
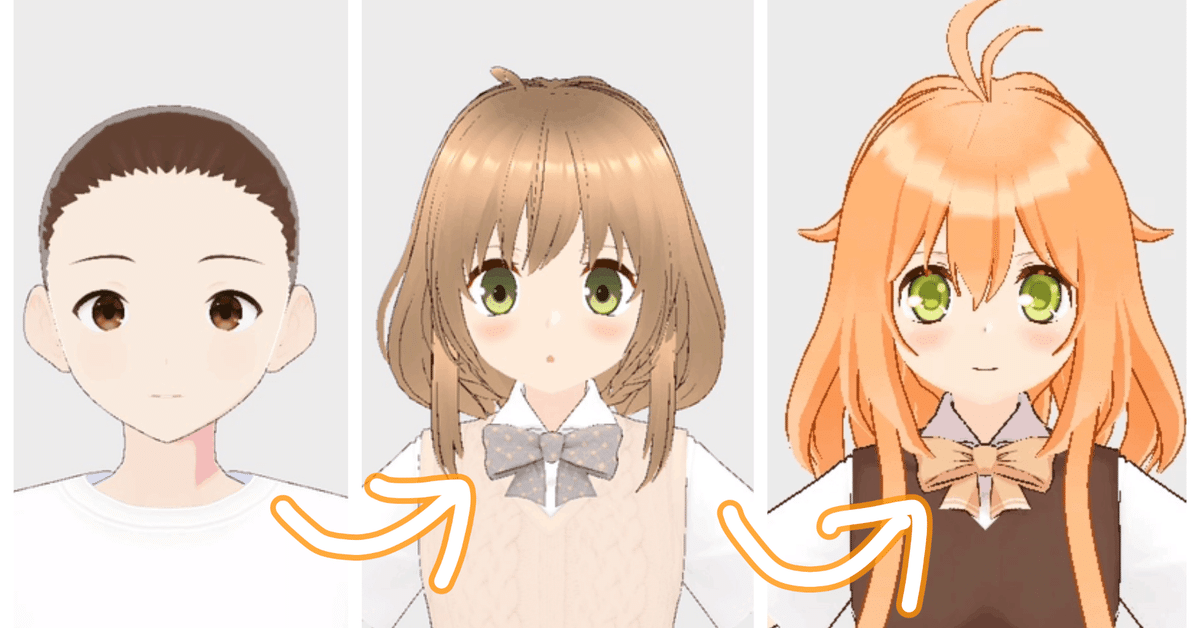
【#VRoid Studio】一般人が最速でPCだけで萌えキャラを作る【後編】
VRoid Studioで(VRoidっぽさを消しつつ)あなただけの最強美少女を作ろう!
後編です。
前編はこちら。
最初に
用意するもの
・VRoid Studioが動くPC
・キーボード
・マウス
・時間の余裕(4日くらい)
後編では、VRoid Studio内でのテクスチャの編集や髪型の調整をしていきます。
テクスチャのクセが強いところから塗っていきます。
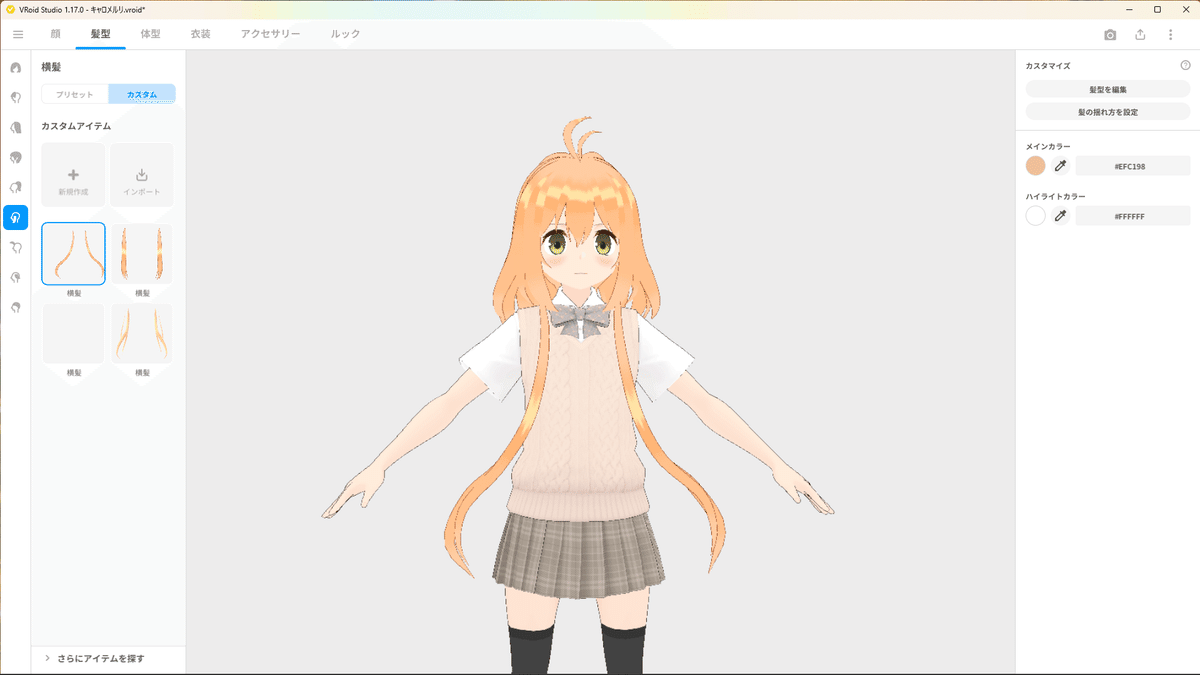
【髪型】のテクスチャ①
髪型を編集→マテリアル→Materialから、シェーダーカラーのチェックを外します。
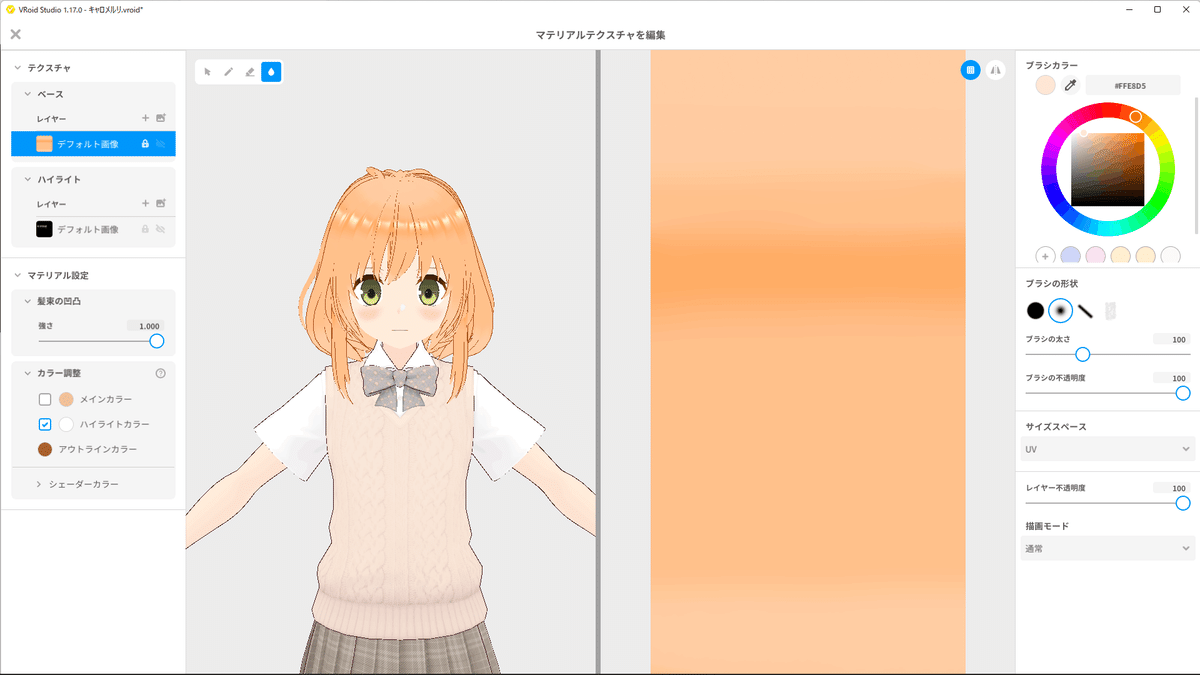
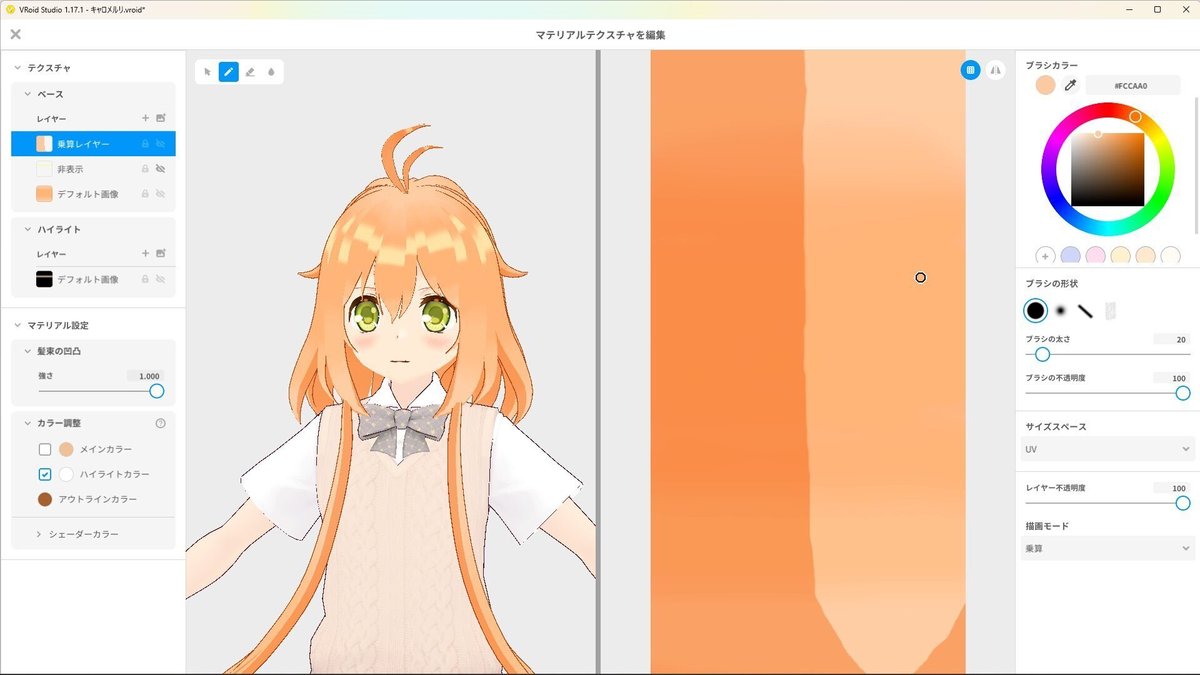
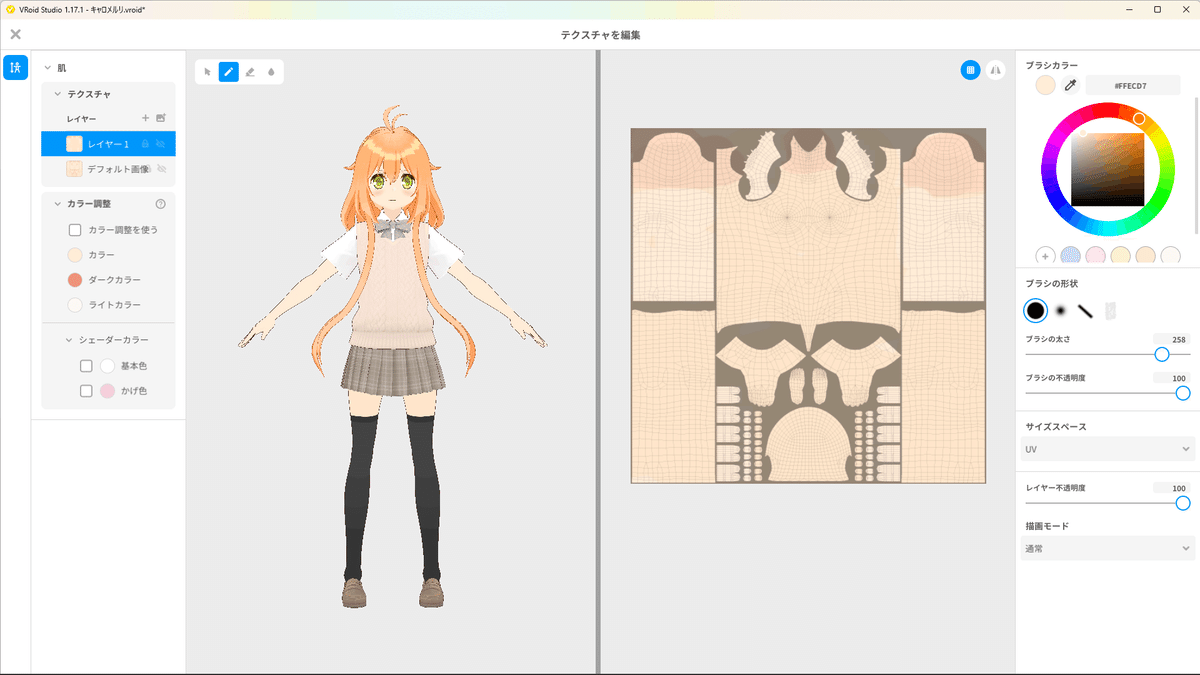
テクスチャを編集を押します。
イラストソフトのような画面がでてきます。
左側から項目の説明をば。
テクスチャ:質感のこと。
レイヤー:層のこと。描画モード:通常で重ねると紙芝居のように下のものを隠し、それ以外のモードで重ねると、下のレイヤーに合成効果をつけることができる。右クリックで詳細な操作可。
錠前マーク🔒:透明度保護
目玉マーク👁:レイヤー非表示
キャラ画面左上:ペンの種類(ブラシ、消しゴム、ぼかし)
今回は元々の質感はいらないのでデフォルト画像を塗りつぶす形でベースになる色を塗ります。
ペンの種類:ブラシ、ブラシの形状:一番左、ブラシの太さ200で塗りつぶします。
あまりにも平坦なのでブラシの形状:左から2番目で濃い色と薄い色を中央と上下に置きます。

