
Webサイトを作ってみよう1
皆さん初めまして。
猫屋商会Webマーケティング事業部CEOです。
今日からWeb制作初学者向けにWebサイトの作り方を発信していきます。
ぜひ目を通し一緒に手を動かしていきましょう!
ここで勉強するにあたり必要なスキルとしては「プロゲート」でHTML,CSSを勉強された方、「次は何を勉強しよう??」と思っている方くらいのスキルをお持ちの方であればいいと思います。
それではさっそくやっていきましょう!
LP(ランディングページ)を作ってみよう
それでは適当なフォルダを作成しVScodeで開いてコーディングの準備をしてください。

langをjaに変更しtitleはお好みのタイトルに。
ブラウザを立ち上げる。

bodyタブの中に何も書いてないのでもちろん真っ白です。
ヘッダーを作ってみよう
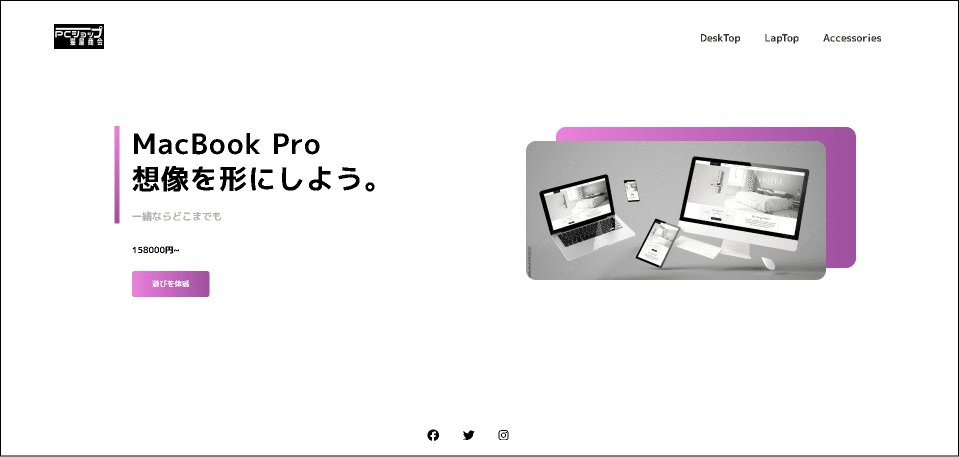
まずは完成品をみてみましょう。

PC画面程度のシンプルなLPです。
ヘッダー、メイン、フッターという構成になってます。
ちょっとしたデザインのテクニックで疑似要素でグラデーションのあしらいでおしゃれにしています。

赤枠で囲った部分がヘッダーです。
それでは作っていきましょう。
ロゴとナビゲーションですね。
ロゴを自分で作って使いたい方は私のnoteで「ロゴの作り方(Canva編)」というのがありますので参考にしてみてください。
まずは完成品を見ながら自分でコーディングしてみてください。
わからないところはググって調べましょう。コードの書き方に正解はないので私のコードが正解というわけではないので参考までに。
自分で調べて解決していくことが成長を加速させます。
<header>
<div>
<a href="#">
<img src="images/logo.png" alt="" class="logo" />
</a>
</div>
<nav>
<ul>
<li class="nav-item"><a href="#">DeskTop</a></li>
<li class="nav-item"><a href="#">LapTop</a></li>
<li class="nav-item"><a href="#">Accessories</a></li>
</ul>
</nav>
</header><header>の中にロゴを囲った<div>とナビゲーション部分の<nav>で構成しました。これはロゴとナビゲーションをCSSでflexboxを使用し横並びにすることを意識してコーディングしています。

