
初心者が「Symbol TestNetNode」を構築したときの備忘録。
はじめに
ここでは、ToshiさんのYoutube「Symbol テストネットを爆速で建てる!コピペで簡単づ〜さんに感謝」を初見でやってみて、補足が必要そうな部分を画像付きで説明しております。動画を観ながら一緒に進んでいきましょう。
1.CONTABOの契約をしてみる(動画内~1:53)
■ポイント①:登録する時
登録するだけだったので、操作の心配はなし。動画との違いは、実施時点では「11.99$」かかりました。
英語での住所入力方法を忘れちゃうから、参考資料ここに貼ります。
■ポイント②:メールに返信
登録までした後で、Contabo側から直ぐにメールが来ます。はじめてContaboに登録した場合、「住所の再入力」「身分証明書の提示」を要求するメールが届く場合があります。届いた場合は、そちらのメールに、Contaboで登録した通りの住所入力と、身分証明書の写真(日本の免許証でOKでした)を返信しましょう。
サポートからのメール内容

■ポイント③:メール返信から完了まで
私の場合、ポイント②へ返信後、2時間してから登録完了メールが届きました。(最大3時間かかるそうです)
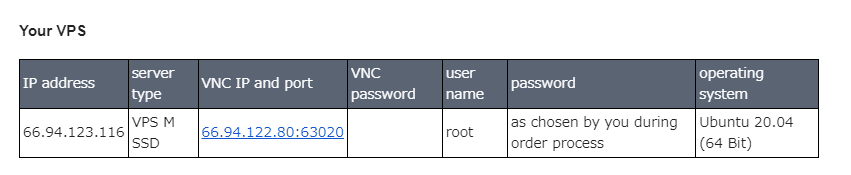
完了メールには、動画内と同様に、Your VPSが届きます。
※以下は私に届いたもの(Passは隠してます。)

2.自分のVPSに接続してみる(動画内~3:51)
動画内共通:参考資料(作成者:づ~様)
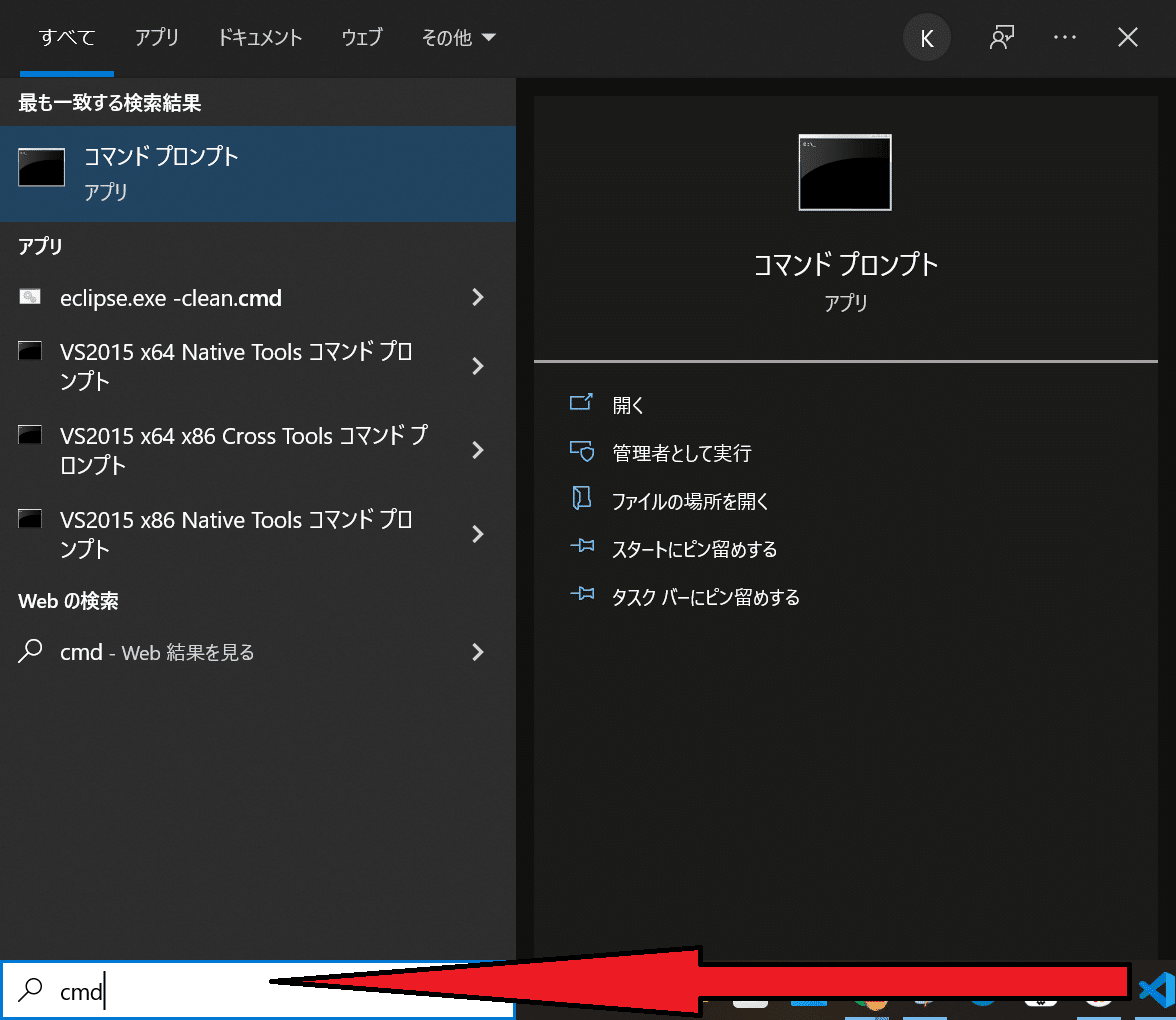
■ポイント①:ターミナルを開く(Windows編)
ターミナルって何だっけ?の方は、Windows検索窓に「cmd」と打ち込んで、コマンドプロンプトを起動してください。これがここで言う「ターミナル」です。