Alt+クリックでスポイトして塗るとスムーズ。
ペンの種類:ぼかし、ブラシの太さ:100で境界をぼかします。
うまくグラデにならない人は、ブラシの不透明度:30くらいにして気が済むまでやってください。
ハイライトはキャラに乗せるときに描画モード:ハイライト(?)が元々つけられており、思った色を乗せるのが難しく、また出力した環境によっては正しく表示されません。
ハイライトは非表示にし、ベースに新しいレイヤーをつくり、そこにハイライトを描き込んでください。
ハイライトにハイライトを描き込む場合は黒1色のレイヤーをつくり、その上にハイライトを描きます。
ぼかしを駆使して良い感じになったら下塗りは終わりです。
テクスチャは全て上書き保存でOKです。
【髪型】のモデリング
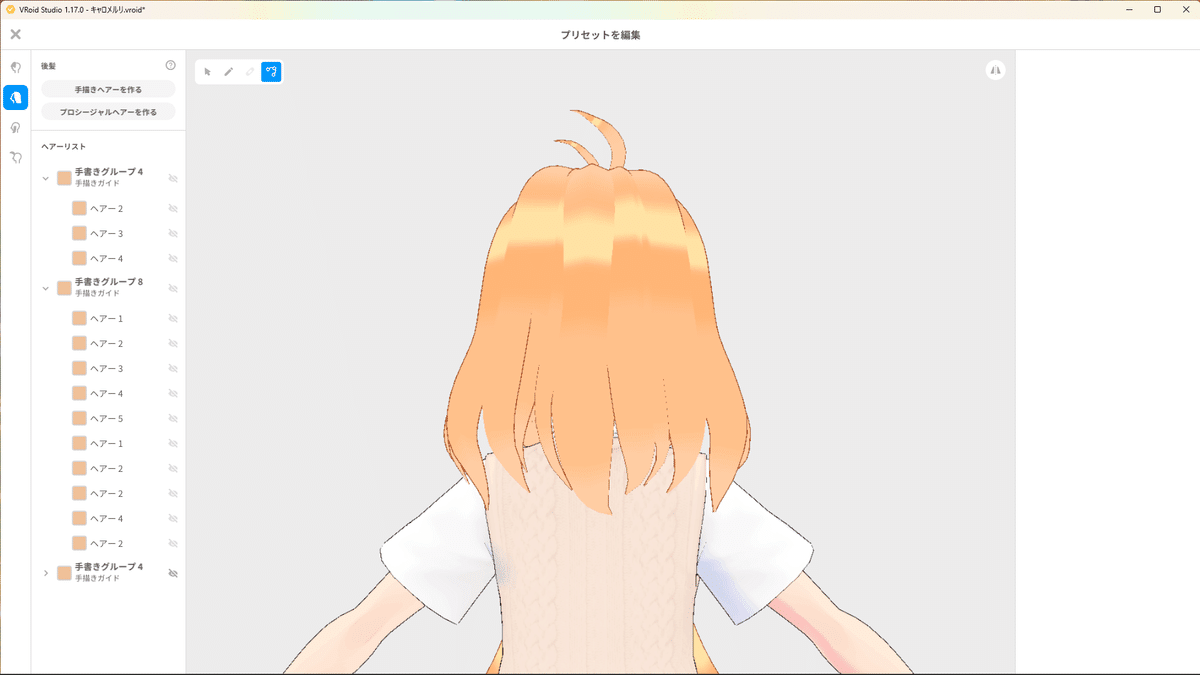
散髪
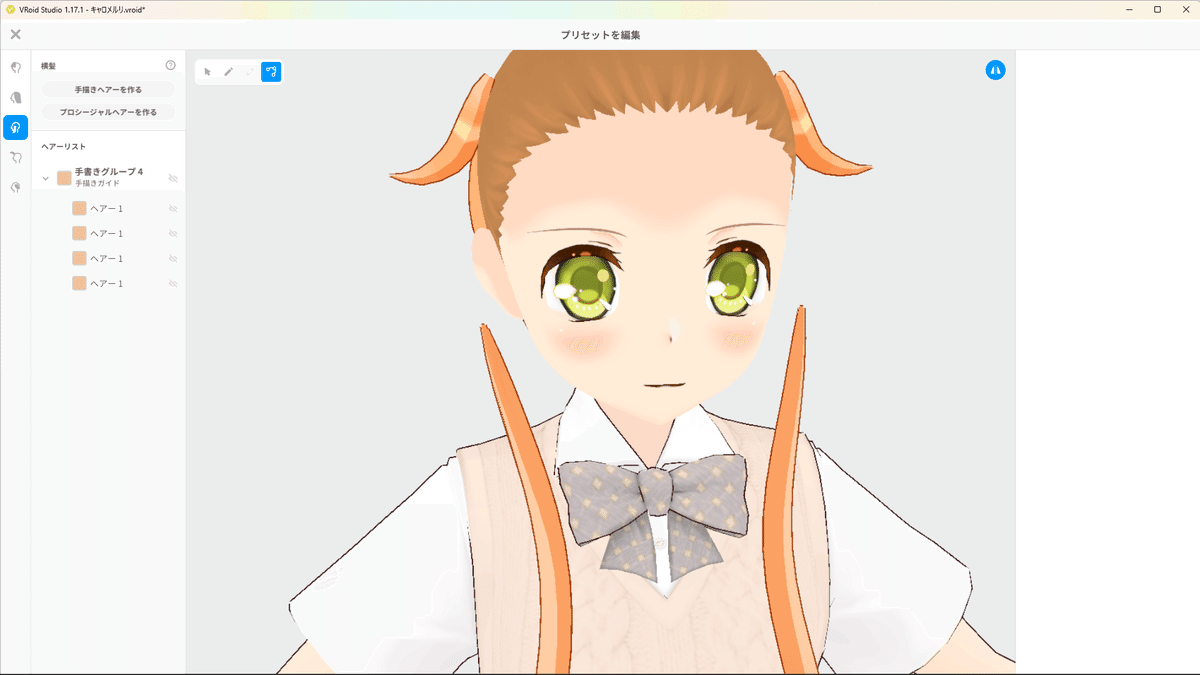
髪が多いとアウトラインが増えてごちゃごちゃするので、アニメ寄りにするために本数を減らしつつ横幅を大きくして、地肌が見えないようにする作業をします。
ここが一番大変です。
手書きグループ、その中のヘアは右クリックで削除できます。
・細い毛は後からつけ足したほうが綺麗なので消します
・束感のある毛は一番長くて大きいものを残して消します
・非表示にして地肌が大きく見えないものは消します
・ミニキャラ(資料)を参考に毛束の数を減らします
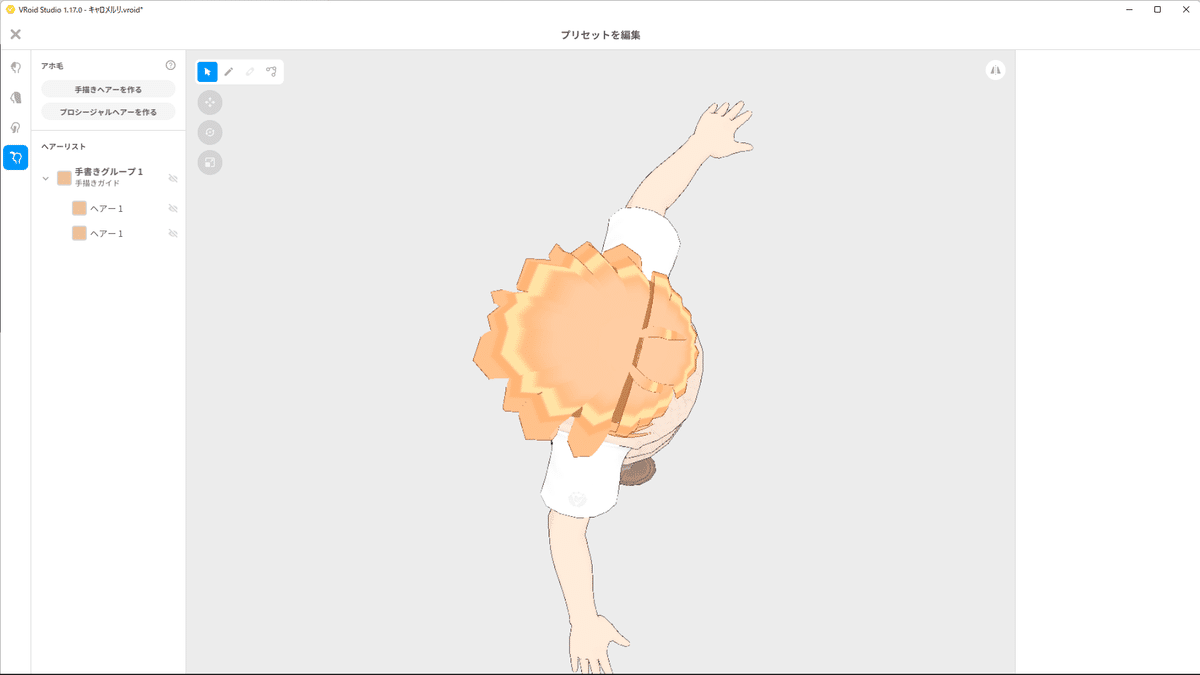
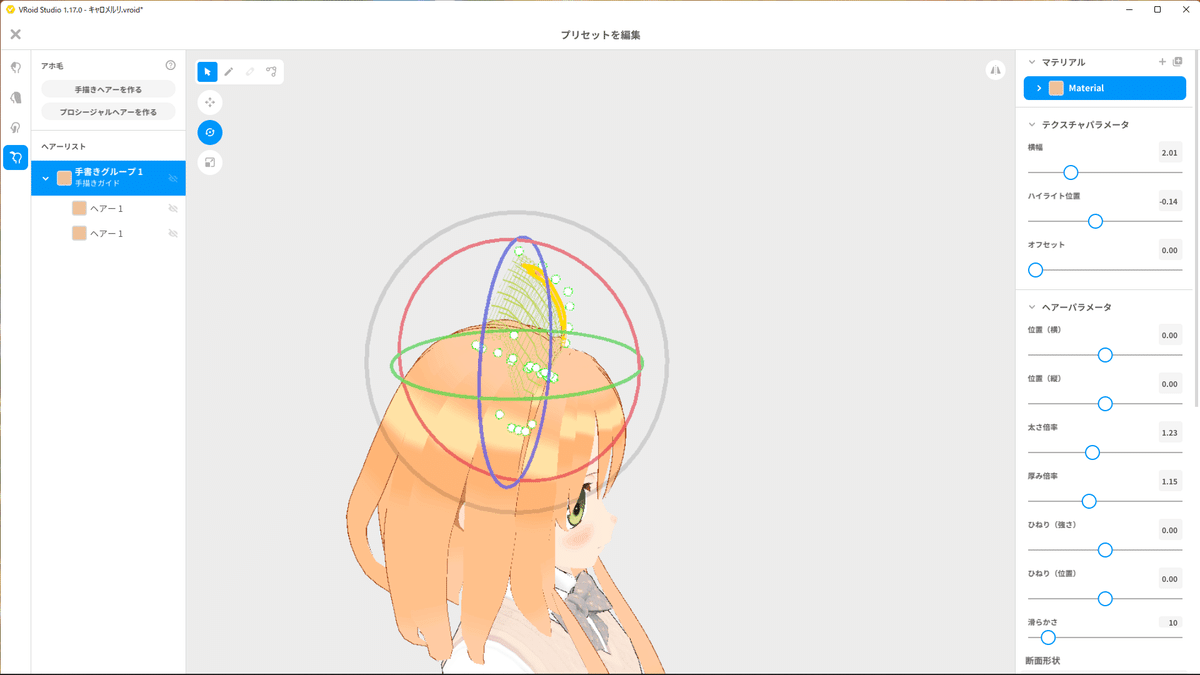
アホ毛が足りないので複製・反転で増やして散髪は終わりです。
※髪などの左右対称な部分は片方作って複製・反転でつくると楽で綺麗。
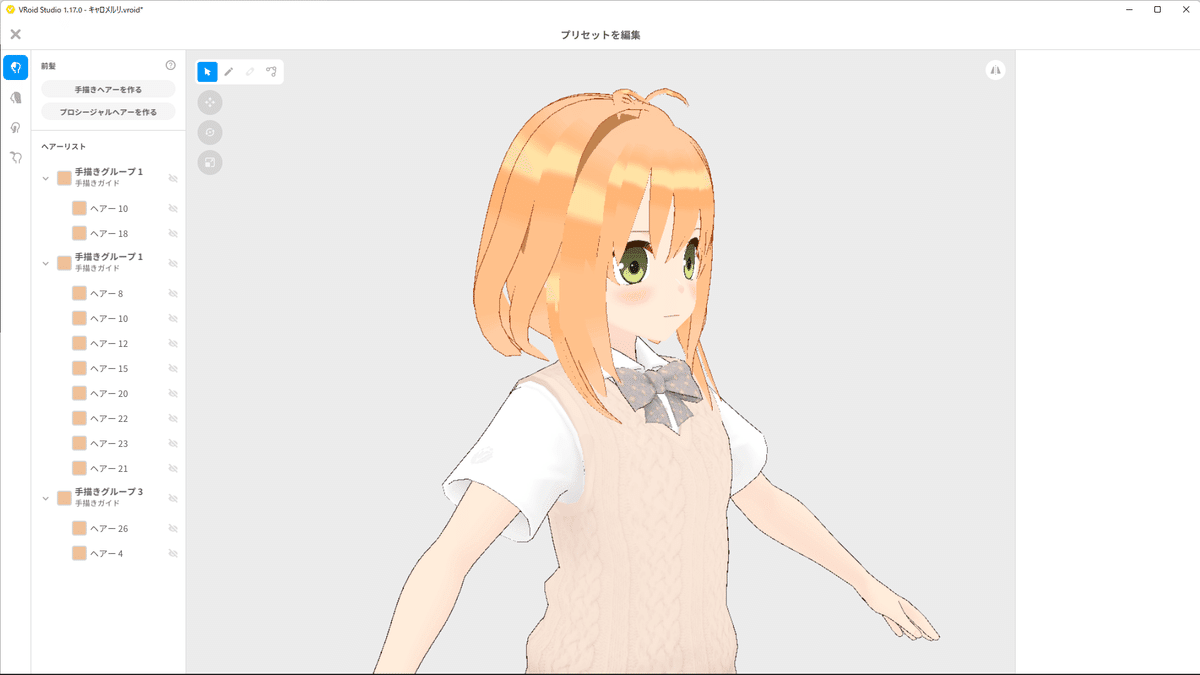
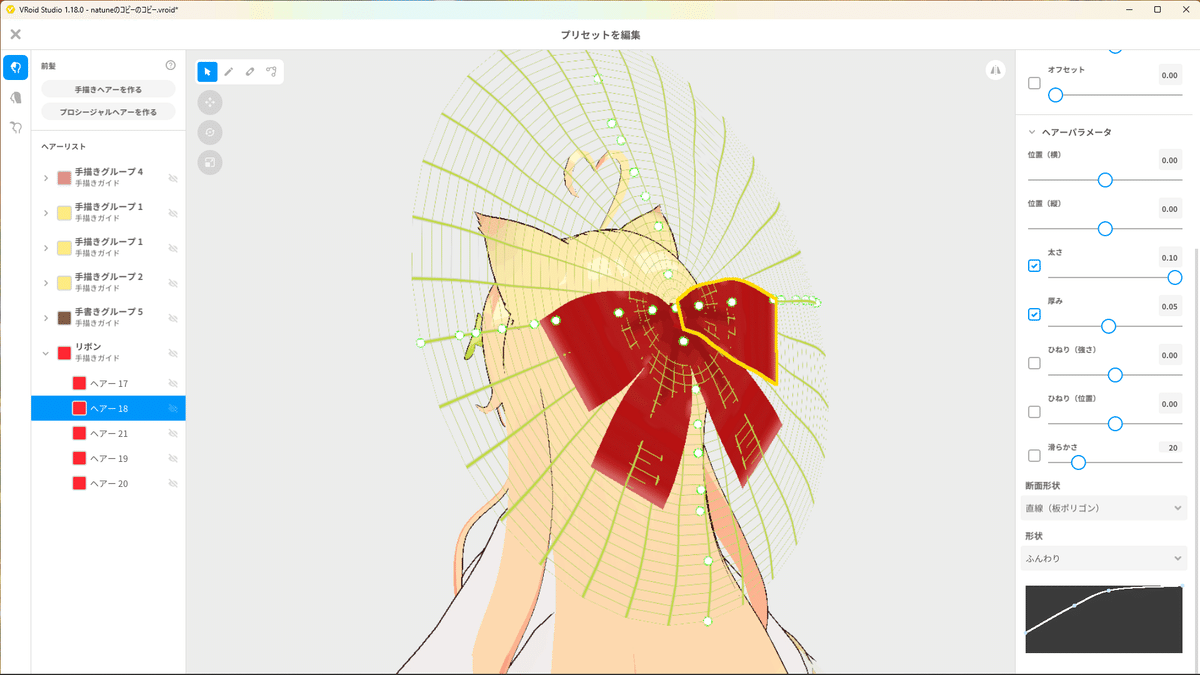
手書きグループやヘアを選択して、ヘアパラメータの太さを少しずつあげ、地肌が見える面積を減らします。
地肌がほぼ見えなくなりました。