こんな感じです。
CSSをあてて見やすくしていきましょう。
CSSをあてるタイミングはHTMLを書いてしまってからでも今回のようにこまめにあてていってもどちらでも大丈夫です。
完成品をみると
・ロゴの調整
・横並び
・<a>タグのアンダーラインを消す
あとは余白の調整といったところですね。それではやってみましょう。
ヘッダーにCSSをあてよう
CSSをあてる前にちょっとした準備をしていきましょう。
みなさんリセットCSSはご存じですか?
ほとんどの方は利用されてると思いますがWeb制作の勉強をまだ始めたばかりという方向けに解説します。
リセットCSSとは
リセットCSSとは、各ブラウザがデフォルトで持っているスタイルをリセットする事が目的のCSS。各ブラウザ間での表示の違いを揃える為に読み込ませます。
リセットCSSにはいくつか種類があり、結論から言うと、これで完璧!っていうものはありません。「全く使わない」という選択肢もありです。
ただ、やはりGoogle ChromeとSafariなどブラウザ毎の余白の空き具合や、フォーム周りの見た目の違い等は制作者を悩ませます。
今回は引用先で紹介されているress.cssを使用しています。使い方も簡単ですので調べてみてください。
それではCSSをあてていきましょう。
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@100;400;500;700&display=swap');
* {
font-family: "M PLUS 1p", serif;
;
}
html {
font-size: 62.5%;
/*10pxに設定*/
}まずはお好きなフォントを設定しましょう。
まあ、フォントは後からでも大丈夫です。
そしてhtmlに「 font-size: 62.5%; 」とありますがこれが今回の重要ポイントです。
フォントサイズはデフォルトで16pxになっています。16pxの62.5%がちょうど10pxとなり、1remが10px、1.6remが16pxというように使っていきます。
詳しくは→
そしてヘッダーを整えます。
@import url("https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@100;400;500;700&display=swap");
* {
font-family: "M PLUS 1p", serif;
}
html {
font-size: 62.5%;
/*10pxに設定*/
}
body {
overflow-x: hidden;
}
header {
display: flex;
align-items: center;
justify-content: space-between;
padding: 5rem 11rem;
}
.logo {
width: 100px;
}
.nav-item {
list-style: none;
display: inline-block;
}
.nav-item a {
color: #333;
text-decoration: none;
font-size: 2rem;
font-weight: 600;
margin-right: 45px;
transition: all 0.4s;
}
.nav-item a:hover {
background: linear-gradient(to right, rgb(233, 130, 219), rgb(158, 80, 158));
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}すると、

できました。
flexboxについては今回は簡単ですが奥が深いのでググって勉強してみてください。
ついでにナビゲーションにホバーしたときの簡単なアニメーションも実装しておきました。
メインとフッターを作ってみよう
続いてメインを作っていきましょう。

タイトルなどのテキストのセクションとメインビジュアルのイメージのセクションで構成されています。
<div class="main">
<div class="container">
<div class="title-section">
<div class="title">
<h2>
MacBook Pro <br />
想像を形にしよう。
</h2>
<h3>一緒ならどこまでも</h3>
</div>
<div class="price">
<p>158000円~</p>
<button>遊びを体感</button>
</div>
</div>
<div class="image-section">
<img src="/images/mv.jpg" alt="" class="mv" />
</div>
</div>
</div>こちらもヘッダーを作った時の構成ににていますね。
まずは自分でやってみましょう。

続いてCSS
/* main */
.main {
margin-top: 100px;
margin-bottom: 20px;
}
.container {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: space-evenly;
}
.title-section h2 {
font-size: 5.6rem;
font-weight: bold;
letter-spacing: 2px;
margin-bottom: 25px;
line-height: 70px;
}
.title-section .title {
margin-bottom: 40px;
position: relative;
}
.title::before {
content: "";
display: inline-block;
position: absolute;
top: 0;
left: -35px;
width: 10px;
height: 100%;
background: linear-gradient(to bottom, rgb(233, 130, 219), rgb(158, 80, 158));
}
.title-section h3 {
font-size: 2rem;
color: rgb(177, 177, 177);
margin-bottom: 10px;
}
.price p {
font-size: 1.7rem;
font-weight: 700;
margin-bottom: 30px;
}
.price button {
padding: 15px 40px;
background: linear-gradient(to right, rgb(233, 130, 219), rgb(158, 80, 158));
border: none;
color: #fff;
font-weight: 600;
font-size: 1.5rem;
border-radius: 5px;
cursor: pointer;
transition: padding 0.4s;
}
.price button:hover {
color: #333333a3;
padding: 20px 45px;
}
.mv {
width: 600px;
border-radius: 20px;
}
.image-section {
position: relative;
}
.image-section::after {
content: "";
width: 100%;
height: 100%;
background: linear-gradient(to right, rgb(233, 130, 219), rgb(158, 80, 158));
position: absolute;
top: -10%;
left: 10%;
z-index: -1;
border-radius: 20px;
}すると、

