
02.サイトレビュー(ぺんてる株式会社)
技術向上のため、サイトレビューをしていきます!(第2弾)
少しでもいいなと思っていただいた方は♡してくださると励みになります!
今回のWebサイト
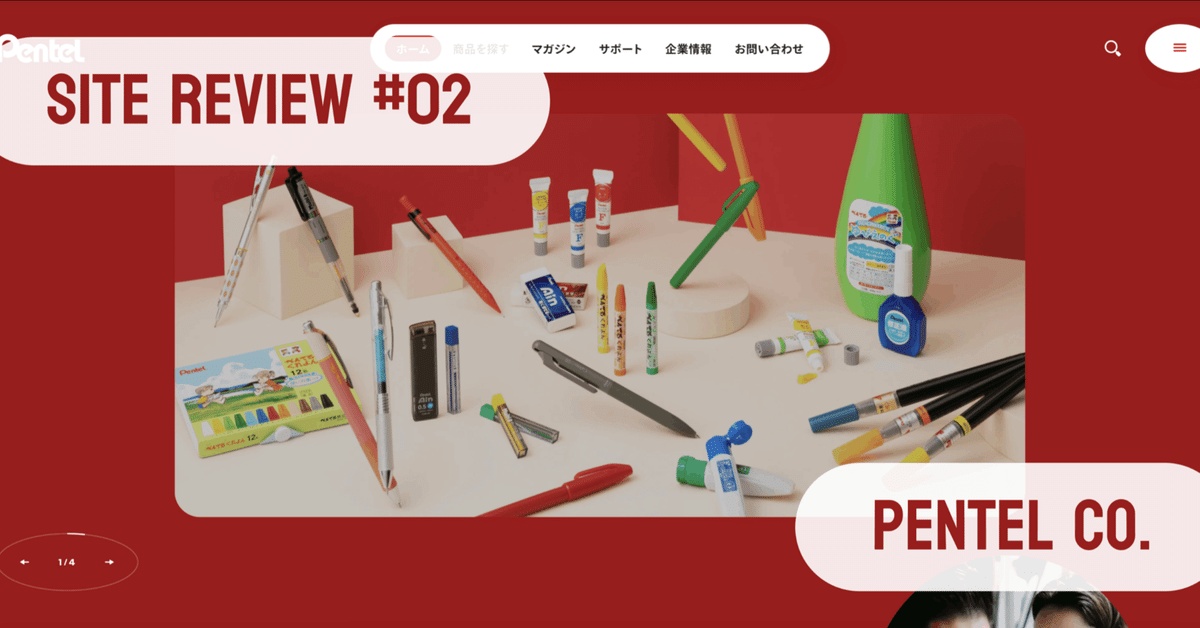
・ぺんてる株式会社
デザイン
・ファーストビュー内のこの動き方

あれに似てますね。サイバーエージェントのファーストビュー
もしかしたら流行きてる…?
全画面なのでダイナミックさと強いインパクトがありますね。
コーポレートサイトに向いてそう。
構成は「全画面で表示→ゆっくり引く→ググッと勢い付けて引く→右スライドに移動」のループ。
ゆっくり引くからのググッと引く感じがイージングぽいなと思いました。
イージングは物体っぽい動きとほぼ同意と解釈しているのですが、
「動き出しはゆっくりで、徐々に加速して、終わり際にまたゆっくりに戻る」とか、「バウンドする度に、減速し、弾みも低くなっていく」とか
「物体っぽい動き」の方が自然ですよね。
(イーズイン、イーズアウトとかありますが説明は割愛)
イージングとUIについて調べてみると、1つ記事を見つけました。
自己帰属感とかあるのは納得ですね。自分で動かしているように感じられるから。
興味深いです。
メニューの出し入れやトグルボタンのスイッチングには、Ease-outを用いるのが向いています。Ease-Outは最初は速く、後半にかけてゆっくり停止します。これを使うとUI要素に対して自己帰属感(自分で操作できている感覚)が高まるそうです。
モーダルや要素の表示には徐々に加速していくEase-Inが向いているそうです。
webサイトの話に戻って…
サイバーエージェントの方は背景を徐々に引く操作は使用せず一定感がありますが、ぺんてるの方はイーズインを使ってそうです。
さらにぺんてるは↓次スライドに変わるまでの時間を円周の進み具合で表示しています。

もうすぐ引いて動いて変わるぞ…!感が個人的にとてもワクワクしました。
これはいつくるかわからない「イーズインのググッとした動き」と相性が良さそうです。
個人的にはこのファーストビューのスタイルなら、ぺんてるさんが優れているなと思いました。
・ひとりごつ
私は趣味で動画制作をしていて動きの曲線をいじったりはよくしていたのですが、このUIに効果的な動きはこれ!などのルールは考えたことがなかったので、今後調べていきたいなと思いました!
調べたところ、ダイレクトに知りたい内容の書籍はなかったです。
こちらの書籍ならギリ載っているかも…???