■ポイント②:はじめての入力
立ち上がったターミナルに早速「ssh root@IP address」を入力しましょう。「IP address」はメールで届いた「Your VPS」に載っています。(シナリオ①:ポイント③参照)
後は動画に沿って「YES」と「PassWord(Contaboで登録したPass)」を入力していけばOKです。

3.設定をしてみる(動画内~22:42)
ここからはどんどんコマンドを入力していきましょう。
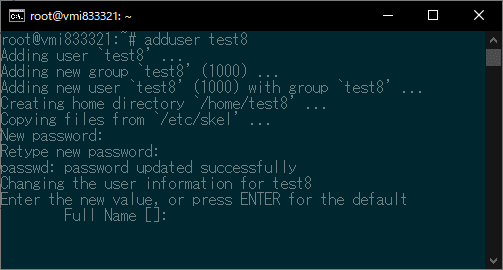
ポイント①:新しいuserを作成
動画の通り、「adduser test8」⇒「新しいPassWord(Contaboと異なる好きなもの)」入力⇒「もう一度同じPassWord入力」でクリアです。

「Full Name [ ]」~「Other [ ]」まではすべてエンター押すだけでクリアです。最後に「Y」を入力して、完全攻略。「新しい user に sudo権限を付与」までどんどん入力していきましょう。

ポイント②:sshd port を変更する
「vi /etc/ssh/sshd_config」入力後にエンターで下記の文字列が出てきました。動画内よりも長いですが、進んでみましょう。
以下の状態で「i」を入力すると一番下に「INSERT」が表示されるので、こちらも動画内の通り編集していきましょう。
【編集内容】
① #Port 22 ⇒ Port ”1~65535までの好きな数字”
(#を消すことを忘れずに!)
(49152番以降を使うのがお勧めです!)
② PermitRootLogin yes ⇒ PermitRootLogin no

