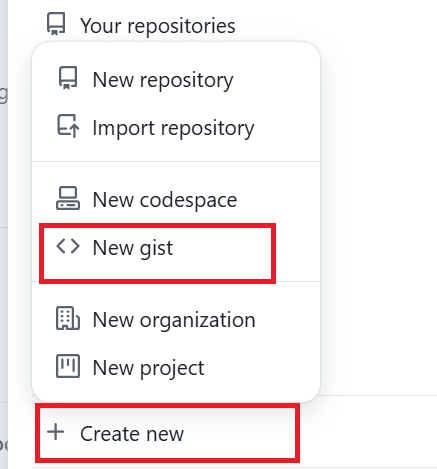
真ん中らへん「+ Create new」をクリック

上か下に追加で選択が出てくるので「<> New gist」をクリックする

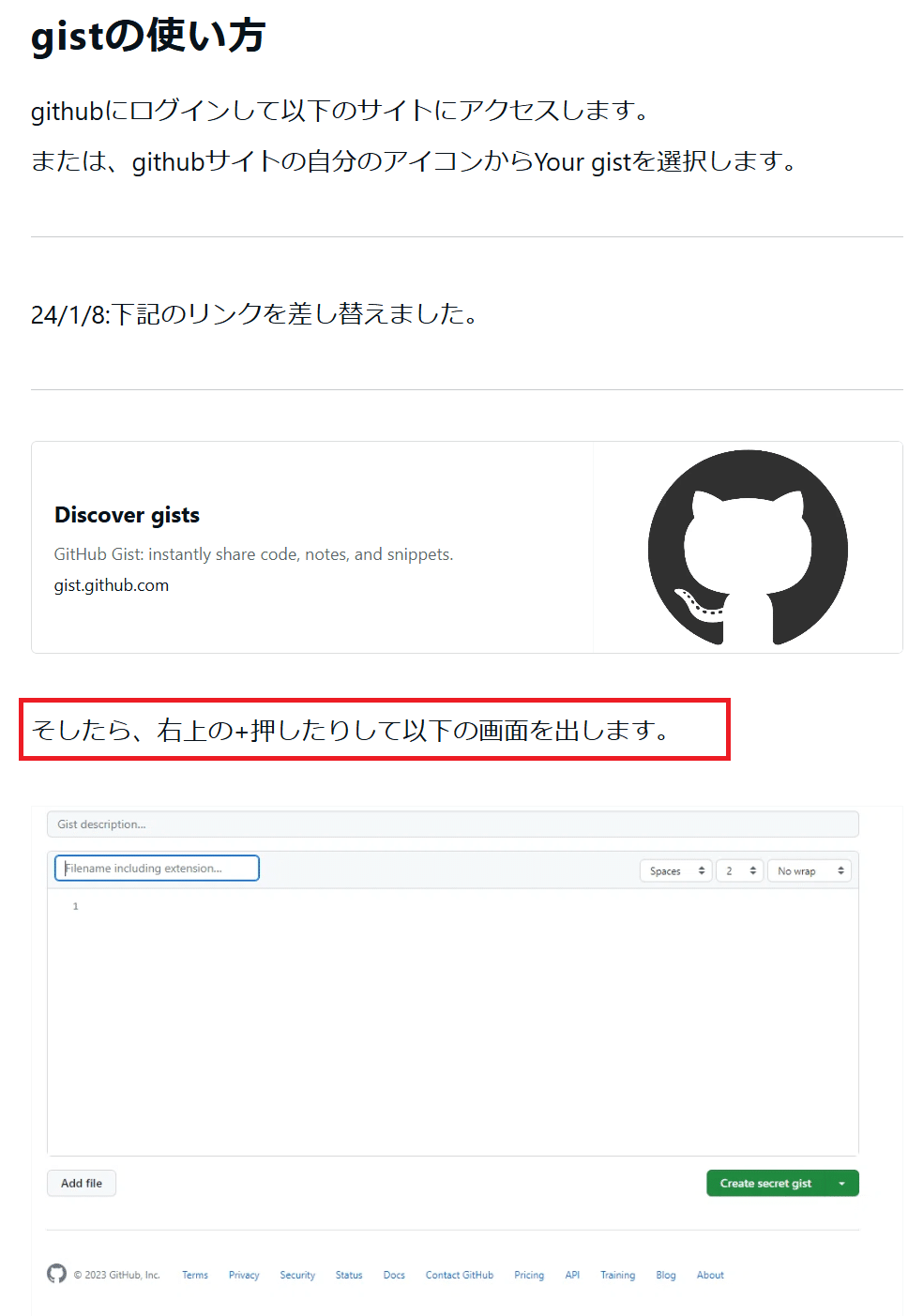
するとこの画面が出てくる。
改めてこのリンクを見てみよう。

さらっと「右上の+押したりして以下の画面を出します」と書いてあるところ。今やっとここ。
リンク押して+押したりして出す画面。
ほらあ、未登録だとここまでに8割の人が脱落するって。
ファイル名を指定する

赤枠で囲ったところに好きなファイル名を付ける。
半角英語がおすすめ。
ファイル名の後に「.md」を半角でつける。

すると、微妙に画面が変わるのがわかるかしら(赤枠のところ)
記法に関しては一旦スキップ

コードで表を書く
あとは下のスペースにゴリゴリ表を書いていくだけ。
今回はうりぼうさんが作成してくださっているコードを使おうと思う。
# markdown_Table.mdのソースコード
| 記法 | 記号(ソースコード) |
| :---: | :---: |
| 枠 | \| 内容 \| |
| 見出しのやつ | --- |
| 左寄せ(デフォ) | :--- |
| 右寄せ | ---: |
| 中央寄せ | :---: |
| **太字** | \*\*太字\*\* |
| *斜体* | \*斜体\* |
| 注釈[^1] | 注釈[^1] |
