TurboWarpの拡張機能を使いこなしたい!#Look+編
Turbowarp拡張機能解説第一弾はLook+を解説していこうと思います。
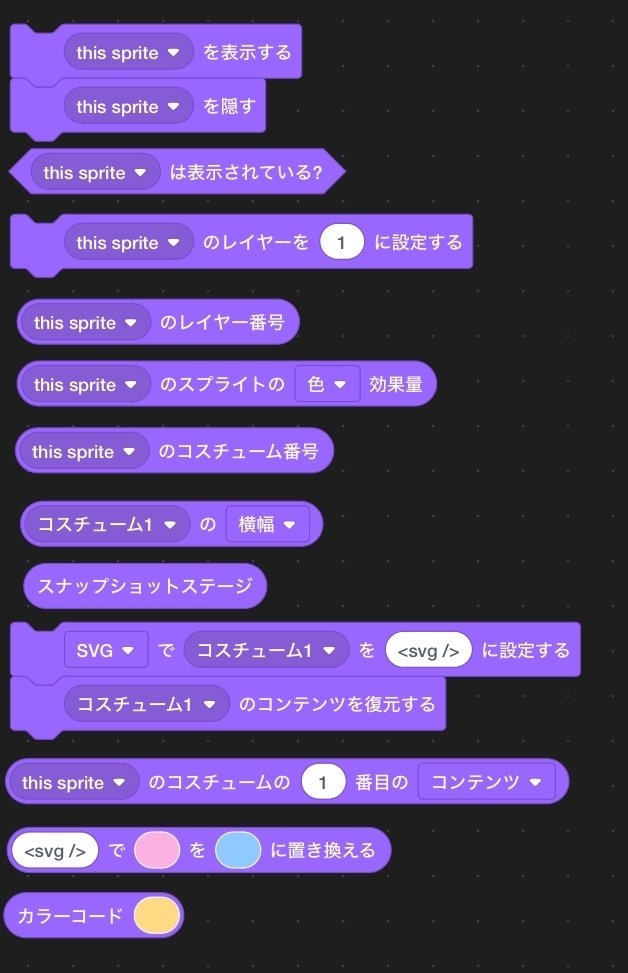
解説順は上から。
概要
基本的には「見た目」ブロックのそのままの拡張となっているので扱いやすいと思う。
表示、非表示系
・(this sprite) を表示する
別のスプライトからスプライトを表示できる。わざわざイベントを作り表示する必要がないので楽。
・(this sprite)を隠す
別の((ry
・(this sprite)は表示されている?
スプライトの表示非表示を真偽で返す。わざわざ変数を作って管理しなくて良いので楽。
レイヤー系
・(this sprite)のレイヤーを(1)に設定する
1層手前に出すと奥の下げるというアバウトな方法でしか設定できないレイヤーを数値を指定して設定できる。背面に行くほど小さくなり、前面に行くほど大きくなる。いうまでもなく別のスプライトのものも設定できる。
・(this sprite)のレイヤー番号
指定したスプライトのレイヤー番号を返します。
画像効果
・(this sprite)のスプライトの[色]効果量
スプライトの画像効果の効果量を返します。わざわざ変数で管理する必要がなくなるので楽。
コスチューム
・(this sprite)のコスチューム番号
調べるにあるブロックと全く同じ効果。色味を合わせたい時にぜひ。
・(this sprite)の(横幅)
指定したスプライトの情報を取得します。
種類は
横幅
高さ
フォーマット(svgかpng)
回転の中心x
回転の中心y
・スナップショットステージ翻訳がおかしいですがステージの画像データをbase64形式で返します。
・[SVG]で(コスチューム1)を(<svg />)に設定する
えっと、使い道がめっちゃ難しい、、、というかわからないです。
指定したコスチュームを指定したsvgのコード、例えばTurboWarpの団子なら
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="87.99944" height="88.00142" viewBox="0,0,87.99944,88.00142"><g transform="translate(-196,-136)"><g data-paper-data="{"isPaintingLayer":true}" fill-rule="nonzero" stroke="none" stroke-width="1" stroke-linecap="butt" stroke-linejoin="miter" stroke-miterlimit="10" stroke-dasharray="" stroke-dashoffset="0" style="mix-blend-mode: normal"><path d="M280.76136,224.00142c-0.82849,0 -1.65698,-0.31661 -2.29021,-0.94721l-80.84584,-80.84848c-1.26384,-1.26384 -1.26384,-3.31657 0,-4.58041c1.26384,-1.26384 3.31657,-1.26384 4.58041,0l80.84584,80.84584c1.26384,1.26384 1.26384,3.31657 0,4.58041c-0.63324,0.6306 -1.46173,0.94985 -2.29021,0.94985z" fill="#d99e82"/><path d="M231.63012,153.81506c0,9.83892 -7.97614,17.81506 -17.81506,17.81506c-9.83892,0 -17.81506,-7.97614 -17.81506,-17.81506c0,-9.83892 7.97614,-17.81506 17.81506,-17.81506c9.83892,0 17.81506,7.97614 17.81506,17.81506z" fill="#fcb1e3"/><path d="M229.1607,190.59359c-9.57565,-2.26111 -15.50524,-11.85671 -13.24412,-21.43235c2.26111,-9.57565 11.85671,-15.50524 21.43235,-13.24412c9.57565,2.26111 15.50524,11.85671 13.24412,21.43235c-2.26111,9.57565 -11.85671,15.50524 -21.43235,13.24412z" fill="#ffd983"/><path d="M270.50293,192.68524c0,9.83892 -7.97878,17.81769 -17.81769,17.81769c-9.83892,0 -17.81506,-7.97878 -17.81506,-17.81769c0,-9.83892 7.97614,-17.81506 17.81506,-17.81506c9.83892,0 17.81769,7.97878 17.81769,17.81506z" fill="#a6d388"/><path d="M280.76136,224.00142c-0.82849,0 -1.65698,-0.31661 -2.29021,-0.94721l-19.84141,-19.84141c-1.26648,-1.26384 -1.26648,-3.31657 0,-4.58041c1.26648,-1.26384 3.31393,-1.26384 4.58041,0l19.84141,19.84141c1.26384,1.26384 1.26384,3.31657 0,4.58041c-0.63324,0.62796 -1.46173,0.94721 -2.29021,0.94721z" fill="#d99e82"/></g></g></svg>このようなものをそこに入れればそれになります。正直使い道がわからないんですけど(2回目)、コスチューム数を減らしたい時とかに使うんでしょうか。
・(コスチューム1)のコンテンツを復元する
一つ上のもので変更したコスチュームを元に戻します。
・(this sprite)のコスチュームの(1)番目の[コンテンツ]
指定したコスチュームの画像データを返します。
コンテンツならSVG形式で返します(pngだと文字化け)
データURIならbase64形式で返します。
・(<svg/>)で(カラーコード)を(カラーコード)に置き換える
使ったことないからわからないですけど多分置き換えてくれるんだと思います(((
・(カラーコード)
カラーコードを返します。
配布
日本語化ファイルを配布します。アップデートには対応できないと思います。
↓リンクよりLookPlus.jsをダウンロードしてください。(MITライセンスの基づき改変、再配布しています)
https://www.dropbox.com/scl/fo/353odygmc3hsvya0by4w6/h?rlkey=dfjaeogriqhcgob4kitox19dk&dl=0