ここからは、動画内の通り、文字列を入力⇒エンターを繰り返してください。慌てて次々に、入力せずに、1つずつ丁寧にしましょう。どこかを飛ばしてしまったとならないように。また、エンター後に「y」を求められる個所もあります。1つずつ丁寧に、ゆっくりいきましょう。
ポイント③:node.jsのインストールは1行ずつ
共通の参照記事
内の「node.js インストール」には2行記載されておりますが、
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
apt-get install -y nodejsこちらは1行ずつ、入力⇒エンターをしましょう。「jq インストール」まで終えたらここの項目は終了です。「jq インストール」はエンターを押下後に「y」を忘れずに。
4.Symbol node のスタートをしてみる(動画内~20:45)
■ポイント①:新しいターミナル起動
シナリオ3までで実施した「ターミナル」は閉じずにそのままにしましょう。新しく、ターミナルを起動します(方法はシナリオ②参照)
まずはログインする為に、
ssh -p123 test8@あなたのIPアドレスを新たなターミナルに入力しましょう。その後、シナリオ③-1で設定したパスワードを入力して準備完了です。

上記まで出来たらば、シナリオ③まで利用していた古いターミナルに「exit」⇒エンター⇒「exit」⇒エンターを実施し、閉じてください。
この後は、「bootstrap インストール」まで、1つ1つ入力すればOKです。(「bootstrap インストール」はPassを要求されます)
■ポイント②:custom.yml の作成
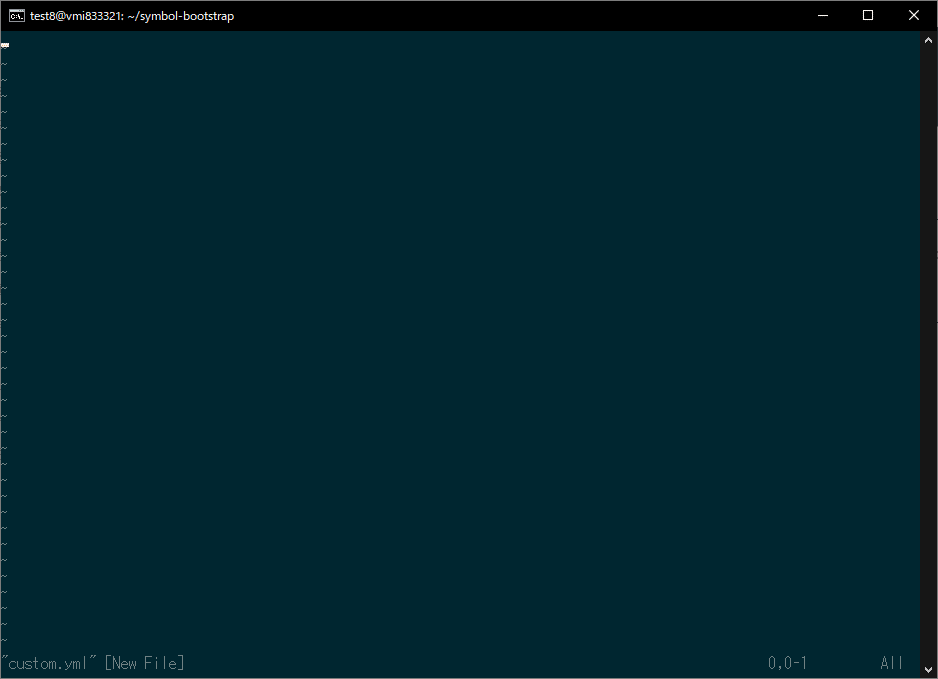
指示通り、以下のコマンドを入力すると、、
vi custom.ymlこの様な画面に移りますので「i」を入力して「INSERT」モードにしましょう。