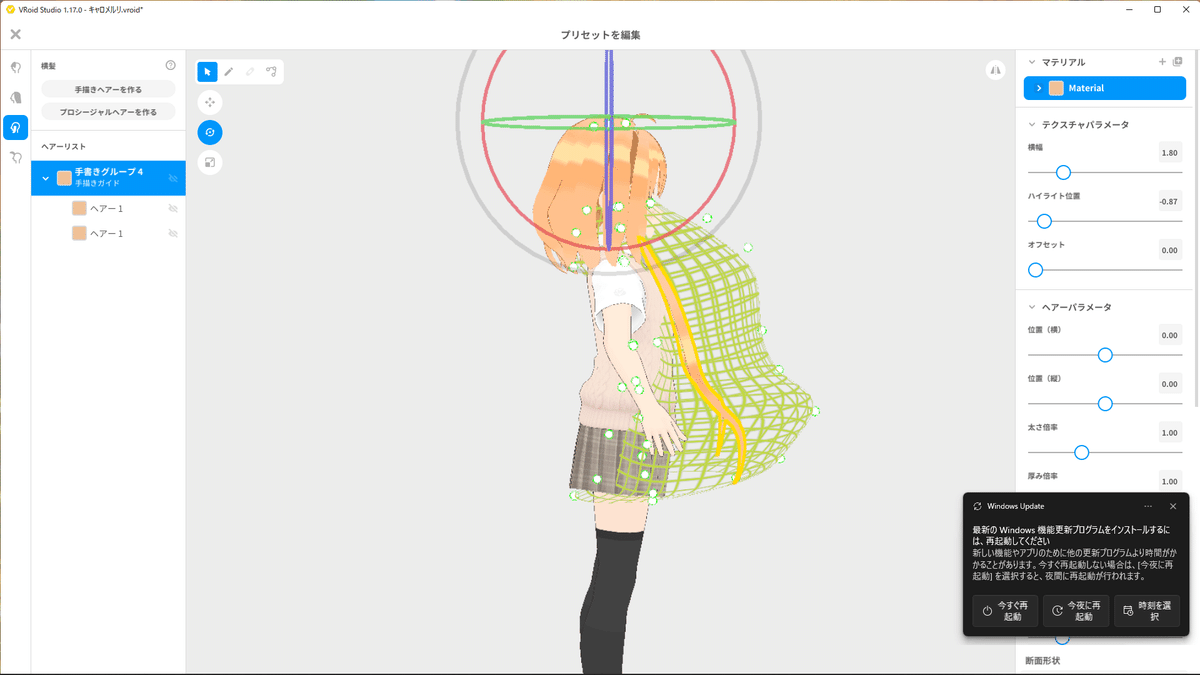
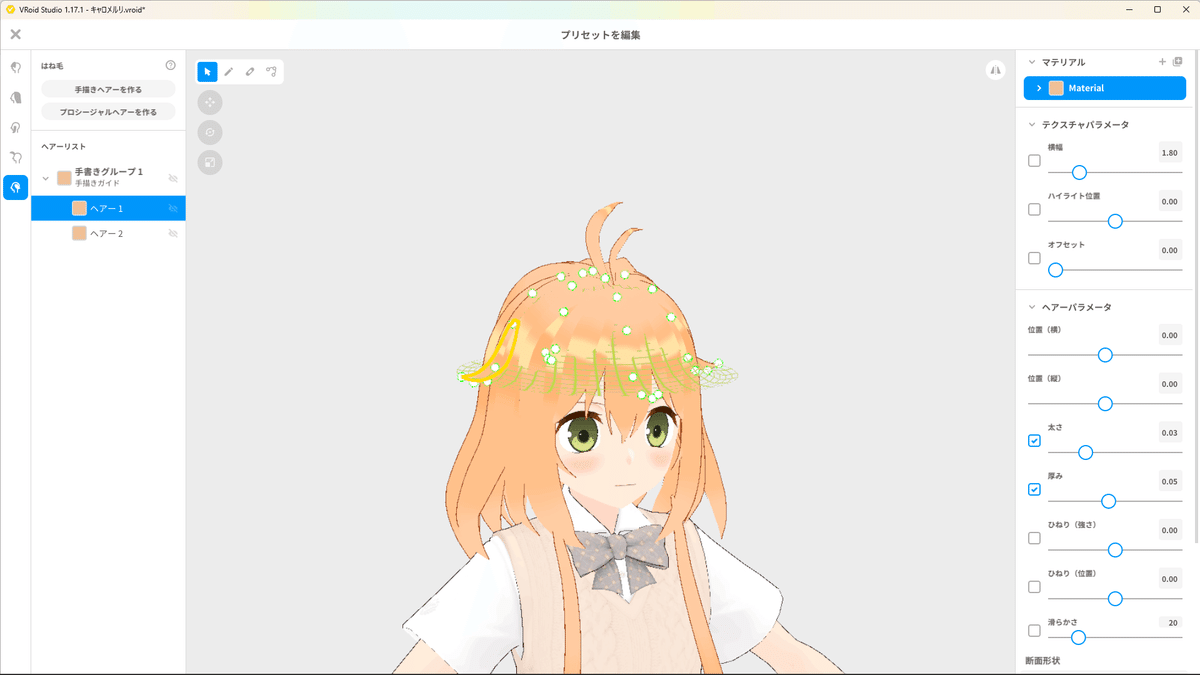
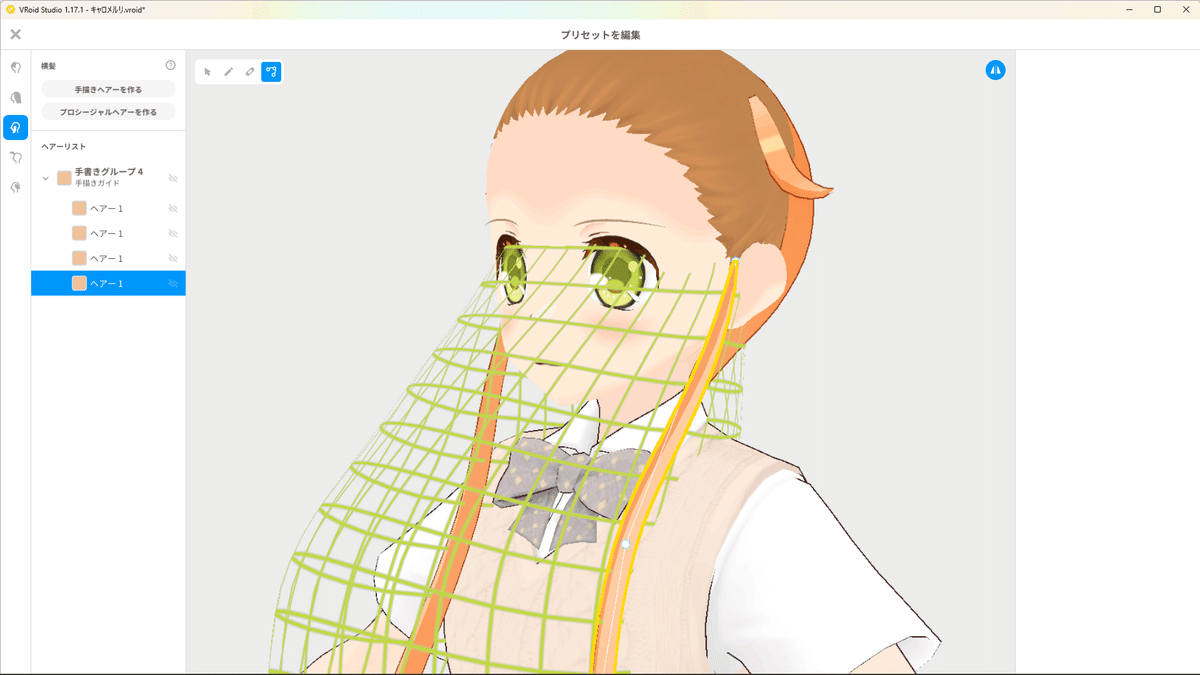
緑のアミアミの調整
手書きグループを選択すると緑の丸が見えます。頭上から見ると点は四方に伸びていて、ドラッグすると十字に直交した平面上を動かせます。この緑のアミアミに髪を貼り付けるかたちで髪を描くことができます。
※ここからは編集するごとに四方八方🥷から形を確認するように。
手書きグループを選択→一番下の緑点を引っ張って髪の長さを決めます。ヘアグループ内の最大の長さを決めます。
(下から2番目の緑点を動かして毛先の流れを決めます)
(左右対称にしたいところは、キャラ画面右上の🫁マークをクリックして調整してください)
(※オンにすると負荷が高くなるので注意)
長いもみあげが胴体にひっかかるので、手書きグループを選択→キャラ画面左上の回転♻️を選択→赤い円を動かして、胸に当たらないようにします。

生え際が空いているところがあるので、[後ろ髪]や[前髪]の手書きグループを選択→移動を選択し動かします。
遠目で見て問題なければおk。

アホ毛のアミアミを調整して、アミアミの調整は終わりです。

(頭に装飾を付けたい場合は装飾に沿ったアミアミを作っておいてください。)
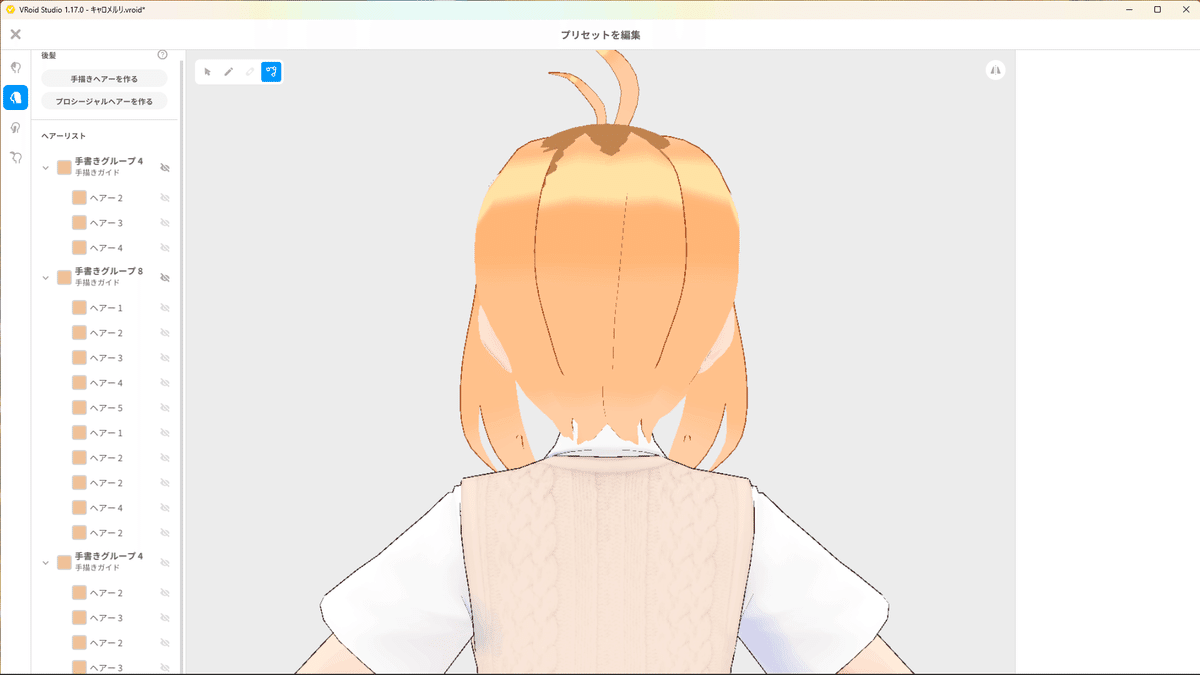
髪の制御点の調整
髪の形を一本一本調整していきます。本数を減らしたのはこのためです。
キャラ画面左上の
制御点を選択→髪をドラッグしてうごかす
選択↖️を選択→位置(横)・太さ・形状のパラメータを動かす
で髪を調整します。
形状の棒グラフの点は
左クリックで追加
右クリックで削除
できます。
髪の色を一本一本調整していきます。
ヘアーを右クリックしてスムージングすると制御点が減って調整しやすくなりますが、制御点を増やす方法はないので減らしすぎに注意。
ミスったらCtrl+Z。
アウトラインを目立たなくしたい人は断面形状を変えてください。下に行くほどアウトラインが目立たなくなります。
アウトラインの強さ
ひし形 > 三角形 > 底なし三角形 > 板ポリゴン
前髪の真ん中の毛の左側に細い毛を作りたかったので、真ん中の毛を複製して太さを小さくし、位置(横)を動かして配置します。