[^1]: ←は半角スペースが必要。あと絶対最後に記述されるこれをコピーするにはカーソルを合わせるとコピーのマークが出てくるので、これを使うと一瞬。

gistの空白部分に張り付ける

ここでPreviewをクリックするとうりぼうさんが作っていた表と同様のものが出てくる

どんな表ができるか確認したら、右下の「Create secret gist」をクリック

正直なところsecretでなくても何の問題もないけど、無駄に公開する必要はないのでsecretでいいと思う。
表のURLを取得
ここまでくるとうりぼうさんのページ見たほうが早いかも。
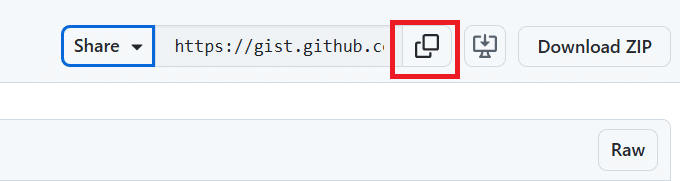
noteにリンクを貼り付けるために右上の「Embed」をクリックして、「Share」に変える

コピーマークを使ってコピーする。

noteに埋め込みをする
ここまで来たらあとはnoteの埋め込み機能を使う。

埋め込みのリンクにコピーしたリンクを貼り付けて

「適用」をクリックするとほらどんなもんだい。
私がドヤることではない。うりぼうさん本当にありがとうございました。
修正するときは

gistに戻って右上の「Edit」をクリック
「Update secret gist」をクリックすると自動でnoteにも反映される。

noteから消したいときは
埋め込みでリンクを張ってるだけなので、埋め込み部分を削っちゃえばOK。
らくちーん。
レシピ書くときとかこれ使おうかな。
最後に
で、作った表がこちらです。
をやろうと思ったけど、就寝時間が迫っていてとても眠くなってきたので、また今度。
表を作るハードル下がるのとてもよかった。
