
【本を見ながら作ってみる】トップページ続きから パート2
はい。10月これやる宣言中のneko.usaです
https://note.com/nekousa/n/n0b73a7fe32eb
皆さんのやさしさに救われて無事トップページ完了。ですが背景画像のカスタマイズというのが書いてあったのでちょっと脱線して遊んでます。


ブレンドモード、ハードライトの指定

飲み物の色としては違うよねぇ



さて、次はnewsページの作成。
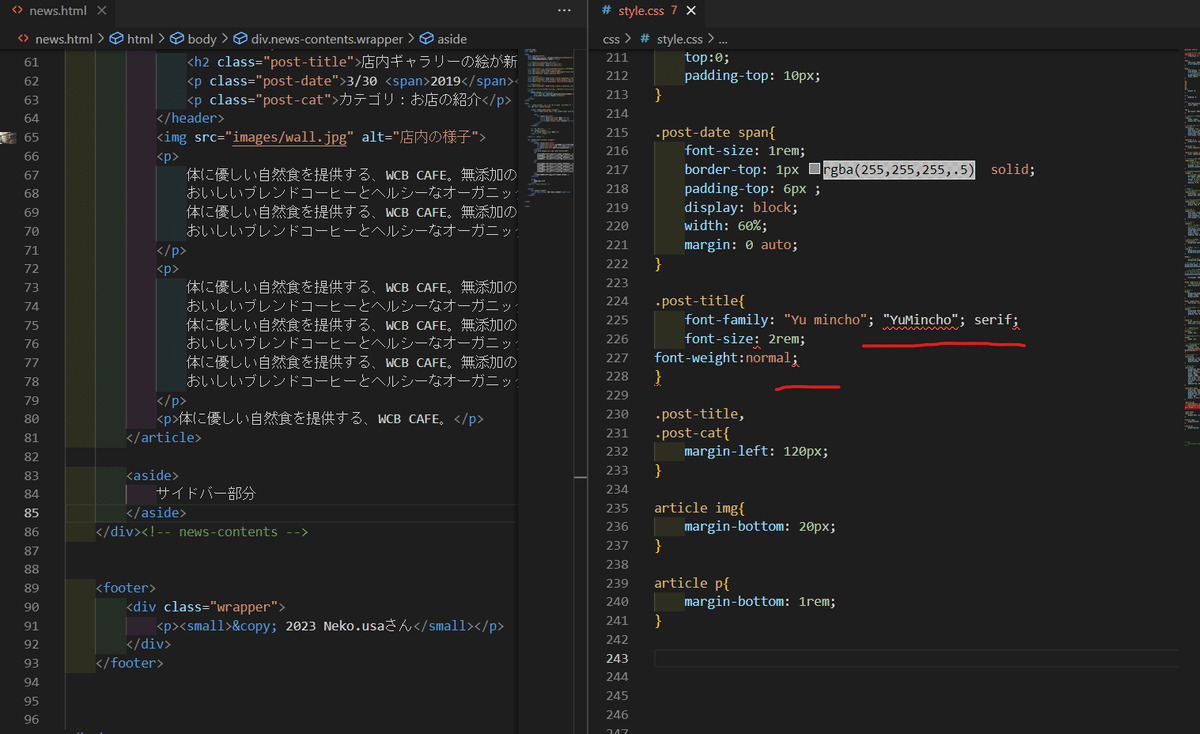
2カラムのレイアウトページ作成。
index.htmlをコピーしてファイル名を変える


次はfooter部分を作る模様








眠いので今日はここまで

やっぱりちゃんとできると嬉しい(´▽`*)
続きはこちらです(^^)/