ショートヘアだとベースヘアがよく見えてしまうので耳より下を隠す毛をつくります。
(まんべんなく毛があったグループ4を複製してアミアミの形状を後頭部に沿うように変え、片側を作って複製・反転でつくりました)

ハネ毛を作ります。
両サイドに。

(装飾をつけたい場合は、頭の装飾を髪のペン✐で作り、新規作成したマテリアルをつけます。)

【顔】のテクスチャ
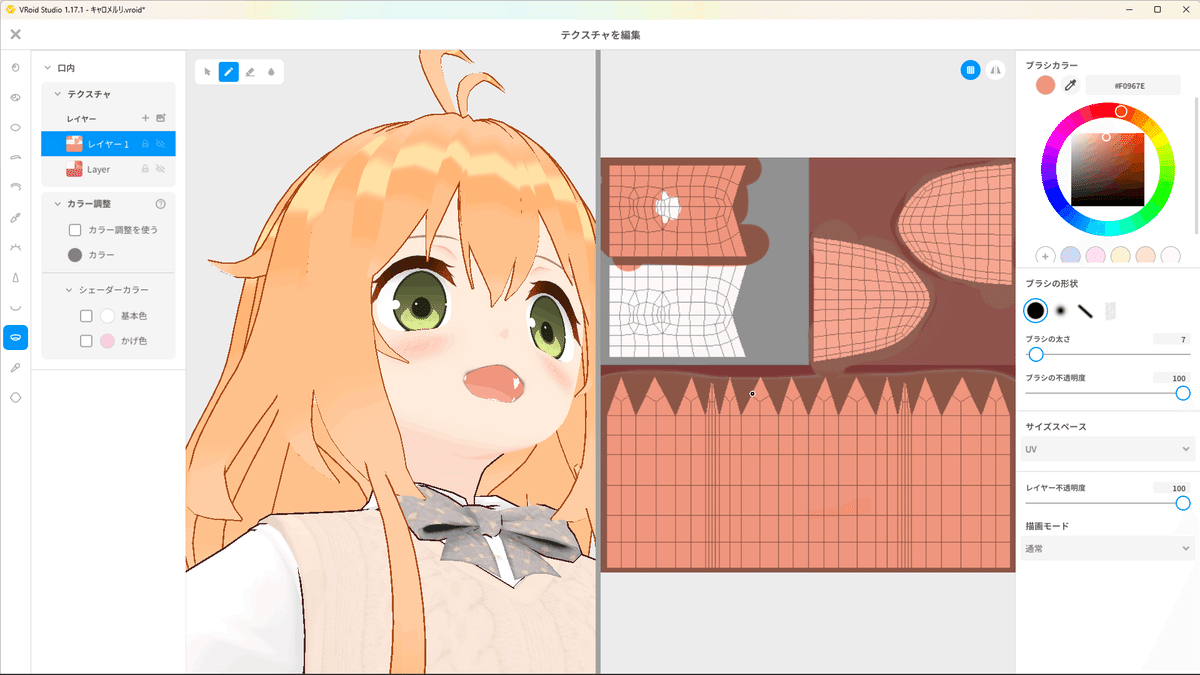
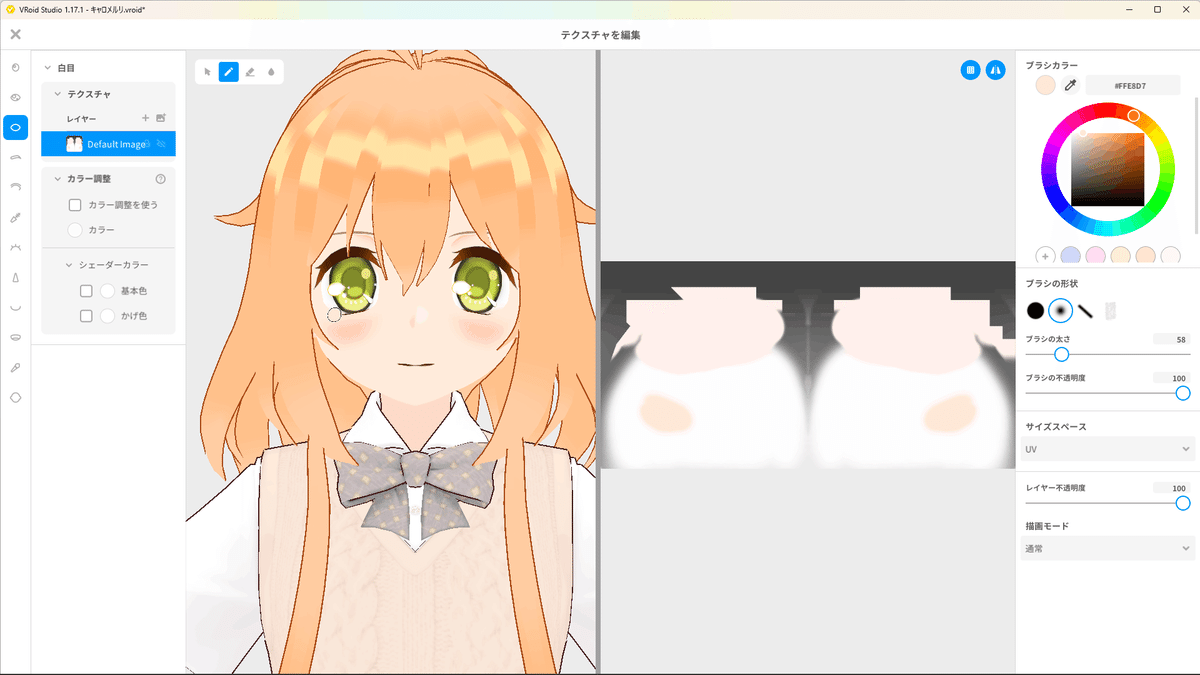
[口内]を塗ります。
白い部分をこのように塗ると牙だけ見せることができます。
片側だけの八重歯にしたい場合は肌八重歯を使うしかないようです。

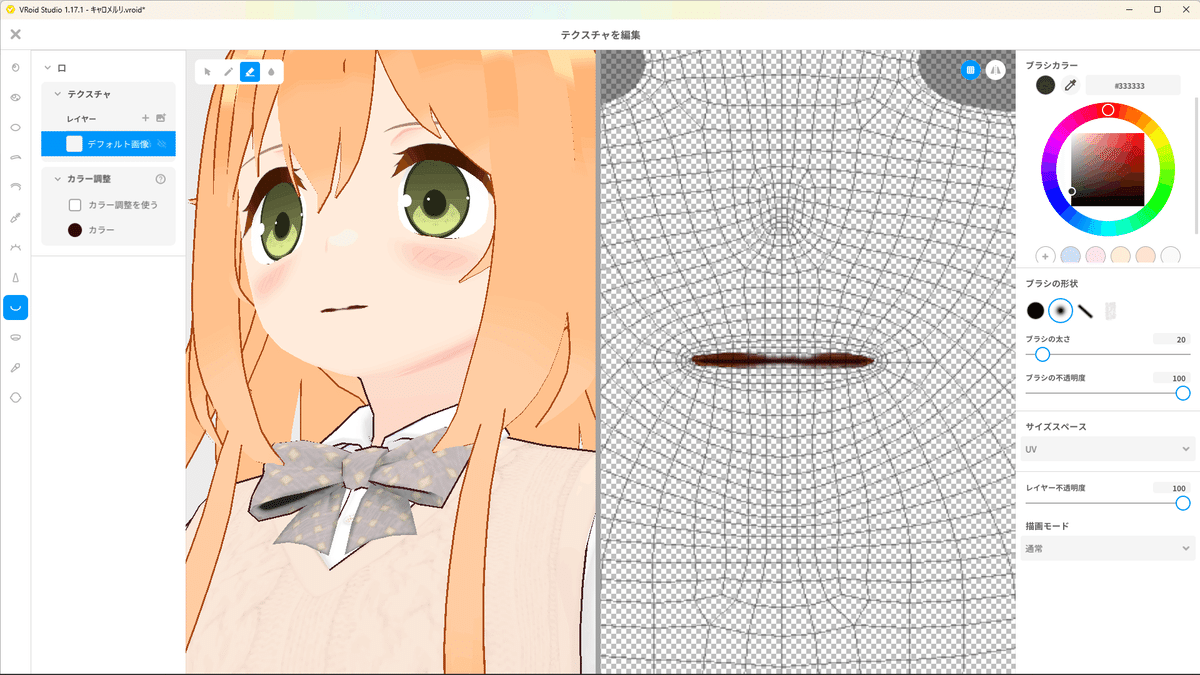
[口]を塗ります。
口を閉じている時も口が無くならないように描いて、遠目で見て調整します。

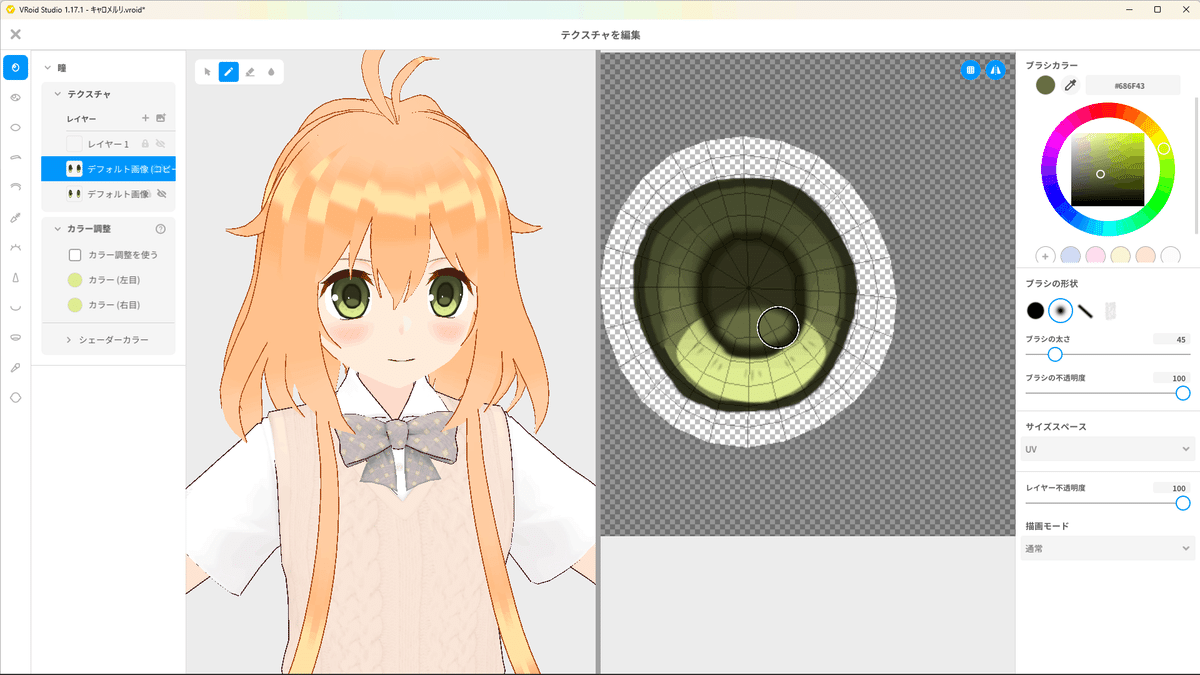
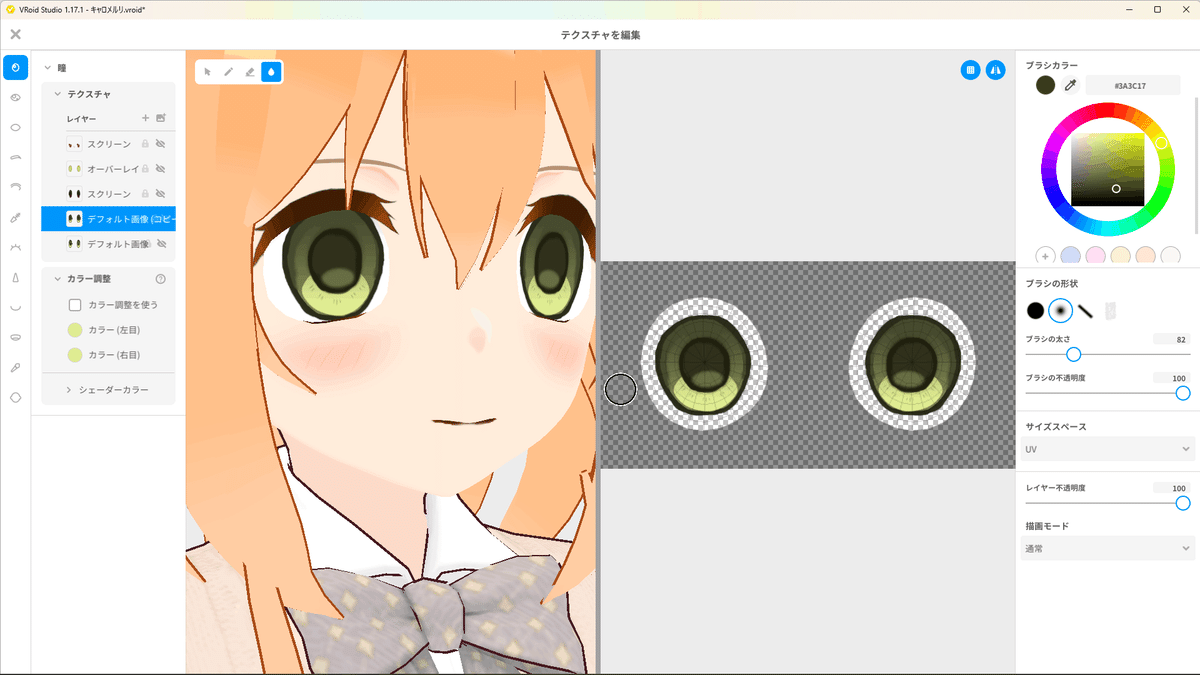
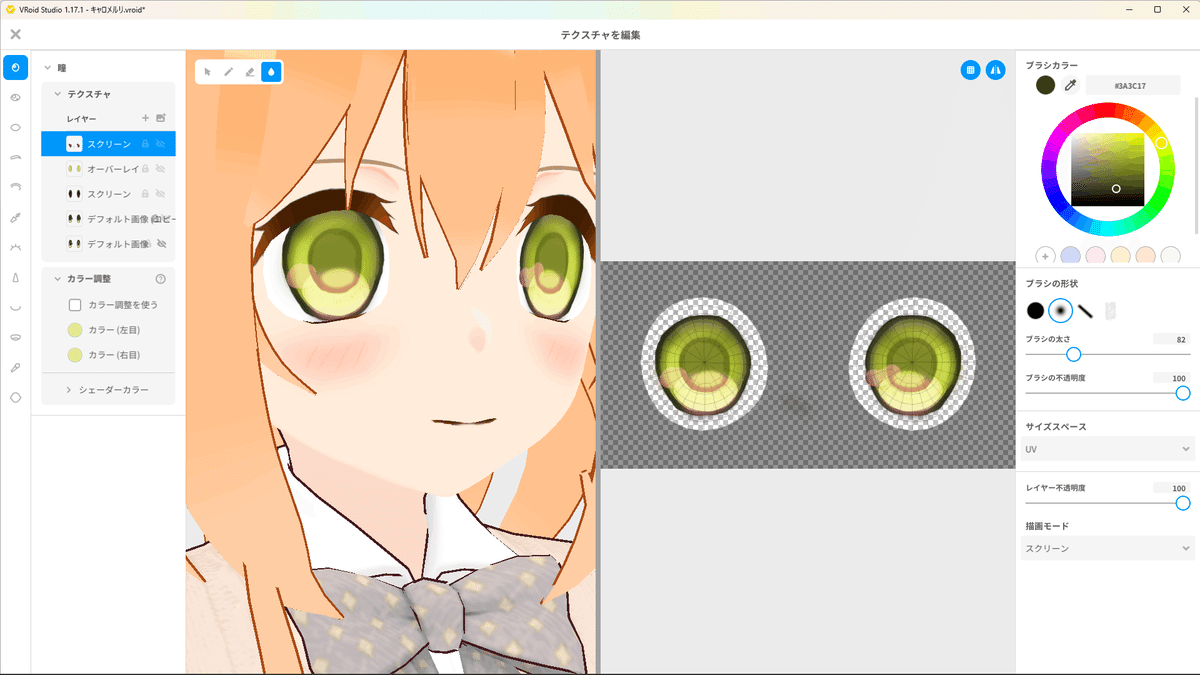
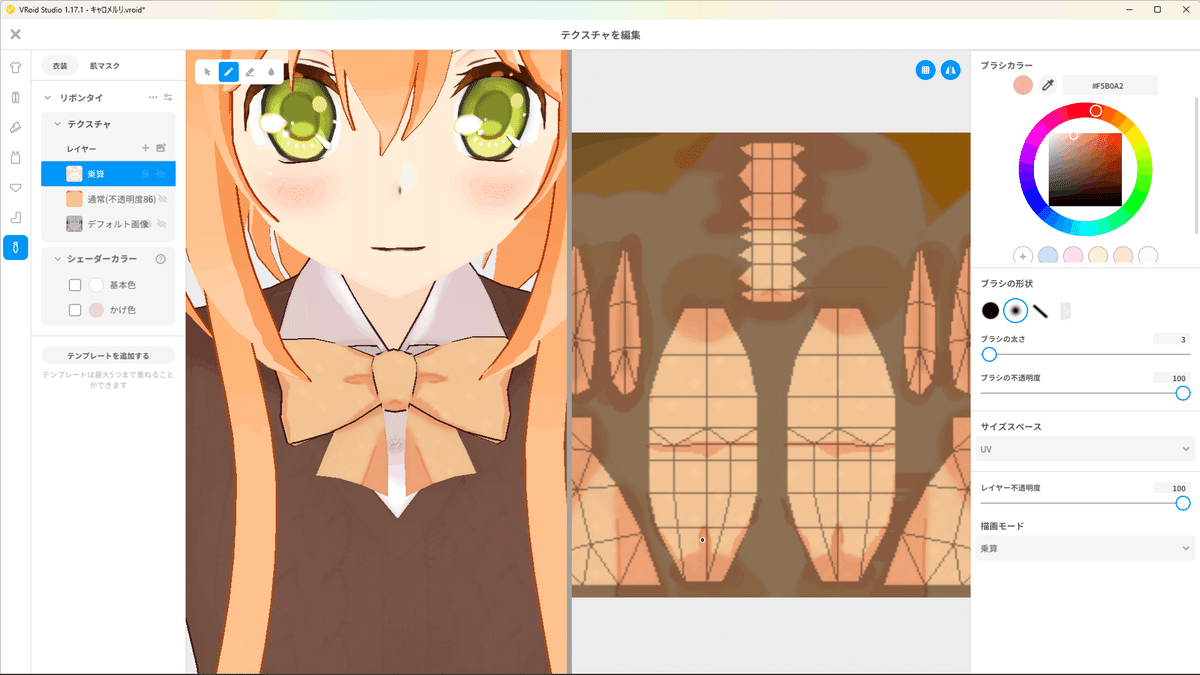
[瞳]を塗ります。
瞳の形を変えます。失敗しそうなのでデフォルト画像をコピーしてそこに描きます。
左右対称ボタン🫁を押してから塗ります。

