
Photo by
hirajimu
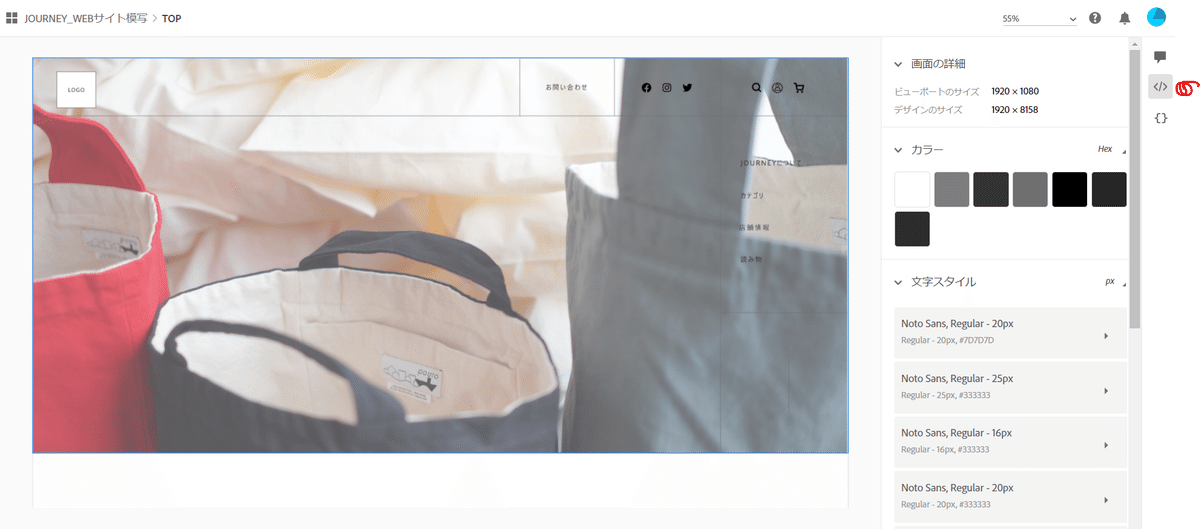
WEBサイト模写 JOURNEY
更新日:230924 ※
・練習として模写するのにはちょうどいい
・headerのところは簡単なほうが模写しやすい
・アセット機能をつかう(今回は地味にコツコツ入力したので無駄多い)
・スマホのフォントサイズ感は、勉強必要
(今回は単にPC版のテキストを縮小したレベル。15ptにした、など
ざっくりした作成のため)
細かいところが整いきれてない🔰の模写XD
見てみたい方はいつでもお気軽に声かけてくださいませ 笑
もっときれいに作れるように勉強続けまーす♪
WEBサイト模写
JOURNEY
続きはまた明日。
※最初はシンプルで作成しやすく感じたサイトから。
・人型iconはざっくりフォトショで作成
・ほかのSNSアイコンなどはicon4Designから。
・素材写真は仮。
・画像を入れるとどうなるか簡単に
(イメージが作りやすいように入れただけ。)
・fontはNoto Sans
・スマホはまだ途中※フォントサイズや画像サイズなど
・細かいところの調整はまだ未対応
・ハンバーガーの三本線は仮。あとから修正する








YouTube:やり方はいろいろあると思うけど
古めの動画ですが、見ててわかりやすかったです。
こちらの動画のほうがより分かりやすかった
動画の中で紹介してたプラグイン
Spirit Rows
うんテキストを確かに分割してくれて楽チン


模写といっても多少変更してます。

XD操作方法参考サイト
参考サイト
PC、タブレット、スマホが一度に確認できるので
とても分かりやすい
※参考サイトで紹介してたページからのスクショです

まだpcだけですが、次はこちらです。💪