「host」には必ず自分のIPアドレスを入力して、「Esc」キー⇒「:wq」入力⇒エンターで保存します。

■ポイント③:ターゲット作成
ここでは、「testnet」を選択しましょう。

■ポイント④:Symbol-bootstrap
「compose 実行」からは「コマンドを入力」⇒「PassWord入力」が続きます。
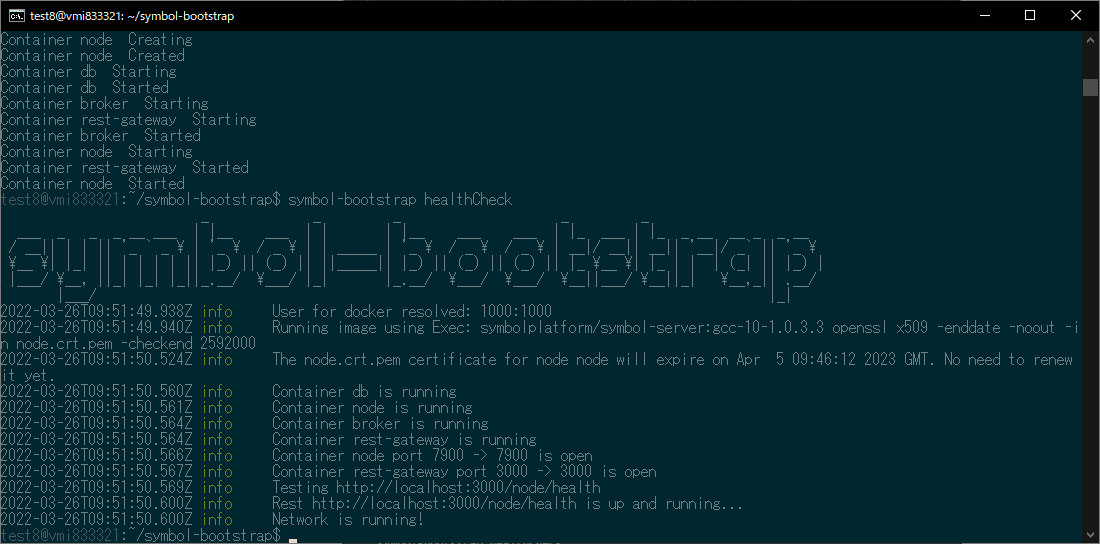
symbol-bootstrap healthCheck上記を入力した時は、最終行に「Network is running!」と表示されることを確認しましょう。

「node address の確認」項目まで終了しましたか?次の項目
cat add.ymlを入力すると下記のような状態になりますので、こちらをすべてコピーして、ご自身のPC内に保存しましょう。

動画での学習はここで終了です。おめでとうございます!!あなたはもうSymbolTestNETノードの運営者さんですね。Symbolに大きく貢献してます。胸を張ってください。そしてこれからは、アップデートをし続ける必要があります。情報を追っていきましょう。(ここにも最新情報を載せられるように考えております。)
5.SSL化(Https化)してみる
villhell 様の記事を元に、ノードをSSL化してみましょう。
※シナリオ④から続けている方は「docker-composeを停止」からスタートしましょう。
■ポイント①:docker-compose.yamlを編集
編集は今までやった通り「i」で「INSERT」モード。編集終了後に「Esc」キー⇒「:wq」入力⇒エンターで保存です。
ここでは、指示内容通りに入力します。改行やスペースなど、指示内容と必ず一致するように入力してください。
■ポイント②:custom.ymlを編集
ここも注意点はポイント①と同様です。以下のように書かれていればOKです。
※「host: vmi833321.contaboserver.net」は必ず自分のものに変更
※「friendlyName: test8」の「test8」は好きな名前に変更可能

6.ノードが動いているか確認してみる
作成したノードがSymbolノードとして存在しているか検索して見ましょう。
以下のアドレスの、「vmi833321」部分をご自身の設定に変えてください。
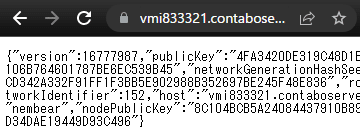
https://vmi833321.contaboserver.net:3001/node/info
ノードの情報が表示されますね!おめでとうございます!