ヘッダーと同じflexboxで横並びですね。
flexboxは奥が深いですが基本は横並びさせたい二つの要素の
親に「 display:flex; 」をあてると機能します。
そして今回のデザインで一番のポイントである紫のグラデーションの部分。疑似要素を使って表現しています。
詳しくは、
さらにフッターを作って
<footer>
<div class="footer-icons">
<ul>
<li>
<a href="#"><i class="fa-brands fa-facebook"></i></a>
</li>
<li>
<a href="#"><i class="fa-brands fa-twitter"></i></a>
</li>
<li>
<a href="#"><i class="fa-brands fa-instagram"></i></a>
</li>
</ul>
</div>
</footer>/* footer */
footer {
width: 100%;
margin-bottom: 30px;
position: absolute;
bottom: 0;
text-align: center;
}
footer ul li {
list-style: none;
display: inline-block;
}
footer ul li a {
display: block;
color: #000;
font-size: 2.3rem;
text-decoration: none;
margin-right: 45px;
font-weight: 600;
transition: all 0.3s;
}
footer ul li a:hover {
background: linear-gradient(to right, rgb(233, 130, 219), rgb(158, 80, 158));
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
transform: translateY(-10px);
}
出来上がり。
SNSアイコンは、「 Font Awesome 」のアイコンを使用しています。
使い方は、
こちらのサイトにアクセス、

赤枠の部分をコピして、
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>PCショップ | 猫屋商会</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.7.2/css/all.min.css"
integrity="sha512-Evv84Mr4kqVGRNSgIGL/F/aIDqQb7xQ2vcrdIwxfjThSH8CSR7PBEakCr51Ck+w+/U6swU2Im1vVX0SVk9ABhg=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<link
rel="stylesheet"
href="https://unpkg.com/ress@4.0.0/dist/ress.min.css"
/>
<link rel="stylesheet" href="style.css" />
</head><head>タグ内の<title>の下に貼り付けて、
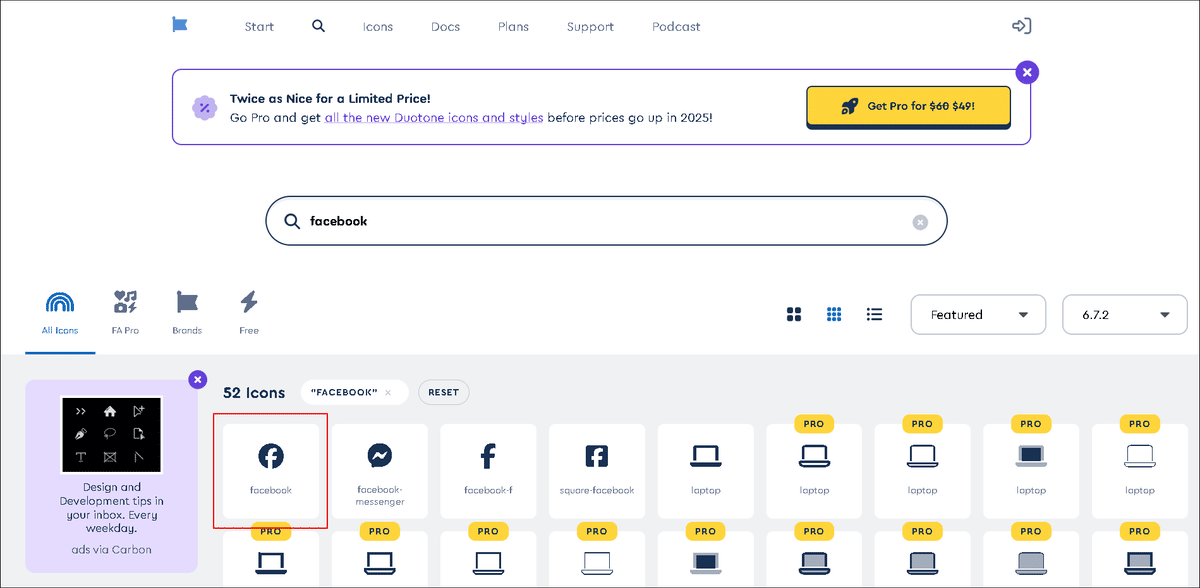
こちらのサイトにアクセス。

「 facebook 」など好みのアイコンを検索しクリック。

赤枠部分を使います。
以上で簡単なLPの出来上がりです。
簡単でしたね。こちらのLPをアレンジしたりほかのデザインで作ってみたりしてしっかり手を動かすことでスキルが身についていきます。
メイン部分を増やしてボリュームのあるサイトにしてみたりしてみてください。
以上で終わりになります。
次回はこのLPに「 JavaScript 」を使ってアニメーションをつける講座を作成中ですのでぜひ勉強してみてください。
それでは次回のお越しお待ちしております。