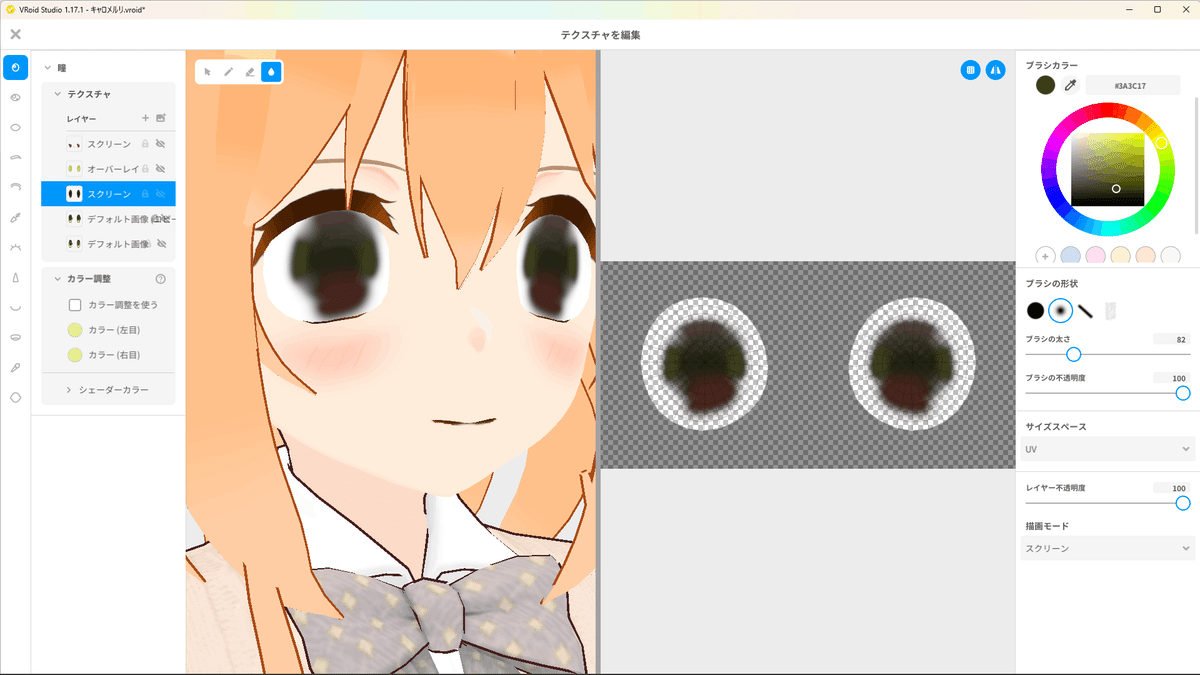
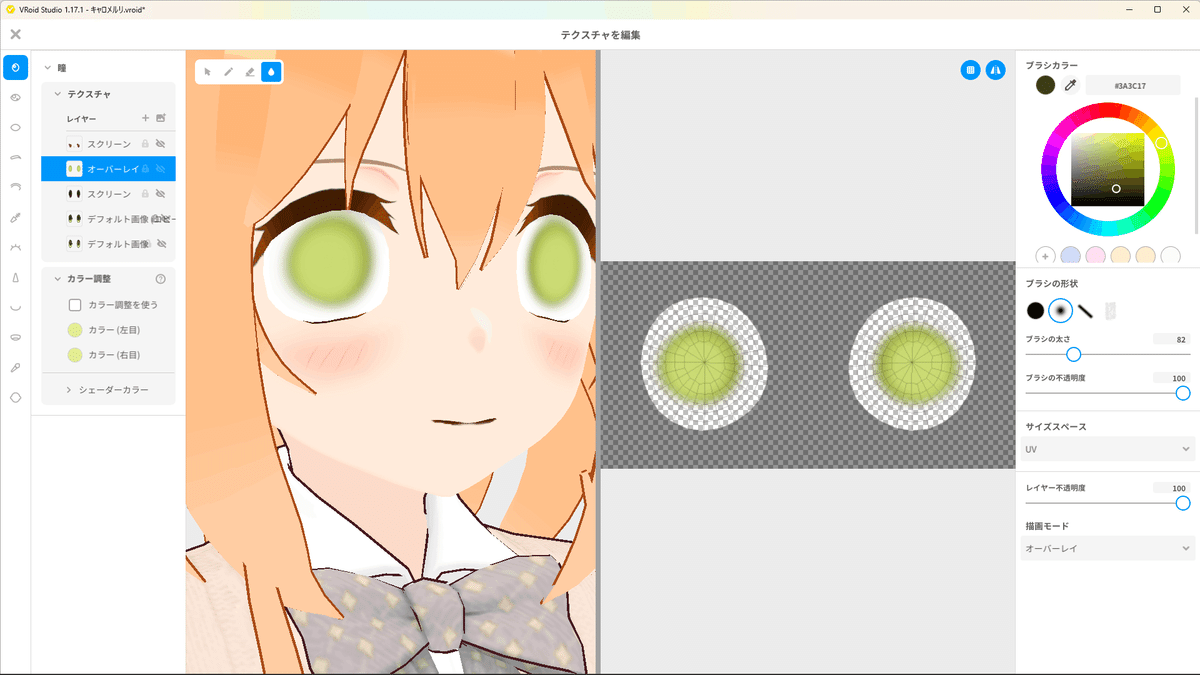
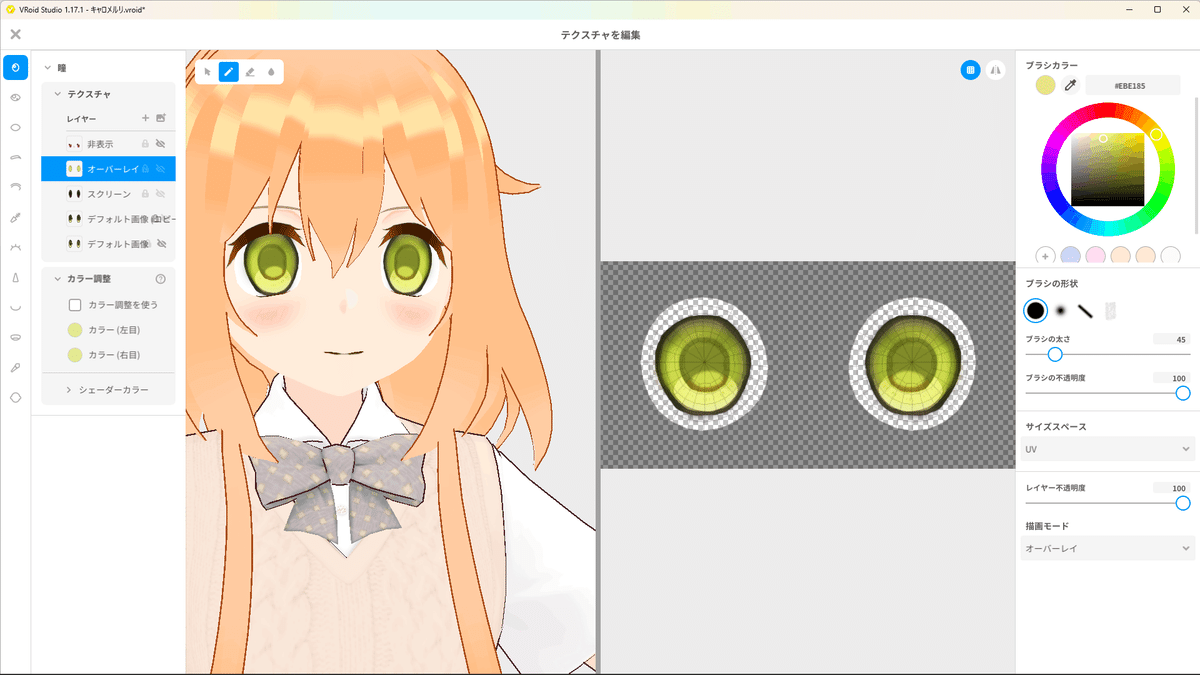
元々の目玉の色が暗いので、新規レイヤーの描画モード:オーバーレイにして明るい色をかけます。ブラシ形状:左から2番目、ブラシサイズ:200で、ふわっとかけてください。
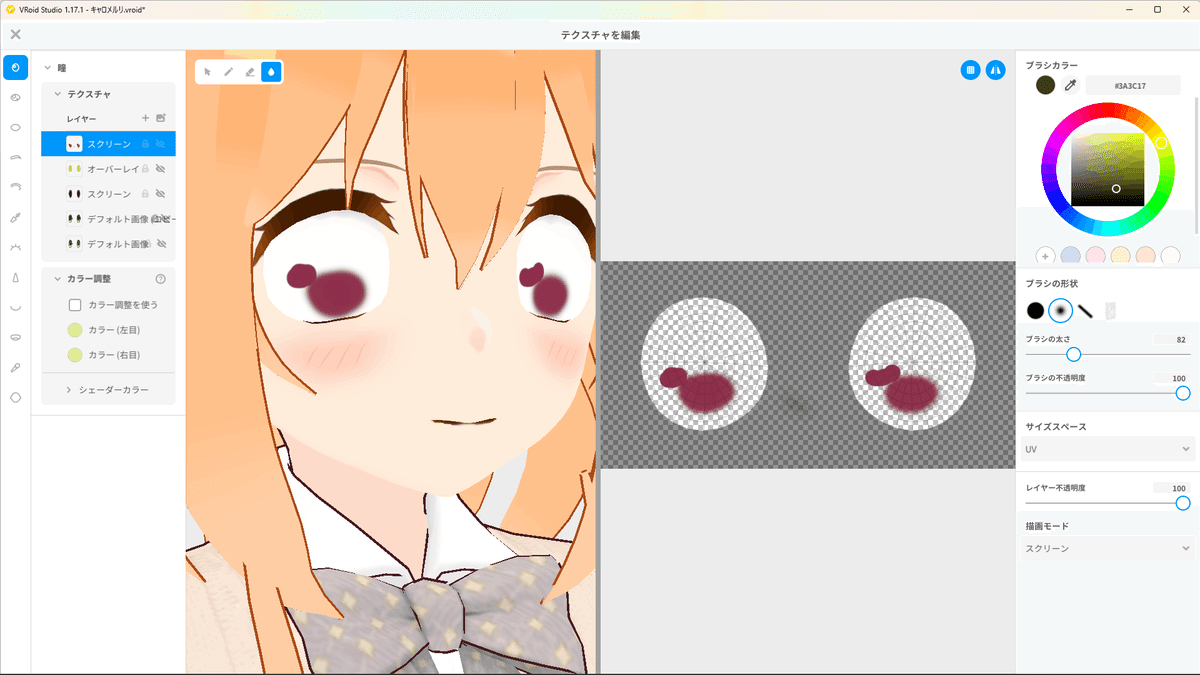
かなり試行錯誤してしまったので、少しでもわかりやすくなればと思いレイヤーを一枚ずつ載せてみる。






