
WEBサイト 本の通りに出来るかな
以前本を買ってそのままにしてたので、
基本的なところをある程度学んだこともあり、
最初のほうだけ軽く順を追ってトライしてみました
・本の中ではリセットCSSですが、今ノーマライズCSSで学んでいるので
ノーマライズに変えてトライ中です
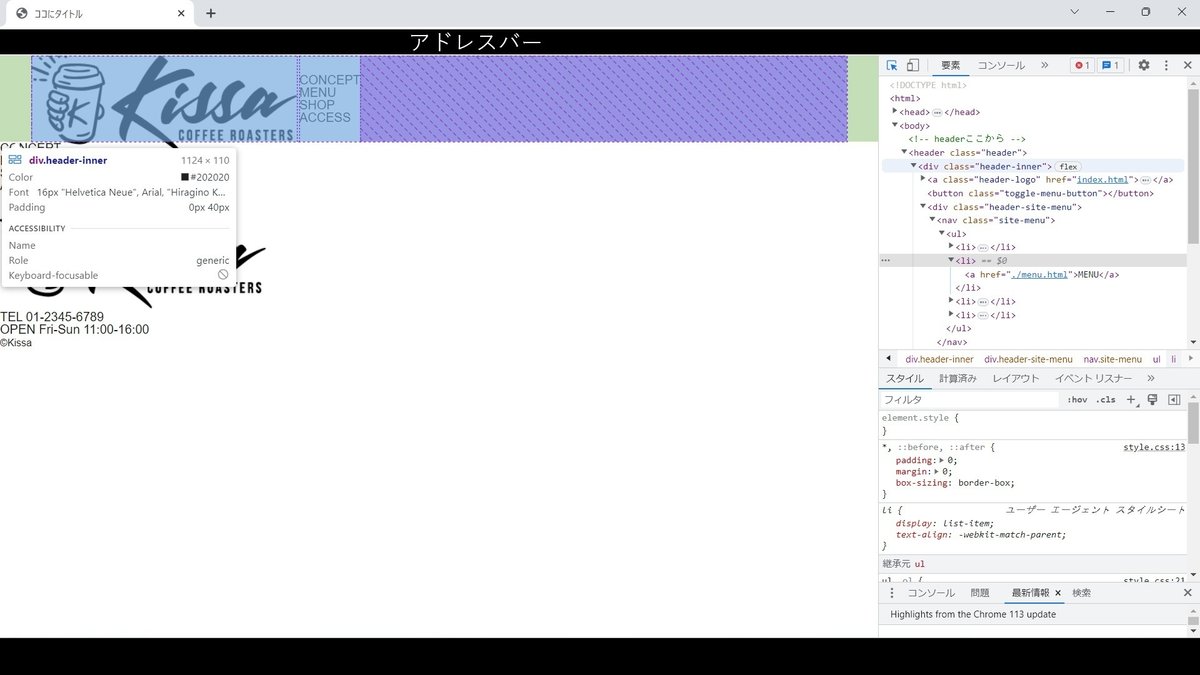
まずは、header、footerを。
難しいことをしてないからか、本の通りにトライしていくと
スムーズに進めることができます。
復習としてトライしているので、習ったことを改めて
学びなおすいいきっかけにもなります。

アドレスバーと一番下は、黒い帯をひいてるだけです。


・基本を学ぶ
・レスポンシブデザインを学ぶ
・応用
基本を学べばそのまままずはWEBページに落とし込むことが出来る。
そのあとスマホ対応(レスポンシブデザイン)を学べば
応用も出来るようになる
凝ったサイトをつくりたーいと思うものの
基本が大事だなと実感。では続く作ってきまーす♪
HTML&CSSとWebデザインが 1冊できちんと身につく本