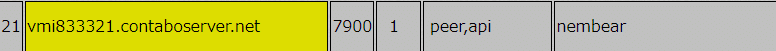
また、少し時間を置くと、Symbol公式のNode一覧にあなたのノードが表示されます。
黄色くなっているのは、同期中だからです。緑色になるまでゆっくり待ちましょう。

一晩おいて、緑色になりました!!これで完全に同期完了です。

7.SymbolWalletに自分のNodeを接続してみる
SymbolWalletテストネットアカウントを起動しましょう。

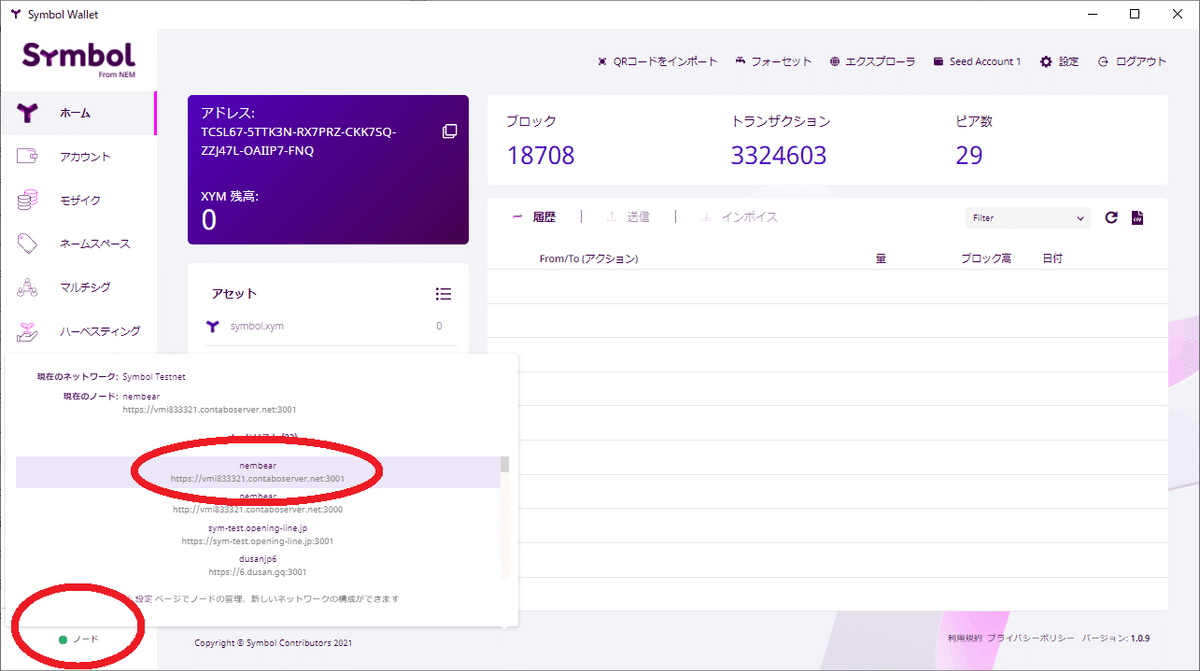
ノードURLに「https://vmiご自身の設定値.contaboserver.net:3001」を入力して、「ノードを追加する」をクリックしましょう。

ご自身のノードを選択しましょう。これであなたのWalletはあなたのノードに繋がっている状態です。(見つからない場合は、Walletを再起動しましょう)自分自身に送金し、自分のノードで承認してみる感動を体験してはいかがでしょうか?(同期が完了していない間は、送金出来ない可能性があるので、シナリオ⑥を参照しましょう。)

さいごに

TestNetの大切さは、ついつい忘れてしまうものです。何故ならば、開発者さんが使うことが多いですものね。でもこの世に出ているMainNetのアプリケーションでTestNetを利用しないアプリなんて絶対に存在しません。
僕らが楽しく便利に使っているあのアプリもこのアプリも、すべてTestNetで作ってからローンチされているのです。
TestNetNodeの数は、現在「40」にも満たないのです。ようするに数えられるレベルです。あの人とあの人が辞めちゃったら、もうTestNetが無くなっちゃうってことです。これはSymbol全体の問題ですよね。
丁度そんなことを考えている中で、Toshiさんが動きました。TestNetを構築を続けている皆さんの英知をまとめました。その気持ちに僕も反応したということです。
次に反応するのはあなたの番です。
次に反応するのは、きっとこれを読んでいるあなたです。
Symbolをより良い形にしていきましょう。
Thank you!!!
ねむぐま
この記事が気に入ったらサポートをしてみませんか?