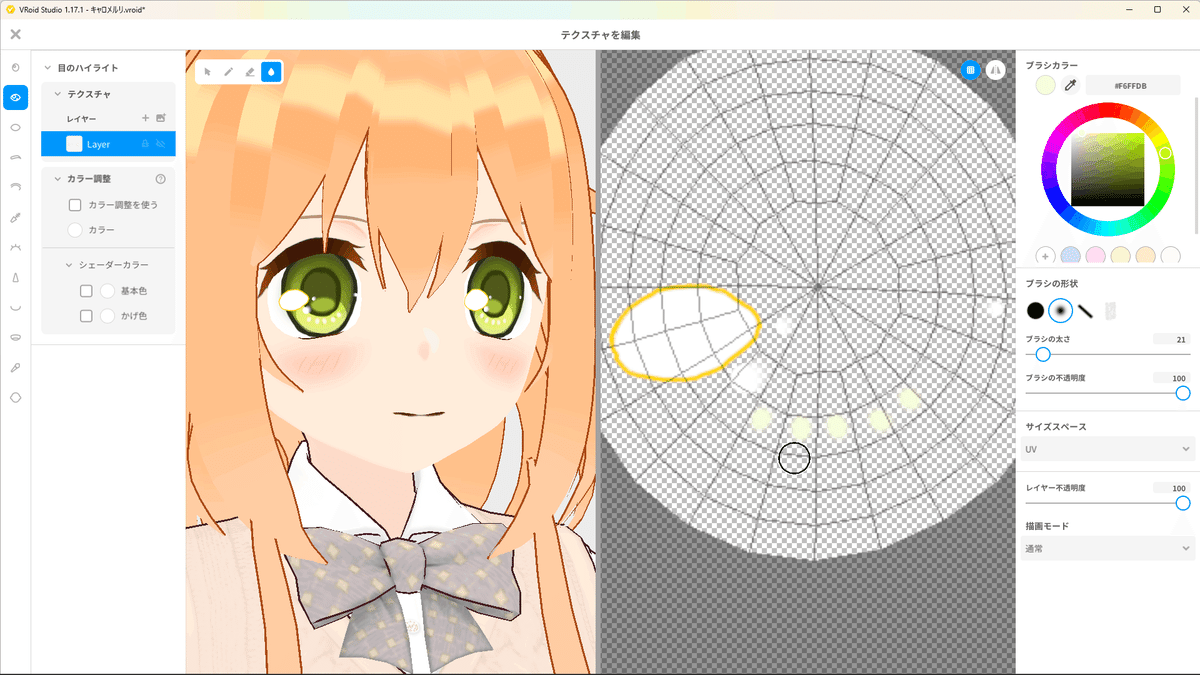
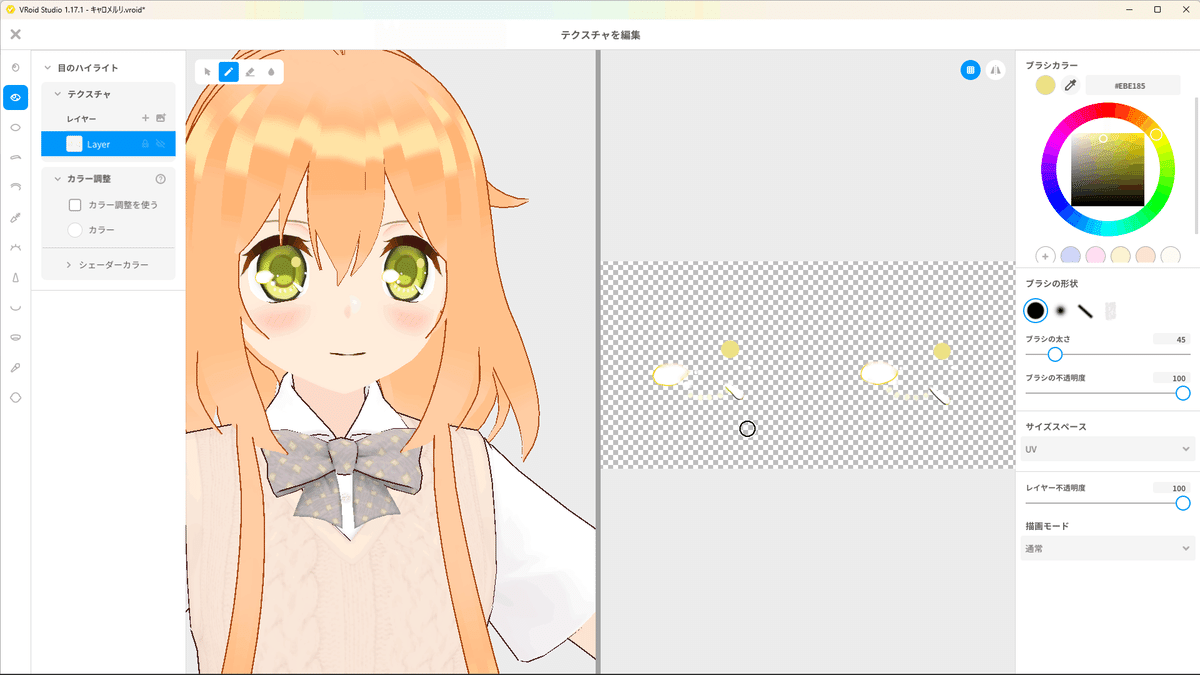
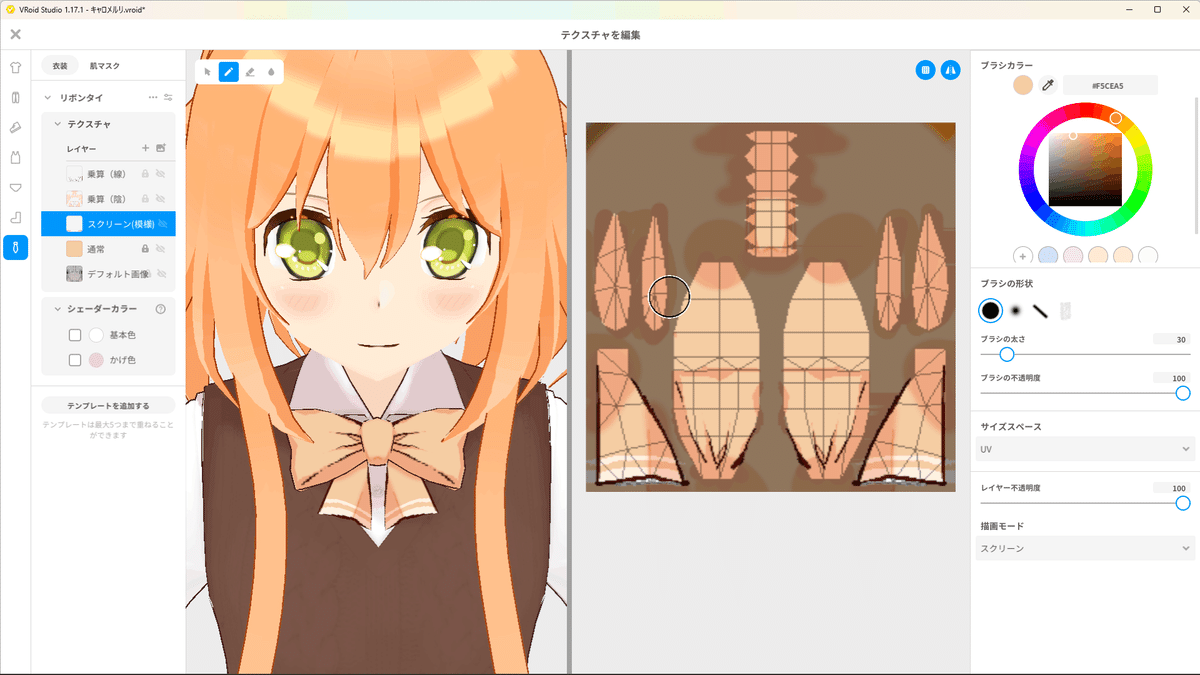
[ハイライト]
好きなアニメや3Dモデルを見て真似するとバランスが良いです。
こまどアバターが可愛くて好き。

上半分と下半分に一つずつあると、半目のときにも目が死ななくて済みます。アヘ顔にしたい人は上半分にだけつけよう。
まずは大きめにハイライトを描き、ちょっとずつ削る。
クソデカハイライトも可愛い。ぼかしてもよし。
瞳の真ん中下半分の明るい色をスポイトして上半分右側に置きます。統一感を崩さないまま華やかになる気がする。

[白目]のカラー調整のチェックを外して白く塗り、上半分を薄いグレー(肌色)で塗ります。

[アイライン]に二重幅を描きます。
アイラインの形を整えて、濃い色で縁取ります。
新しいレイヤーにグレーと白でハイライトを描き、ぼかします。彩度の高い色を入れてもよし。
下まぶたも描きます。(下まぶたの編集は最後まで忘れています)
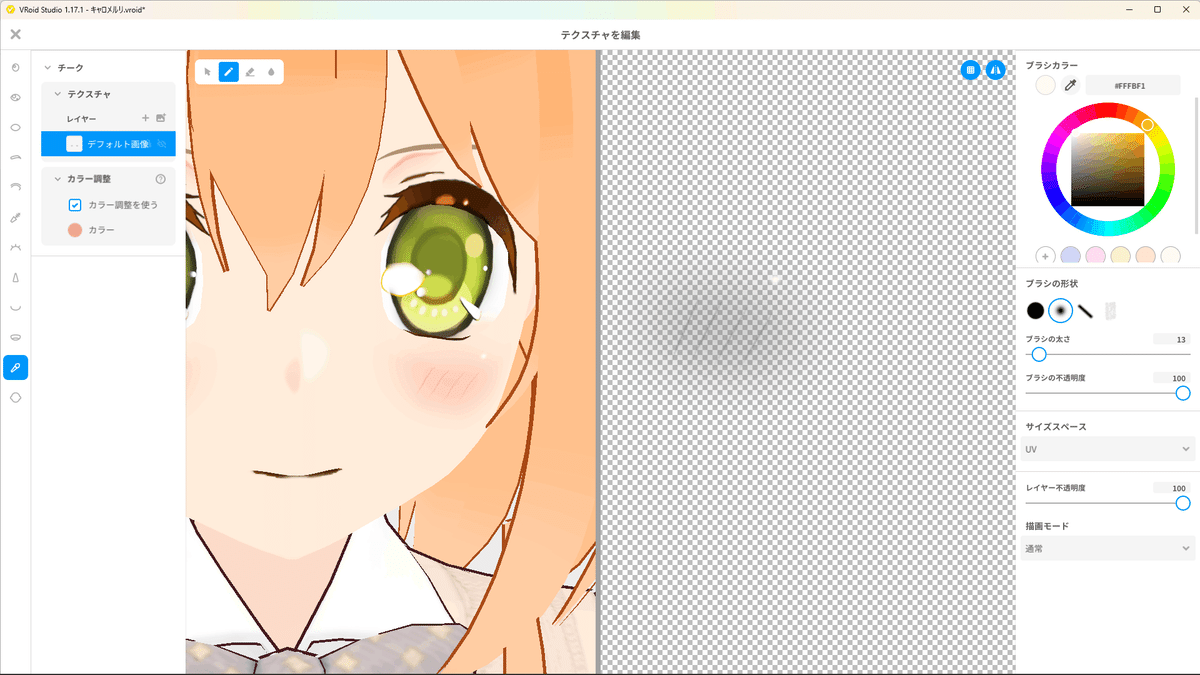
[チーク]に薄い黄色で小さくハイライトを描きます。

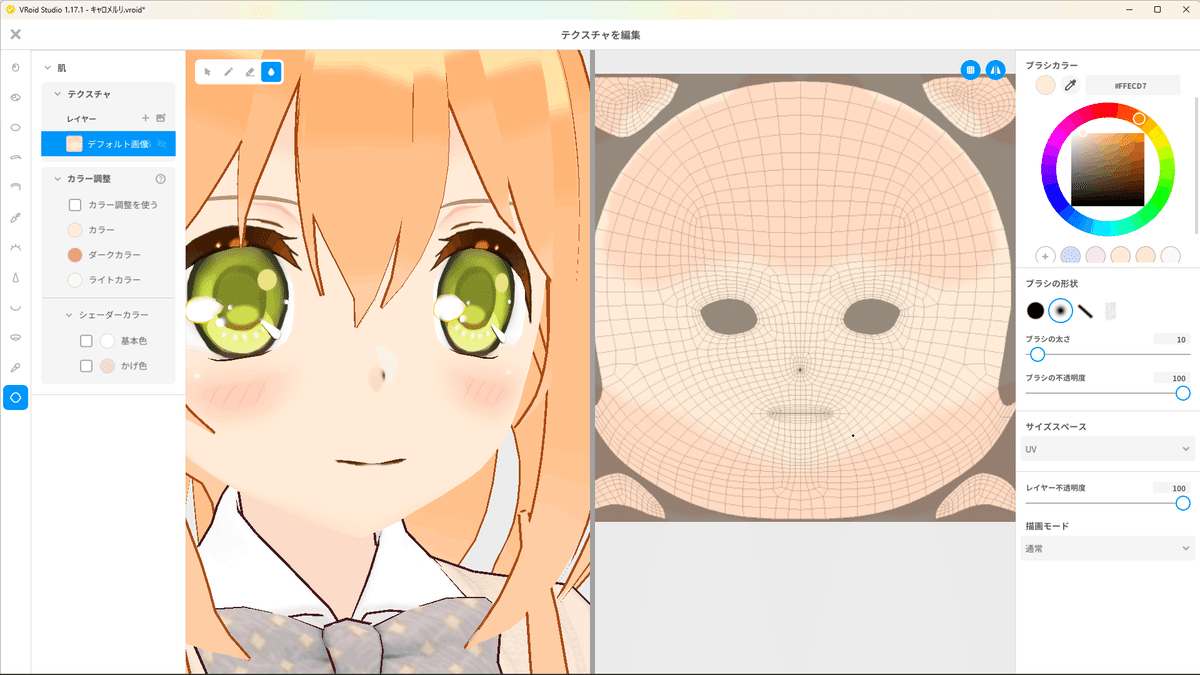
[肌]のカラー調整のチェックを外して、肌の色と肌の陰の色で塗りつぶしてぼかします。
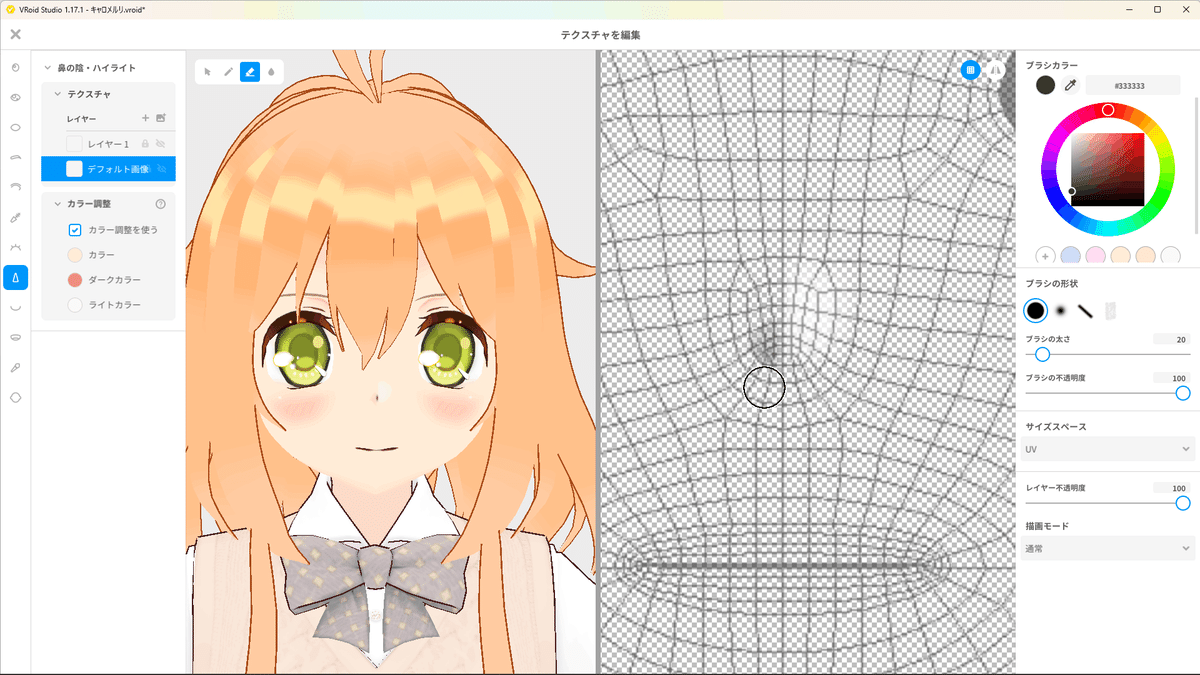
口と同じ色で鼻も描いてぼかします。

二重幅はアイラインに描こう。

表情を調整して顔は終わりです。
【髪型】のテクスチャ②
髪のテクスチャを描く前に、
髪を一本一本横幅1、オフセット0にします。
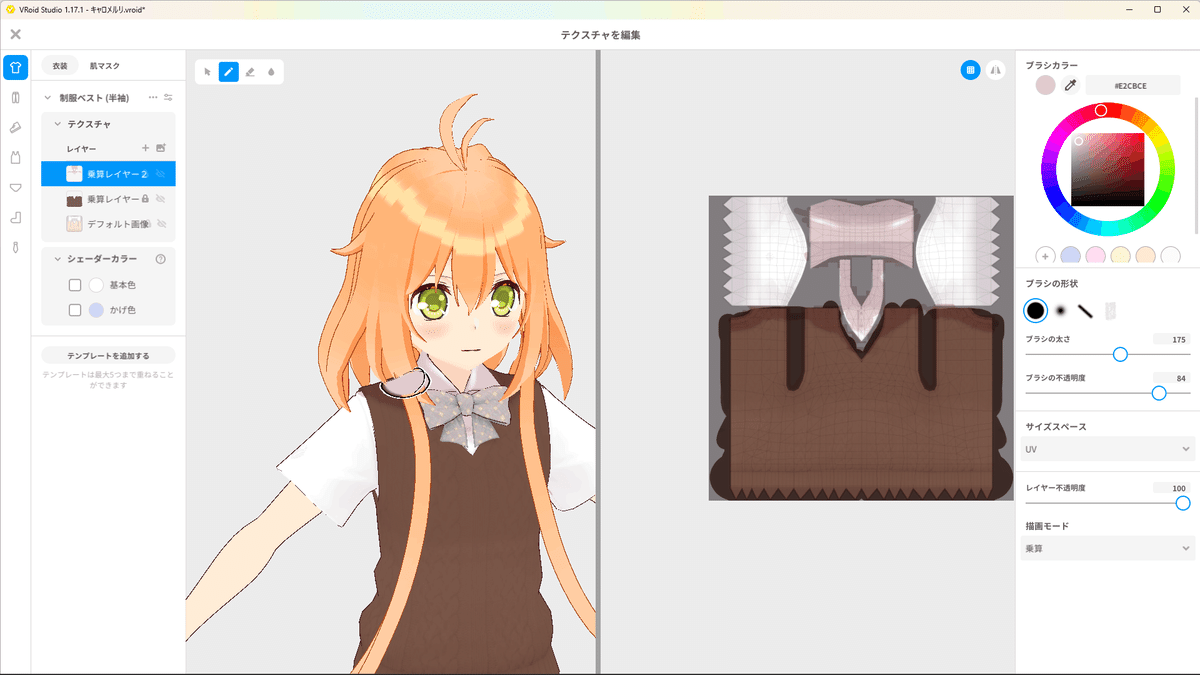
髪型を編集→手書きグループをクリック→>Material→テクスチャを編集→新規レイヤーを乗算にして髪と同系色の薄い色でこんな感じに塗ります。


テクスチャを上書き保存します。
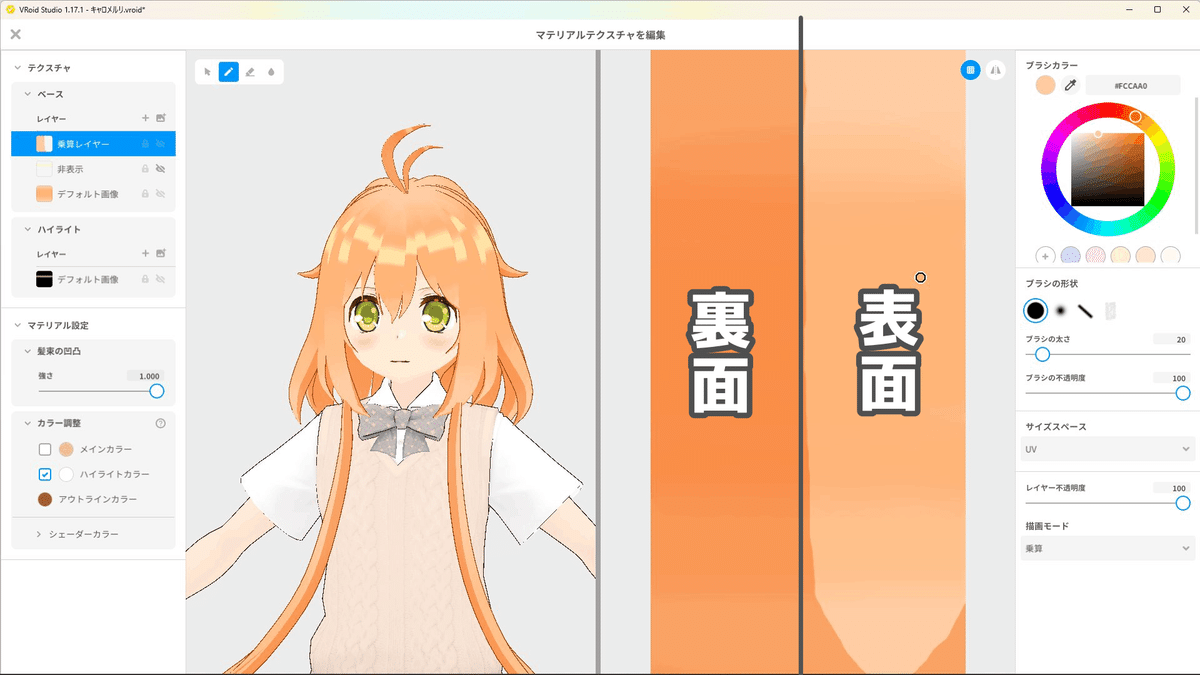
髪に表示されるテクスチャは
オフセットで横にずらすことができ、
横幅でテクスチャを横に伸ばすことができます。
横幅1のままオフセットを少しずらすと、表面に裏面がチラ見せできるので、オフセットだけずらして調整してみて、上手くいかない場合(表も裏も明るい色にしたいときなど)は横幅を2〜3に増やして調整します。
気が済むまでやって終わりです。
小休憩(破綻を見つける)


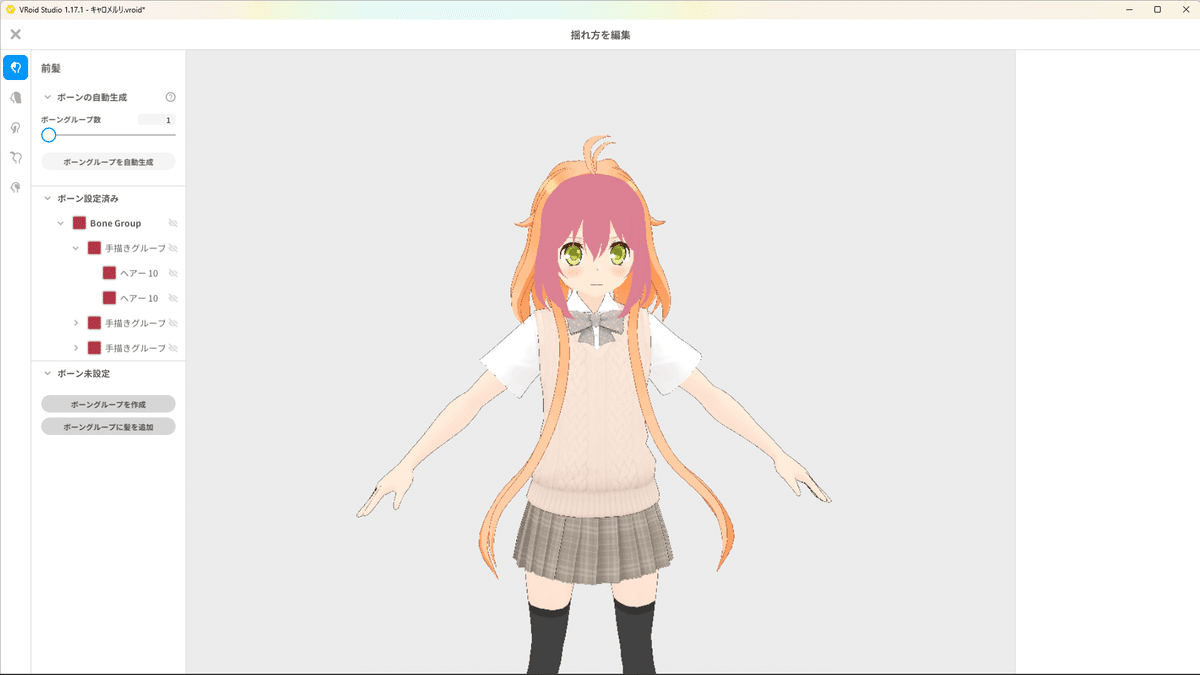
髪の揺れ方を設定
ボーン(三角の円錐)の数が少ないほど軽いモデルになります。
また、多くても綺麗に見えないので、できるだけまとめます。
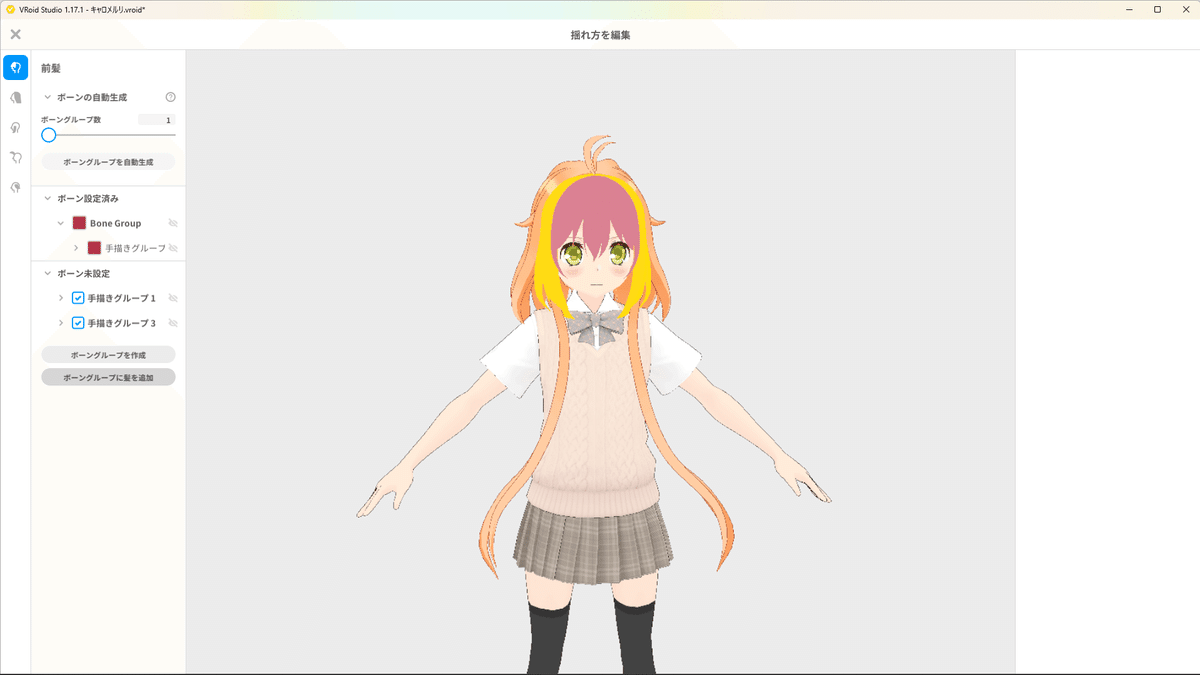
ボーングループ数を1にしてボーングループを自動生成をクリックし、全部まとめます。

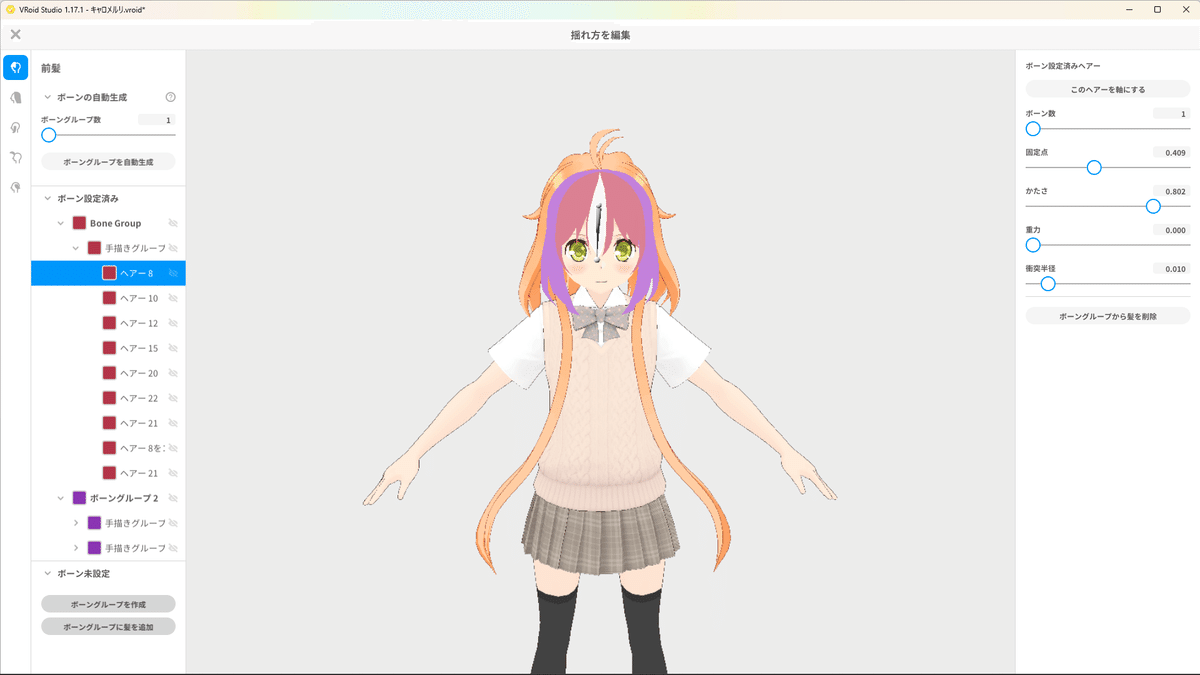
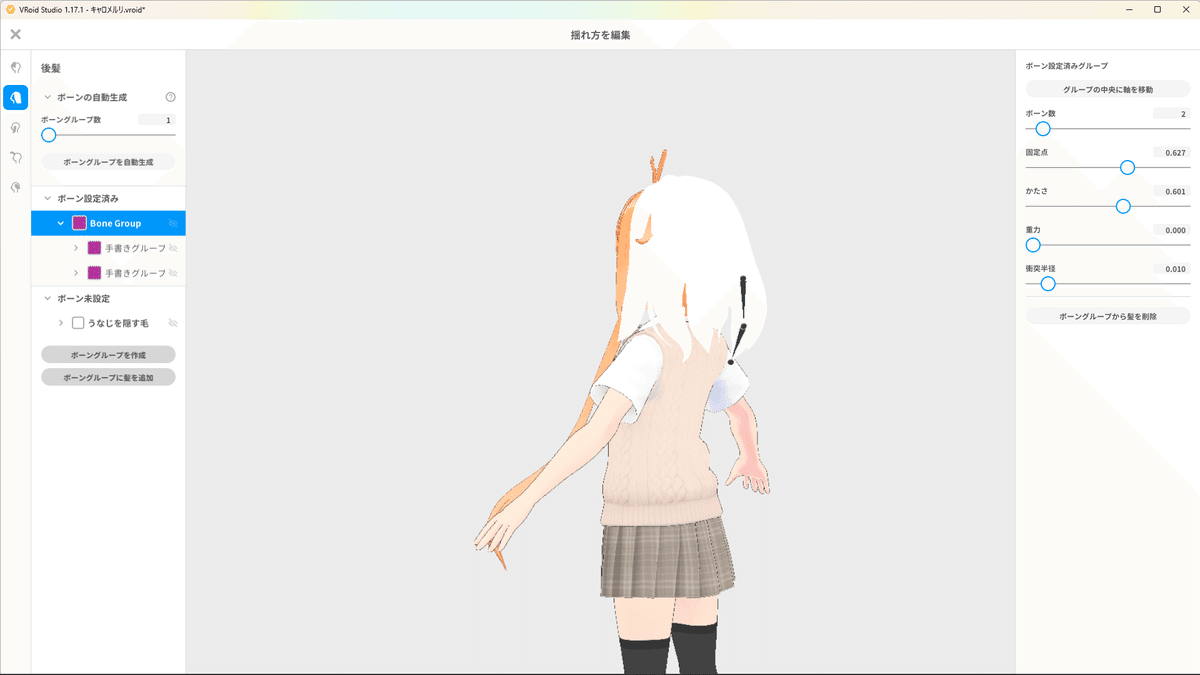
ボーンをわけたいグループだけ設定済みボーンから削除します。すると未設定ボーンに移動するので、チェックをつけてボーングループを作成をクリック。

重力は入れずに、自由に調整します。
こまめに保存してください。


右上のカメラマーク📷を押して、ポーズ&アニメーションの中のジャンプを選択して髪の動きを確認してください。他所に持っていくとまあ崩れるので大体でOKです。
【体型】のテクスチャ
【体型】のテクスチャを編集→シェーダーカラーのチェックを外して、肌を塗りつぶし&陰を塗ります。(好みでOK)
爪の色やタトゥーがあるキャラは描き込んでください。

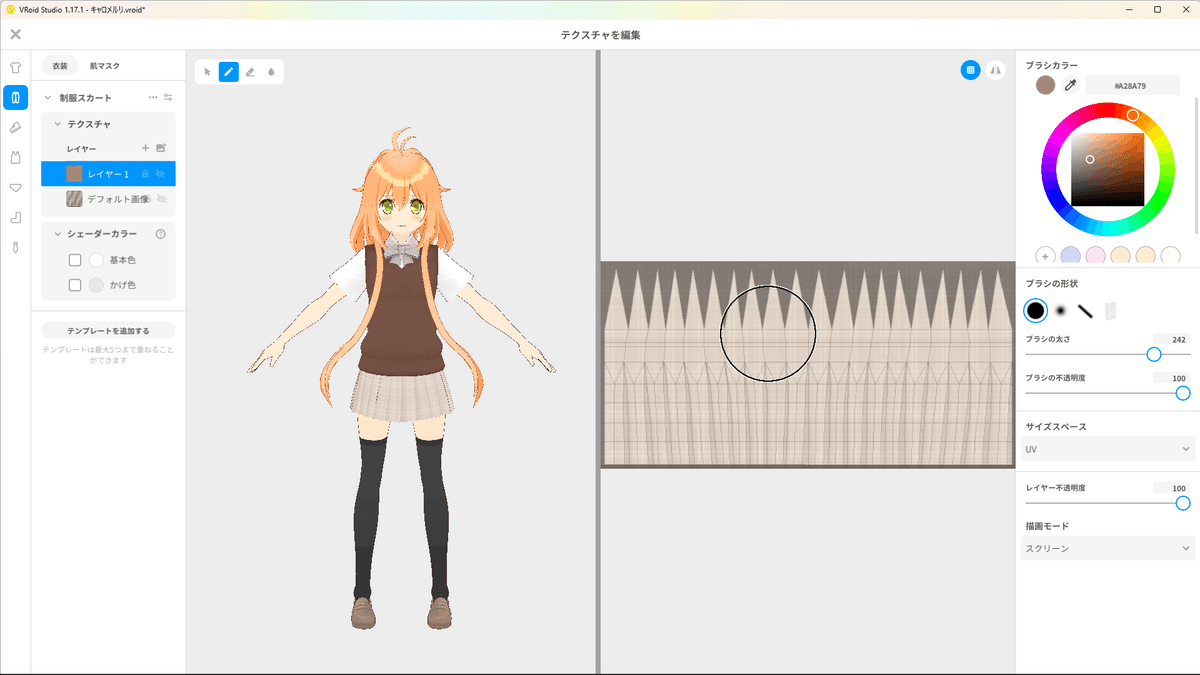
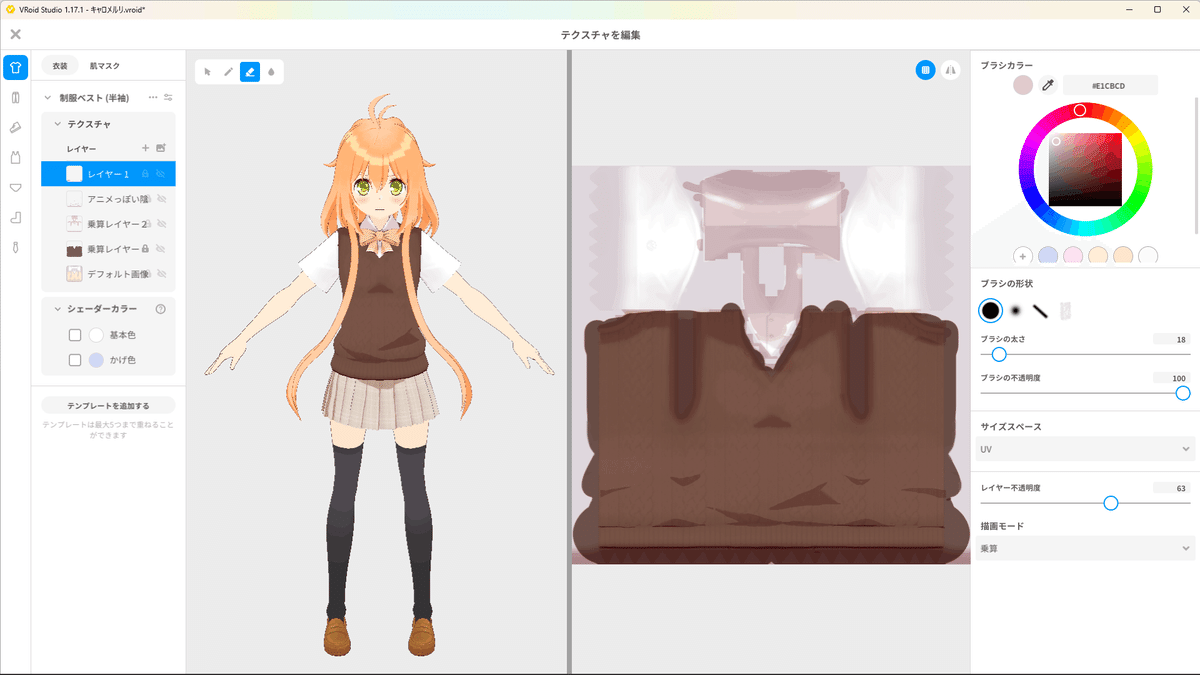
【衣装】のテクスチャ
衣装のテクスチャを編集していきます。
もともと(流行りの)紫系の陰が入っているのですが、テーフロは紫系の陰影なのでこのまま使います。
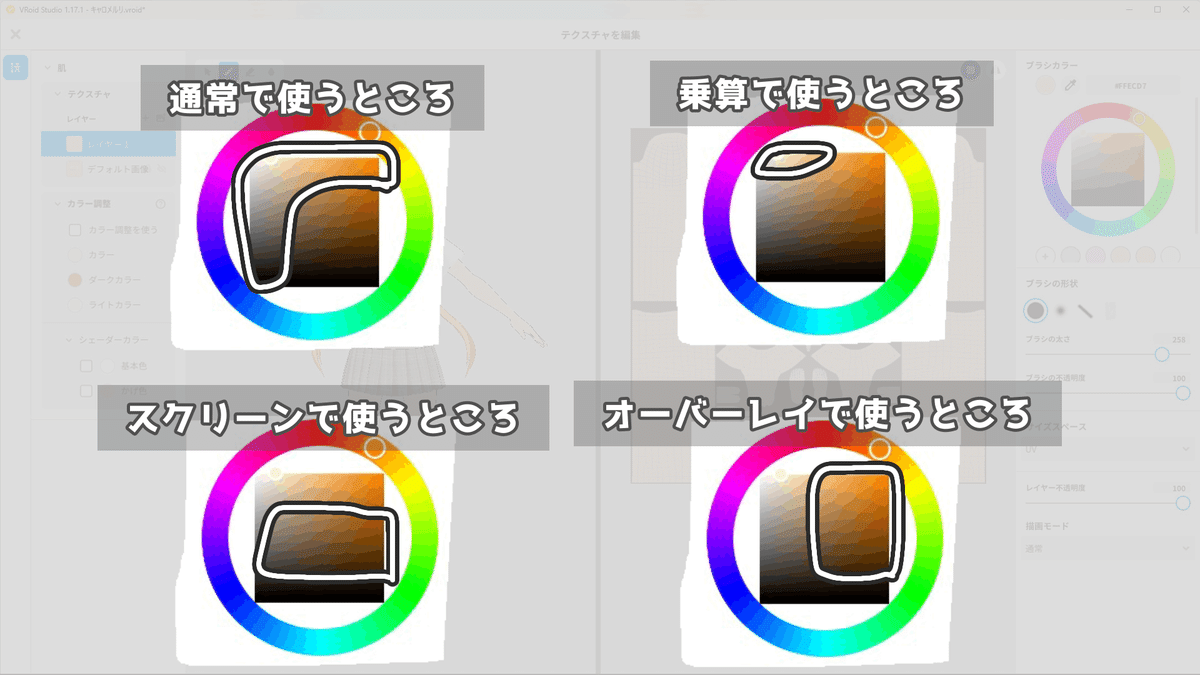
テクスチャの質感はそのままに色だけ変えたい場合は、
濃くしたい→乗算
薄くしたい→スクリーン
彩度を高くしたい→オーバーレイ
の塗り潰しを重ねます。

テクスチャ一枚に複数の服パーツが入ってる場合、毎回はみ出さないように塗るのは大変なので、
新規レイヤーをつくり、色を変えたい部分を適当な色で塗り潰してから、レイヤーの鍵マーク🔒をつけて(はみ出さなくなります)理想に近い色を探します。





試行錯誤して理想に近づけます。
全体をみて調整したら美少女作りは終わりです。
長時間おつかれさまでした。がんばった、エライ。
早速pixivアカウントを作ってVRoid Hubにアップロードしてみました。
アップロードすると、VRoid Hubと連携できるアプリで動かしたりできます。

VRoid Hubにアップロードしたら…
とりあえずARで写真撮りたい人はVRMポージングというアプリを使いましょう。
内カメラでモーションあてて動画にしたい人はVEAR。
スマホじゃ我慢できない人はもうちょっと頑張りましょう。
VRChatに持っていく場合はこちら
Quest対応させる場合はもう一悶着あります。ググってね。
unityとかでもっと調整できるようになったらまたnote書くかもしれません。
なにはともあれ、
みなさま、良きバーチャルライフを!
あ、前編にスキくれた方々、ありがとうございます。
とても励みになりました!スペシャルサンクス!
(最終更新 2023/10/13)
